Free Fetching Sketch App UI Kits – Choose & Use
Are you one of those designers who prefer the simplicity and convenience of Sketch? Then, now you have an exceptional opportunity to make your workflow even more efficient with free Sketch UI kits gathered at this article. Don’t pay for consumables that you can get at no cost at all, browse my collection first. I’m sure you’ll like at least some of the items.
Why did I decide to stockpile namely free UI kits for Sketch app? The answer is as plain as the nose on one's face – this vector design tool for Mac, entirely focused on user interface design, is becoming mucho popular day by day. New resources and plugins are coming out per diem. Sketch by Bohemian Coding is easy to pick up and it costs a jot of the price of Photoshop. It is so easy-peasy that anyone with little to no training can learn Sketch. It is a perfect tool for designing for multiple devices and systems (iOS, Android and Web design) and delivering assets.
Designers who have been using Sketch for some time note that it has increased their productivity. Did you know that Sketch was voted App of the Year by NetAwards, and most used Wireframing and User Interface Design tool on a survey responded by 4,000 designers? Sketch has been around for more than 4 years already, but started to make its meteoric way up over the past year. Its team is small, but users’ feedback is crucial for them. The app has one of the sprightliest communities on the web. It weights 41MB in disk space only, compared to Photoshop's 1.6GB.
The fact that you are greeted with an infinite canvas when you open Sketch, just like with native OS X apps, and have a familiar user interface with a Toolbar, Navigator and Inspector will tickle new users’ fancy. They will find it far more approachable because it doesn’t get in the way of producing simple designs. Sketch allows you to work with pixels, so you don't need to worry about other units (cm, ml, picas), color modes, pixels per inch, and all the extra burden that only matters to specific platforms. You’re not overwhelmed by a Toolbar where half of the options were intended for photo editing, digital painting and 3D. I don’t want to say that they are absolutely useless, but focusing on just user interface design will keep you more streamlined and less distracted. You will immediately apply everything you'll learn in Sketch.
In fact, Sketch comes preloaded with a number of user interface templates for iOS 9, Material Design and Responsive Web. They’ll be a great starting point both for beginner or expert designer, but store is no sore as they say. You can also download your own templates from the Web any time you need something offbeat and striking. Below you’ll see 40 best UI kits for Sketch resources designed by imaginative enthusiasts. All of them are free to download and use on your Mac both for commercial and personal projects. It’s always interesting to get an insight into other designers’ minds, to explore their ideas, clean your own palette after the finished project. Besides, UI kits are a great way to spot trends as they develop.
Do I have anything left to say? Have a pleasurable gainful browsing!
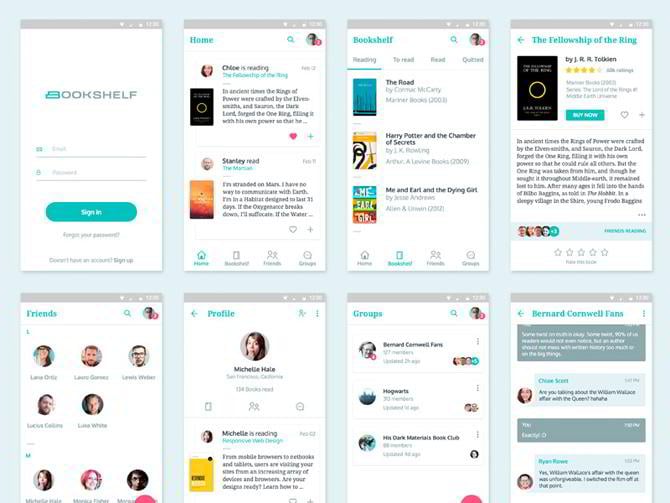
Bookshelf Android App Sketch Resource - A social network for people who like books and like to discuss what they have recently read Rico Monteiro (Behance).
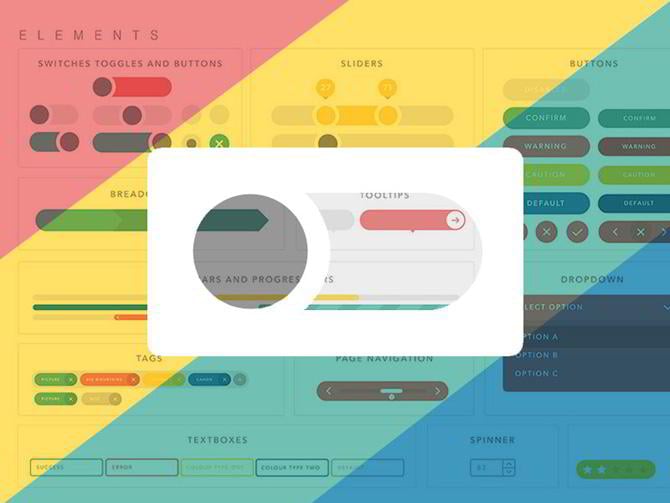
Helium UI Kit Sketch Resource - This cheerful UI kit includes switches, sliders, buttons, breadcrumbs, tooltips, tags, pagination, textboxes, swatches and other UI elements in pastel colors. Designed by Karl Schmidt (Twitter).
Instagram iOS UI Kit Sketch Resource - The latest Instagram iOS 9 app made by team behind the DesignTalks App and Brian Su (Twitter) in particular.
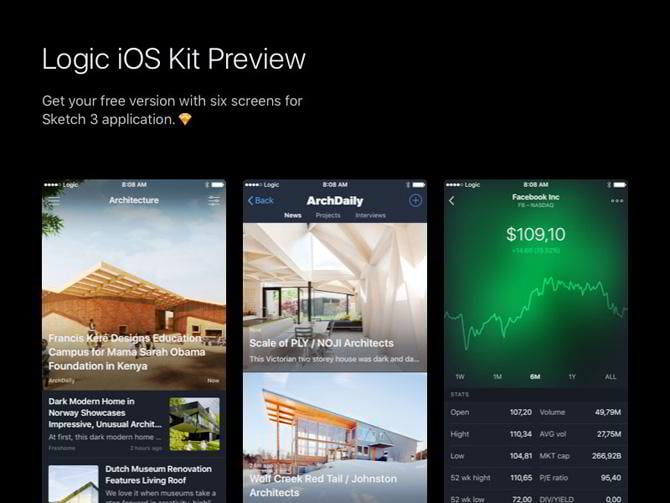
Logic iOS Kit Preview Sketch Resource - A free version with six screens for Sketch 3 application by Roman Kornikow.
