Free Website Testing Tools to Detect Pages’ Weak Points [Earn Extra Bucks on Testing]
Once you’ve built a site with one of TemplateMonster themes, you must make sure it works fine. Otherwise, customers will leave your site and never come back. Let’s face the truth. No one is going to wait for your pages to load if they can go to a similar site and access the necessary content without any waiting at all. It doesn’t sound like good news, does it? But there is a solution to this problem. You can make a quick analysis of how your site performs and do it completely at no cost at all. Just use free website testing tools listed below.
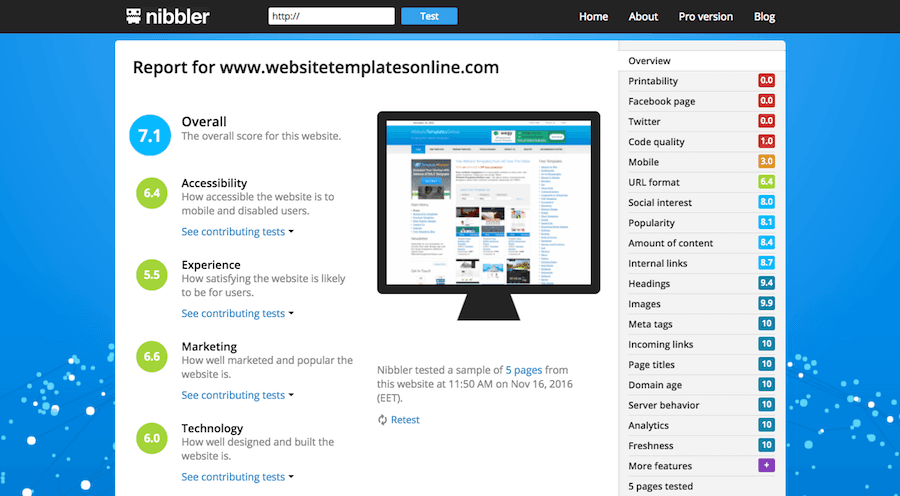
Nibbler
One of the best free website testing tools is Nibbler. It tests the first five pages that it finds. All you have to do is to enter the URL of your site. Next, the tool will perform 19 tests and give you a report with 1-10 scores on each of them. Nibbler also suggests what areas of your site you should improve.
Here are the main points of Nibbler reports (in brackets you can see what tests the score is based on):
- Accessibility. Learn how accessible your site is to mobile and disabled users (URL format, internal links, page titles, mobile-ready, code quality, etc.)
- Experience. The tool evaluates how user-friendly your site is (amount of content, URL format, internal links, images, printability, etc.)
- Marketing. Here, you can see how well your site is marketed (Facebook page, popularity, social interest, Twitter, incoming links, analytics, freshness, etc.)
- Technology. Check how well your site is designed (domain age, meta tags, URL format, headings, server behavior, code quality, etc.)
Keep in mind that there are some sites that Nibbler can’t test:
- sites built with Flash;
- sites requiring visitors to fill in a form to enter, e.g. age confirmation, log-in and newsletter popup forms;
- sites using anti-bot technologies to detect spammers
- sites, where pages are not interlinked to each other in a way that bots can see.
Limitation. Nibbler is limited to only three reports. If you need more, use a premium alternative, Sitebeam.
