Expand Your Web Design Potential with These Free Sketch Plugins
Photoshop is undoubtedly an awesome program, but it still lacks a lot of features that UI and web designers need. For that reason, many professionals often resort to alternative design tools, and one of them is Sketch. Over a short period of time, it has built a loyal community of users that is constantly growing at a fast pace.
With the help of Sketch, you can largely hasten your workflow and achieve striking results when it comes to designing sites, interfaces, icons, etc. Moreover, it’s possible to boost efficiency of working with this tool due to availability of various Sketch plugins listed in our post.
Before proceeding to their overview, let’s find out why so many designers set a choice on this tool among similar options. Look through the features of its latest version to make sure it’s worth a try.
[related_posts]- Variety of Style Elements. Sketch comprises multiple fills, borders, shadows and other elements that will let you make the most of your designs.
- Scalable Vector Shapes. These objects are adaptable to any changes of layouts, styles and sizes. Rescaling them, you will be able to preserve their quality and save much of your time that is often spent on fine tuning.
- Automatic Changes. Many elements such as buttons, bars and bubbles recur in UI design, that’s why it may take long to alter each one, especially in large documents. Using Sketch software, you can modify one object and changes will automatically reflect throughout the entire document.
- Native Rendering. Users of Photoshop are often indignant over coming up with fonts of different sizes in a browser and a PSD document. Thanks to the Sketch feature of native rendering, you will have an opportunity to see the way your texts will appear on your site.
- Multitude of Artboards. Sketch allows for creating many artboards and viewing all of them at the same time. This option will come in handy for designers of responsive sites, as it enables them to bring web and mobile versions of pages to customers’ attention simultaneously.
- Pre-built Grids. Designing a site, you can’t go without making a grid, which will also take you a while. With Sketch featuring pre-built grids, you can steer your time into a more useful direction.
- Auto Save. Sketch users don’t have to worry about losing their work in case of an unforeseen software crash. The tool continuously saves all the document changes in an automatic mode. Along with this, you will still have access to its previous versions.
- Easy Export. When it comes to exporting objects, neither slicing nor mangling layer names is required. With only one click, you will be able to export your files out of the program.
- Light Weight. Unlike Photoshop, Sketch isn’t overloaded with multiple features and its size accounts for only 12 MB, which makes the process of functioning much faster and smoother.
As you see, this tool has a wide range of functional capabilities that will come in handy for your next project. Moreover, you can expand its functionality even more by means of multiple Sketch plugins, and the most popular of them are featured below.
Free Sketch Plugins
The first plugin in our set is Sketch Framer. It will let you export files from this tool to FramerJS, which is necessary for creating interactive prototypes. The exported documents can be customized according to your requirements.
* * *
Every designer aimed at creating a brilliant color scheme will not remain indifferent about ColorMime. The plugin enables its users to reproduce any Colourlovers palette in their projects in a simple and quick procedure.
* * *
At the initial stage of any web design project, it’s necessary to denote dimensions of elements drawn on the screen. For this purpose, Sketch Measure has been developed. With its help, you can specify parameters of items that the design of your site contains.
* * *
Sketch Divine Proportions Plugin
Here’s a one of the best free design Sketch plugins that will let you generate divine proportions in an automatic mode. When the shape of a certain proportion is drawn, you can rotate it and alter its color, border and other parameters.
* * *
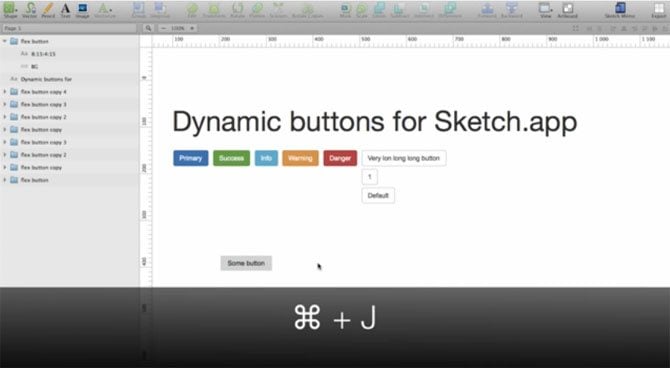
Using the Dynamic Button plugin, you will be able to make buttons with fixed paddings that can be adjusted to any text length. You are guaranteed to master the tool in a blink of an eye, as it is extremely simple to use.
* * *
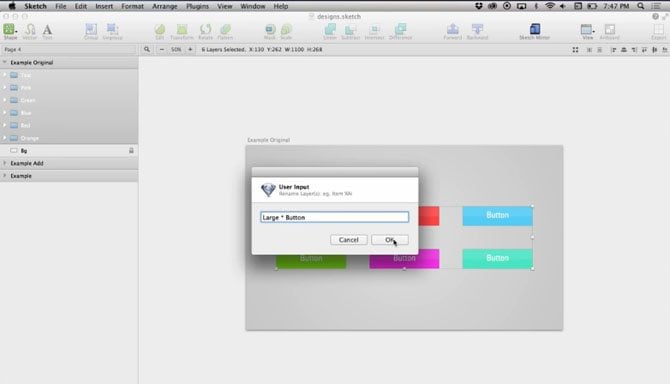
If you want to change names of layers, RenameIt is what you need. Ease of installation and use make it a worthy option to turn to. In addition to embedding some text into the name of a certain layer, you can also set its width and height.