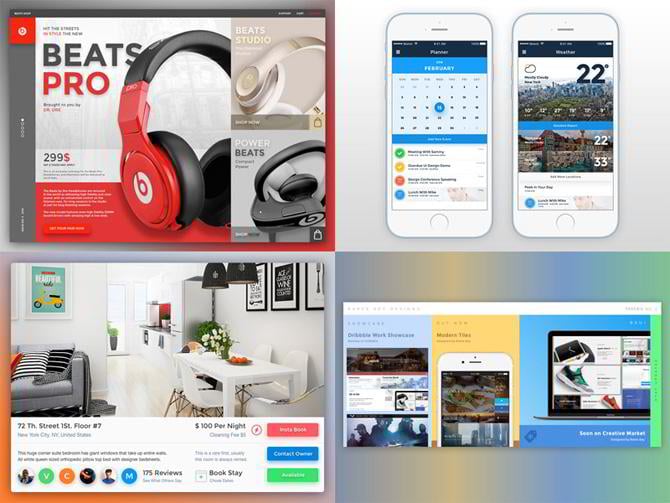
UI Exploration Pack Sketch Resource - This UI exploration pack designed by Rares Sey (Dribbble, Website) contains 5 concepts: 2 mobile UI screens, 1 e-commerce UI, 1 apartment rental card UI and 1 block style promo UI.
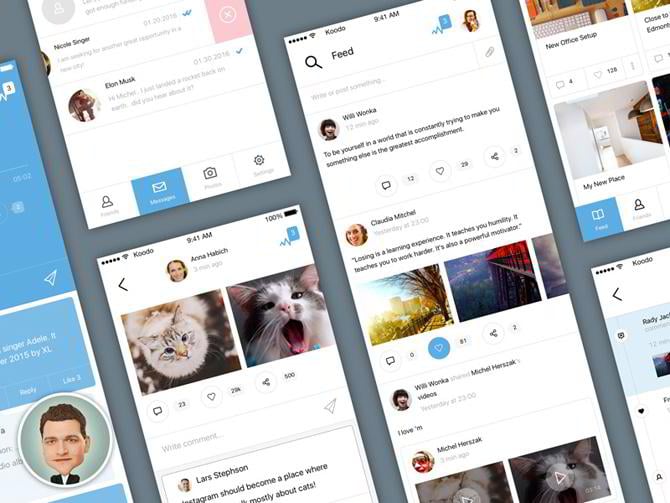
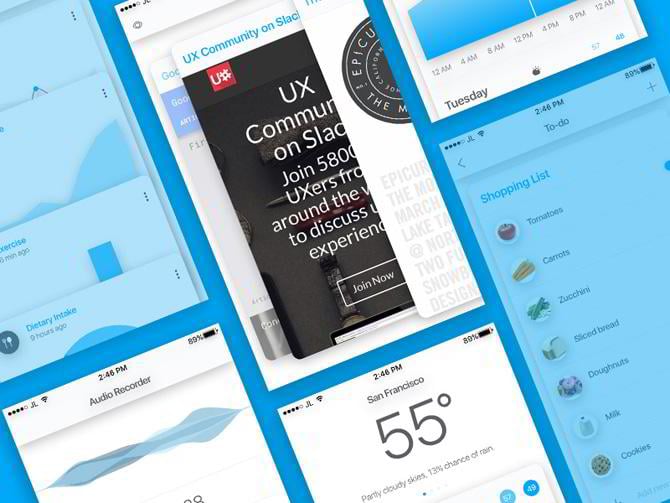
Social App iOS UI Kit Sketch Resource - This UI kit is geared towards social applications with image, movie, and music uploading capabilities. The freebie comes with 16 separate screens: chat, message friend, message group, feed (4 different versions), music post, notifications (2 different versions), friends, followers, photo post, and profile (4 different versions). Designed by Michel Herszak.
Onepager Website Wireframe Sketch Resource - This file designed by Tracey Wong contains a single-page wireframe template. It suites for building websites with Bootstrap framework.
Dark Dashboard UI Sketch Resource - A Sketch file designed by Tribhuvan Suthar (Website).
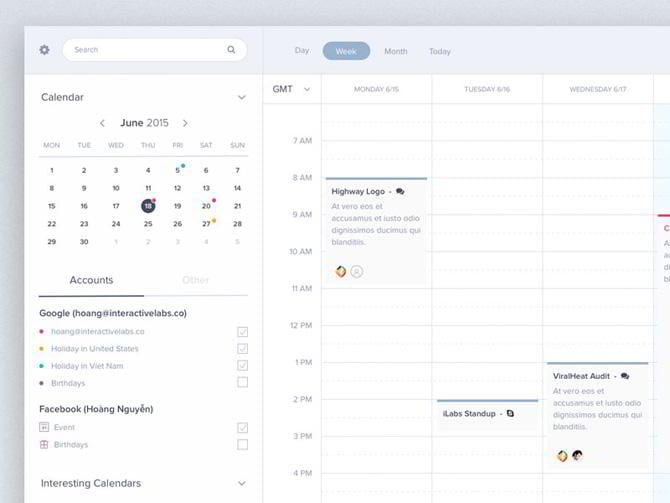
Desktop Calendar App UI Sketch Resource - A complete desktop calendar app interface designed by Hoang Nguyen (Dribbble, Website).
