Simon Morgan
Simon is a TemplateMonster sales operator who helps small businesses and startups by day and passionately rocking on the stage with his bass guitar by night. Simon is a truly creative spirit and idea generator who can draw almost everything he imagines.
Although we are talking about online stores in this course, it could happen that you do not need a store. What if you just want to show your products but without the facility to purchase them? PrestaShop has a key to this door as well and this key is called “Catalog Mode”.
You Will Learn About
- What Catalog Mode is in PrestaShop
- How to enable Catalog Mode in PrestaShop
- What you might also need for your catalog
1. What is Catalog Mode?
Some store owners plan to create a showcase site only, enabling them to display the products but not sell them online. That way the customers can check what’s in stock, then contact the shop owner or visit the local brick and mortar store to purchase something.
PrestaShop has a Catalog tool to offer you, which is one of the best solutions for such a situation.
Catalog Mode in PrestaShop disables standard shop features like the shopping cart, add to cart button, checkout, ability to place an order, prices, etc. However other features will still be available. You will still have a product list with filters and search, product pages with product specification, attributes, categories, etc.
2. How to enable Catalog Mode in PrestaShop
Now, once you know what PrestaShop Catalog Mode is, let’s see how you can turn it on. Just follow the steps below:
- Log into the PrestaShop admin panel;
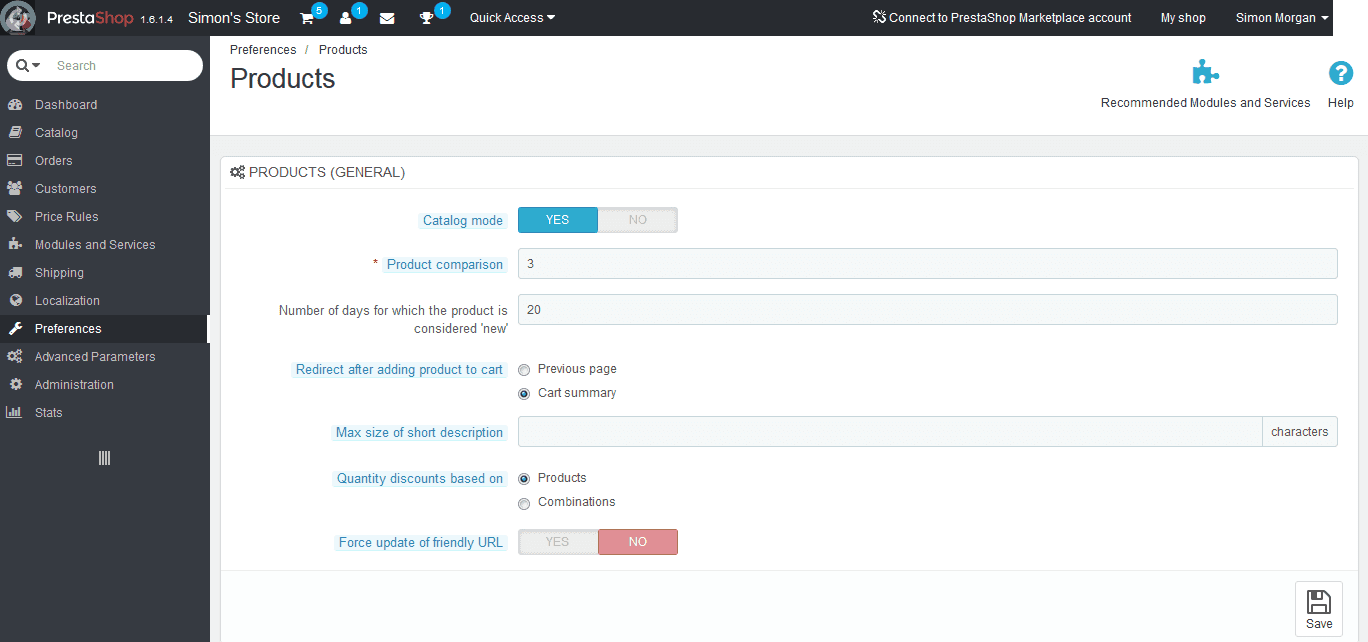
- In the main menu go to Preferences > Products;
- Here you need to set Catalog Mode to "Yes";
- Click "Save".