* * *
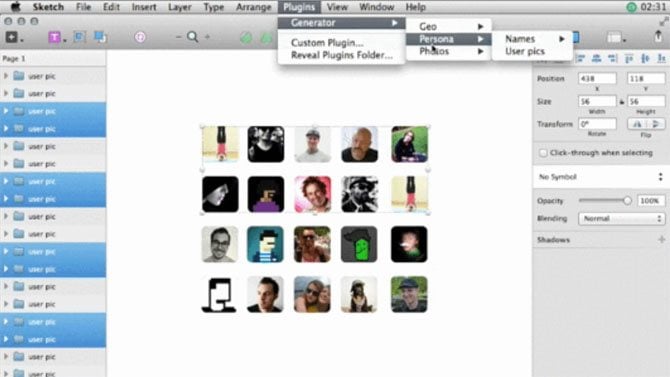
Are you eager to enrich the design of your site with cool avatars or geo location details? Then, use Content Generator, as it allows for generating data of different kinds, particularly pictures, names and text.
* * *
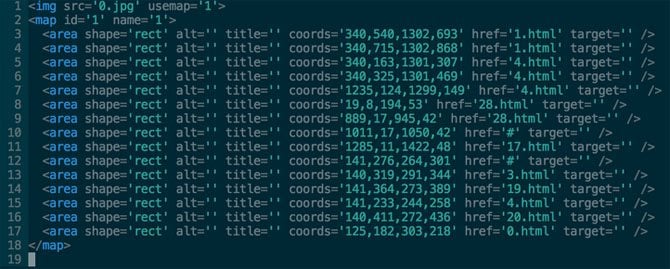
Many professional web designers add HTML image maps to their sites as these tools make it possible to convey a large amount of information in small space. Due to Sketch Image Mapper, you will easily create maps of this kind for your platform.
* * *
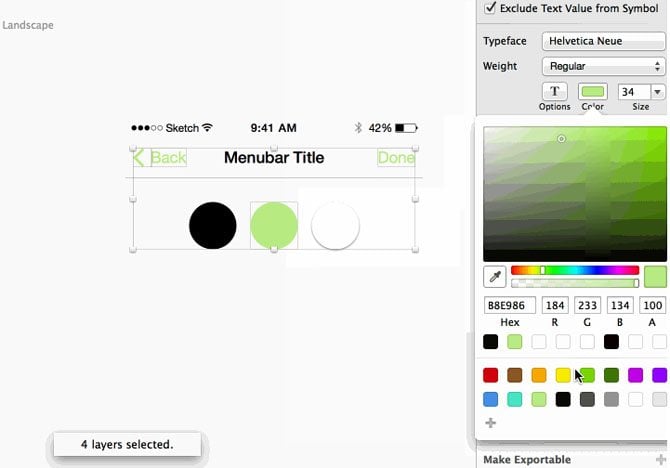
Whether you work on a new file from scratch or try to improve the existing one, the process of design requires exploration and organization. Style Inventory will help you handle both aspects. With its aid, you will be able to create a sheet containing all the colors and text styles used in your project. Thus, you will get its overview, and it will be easier to combine styles of similar layers into one.
* * *
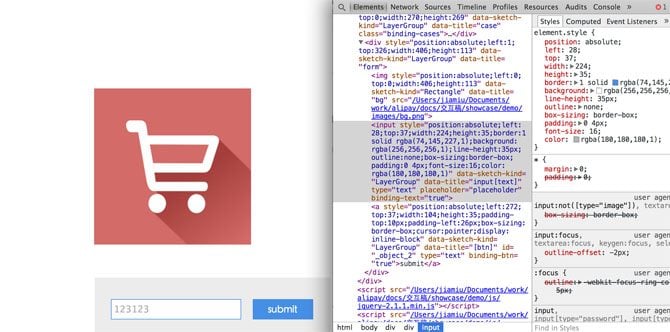
Automatic HTML generation is what facilitates web designers’ efforts dramatically, and Blade is one of the most appropriate free Sketch plugins for this task. Using the tool, you will have an opportunity to enhance your work with content by creating HTML codes for your site.
* * *
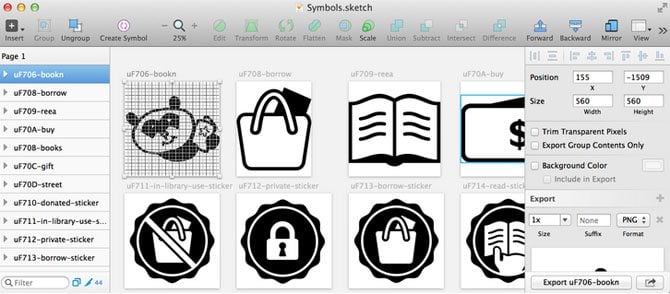
A lot of web designers include lovely symbol fonts in their projects to attract the audience, and Sketch users can also benefit from this trend due to the plugin you see. It allows for creating original fonts effortlessly so that you could enjoy the whole procedure.