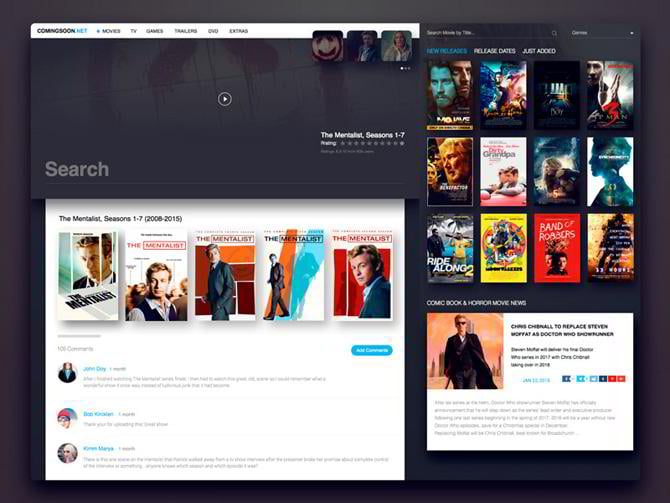
Movies Website Concept Sketch Resource - This Sketch file was designed by John Khester (Dribbble, Behance).
Intercom Mockup Kit Sketch Resource - This Intercom Mockup was made by Murtiono Widi for Kulina's internal development purposes but you can use it if you like.
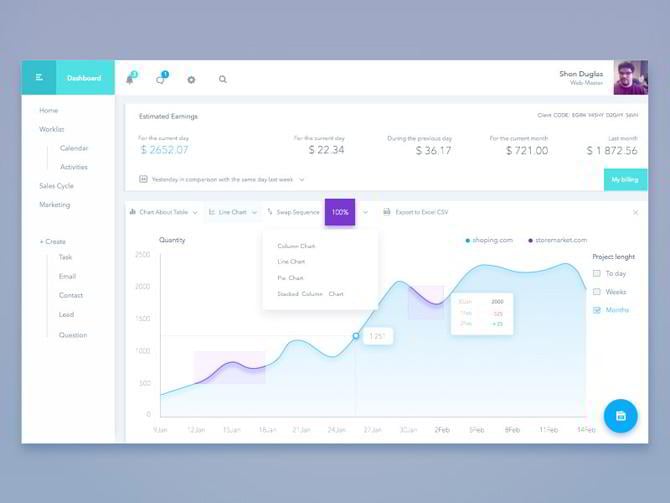
Web Analytics Dashboard Sketch Resource - A Sketch file designed by John Khester (Dribbble, Behance).
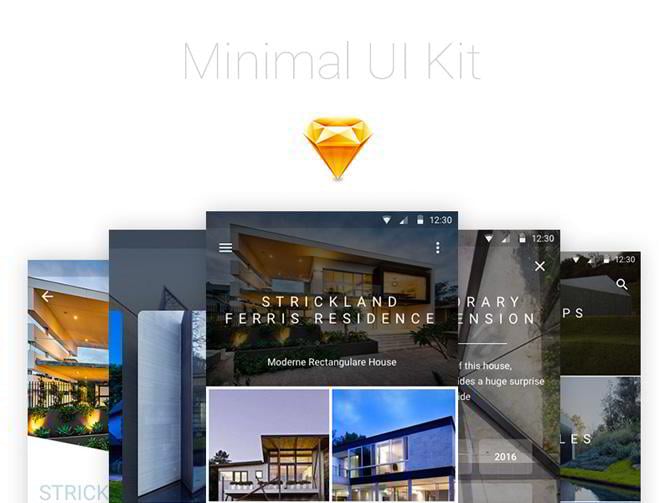
Minimal Android UI Kit Sketch Resource - This is the first UI Kit designed by Mohamed Kerroudj.
Moon Wireframe Kit Sketch Resource - This wireframe kit includes 50 views for your next storyboard, basic wireframe, or any part of your app project. The views are organized by the following categories: Splash, Login, Menu, Settings, Gallery, Feed, List Items, Contact, Profile, Notifications, Comments, Stats, and Cart. Designed by George Frigo (Dribbble, Website).
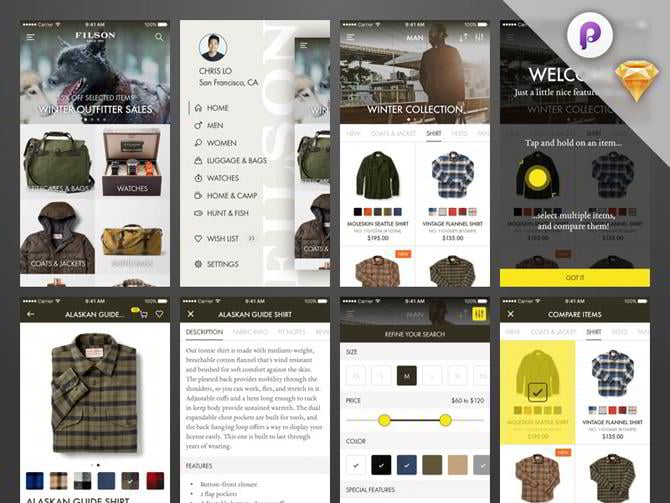
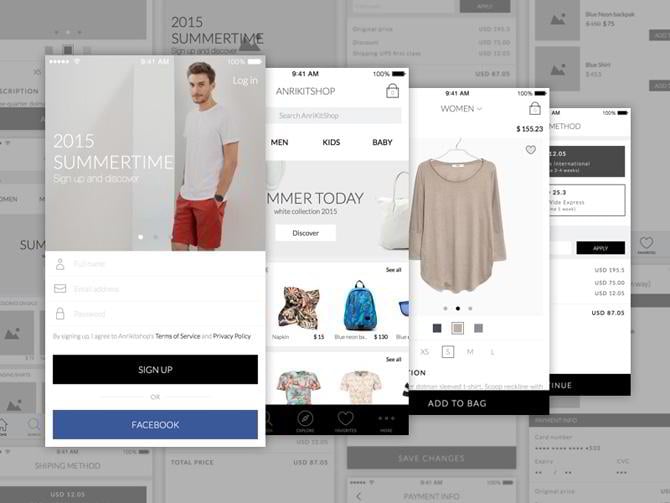
Shop iOS App - UI and Prototype Sketch Resource - The author of this shop took inspiration from FILSO CO. The package includes over 10 screens in Sketch as well as Principle prototype for iPhone 6. Designed by Tobia Crivellari.