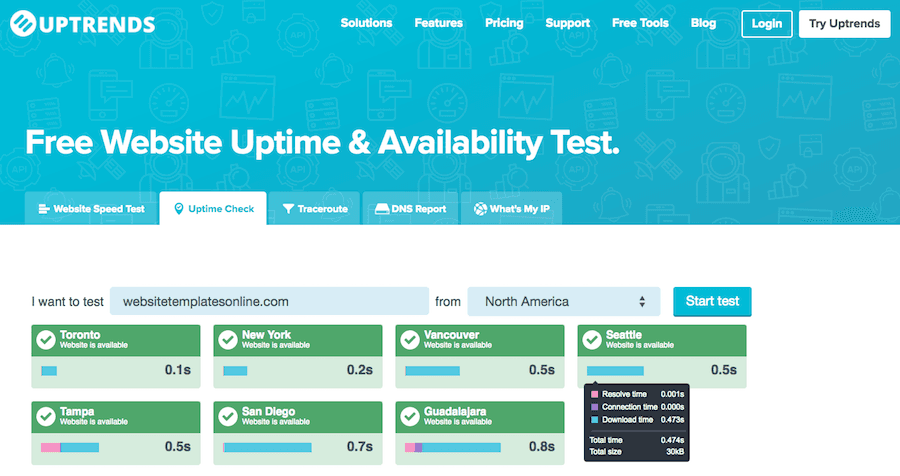
Uptrends
Uptrends offers a set of free website testing tools for different purposes. To carry out tests, simply add the URL of your site, choose a checkpoint or location and hit “Start.”
- Speed Test shows how fast your site loads. Test results reveal its TCP connect, HTTPS handshake, resolve, send, wait, and receive times.
- Traceroute identifies your network bottlenecks and errors.
- DNS Report checks whether your domain suffers from downtime or errors.
- Uptime Check can help you make sure your site doesn’t go down even for a few minutes. You can see its resolve, connection, and download times.
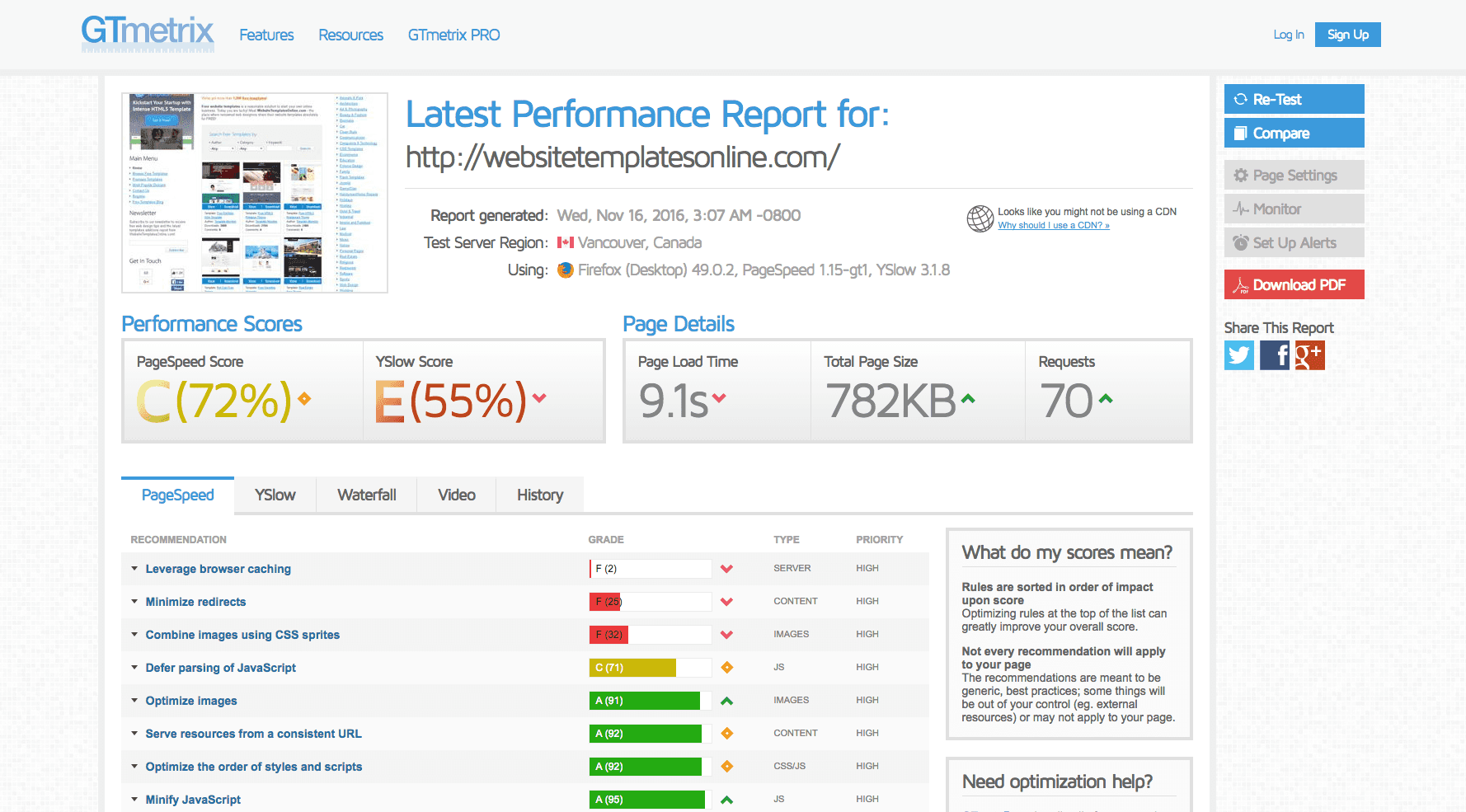
GTmetrix
GTmetrix utilizes Google PageSpeed and Yahoo! YSlow to grade your website performance and give recommendations on how to fix any issues. For convenience, you can download your report in PDF and share it on social media.
