Creative & Free UI/UX Printable Wireframes
UI Wireframe is an acronym for User Interface Wireframe. It allows you to create a websites blueprint and arrange the content in the way you want. It is a good tool for creating a layout. You can make a wireframe for any device: from iPhone to virtual reality headset.

So how the UI wireframe looks like. Like any other tool, it has to be helpful in work. And there are three simple, yet highly important design goals for UI wireframe:
- It must present the main informational group.
- It allows you to create a structure outline and layout.
- Due to UI wireframe, you can decide how to present the information for the user and how this information will look.
UI/UX Wireframe is the first step in website design. We can say it is a fundament of your website. And like any other blueprint, it has to be clean and contain all details. Moreover, it has to be easy to understand and read. It allows you to set the look of your design and create a hierarchy of elements. Due to a variety of templates and possibilities to create wireframe by yourself, you can choose among various types of design. It can make an accent on images or it can be more suitable to contain many banners, texts and so on. Wireframes can create a mood for your website. It can make it more elegant, or clean. On the other hand, it may be very compact and contain a lot of information.
In order to create a wireframe, a designer has to use only lines and boxes. Moreover, designers can use only gray color for a UI/UX wireframe and different grayscale can highlight the different level of a blueprint. To present a structure of future website designer has to create a layout. Usually, developers fill the website with various types of visual elements and texts. In order to do so the designer has to show where to set images by shaded box, text can be replaced by simple note (place for text 1, box 2 heading etc.) and boxes can present other website elements. Just do not forget to sign every detail.
It is not hard to create a UI wireframe, especially if you are a designer. But even if you are not a designer you can simply play with some UX/UI prototype and wireframe tools. After a few days spent you will learn how to make everything correctly and nice. Yet, if you want to print wireframe and draw details with pencil there is no reason to learn online design and functions of online tools. All you have to do is simply choose one of many pre-built templates. Developed by professional designers these Printable Wireframes have all you need. You can make a layout for any type of screen. And after you are done with drawing and decide to make interactive wireframe you can find many wireframe kits and interactive wireframe templates by following this link. Just take your time and you will find the best choice among numerous products on the marketplace.
For those who love this kind of approach, we prepared a list of the best free UI/UX printable wireframes. Feel free to grab these sweet freebies and let us know if you have some useful printable wireframes to share with our community!
Did you know that having so many free design tools at your disposal you can start building your own design studio templates?
Premium Wireframe Kit UI Elements
ProtoSketch - Printable Prototype Wireframe Design UI Elements