As easy as a pie, but we have something more to show you, some extra steps that will help you improve your catalog.
3. What you might also need for your catalog
One of the features that is being disabled within the store is the price visability. If you need prices to be shown, you should follow the instructions below.
You will need to find three files on your hosting server, download them to your local PC or laptop, edit them with code editors like Dreamweaver (or a free alternative like Notepad++, save them, and upload them back to the same folder. These files are:
- Product-list.tpl;
- Product.tpl;
- Products-comparison.tpl.
Usually you can find these files in the themes\your_theme folder. Where "your_theme" is the folder with your theme name.
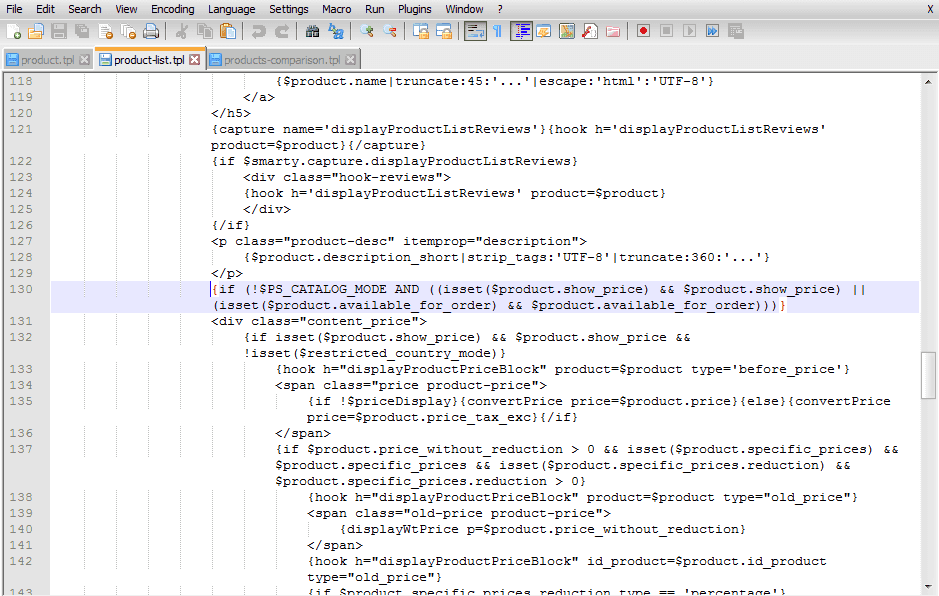
Product-list.tpl file
Find:
{if (!$PS_CATALOG_MODE AND ((isset($product.show_price) && $product.show_price) || (isset($product.available_for_order) && $product.available_for_order)))}
And change to:
{if ( ((isset($product.show_price) && $product.show_price) || (isset($product.available_for_order) && $product.available_for_order)))}
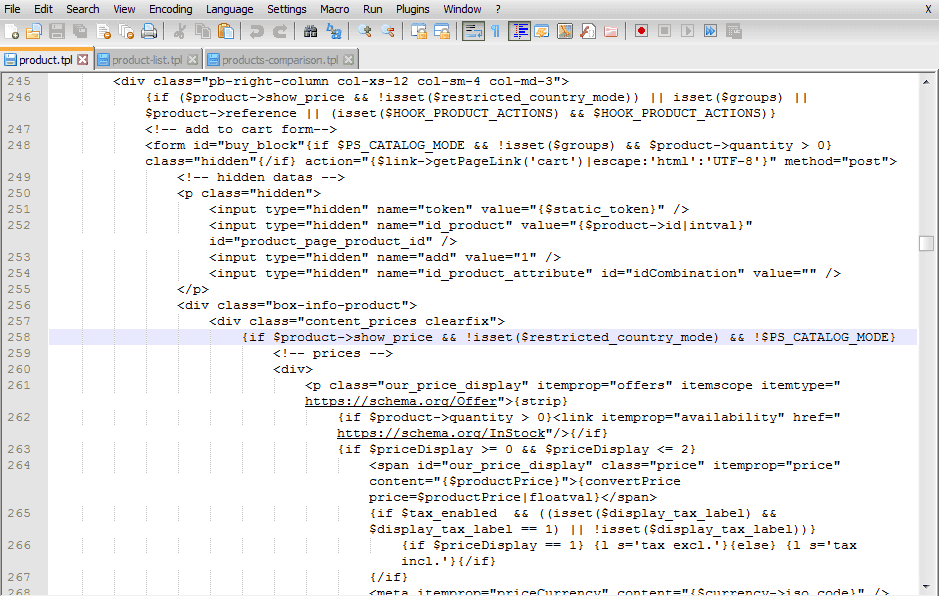
Product.tpl
Find:
{if $product->show_price && !isset($restricted_country_mode) && !$PS_CATALOG_MODE }
And change to:
{if $product->show_price && !isset($restricted_country_mode) }
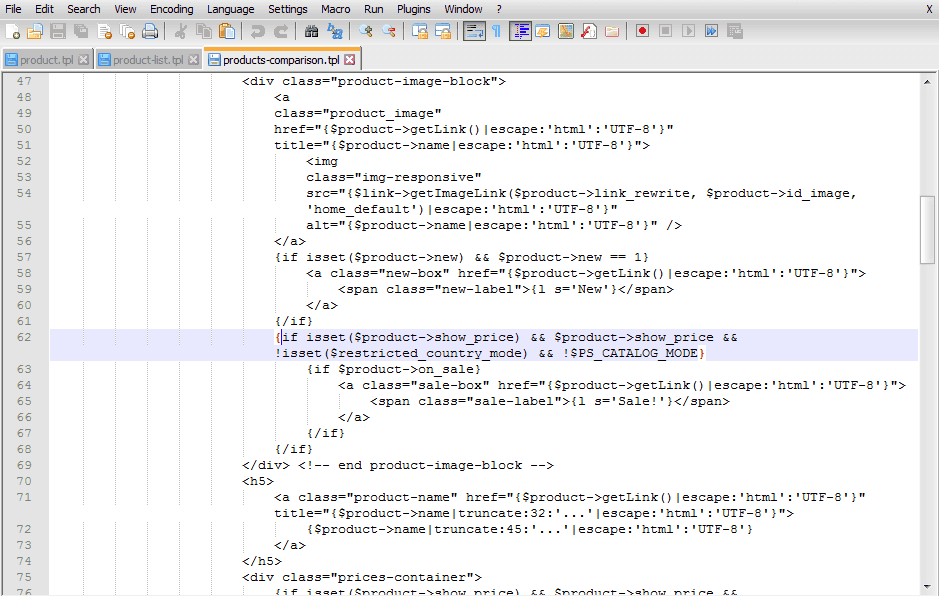
Products-comparison.tpl
Find:
{if isset($product->show_price) && $product->show_price && !isset($restricted_country_mode) && !$PS_CATALOG_MODE}
And change to:
{if isset($product->show_price) && $product->show_price && !isset($restricted_country_mode)}
Save all these files and upload them back to the same folder to replace the original files. Your catalog shows the prices now!
One more thing you may find useful for your catalog is if your visitors are able to ask for a quote straight from the product page. There is a way.
Here are some plugins that add the quote request to your store (BTW it can be used not only in the catalog mode, but also with the full shop as well):
- Ask for a Quote Module;
- Quotation 1.6 Module;
- Prestashop Add to Quote Module.
That’s how you create the catalog with PrestaShop. Nothing really difficult. Even the coding part looks pretty easy and straightforward. So go for it. Got any questions or an advice to share? Post it in the comments below. Also, check out the great collection of PrestsShop themes on templatemonster.com.