With Google PageSpeed, you can check 27 factors, while Yahoo! YSlow shows 19 factors. Each factor tested comes with a grade (A, B, or lower), type (content, server, images, etc.behaviour), and priority (high, medium, low).
There is also a waterfall chart that shows your website behavior in the chosen browser. With its help, you can find issues of any complexity, from 404 to rendering of external resources blocking page.
Limitation. Within a free plan, you are limited to monitoring only 3 URLs.
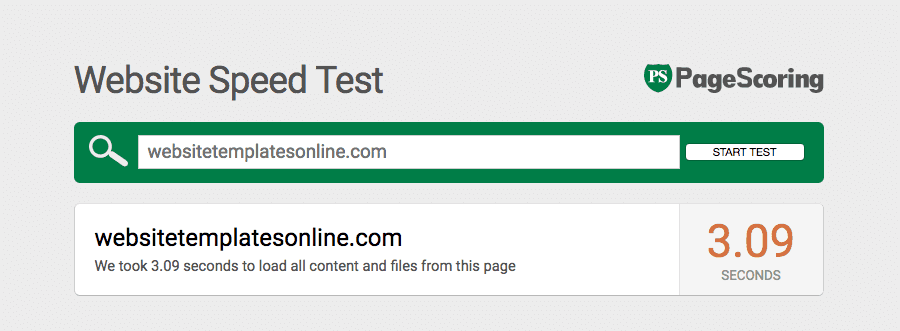
PageScoring
PageScoring is an online testing tool providing the info about the loading speed of your site and domain. Its report provides the following data:
- domain lookup, i.e. time required to resolve your website domain to the correct server IP;
- connection time, i.e. time required to connect to the web server;
- redirection time, i.e. time required to redirect to the correct address of your site;
- page size, i.e. the total size of your website page
- download time, i.e. time required to download that page;
- average speed, i.e. the speed of connection during the page download.
