Ease Your Workflow with Free Design Tools
Where else can you gather all the tools needed by graphic designer, of course online. Open multiple tabs in your favorite browser and you're ready to set for the creativity. If you are tired to create again and again all the same things in Photoshop in these online resources you'll be able to make cool design elements for your website making several mouse clicks.
Finding stuff to make your life easier is one of our passions. Whether these are freebies like fonts and icons, or tools to help you do your job, we search and find them so you can focus on the important things. For this post, we’ve found some online tools that are useful for design and development tasks, and the best part is...they’re all free to use.
I strongly suggest you to go through this article and bookmark tools, which could help you or just bookmark this page and come back whenever you feel discouraged or struggled! Enjoy!
***
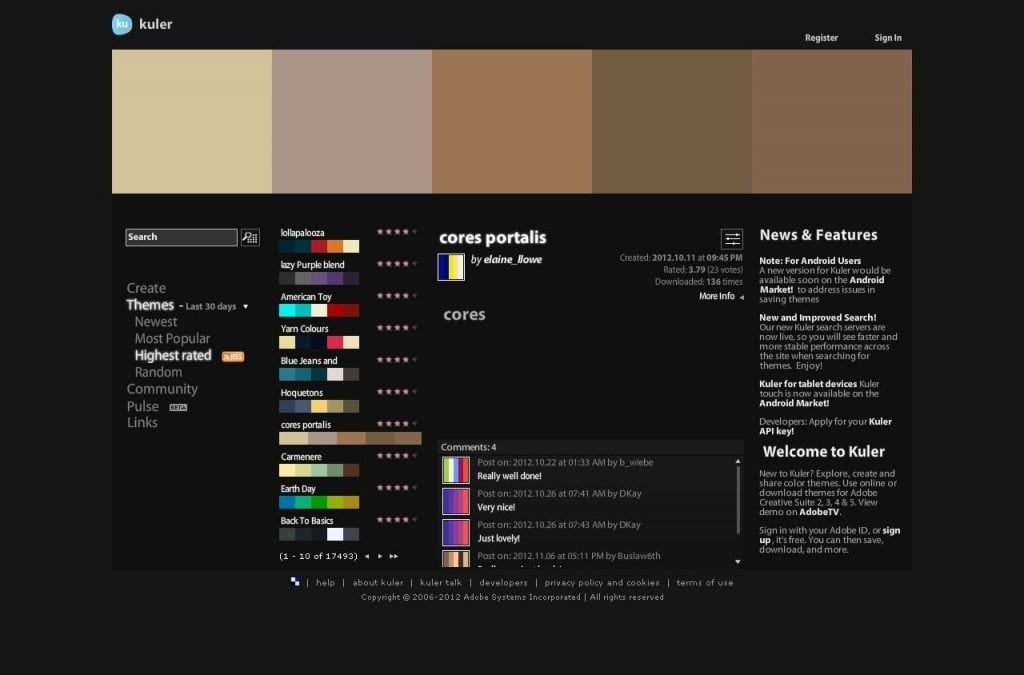
Kuler
That’s one of the most popular tools for web designers since it’s created by Adobe. It allows you to pick some color schemes for your websites and or create new ones. Definitely worth visiting and it may prevent you from picking poor color combination.