* * *
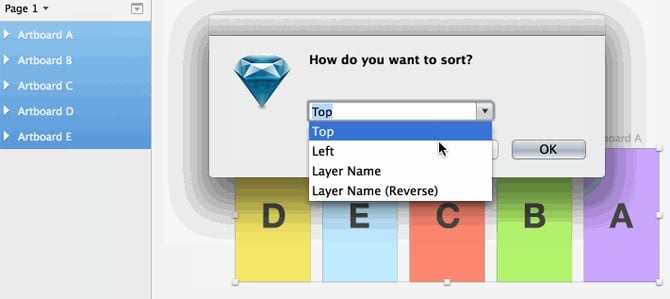
To sort text layers, here’s an awesome Sketch plugin to make use of. Before you start, you are recommended to group your layers in order to achieve better outcomes. The plugin is also designated to rearrange them and reverse their order in the layer list.
* * *
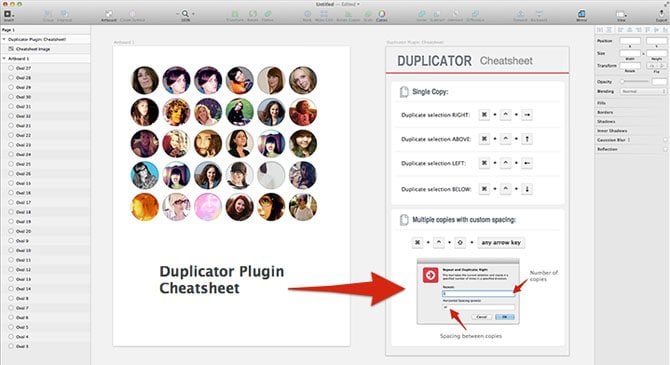
Duplicator is considered to be an essential plugin for UI and UX design professionals who have chosen Sketch as a permanent assistant in their work. With its help, they can quickly copy layers in a specified direction, which is perfect for creating grids and lists. Although the Sketch design tool has a built-in feature performing the same function, you are advised to use Duplicator, as a desirable result can be achieved much faster thanks to this plugin.
* * *
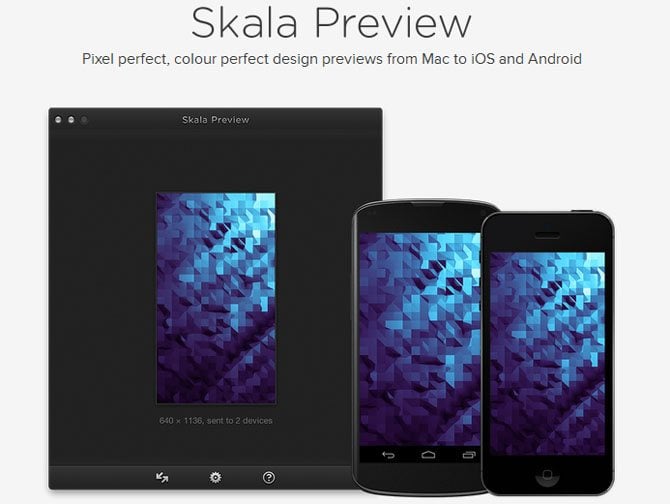
This plugin ensures an option to view your project in advance. Its principle of functioning is quite simple. The only thing you will need to do is to export your files to the cache directory of Sketch and open them in Skala Preview.
* * *
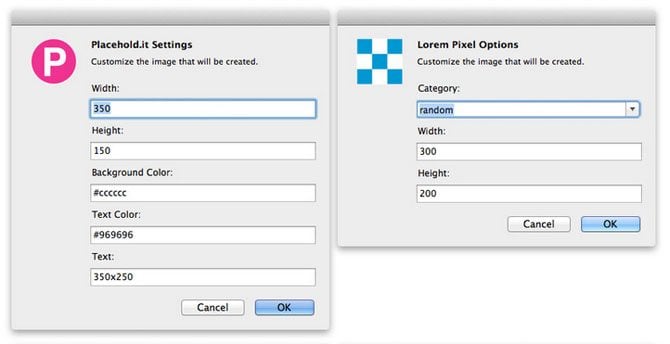
The last plugin in our set is Day Player that lets users embed placeholder images into Sketch documents from popular servicers, e.g. placehold.it, placekitten.com, fillmurray.com, lorempixel.com, and others. Of course, you can do it manually, but, if you want to steer your time into a more useful direction, Day Player is just the job for you.
* * *
All the Sketch plugins presented in our post will make your work with this tool much more efficient in terms of quality and time. If you know there are some other plugins worthy of Sketch users’ attention, don’t hesitate to drop a line about them in the comments below, please.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.
















Leave a Reply
You must be logged in to post a comment.