Why is it important to have a responsive and mobile friendly website?
Jeff Bell
Jeff is a 20 year old Tech Support Operator at TemplateMonster. Helping our clients to edit and customize their sites every day, he knows what they need most and how to make it as easy as possible. More than one satisfied client already promised to call their child after him. Being a semi-professional high jumper in the past Jeff leaves no issue unresolved.
Having a site that looks and operates well only on a desktop computer isn’t good enough for the web anymore. In this guide, we’ll touch on what you need to do for your site to reach top performance on mobile devices as well.
You’ll Learn About:
- Mobile usage statistics
- Responsive and mobile-friendly websites
- SEO value and Google’s "mobile-friendly" algorithm
- How to make a responsive website using templates
1. Mobile usage statistics
When not at work, I prefer surfing the Internet with my phone. I know my friends and even my parents do too. And you know who else? Millions of other Internet users. Their number is getting close to 4 bln. As a web site owner, I bet you would like those people to enjoy your site as much as desktop users, or even more. That is why you need to make it responsive and mobile-friendly.
2. Responsive and mobile-friendly websites
What is the difference between mobile-friendly websites and responsive websites?
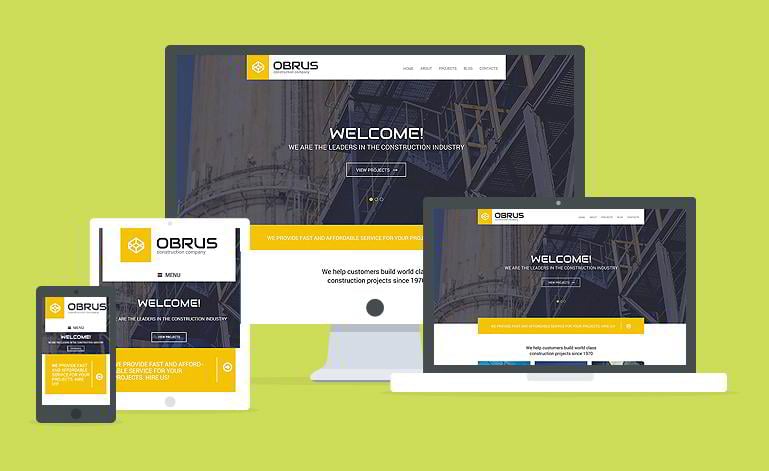
Responsiveness means that elements of your site change their layout and structure to adapt to the size of the screen they are being viewed on. It is very important in terms of your UX (user experience). The site has to look just as good on a tablet or smartphone as it does on your computer monitor.
In the mobile layout, fewer elements appear on the screen at the same time, but they are large enough for users to see clearly and interact with. No horizontal scrolling is needed. To create a responsive site yourself, you’ll need to have some experience in CSS. If that’s not the case, you can get a ready-made responsive theme, either free or premium.
Yet, responsive design alone does not guarantee mobile friendliness. For the site to be fully mobile-friendly, it needs to meet a number of other requirements. Most importantly, all your content has to be accessible on hand-held devices. That means you should avoid using outdated software like Flash or Muse, which displays only on desktops.
Second, your texts should resize correctly so that they are readable without zooming. Third, the links should be far enough apart from each other for users to tap on them easily. If you base your site on a template, all those features should be built into it. After all, for Google and other popular browsers it’s all about your site’s efficiency. The easier your site is for your visitors to browse, the better it’s ranked.
3. SEO value and Google’s "mobile-friendly" algorithm
Back in April 2015, Google released a new algorithm, which crawls the sites on the web and labels them as either mobile-friendly or not. This label then determines the site’s ranking in searches performed on mobile devices - Google shows the sites that it found to be mobile-friendly first in its search results.
What does that mean for you as a site owner? That, in addition to other SEO strategies you employ, you will need to make your site mobile-friendly to beat your competitors. To create a level playing field, Google shares advice on how to make your site mobile-friendly.
Here is a list of useful resources from Google’s developers:
- the get started page
- rules for CMS based websites
- a comprehensive guide to mobile SEO
- a tool to check how well a site is optimized for mobile devices
4. How to make a responsive website using templates
The easiest and most efficient way of making your site responsive is to purchase a ready-made theme created by professional developers. Of course, you can find a free one, too, but that way you do not get any guarantees from the provider.
Even with premium themes you need to be vigilant to make sure that the product you are getting has the issue of mobile optimization well taken care of. Try opening the template’s live demo on your phone and tablet to see what it looks like there. Get confirmation from the vendor that it’s fully responsive. In addition, you can test how mobile-friendly it is here.
When you customize your site, be careful not to ruin the responsiveness and mobile friendliness with flash content, a multitude of links packed together, inadequate changes to CSS code, etc. Test your site each time you alter it and reap the benefits of having a site fully optimized for mobile devices.
In this guide, we have tried to explain why it's so important to have not only a responsive, but also a mobile friendly site. If you have any further questions about that, feel free to ask them in the comment section below. And make sure to take a look at the responsive website templates from TemplateMonster.