***
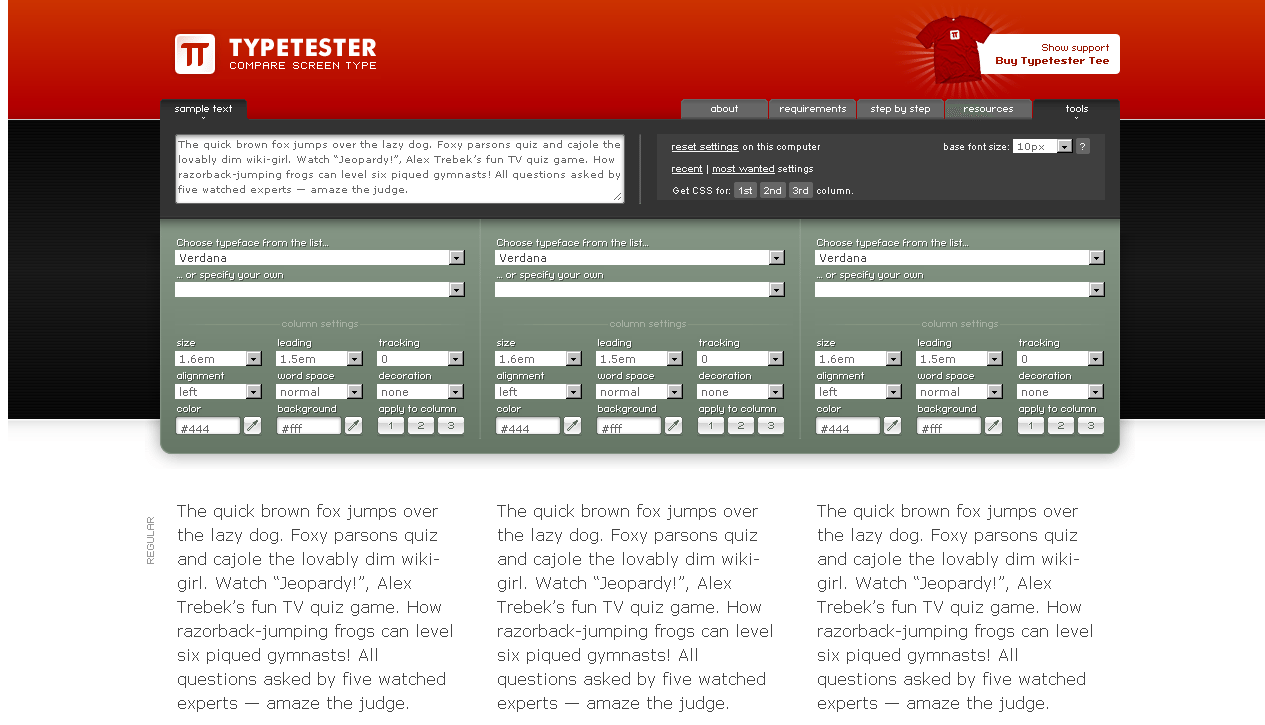
This tool allows web designers to test different fonts in real-time setting. You can modify font properties and quickly check what works for you and what doesn’t look good enough.
***
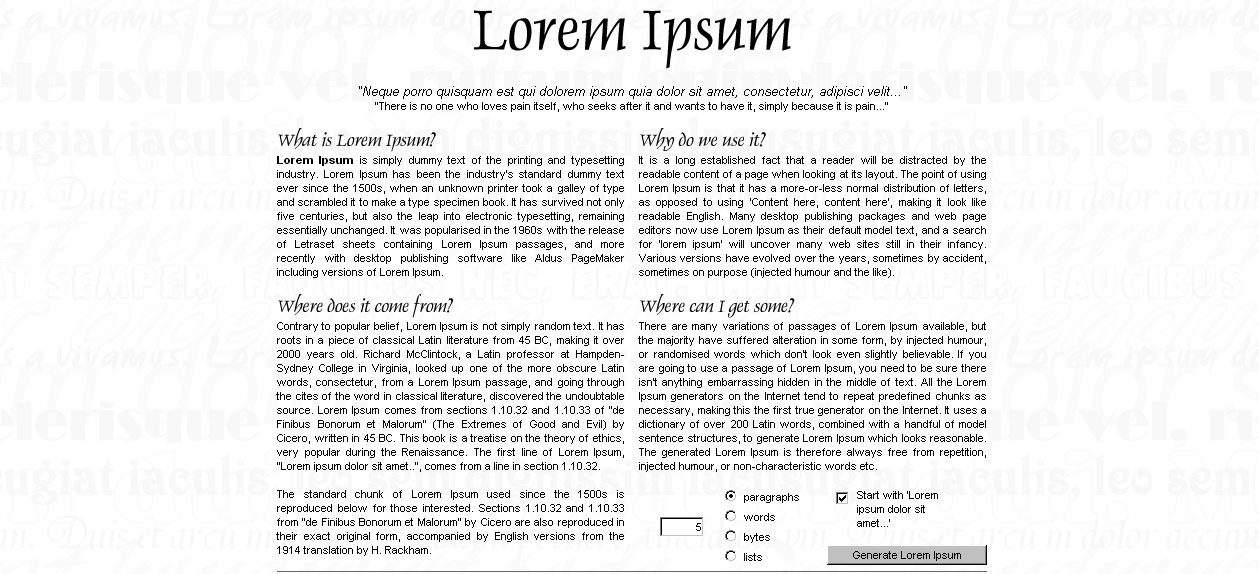
I’m sure that you already know that tool. It allows you to generate some random text that looks like real text. Very useful if you’d like to have some placeholder for text in your works.