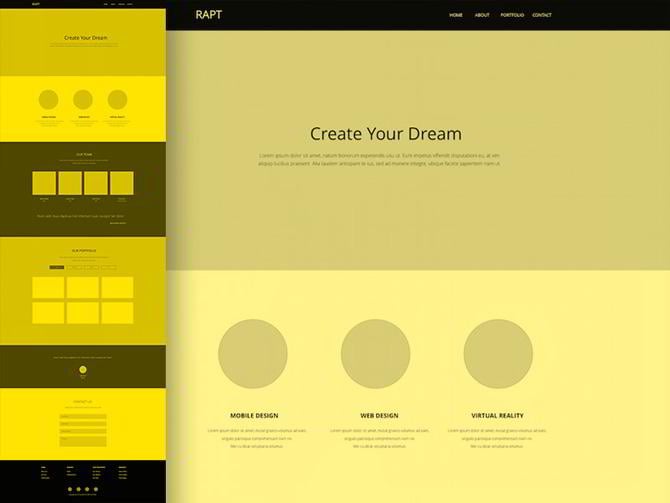
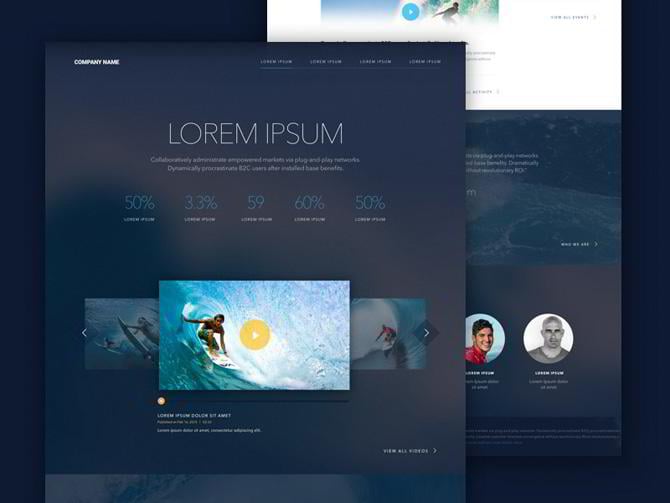
Landing Page Template Sketch Resource - This Sketch file was designed by Sebastian Mantel (Dribbble, Website).
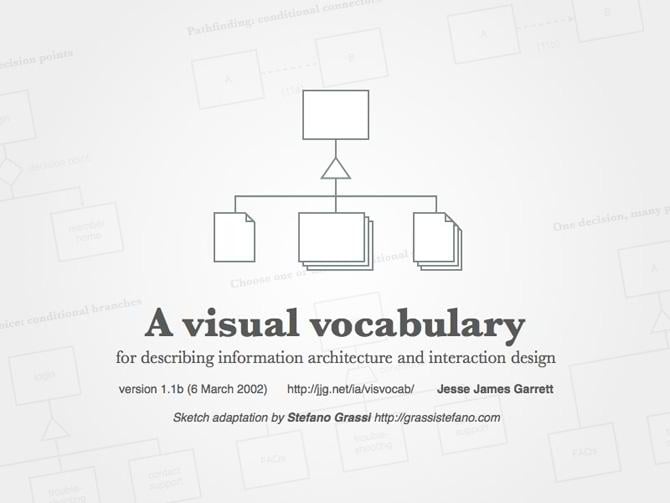
Visual Vocabulary for Information Architecture and Interaction Design Sketch Resource - This is a Sketch adaptation of the great Visual Vocabulary by J. J. Garrett designed by Stefano Grassi. It includes a handy symbol library to create your own architecture.
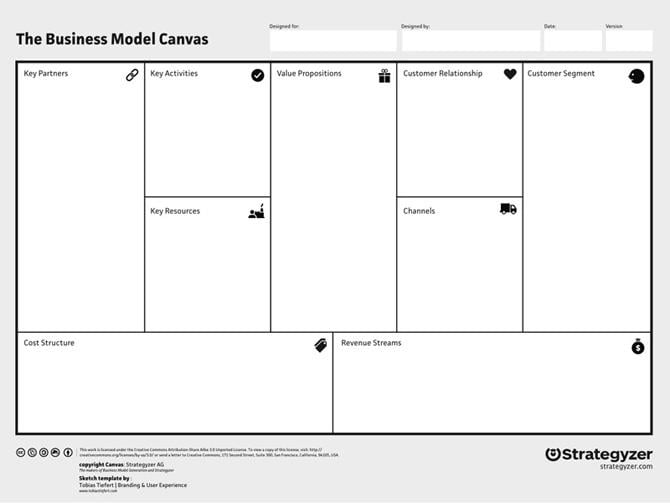
Strategyzer - Business Model Canvas Sketch Resource - This template lets you use Sketch as a Business Model tool to describe, design, challenge, invent, and pivot your business model. It's based on Strategyzer's Business Model Canvas. Designed by Tobias Tiefert.
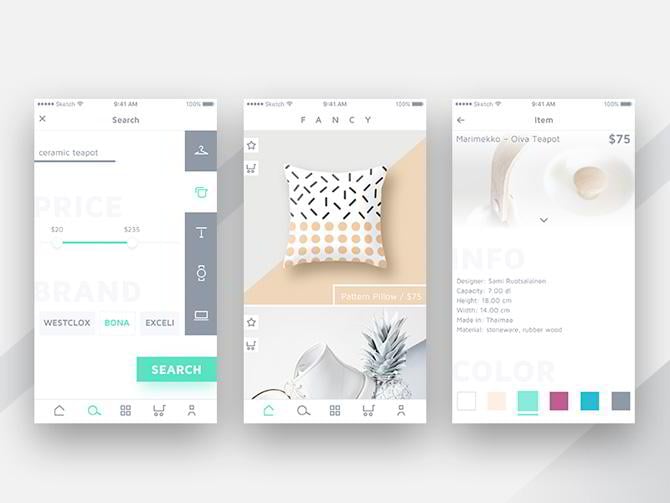
Stitch UI Kit Sketch Resource - A sketch file for this shopping app concept was designed by Lina Seleznyova (Behance).
Bootstrap 4 UI Kit for Sketch Sketch Resource - This Bootstrap 4 UI Kit for Sketch was designed by ZTfer.
