Flat and minimal are the mostly used words in terms of latest web design trends. They imply simplification on a visual level without compromising on its effectiveness. Less is more – this is the key rule of flat design. It offers refined graphics instead of heavy one cluttered with gaudy elements. Being flat is a mainstream today.
This trend concentrates on solid colors, typography and simple use of various UI elements. The latter is a point of our interest today. We decided to see how this trend would work within so important for a website component – login form.
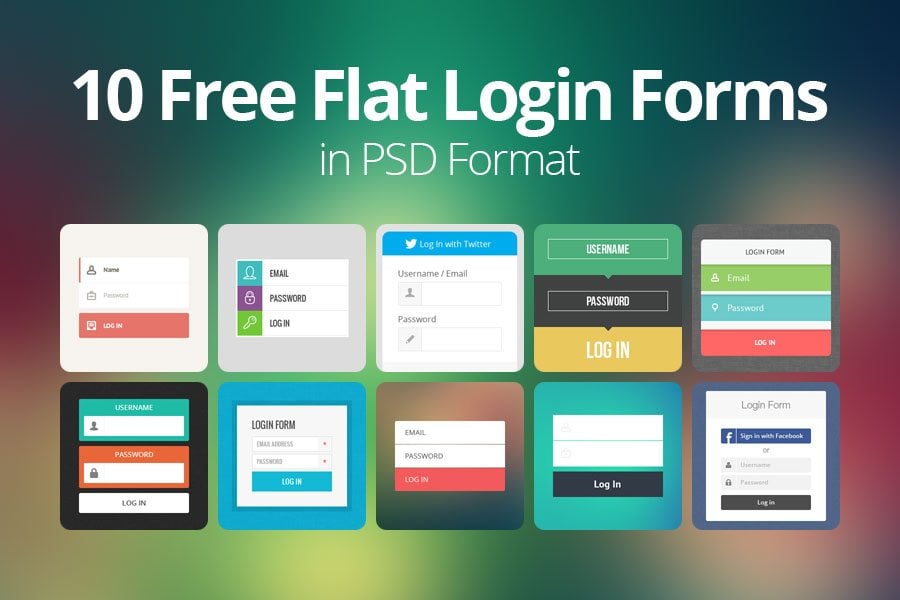
Flat design is widely used for creating tiny graphic and UI elements that can be found in every website and should fit its overall style. Inspired with this trend, we experimented a bit and it resulted in 10 Free PSD Login Forms in flat design.
Close Look at Free PSD Login Forms
These login forms are easy on the eye and unobtrusive, as each well-done field for user input should look like. Why is their style so important? Effective and neat login form design help convert site viewers into registered users who are potential customers. One more important point is that they should clearly communicate to the user the actions he/she is expected to do. These free PSD login forms perform it by means of the following elements in their design:
- Labels that indicate what to write in the field.
- Fields should be large enough with a space around them, so the user feels comfortable typing in them.
- Submit button that should be visible and call to action. Its style should be nice enough to push the user to click on it.
Let’s see how these simple light forms adopt flat concept, each in a different way. If you like any, feel free to download .zip archive at the end of the post.
***
Three-colored form uses the design with pointers to guide the users through the stages of login process seamlessly.
***
Labels, multicolored rows, fabric texture background – this form uses various visual means for communicating the needed actions to the users.
***
The form designed in two rows with a button below. The notification words are aligned to the left side that makes it easy to perceive.
***
Marine color with a gradient on the background and contrasting dark blue button makes this form pop out.
***
The design of this form makes use of Facebook colors (shadows of blue and white). The form offers to log in or sign in with Facebook.
***
The minimal look of this login form with a transparent background catches attention with a fresh touch of coral button.
***
3 labels placed against green, purple and light blue indicate the steps of login process in the clear way.
***
This form offers you 2 options: just log in, or use Twitter account to do it. The field to recover password or username is placed below the button.
***
Being designed in contrasting colors, with separated blocks, this form features simple for perception layout.
***
Here is a stylish form with clean and fresh look and wise arrangement of rows.
***
Download Free Flat Login Forms in .PSD Format