***
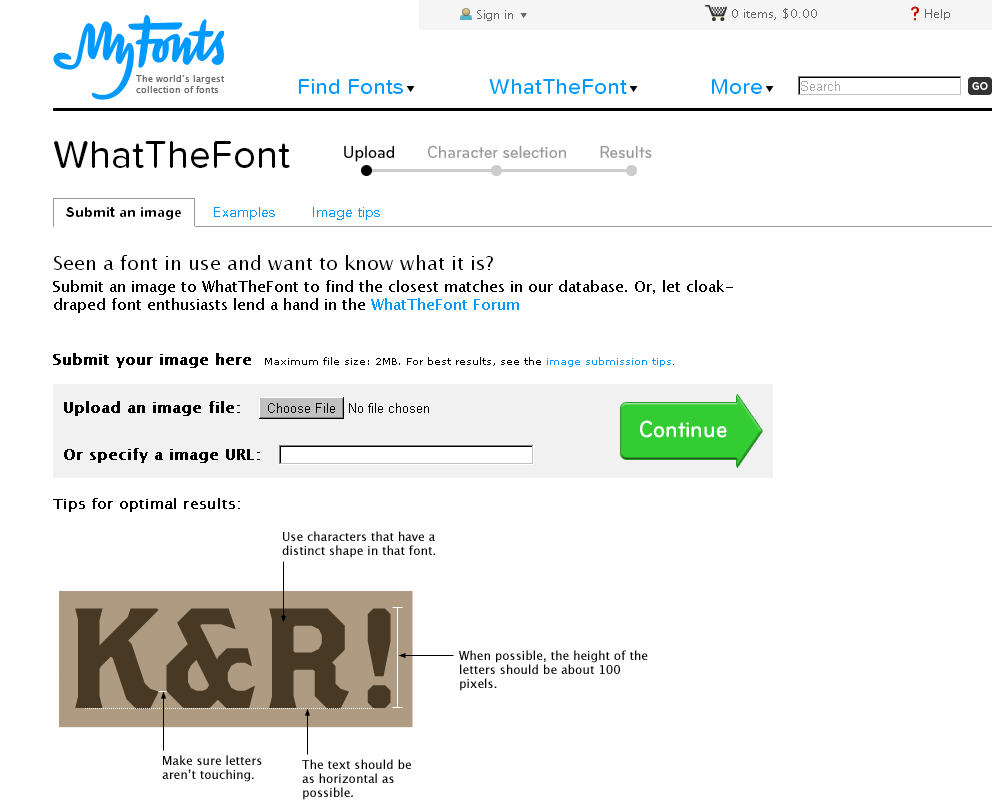
WhatTheFont is a font identification tool that renders fonts based upon uploaded images.
***
This tool enables you to create custom forms that can be filled by anyone. It’s very useful if you want to keep things tidy while you work on something that requires databases to keep data. In some cases it’s far better than using Microsoft Excel or even your own database.