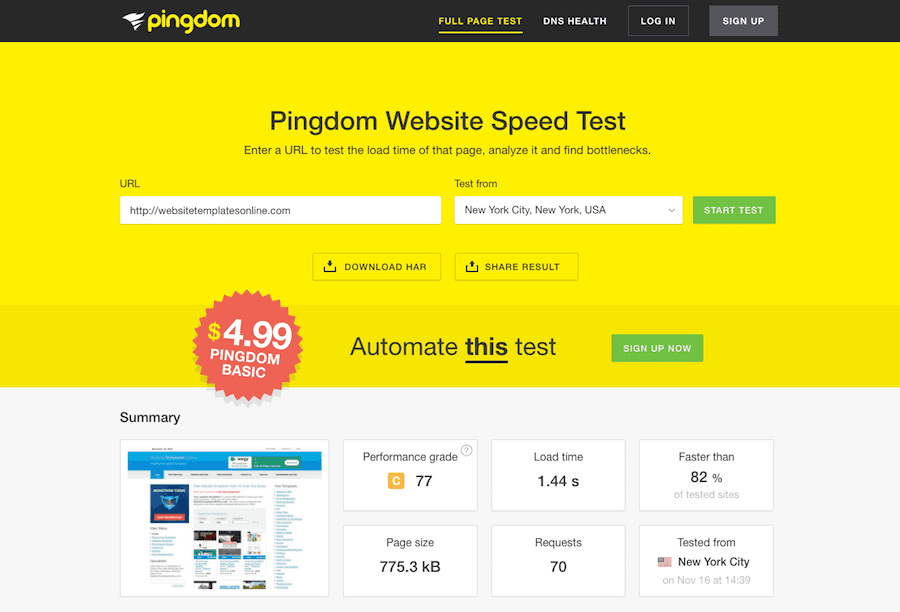
Pingdom
Pingdom is an easy-to-use tool to test your website performance in real web browsers. In that way, test results will match the end-user experience. Here’s what Pingdom can do:
- examine every element of a web page, particularly its size, load time, etc.
- provide grades and tips on how to speed up your site;
- save results of each to let you review them later and see how things changed over time;
- test from various locations;
- share test results via Facebook, Twitter, and email.
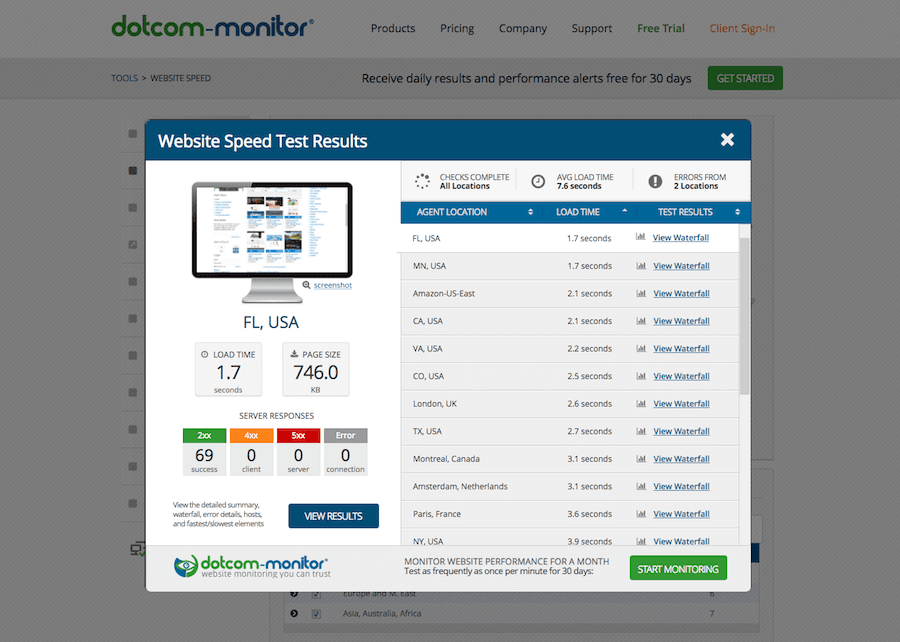
Dotcom-Monitor
Dotcom-Monitor is another cool solution on this list of free website testing tools. You can choose from 24 locations worldwide and various modern browsers and devices to test your site load times. Reports by Dotcom-Monitor provide the following data:
- location-based summary;
- 10% of the fastest and slowest elements;
- comprehensive waterfall chart;
- breakdown by the host element, particularly DNS, Connection, SSL, Request, First packet, and Download;
- error check and diagnostics.
