How to Add jQuery Script to WordPress Properly
We are happy to present a new WordPress hack, today we will show you how to add jQuery script to your WordPress site.
There is a number of ways of getting this done, but we are going to show you the easiest and the fastest way.
Go to wordpress.org and find the plugin CSS & JavaScript Toolbox, you can also use this link to access the plugin page.
This plugin is regularly updated and comes from a trustworthy developer.
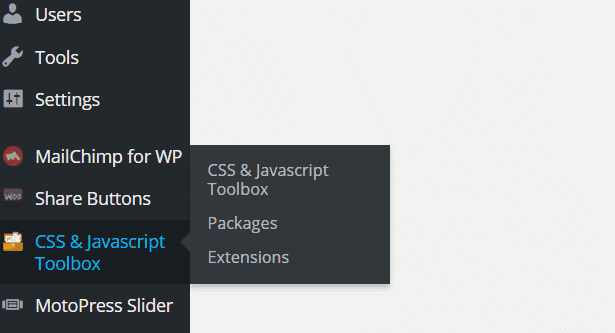
Download the plugin and install it via WordPress admin panel or manually, you will see a new menu item in your WordPress admin panel.
- Open CSS & JavaScript Toolbox.
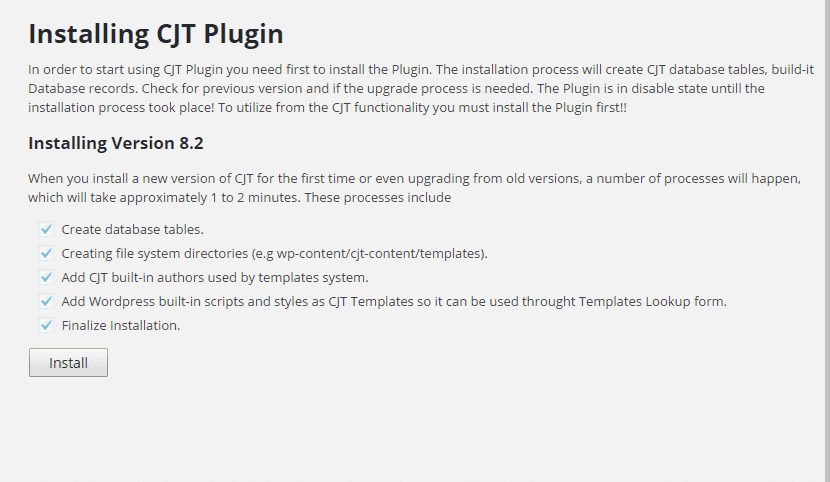
When you install a new version of CJT for the first time, or if you upgrade from an old one, a number of processes will happen.
The installation process will create CJT database tables, build-it database records.
- Click Install on the next screen:
As soon as installation is finished, you can start working with the plugin.
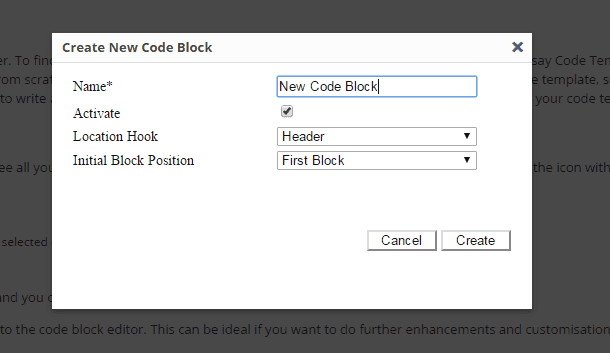
- Click the Add New Code Block button, add your block Name, set the Location Hook and Initial Block Position and click the button Create:
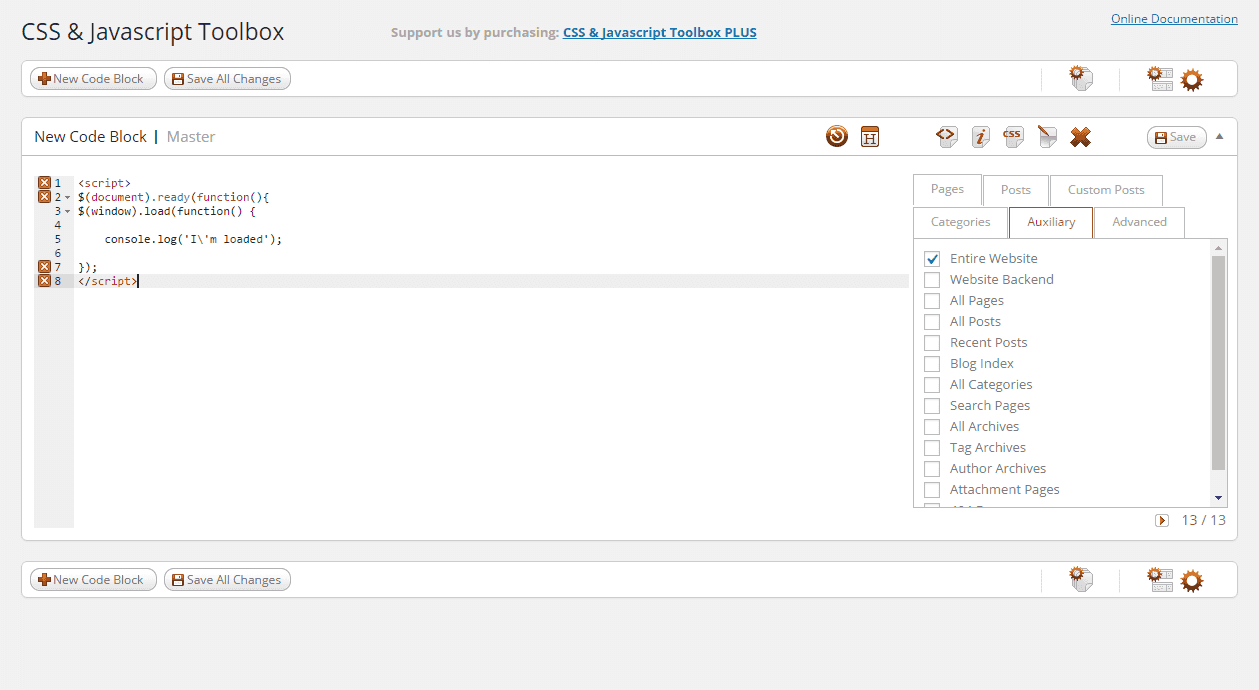
Now you can add your code and specify where exactly it should work in Auxiliary tab on the right.
Also you can select specific pages, posts , categories, urls using other tabs on the right.
If you follow all steps of this mini-guide you'll be able to add the JS script to your WordPress website.
Have a nice day. More hacks are coming;)
[mc4wp_form id="74928"]
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.





Leave a Reply
You must be logged in to post a comment.