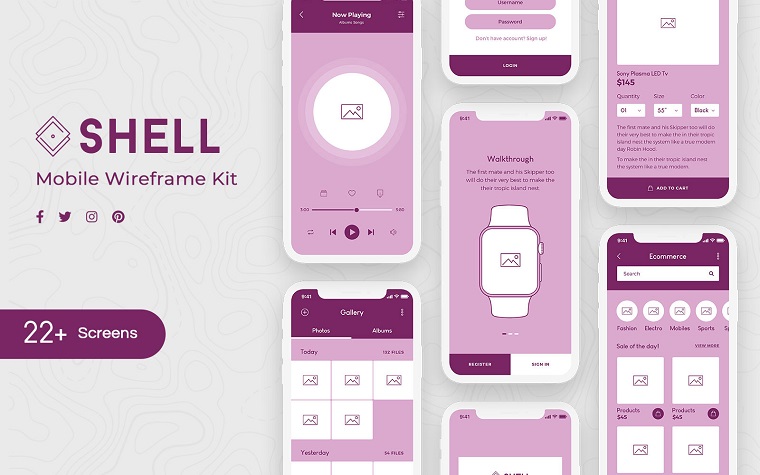
Shell Mobile Wireframe Kit UI Elements

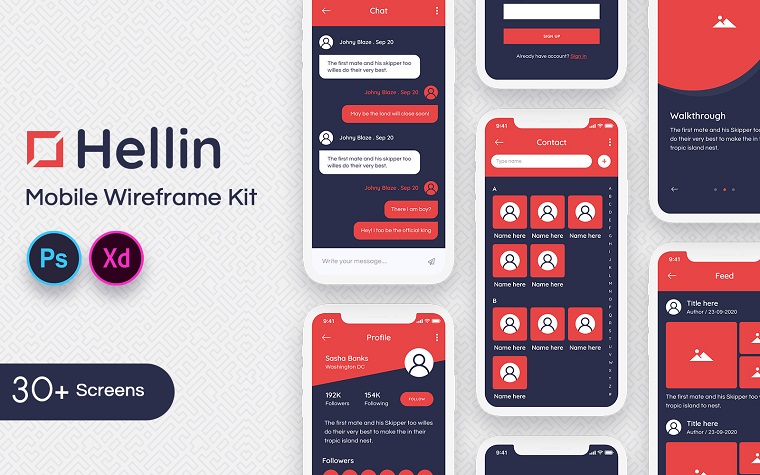
Hellin Mobile Wireframe Kit UI Elements

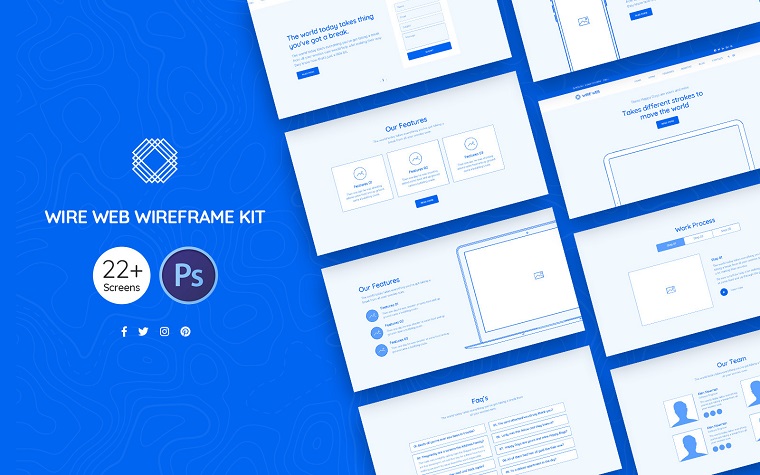
Wire Web Wireframe Kit UI Elements

Letur Mobile Wireframe UI Elements

48 Website Wireframes and Flowchart Product Mockup

Square+ Web Wireframe UI Elements

Pride Mobile Wireframe Kit UI Elements

BLUPRIN - Adobe XD Wireframe Kit For Web UI Elements

Skeletal Mobile Wireframe UI Elements

Mobnet Mobile Wireframe Kit UI Elements

Free UI/UX Printable Wireframes
Sneakpeekit | Printable Sketch Sheets for Design Wireframing

Paper Browser | It’s a browser, only in paper

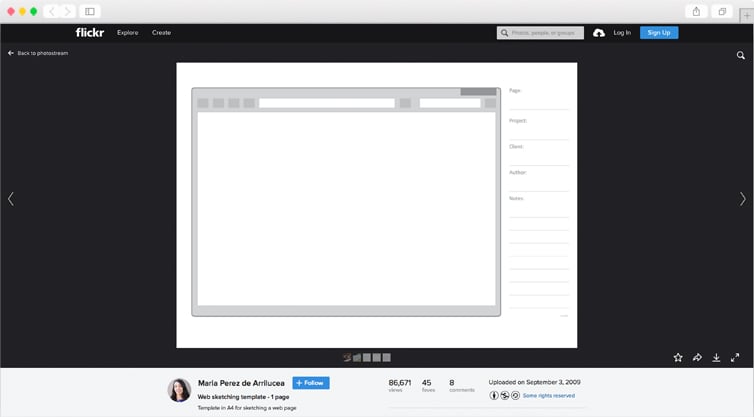
Web Sketching Template | Single Page

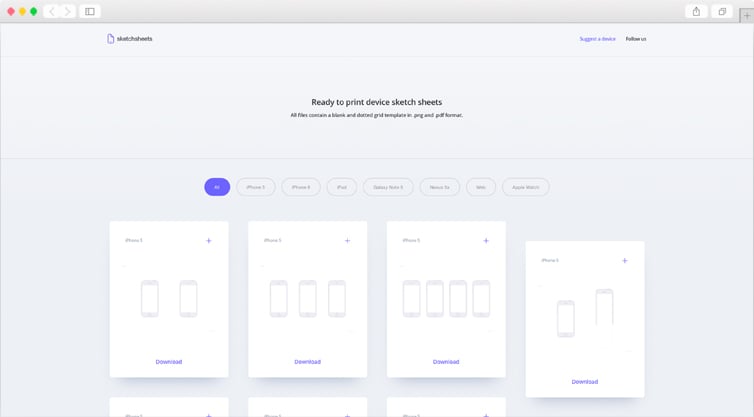
SketchSheets | Printable device sketch sheet templates for UI & UX designers

