How to Choose a Perfect Website Background
When you think about elements that make a first impression on your visitors, the website background image/design has to rank near the top. It’s the first thing people see, and it can have a very positive or negative influence on how they view your brand. The trouble is that most businesses don’t spend a lot of time thinking about the background when designing a website for their brand.
Why the Background Matters
How long do you think you have to make a positive first impression on website visitors? Maybe 5, 10, or 15 seconds? According to recent studies, you don’t have nearly that much time. It takes about 50 milliseconds – or 0.05 seconds – for a user to form an opinion of your website. Google has confirmed this number with its own research, saying that some people even develop opinions within 17 milliseconds in extreme situations.
Separate research shows that first impressions are 94 percent design related. Only 6 percent of feedback has to do with the content itself! When a negative first impression is formed, things like complex and busy layouts, poor use of color, small print, and pop up adverts are commonly cited.
Because a website’s background takes up the majority of the page, it could be argued that no single design element is more influential in forming a visitor’s first impression than the background. So, if you want to reduce your bounce rate and build a stronger brand image, the very first design element to start with is the background.
Posts that will help you choose a background for your website
10 Free ‘Random Background Generators’ for Graphic and Web Designers
Bring Your Site to a Trendy Vibe with 200+ Free Blurry Backgrounds
Choosing the Right Background
It’s not easy to select a background. It’s a major part of your site’s overall design and marrying your brand to a particular image or design comes with a lot of pressure. Having said that, the following tips should prove helpful in choosing a good background for your website.
High Resolution is a Must
The absolute worst mistake you can make is selecting a background that’s low resolution. In this situation, the background is grainy and low quality, or you’re forced to go with a tiled look that resembles a Win95 wallpaper.
Images that are in high resolution will make your website look attractive and professional to every visitor that you encounter. While it's a very good idea to pay for your custom photography and design if you can afford it, the good news is that there are plenty of high-resolution photos online. Many are free, and others come with a very small price tag.
Complement Your Brand’s Image
One problem that businesses often encounter is that they find a website background or layout that they like – then, they try to force it on their brand. This rarely works out well. You should never select a background and then build your brand around it. Instead, you should have a comprehensive understanding of your brand’s identity so that you can select a background that adheres to your needs.
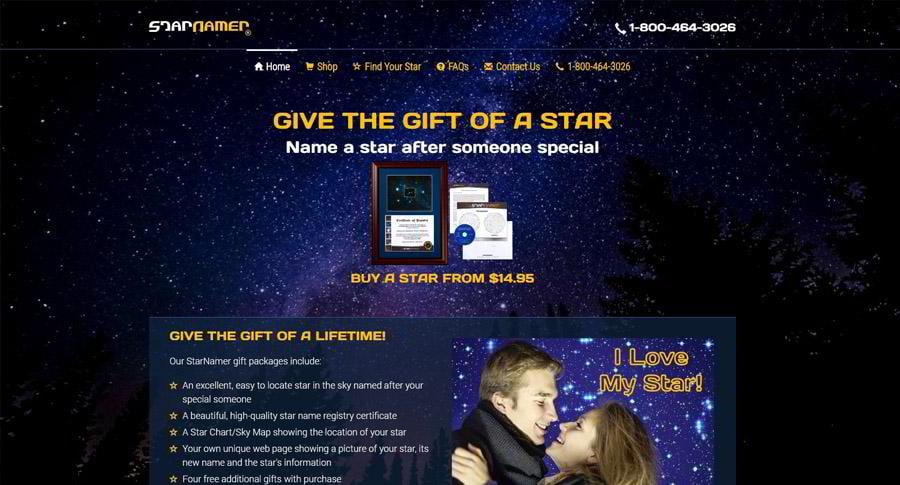
This website background from StarNamer is a perfect example of a background that complements the existing brand and website copy (not the other way around). Notice how it feeds seamlessly into the other design elements, rather than distracting from them. That should always be the goal.
Full Screen is In
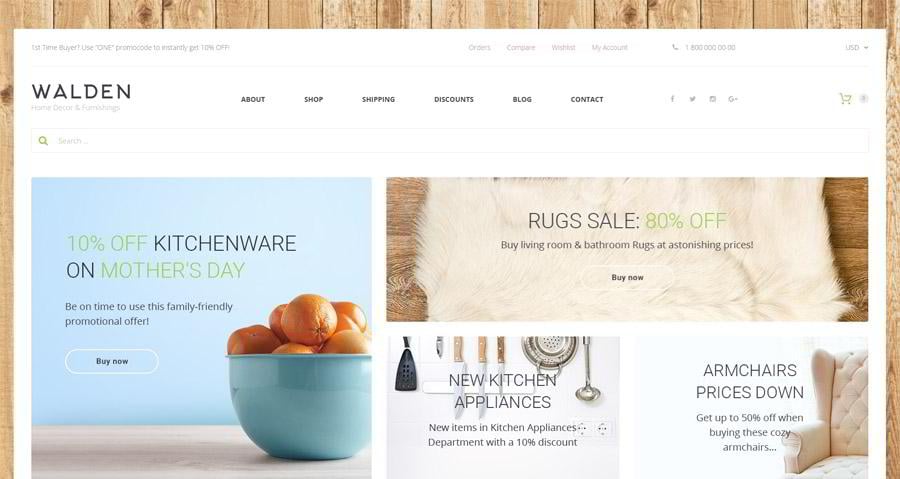
Take a look at some of today’s leading websites, and you’ll notice that the hot trend is to have a full-screen background with one large image or video. The JustBean website is a good example. Notice how clean and professional it looks. It’s the perfect way to build a website that’s visually enticing without having to invest in lots of custom content.
If you choose to go with a background video, make sure the video is silent and smooth. A video with lots of movement will distract more than complement.
Be Cognizant of Contrast
Your background is just that – a back-ground. It shouldn’t dominate your website or overpower your copy. Be aware of the visual contrast between the background and the foreground. If your headers and copy blend together, something has to change.
Your website’s copy should pop off the page. That’s why it’s always a smart idea to take typography and color scheme into account when selecting a background. If you can’t make it work, move on to another selection.
Make Design a Priority
It’s easy to take design for granted in today’s day and age, but you have to make sure you’re carefully tailoring all design templates to your users’ specific tastes and needs. The background image you choose will have a direct impact on your website’s bounce and conversion rates – the only question is whether it’ll be positive or negative. The good news is that it doesn’t take much time or effort to make an average background a great background. You simply need to know what you’re looking for.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.






Leave a Reply
You must be logged in to post a comment.