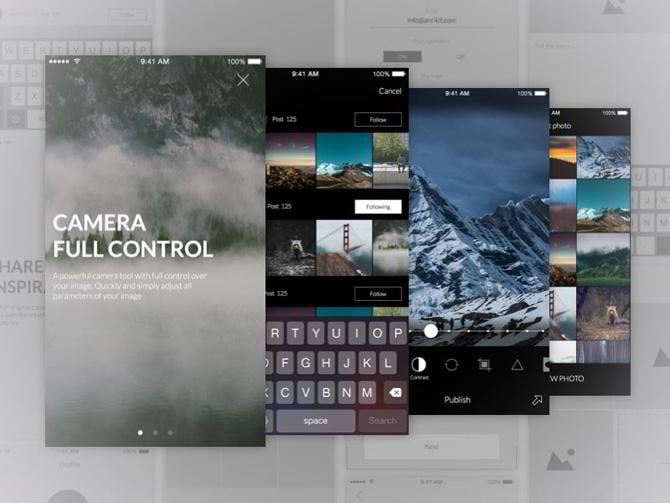
UI and Wireframe Kit for Photo App Sketch Resource - This Sketch file designed by Ghevond Matevosyan includes two Pages for two photo editing app concepts.
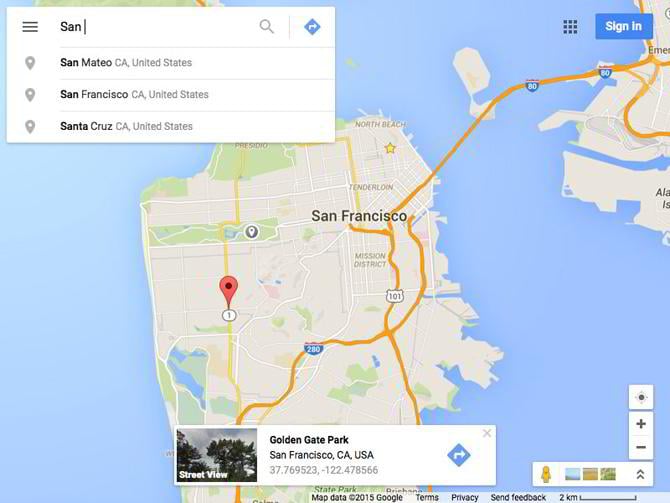
Google Maps UI Kit Sketch Resource - This UI kit contains main components of Google Maps for web or Desktop: map pins, search icons, pointers, search box, auto complete options, and everything in the preview image. Designed by Evgeny Lobanov.
Ecommerce App - Wireframe and UI Kit Sketch Resource - This eCommerce UI kit contains all UI elements and wireframing component for creating an eCommerce app or prototype. Designed by Ghevond Matevosyan.
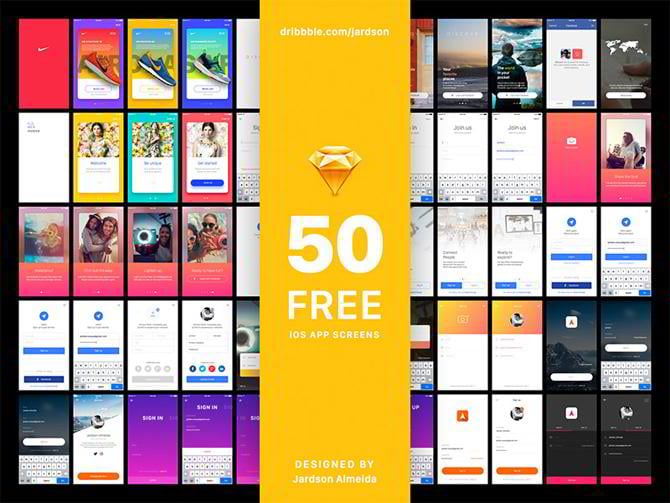
Collection of 50 Sign Up Views Sketch Resource - Here is a 155MB of sign up, sign in, and onboarding views designed in iPhone 6 base. All 50 screens are organized in 6 categories: In-App Promotions, Traveling App, Fashion Industry App, Camera App, Discovery App, and First Time Use. Designed by Jardson Almeida (Dribbble, Behance).
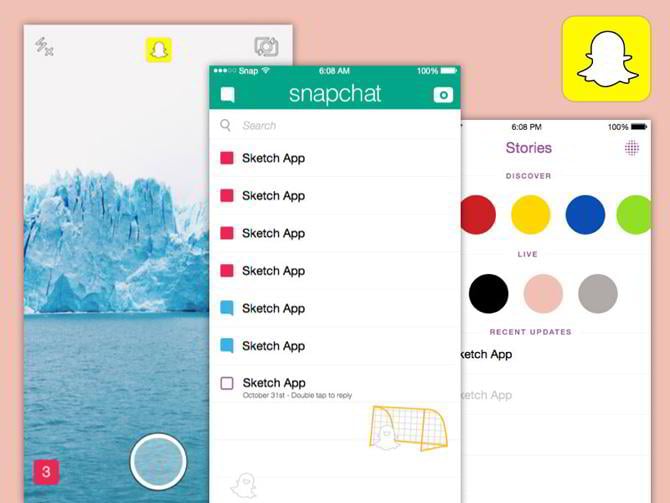
Snapchat iOS Template Sketch Resource - This file designed by Carlos Roque includes 3 views and artboards : Snapchat camera; friends list; and stories.
Web App UI Set Sketch Resource - The file was designed by Sanja Zakovska.
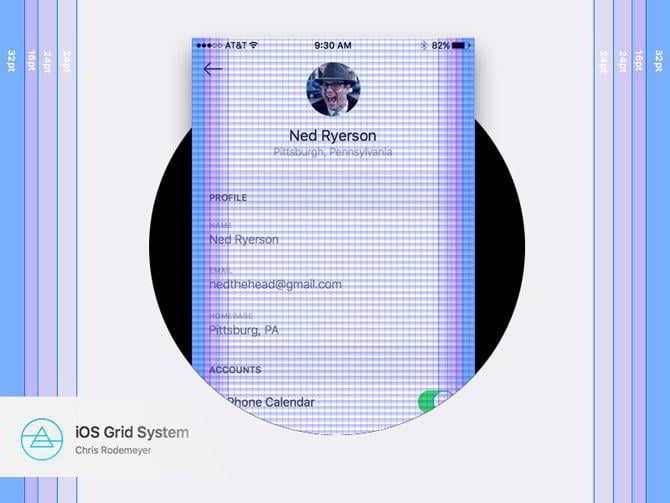
iOS Grid System Sketch Resource - There is a template for iPhone 6 + iPhone 6 Plus, and an example mock-up of a generic profile UI inside this Sketch file. Made with the Free Association Team. Designed by Chris Rodemeyer.