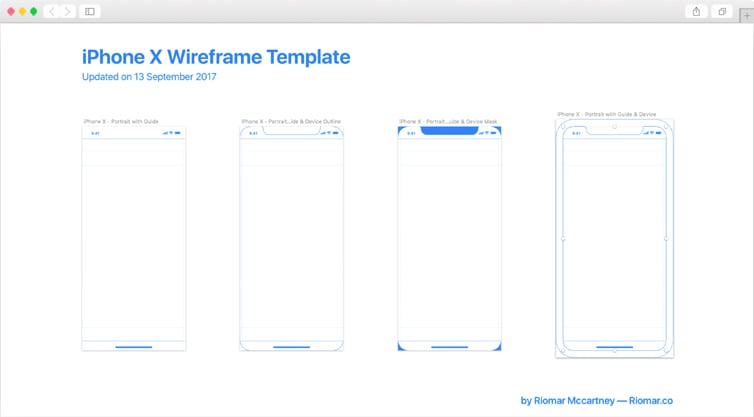
Dribbble | iPhone X Wireframe with iOS 11 Guides

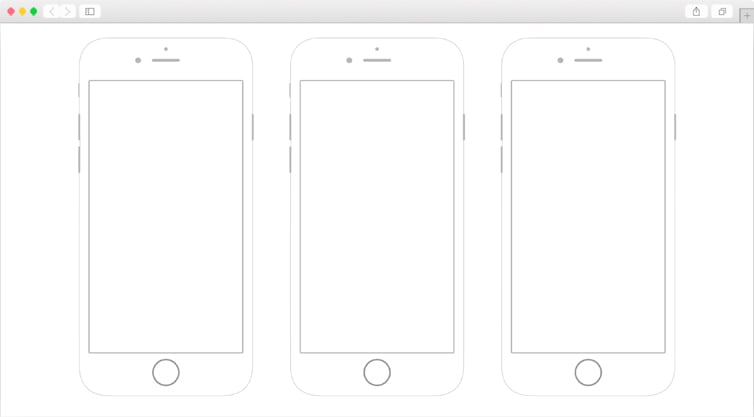
Dribbble | Free Printable iPhone 7 Templates (iOS 10)

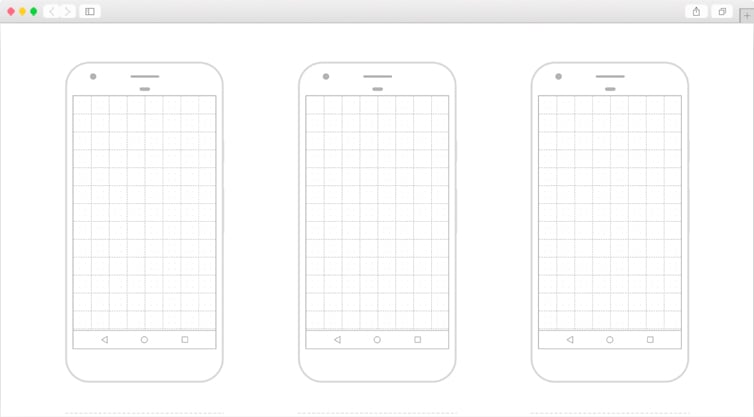
Dribbble | Free Printable Google Pixel Template

Dribbble | iPhone 6 Printable Wireframes

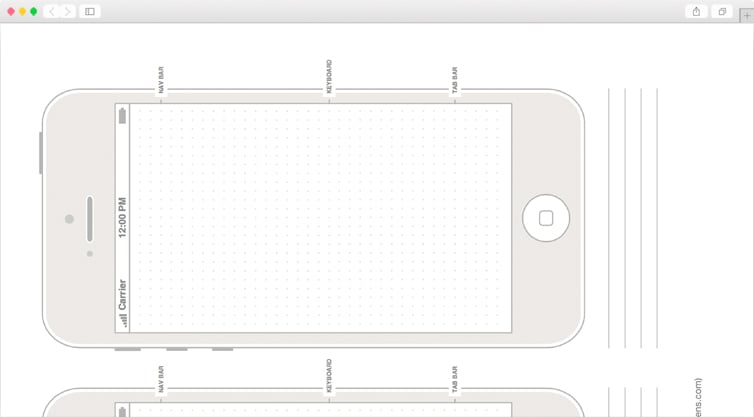
Dribbble | Free Printable iPhone 5, iPhone 5s, and iPhone 5c Templates

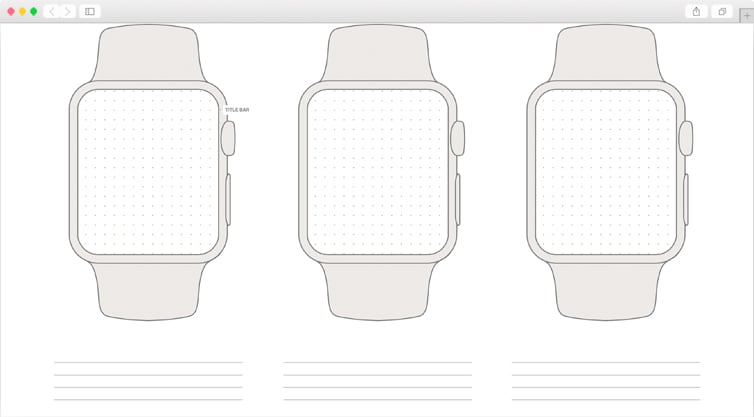
Dribbble | Free Apple Watch Wireframe Template - Printable