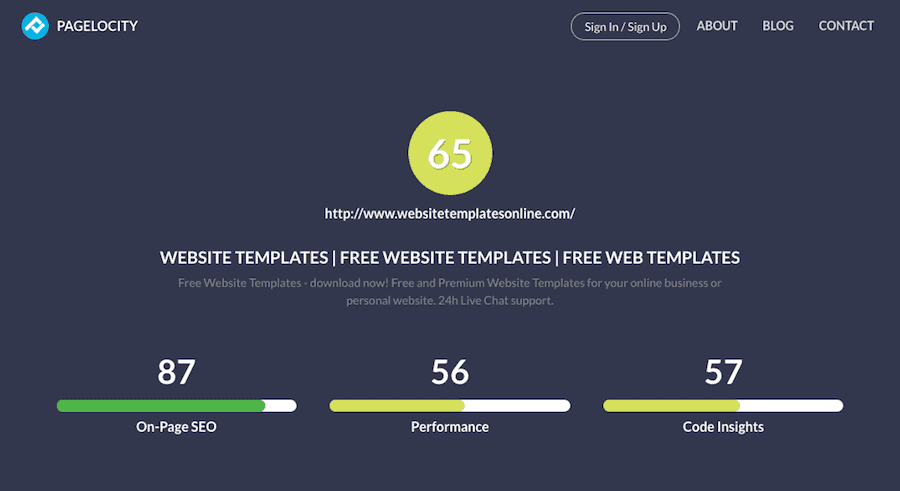
Pagelocity
Pagelocity is web testing freebie that provides insights on SEO, website performance and code.
- On-page SEO. The tool checks pages for keywords, headings and different types of links including external, internal, and nofollow.
- Performance. This part of the report is focused on your web page composition, i.e. the number of its scripts, images, and style files.
- Code Insights. Here, you can learn about your website markup, e.g. classes, tags, Google PageSpeed, etc.
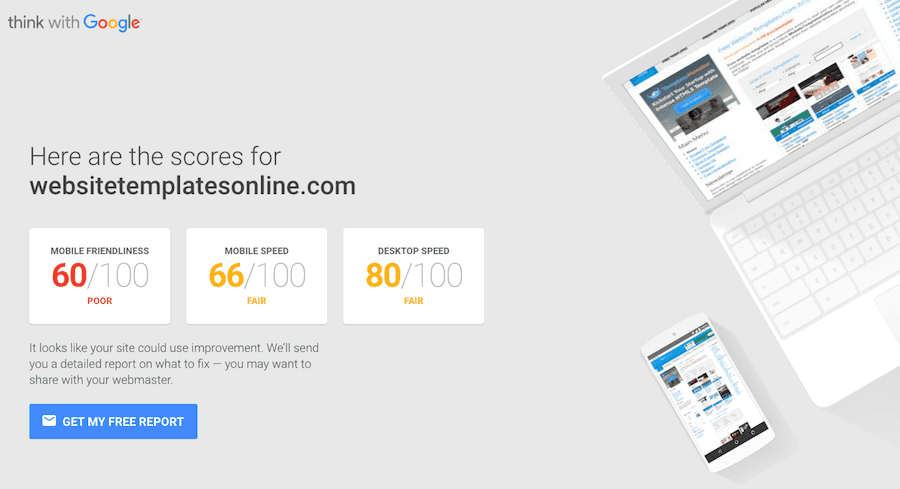
Think with Google
Since most people browse the web via smartphones and tablets today, you must learn how your site performs on mobile devices. Think with Google is a great tool in your case. It allows you to check your website’s mobile-friendliness and speed and compare it with its desktop speed. If you want to learn what needs fixing, you can get a detailed report by email.