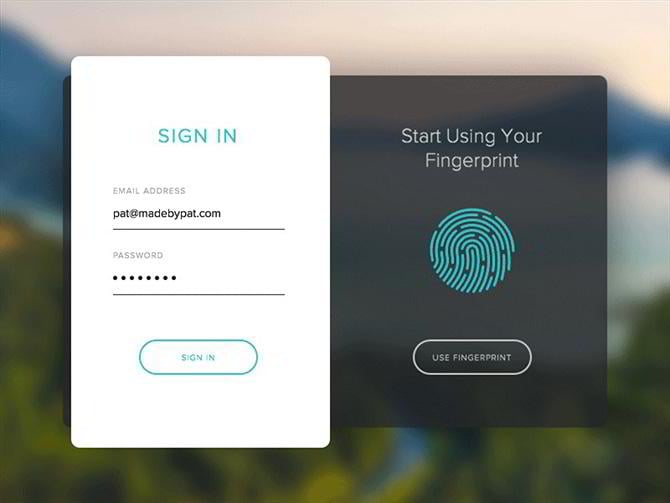
Fingerprint Sign In and Principal Animation Sketch Resource - This Sketch file was designed by Pat Johnson (Dribbble, Website).
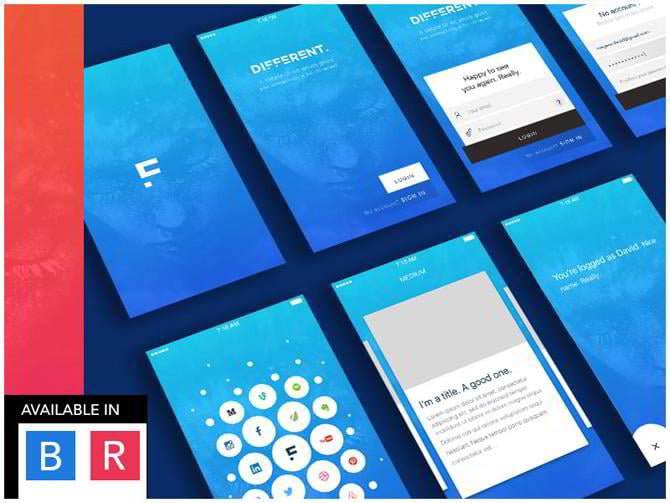
Different UI Kit Sketch Resource - Red and blue options are available in the file. Designed by David Magere (Dribbble, Website).
Tilt UI Kit Sketch Resource - The 125MB ZIP contains 21 Sketch Artboards, 4 Pixate prototypes as well as assets to build prototypes for the default designs. Designed by Jared Lodwick (Dribbble, Website).
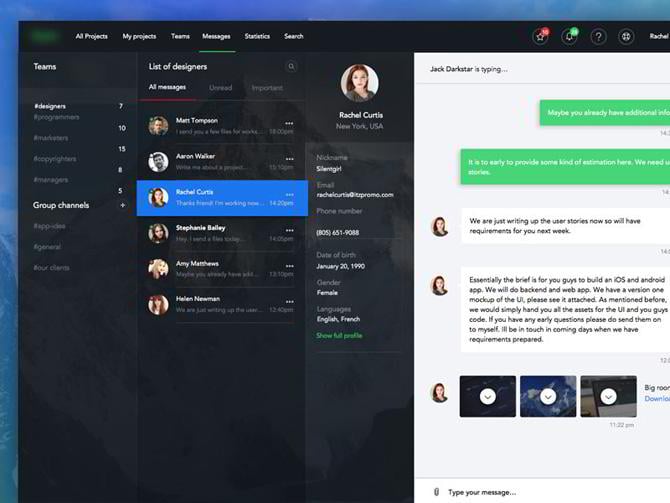
Messages Client UI Sketch Resource - Sketch file was designed by Eugene Ledenyov (Dribbble, Behance).
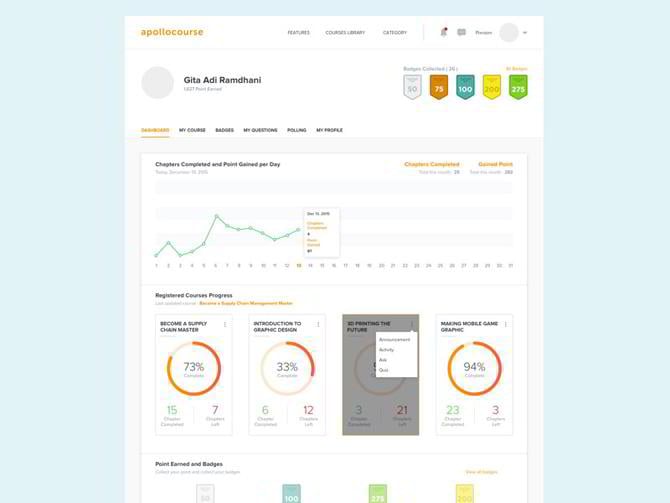
Online Course Dashboard Sketch Resource - This file contains one artboard for a sample online course dashboard. Dashboard features: navigation, profile section, points and badges, statistics, registered courses, recommended courses, and footer navigation. Designed by Gita Adi Ramdhani (Dribbble, Behance).