FreebiesUI | iOS, Android, iPad App or Website Wireframe Templates

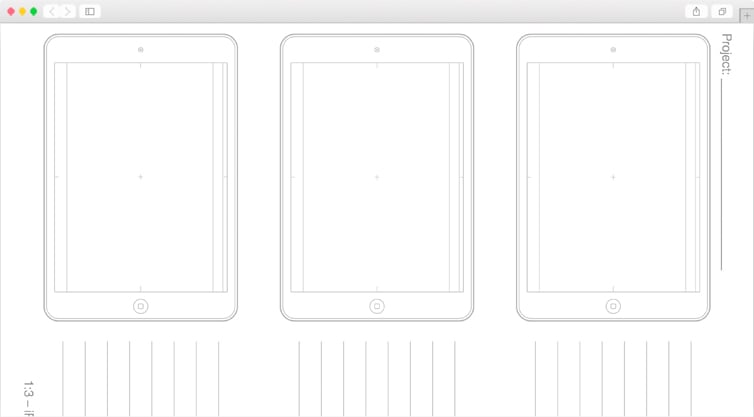
Dribbble | iPad Air Sketching Templates

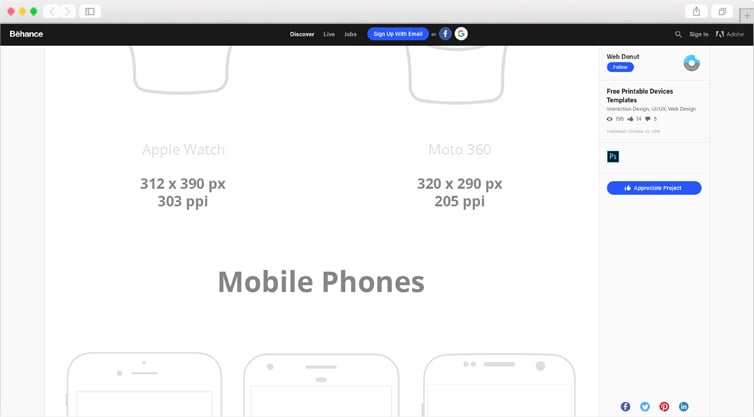
Behance | Free Printable Devices Templates

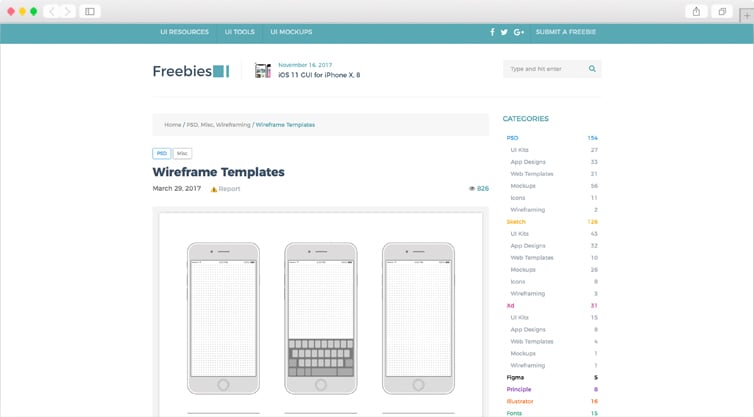
Behance | FREE Wireframe Templates Collection

Behance | Free printable A3 mobile wireframe template

Related Posts
The Ultimate Collection of Design Freebies Websites
40 Free Printable Resume Templates to Get a Dream Job
10 Free Printable Planners: Take Control of Your Life
Creative & Free UI/UX Printable Wireframes FAQ
UI Wireframe is an acronym for User Interface Wireframe. It allows you to create the blueprint of a website and arrange the content in the way you want. It is a good tool for creating a layout. You can make a wireframe for any device: from iPhone to virtual reality headset.
1. It must present the main informational group.
2. It allows you to create a structure outline and layout.
3. Due to UI wireframe, you can decide how to present the information for the user and how this information will look.
Basically, wireframes are used as project documentation. Since they show the interaction of the user with the interface in separate static moments, they need to be accompanied by textual comments: both short explanations, and complex technical documentation, if necessary.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.