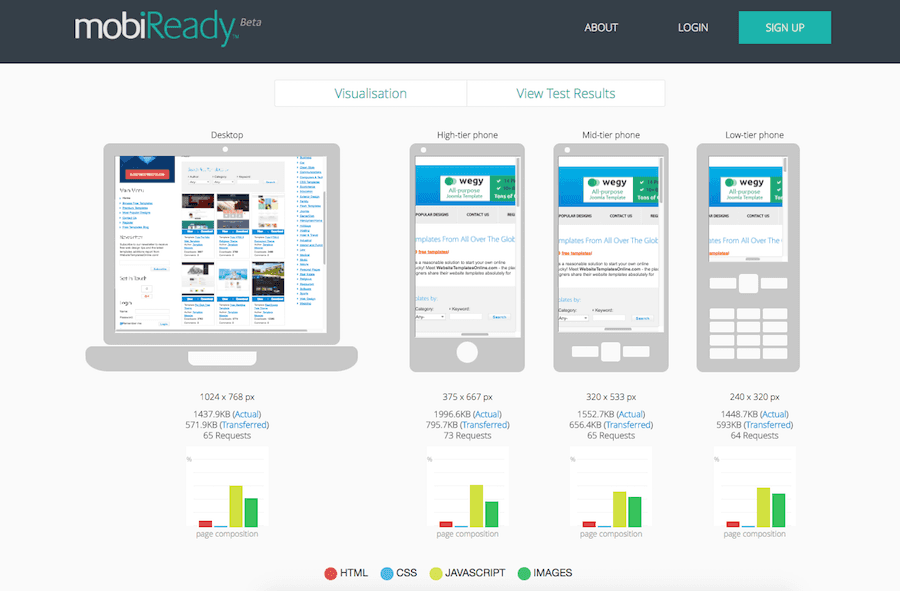
mobiReady
mobiReady is a free tool to evaluate the level of your website’s mobile-readiness. mobiReady tests are based on Yahoo YSlow, Google PageSpeed, and W3C standards.
- Scoring System. The tool utilizes a scoring system between 0 and 5. The higher score your site gets, the better experience it provides for users of mobile devices.
- Devices. mobiReady uses 3 types of devices to measure how web pages perform in mobile environments. They are labeled "high tier" (375 x 667 px), "mid tier" (320 x 533 px), and "low tier" (240 x 320 px).
- Reports. If you sign in to mobiReady, you’ll be able to download reports in PDF. It’s especially useful for those of you who want to share test results with the other team members. You can also submit a request that your report should be sent to your email box.
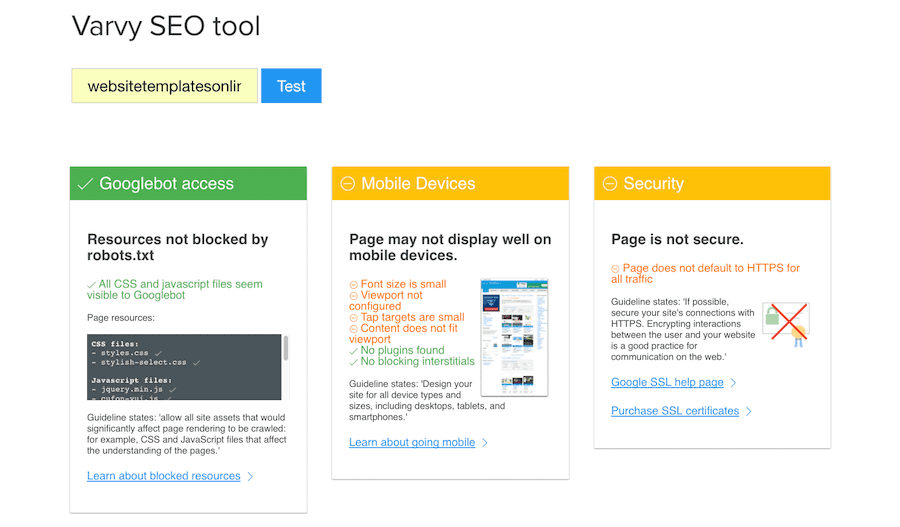
Varvy
The last on the list of free website testing tools is Varvy. With its help, you can get detailed reports on the speed, SEO, and mobile-friendliness of your site. The best part is that it takes 15-45 seconds to generate each report.
- SEO. Check whether your site follows the major Google guidelines. They include security, Googlebot access, HTML validity, sitemaps, amount of links, HTTP headers, paid links, and more.
- Speed. Examine how well your website pages are optimized for speed. This report highlights the following aspects: server response time, browser caching, CSS delivery, JavaScript usage, image optimization, and others.
- Mobile. Test your web pages for compatibility with mobile devices. The report reveals the info about mobile friendliness, mobile speed, markup, redirects, etc.
