Jeff Bell
Jeff is a 20 year old Tech Support Operator at TemplateMonster. Helping our clients to edit and customize their sites every day, he knows what they need most and how to make it as easy as possible. More than one satisfied client already promised to call their child after him. Being a semi-professional high jumper in the past Jeff leaves no issue unresolved.
Choosing a website theme is no easy task! There are hundreds of template providers on the web and each claims that their product is customizable in two clicks, looks the best and has revolutionary features. Unfortunately, that is not always true. So what do you need to look for in a template? I’ll tell you what to consider when choosing a theme so that you do not get ripped off or wind up with an outdated product.
What you need:
- Beautiful design
- Valid HTML and CSS
- Up-to-date functionality
- Cross-browser compatibility
- Responsive design
- SEO-friendliness
- Easy customization
- Extensive support and documentation
1. Beautiful design
Modern theme providers have thousands of templates, made over the years, stored on their servers. You don’t want to go through them all yourself though. Responsible providers always have pre-sales support on their sites. You can talk to an operator in live chat, describe what you are looking for, what your corporate colors are, what the main theme of your business is and so on. Based on that info, they will offer links to relevant template preview pages for you to check.
But take care always to check the software compatibility range of the product you want to buy. Some templates may have been developed several years ago and aren’t compatible with any modern extensions. This brings us to our next checkpoint.
2. Valid HTML and CSS
Before purchasing a template, it’s useful to test its code for HTML and CSS validity (the absence of errors). For example, you can do it here. Most theme providers have live template preview pages, which can be checked for validity with this tool. It is important because search engines rank sites with valid coding better.
A few warnings don’t spell trouble as any template could contain hundreds of lines of code. However, if you see hundreds of warnings, it’s best to look for a different product.
3. Up-to-date functionality
Any modern theme has to be compatible with the most popular extensions or even have them included. Each template should be supplied with documentation, which fully describes what the theme can do and how to work with its features. If you can’t seem to find the documentation anywhere near the live preview of the template, contact the vendor’s support. They have to provide you with it.
4. Cross-browser compatibility
It often happens that certain styles and functions of templates work just fine in some browsers, but are broken in others. It is highly recommended to test the template live preview in different environments before buying it. If you find a bug, but still want this theme on your site, contact the support team of the provider. They will gladly fix it for you and even thank you for helping to improve their product.
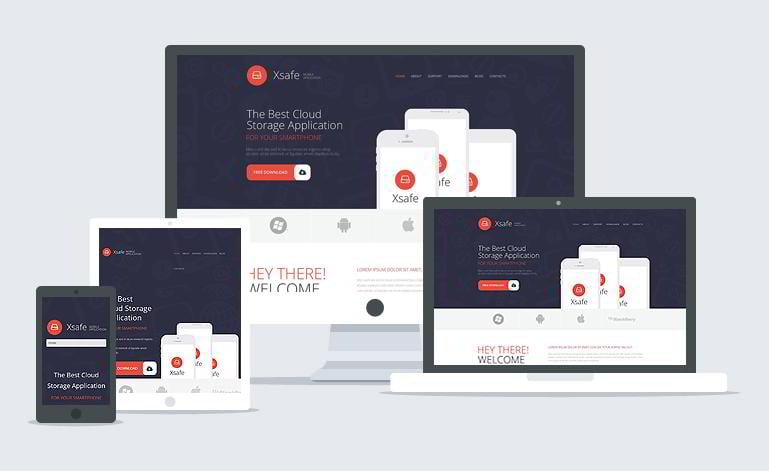
5. Responsive design
Responsiveness means that your site will adapt its layout to the device on which visitors are viewing it, be it a tablet or a cell phone. Mobile friendliness is a big deal nowadays and it keeps growing in importance. You can check our full guide on that here (link to guide on that). But to cut a long story short, a theme that is not responsive not only spoils the experience for a huge number of your visitors, but also lowers your search engine rankings.
6. SEO-friendliness
One of the most important factors for your site to succeed is search engine optimization (SEO). No one goes to the second page of Google search to find the answer. Your site has to appear among the first few results to attract the desired traffic. If you’re looking for an extensive guide on how to improve SEO yourself, feel free to check it here, but I’ll list the most important features that have to be provided with the theme:
Lightweight Code
If a site or template is “light”coded, it has very few flaws in its core files which could potentially slow it down. Basically it means that the developers working on it resolved challenges insightfully and the site’s core code is valid.
As a result, it ranks better and loads faster. To achieve those goals, web developers often use additional tools to optimize their code, e.g. they compress the JavaScript and CSS files (files responsible for animations and styles).
You can use those tools as well. If you notice any loading issues after you have customized your site (made changes to it), you can compress the JavaScript and CSS with the Minify app or some other similar software. Don’t forget to backup all of your files prior to making any changes, just in case.
Fast Site Loading
“Heavy” content, e.g. HD video files, can make your site load slower and that harms the SEO rankings. You can check how fast your site shows to other users on the web here: Google’s Page Speed Insights. You can also install third-party extensions which will boost your site’s speed and ask your hosting provider to enable cache on your site after you’re done with customization.
Easily Accessible Content
The most basic user experience (UX) improvement tip is making all your content two-three clicks accessible from your homepage. Not only will that improve your SEO rankings, but will also make your visitors so much happier.
Schema Markup
It’s a relatively new, but already vital, term for your SEO rankings. Schema or rich snippets are tags added to your site’s code which help search engines not only see, but also “understand” your content and present it to users with more details.
For example, if an article on your site is a film review, and you've added the structured data of the appropriate type to your content, Google or Bing will recognize that and place the link to the article’s page next to other reviews in the search. You can enable rich snippet markup yourself (e.g. check how to enable it for products), but it has to be included in modern themes by default.
7. Easy customization
Your brand new template should be easily customizable from the admin panel. What is the use of stunning sample content if you can’t replace it with your own or it takes coding to do so? That is why you might want to consult the theme provider’s support about methods of editing it. No matter how great the initial design might look, you still want your site to be customizable.
8. Extensive support and documentation
Lastly, you need to make sure your template comes with tutorials on how to edit it, documentation on its functions, and technical support to help you with any issues you might stumble upon while using it.
Now you know the important things to consider when choosing a theme for your website. Don't forget to take a look at website templates from TemplateMonster. If you have other suggestions on how to find the perfect template, feel free to share them in our comment section below. And don’t forget to sign up for our updates!