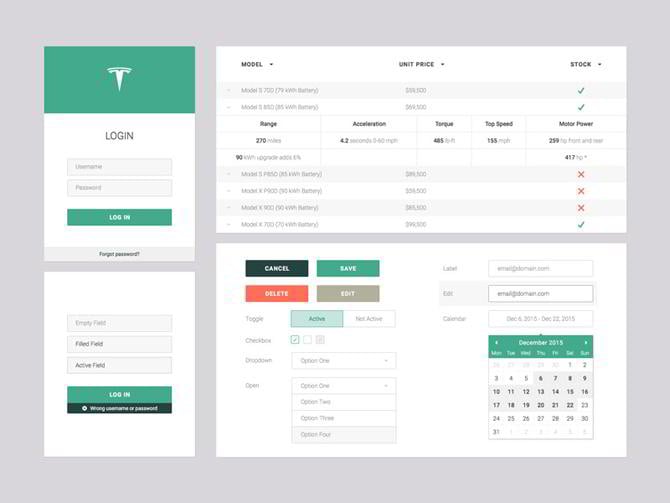
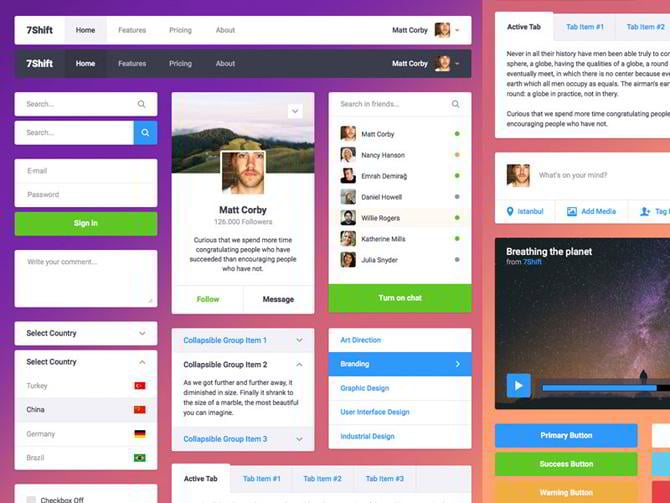
Pearl UI Kit Sketch Resource - You may freely use this resource in software programs, web templates, and other materials intended for sale or distribution. Designed by Huseyin Emanet (Dribbble, Website).
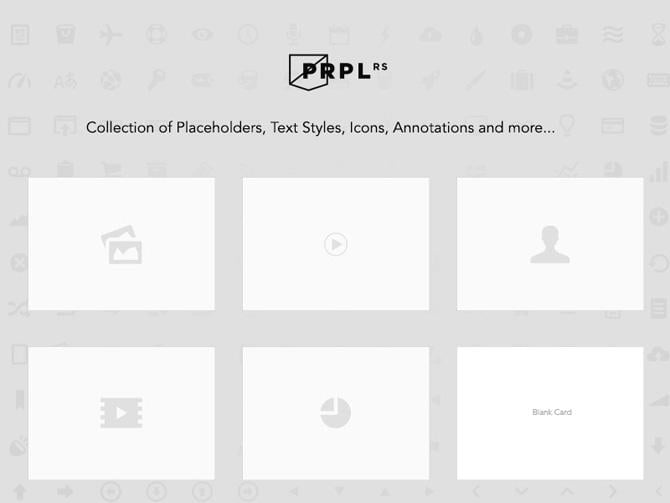
Wireframe Template Sketch Resource - This Sketch file contains two pages. The first page includes: UI elements, placeholders, icons, text styles for desktop and mobile, buttons, annotations, and forms. The second page includes sample wireframe layout. Designed by Vince Pileggi (Dribbble, Website).
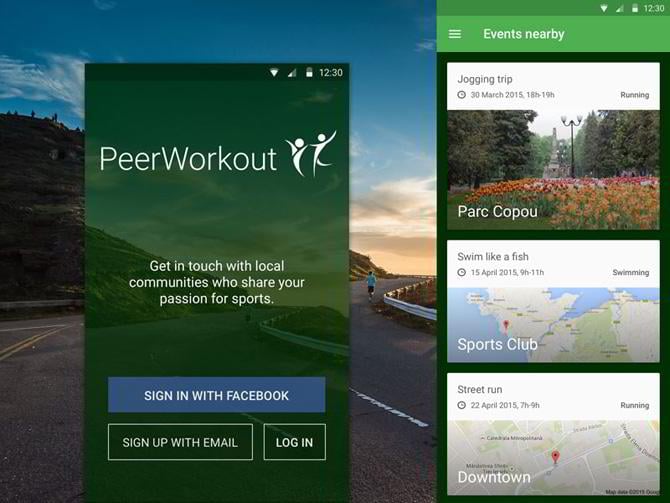
PeerWorkout Prototype for Android Sketch Resource - PeerWorkout is a prototype for an Android app for sports lovers. The file contains 10 artboards. Designed by Alexandru Rosianu (Dribbble, Website).
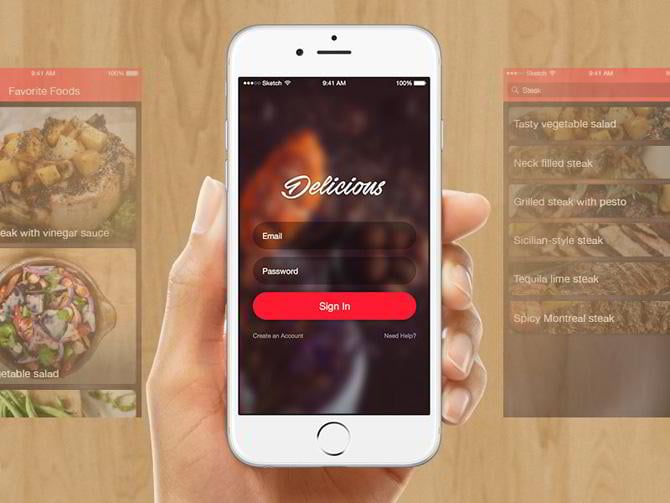
Delicious UI Kit Sketch Resource - Delicious is a UI Kit for a food recipes app. It includes 11 pixel-perfect screens. Designed by Robert Anitei (Dribbble, Website).