Web Testing Jobs to Earn on the Side
Are you passionate about testing and eager to make the web a better place to browse? Check out 15 jobs to test websites without any previous experience. Simply speak out loud what you think about the navigation and other things related to the user experience. Nothing difficult at all. Learn below how much each company pays, how it transfers payments, and what equipment it requires for testing.
Note that these web testing jobs can’t replace your full-time job. Most of them offer only a few tests a month, which won’t make you rich. It’s just a good way to earn some extra money. The more sites you sign up to, the more tests you'll get, the more you’ll earn.
UserTesting
- How much you can earn: $10 per test of around 20 minutes
- How to receive payment: PayPal, 7 days after completing a test, no tax withholding
- What you need to test: PC or Mac, microphone, iPhone, iPad, Android phone or tablet for mobile tests, screen recorder
WhatUsersDo
- How much you can earn: £8 per test of up to 20 minutes, 3-5 tests per month
- How to receive payment: PayPal, on the 25th day of each month (excluding weekends and public holidays in England).
- What you need to test: PC or Apple Mac, microphone, screen recorder
UserTest
- How much you can earn: £8 per test
- How to receive payment: PayPal
- What you need to test: PC (Windows 7 or higher) or Mac (OS X 10.7.3 Lion or higher), microphone, screen recorder
Enroll
- How much you can earn: minimum $1 per test
- How to receive payment: PayPal
- What you need to test: any device (phone, tablet, desktop)
UserFeel
- How much you can earn: $10 per test of about 15 minutes
- How to receive payment: PayPal
- What you need to test: screen recording app, microphone
Analysia
- How much you can earn: $10 per test of about 15 minutes (a few tests per month)
- How to receive payment: PayPal
- What you need to test: computer, tablet, phone, microphone
TryMyUI
- How much you can earn: $10 per test of around 20 minutes (a few tests a week)
- How to receive payment: PayPal, on every Friday
- What you need to test: computer, tablet or phone
Userlytics
- How much you can earn: $5-$50 per test of 20-40 minutes
- How to receive payment: PayPal, once a fortnight on Friday
- What you need to test: Mac (OSX 10.7.3 or higher) or PC (Windows 7 or higher), webcam, microphone, latest version of Java, Userlytics recorder
UserZoom
- How much you can earn: $5-$10 per test of 10-20 minutes
- How to receive payment: PayPal, within 21 business days after the test completion
- What you need to test: desktop, tablet or smartphone, reliable connection to Wi-Fi, UserZoom testing software
TestingTime
- How much you can earn: up to € 50 per test of 30-90 minutes
- How to receive payment: your bank or PayPal account
- What you need to test: Skype installed on your laptop or PC (not tablet or smartphone), microphone, webcam
Test IO
- How much you can earn: up to €50 per bug
- How to receive payment: bank account
- What you need to test: computer, tablet or phone
Testbirds
- How much you can earn: around €20 per test + some extra cash for each bug
- How to receive payment: PayPal or bank account
- What you need to test: smartphone, tablet or slate, PC or Mac
Userbrain
- How much you can earn: $3 per test of 5-15 minutes
- How to receive payment: PayPal
- What you need to test: PC, iPhone, iPad (no Android), Userbrain Chrome Extension or iOS app, microphone
Apptourage
- How much you can earn: $1 per test
- How to receive payment: PayPal
- What you need to test: computer, phone or tablet
UsabilityHub
- How much you can earn: $6-10 per hour
- How to receive payment: PayPal
- What you need to test: computer, phone or tablet
We hope we could help you find the tool to test your site with ease. Have you already used any of them? Can you suggest any other free website testing tools to detect slow pages, errors, etc.?
What about web testing jobs? Are you going to try any of them? We’d be grateful if you could share your experience and recommend those that offered the most interesting assignments and let you earn the most.
P.S. Feel free to share these free website testing tools and jobs with your friends on social media. Many thanks from our team!
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.


























Leave a Reply
You must be logged in to post a comment.