***
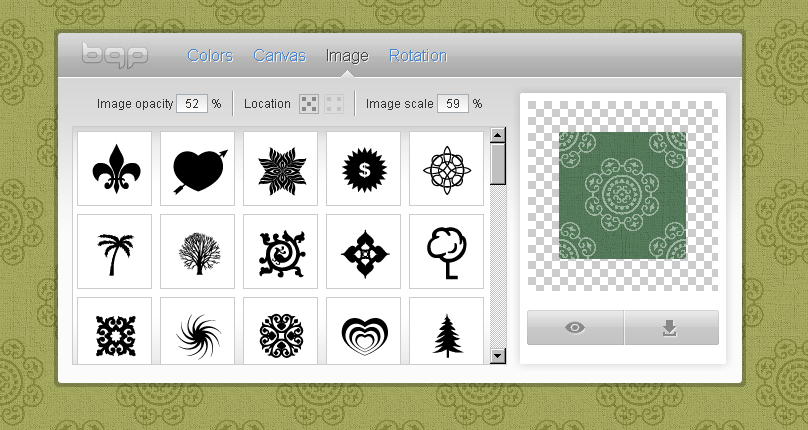
BG Pattern
That’s something great and powerful. It generates custom web patterns that you may use in your projects. It gives you almost unlimited possibilities and it comes with many different shapes.
***
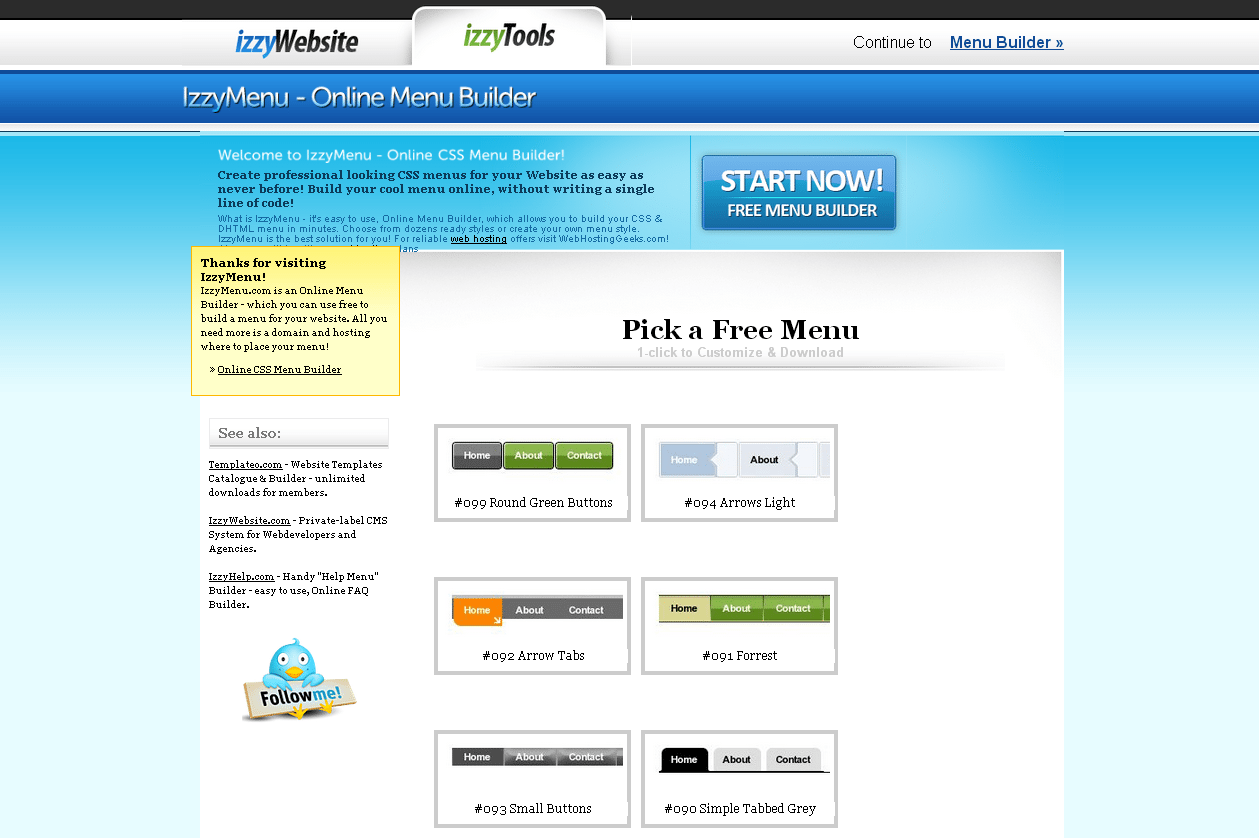
Wiht IzzyMenu you can create professional looking CSS menus for your Website easy as never before. Build your cool menu online, without writing a single line of code.