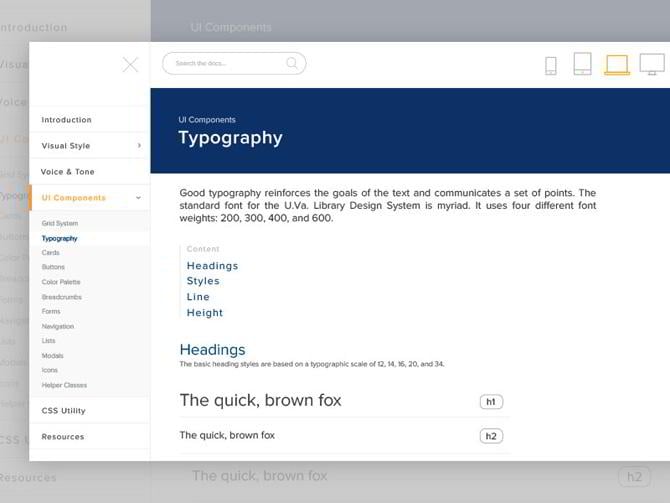
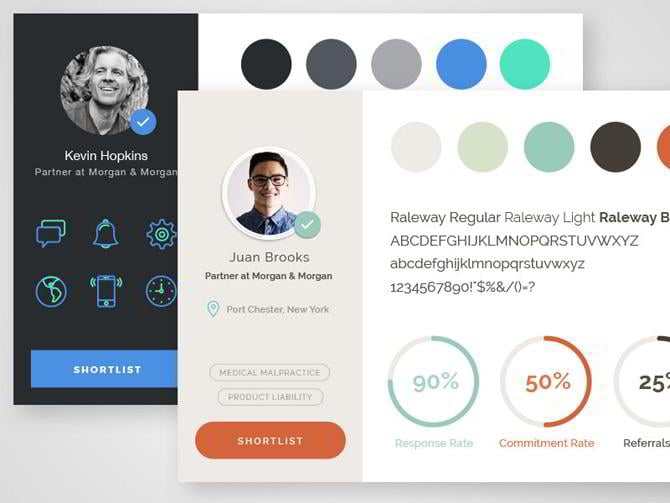
Style Guide Preview Sketch Resource - Style Guide Sketch file is designed and coded so that your team could brainstorm some ideas for documentation/pattern libraries. Designed by Tony Jones (Dribbble, Website).
Style Tile Template Sketch Resource - This Sketch file fits anyone interested in a simple style tile presentation. Designed by The Purple Bunny (Website).
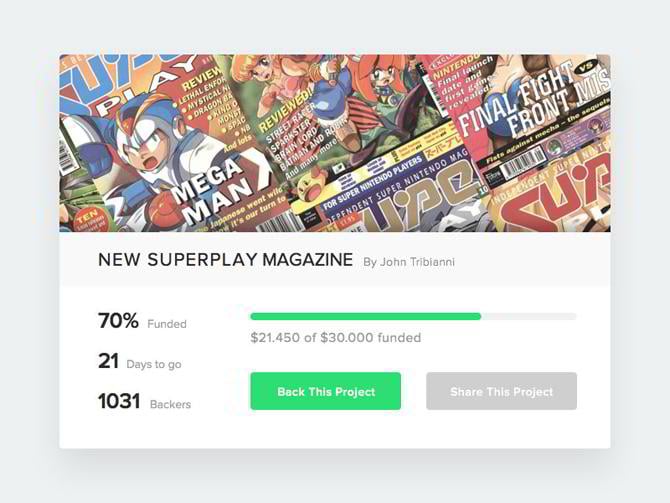
Crowdfunding Widget Sketch Resource - This new Super Play magazine contains a single crowdfunding widget. Designed by Rodrigo Borges (Dribbble, Website).
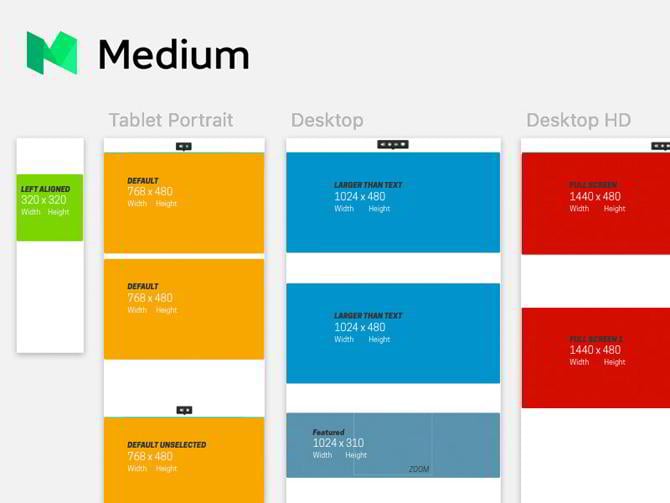
Medium Images and Grids Sketch Resource - This is a helpful guide for creating memorable Medium posts with full-screen images or combination of image grids designed by Johan Adda.
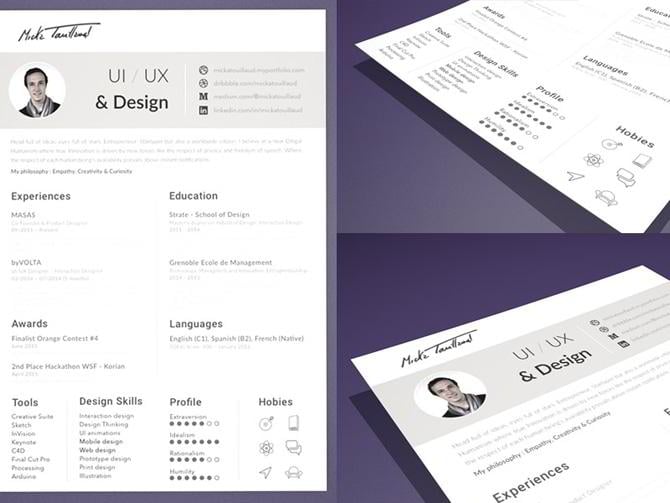
Resume and CV Template Sketch Resource - Here is a template based on Micka Touillaud’s (Dribbble, Website) resume. All fonts and icons are inside the Sketch file.
You have just browsed 40 free Sketch UI kits. It’s time to share your thoughts and impressions! Have you switched or are going to switch to Sketch? Have you found anything useful in my stack of UI kits? Your assessments are welcome at the comment section. And thanks for every like and share of this blog post!
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.










































Leave a Reply
You must be logged in to post a comment.