***
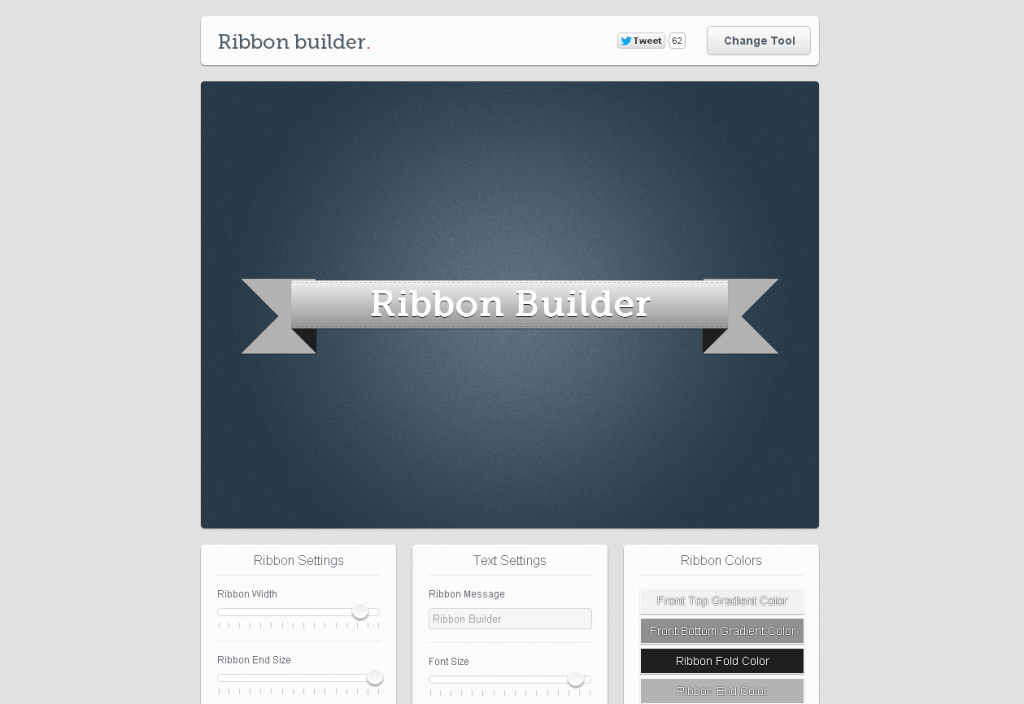
RibbonBuilder
Easy-to-use online tool that allows to create custom ribbons, buttons, icon and forms. Simply drag the slider bar to change the color, shape, form and overall look of the element.
***
HTML KickStart is not really a tool, it is a set of HTML5, CSS, and jQuery building blocks for website development. It includes files, layouts, and elements that will give you a headstart and save you hours on your projects.
***
Remember the old cartoons where hand drawn lines appeared to vibrate because of differences between frames? That's what this experiment simulates. It also adds a third to your drawings by allowing you to rotate the canvas.
***
Got something to share? Feel free to use comments in the bottom. All the best!
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.











Leave a Reply
You must be logged in to post a comment.