How To Speed Up Your Slow WordPress Website [Part 1]
WordPress is hands down the most popular content management system nowadays. It has a market share of 60% in the open source CMS world (followed by Joomla and Drupal), and it powers about 26% of all websites on the internet (followed by Joomla with only 3%).
It is the most popular CMS for a reason, and that reason includes it's price (it's free), it's customizability (with millions of free and premium themes available), a huge availability of plugins, and a great community that helps you out when you need.
WordPress started out as a blog engine with an additional option to create pages, but right now, in 2017, it's a pretty robust and flexible CMS that you can transform into just about anything. There are a lot of WordPress themes and plugins that will give you the look and functionality you are after.
Its flexibility is due to its modular structure, which means you download a WordPress engine, you install it, and it gives you:
- the core blog engine;
- a content management system which lets you create custom pages;
- a user management system that lets your visitors register and login.
Of course, there are other core features, like a simple SEO-friendly URL-system, comment section, but these 3 are the main core elements.
If you have created a good looking business site for your small business, upon that WordPress core, you have probably already:
- installed a custom theme;
- uploaded your own content;
- installed several plugins.
You are happy with how it looks and works, but sometimes, you run into a problem that is not uncommon on complex WordPress sites: your site is slow, or not as fast as you would want it to be.
I don't want to deeply go into the reasons for that, be it enough that a complex WordPress site is a kind of multi-level system: you have a core, you install a theme upon that core, you install plugins upon that core and some plugins may be built upon other plugins.
This means, you have a website that is built together from different parts, which parts came from different sources, and were never adjusted to each other. The end result can be a decrease in performance.
Good news is, there are several technical tricks that you can do, and depending on your actual site structure, can give you a performance boost up to 70%.
The following tips are not in order, and are not dependent on each other. Depending on your site, some may give you a very small difference, others may do wonders. Just go through each other and try.
Choosing the Right Theme
Basically, in 2017, from a perspective, you can make a choice between two types of WordPress themes, and sometimes the line is a little blurry between them.
The first group is the "classic theme" group, with a certain layout, style, goal, which you install, upload your logo, insert your content, choose layouts for different pages, and you're done.
The themes in the second group are more like site builders for WordPress, that give you an ability to change page structures with drag and drop feature, lets you create rows, columns, insert pre-made sections, sliders, and a lot of other layout elements, like the Monstroid2 WordPress theme.
Some of these second-group themes give site creators and developers a way to build websites that never existed before, you can basically drag-and-drop a website together, on the fly. While these features can give you a very easy-to-use interface to create your website, they come with a price: these themes sometimes include up to 20 Mbytes of code alone and has an even more complex and robust system inside than WordPress itself. Some of them can really slow down your WordPress, especially the dashboard, but sometimes the frontend too.
So, my first tip: Choose a template that is the most lightweight solution for your goals. If you feel like you really need that particular high-end template, stick with it, but if you can do similar results with a more fast and light theme, choose that instead, feel free to consider Monstroid 2 Lite.
Optimize CSS and JavaScript Loading
Before going into this part, let me bring you a quick technical background about website loading and speed. When people open your website and type your domain into their browser, the page load process begins. The first step is the request goes to your ISP provider, who translates the domain into an IP address.
After that, the server gets the request and will load your index.php file. This is what tells your WordPress site that a user wants an instance of your home page.
This is the first request the user’s computer makes to your server. WordPress then generates your homepage.
In the next step, the visitor’s browser gets an HTML page, which contains all of your website text, links to CSS and JavaScript files, and to your images, videos. Then, the browser loads these elements in reading order (top to bottom). All of these links mean one more request each. Plus, browsers will not start rendering your site until it's done with the HEAD part.
A complex WordPress website can do around 15-20 requests for stylesheets only, maybe another 10 of JavaScript files, and you just did 35 requests BEFORE loading any images.
How does this affect page load time, and what can you do with this knowledge? Three things.
First of all, by minimizing server requests, you can make your site load a lot faster.
Secondly, optimizing the load order saves you even more load time.
Third, minimizing the size of downloaded elements gives you further speed.
Optimizing CSS and JavaScript Load in WordPress
You can merge your CSS and JavaScript files, and have only one stylesheet and one script file instead of 15 or 20, by using one of these plugins:
- Merge, Minify & Refresh - this plugin will compress all of your CSS and JavaScript files, so the unnecessary spaces and line breaks won’t ruin load time, plus it also merges your 15 stylesheets into just one, and does the same with your scripts. From the previous example, your 35 HTTP requests will become just 2 (one merged CSS and one merged JS file).
- JS & CSS Script Optimizer - this one is the alternative to MMR. It combines your CSS and JS files and minifies them, also gives you the ability to give conditions.
Optimizing Load of JavaScript
While both CSS and JS files can be merged and minified, there is a fundamental difference between the two. Before, I told you that the browser wouldn't start rendering the page until it's done with the HEAD part of your site.
So if you want to maximize your page load speed, it is obvious that you want the browser to get done with the HEAD part as soon as possible. We have already minimized our requests and already minified CSS and JS files to save size.
So What Else Can We do Here?
The difference between CSS and JS load is that stylesheets need to be included in the HEAD part because stylesheets contain the necessary information to the browser about how to start with page render.
At the same time, it doesn’t need JavaScript files to start that process, so you can leave loading script files to the point where the whole page is already rendered.
How to do that?
By moving your merged JavaScript link to the footer.
JS & CSS Optimizer plugin gives you the option to do this. Another solution is Scripts to Footer. I like the latter one because sometimes, because of the behaviour of WordPress and a few plugins, moving jQuery to the footer can break the site’s functionality, and this plugin gives you the ability to keep jQuery in the head (if you don’t know what jQuery is, no problem, just switch that feature on if you experience problems after moving scripts to the footer).
Yes, this increases your HTTP requests, but sometimes it is necessary, and even then, you are still at 3 requests instead of 35, in our example.
Optimizing Images with ShortPixel Image Optimizer
Images are important parts of your website, and yes, we like high-quality images, they look better and do a better job in impressing our visitors. But, with quality comes file size, and with file size, comes more loading time. So no matter if like it or not, for a really quick page load time, you need to compress your images.
ShortPixel Image Optimizer is a flexible plugin that will optimize your images for you, while keeping the backup of the original too. You can choose between compression types, and play with the settings until you get your optimal quality:size ratio. By doing this, you can speed up your site, get a faster load, and get good points in search engines.
By following these guidelines and making these steps, you can achieve up to 70% speed increase!
Want to Measure Your Progress? Here are Some Tools!
If you want to check how a few things can quicken up your site load process affect things, there are some tools that will help you.
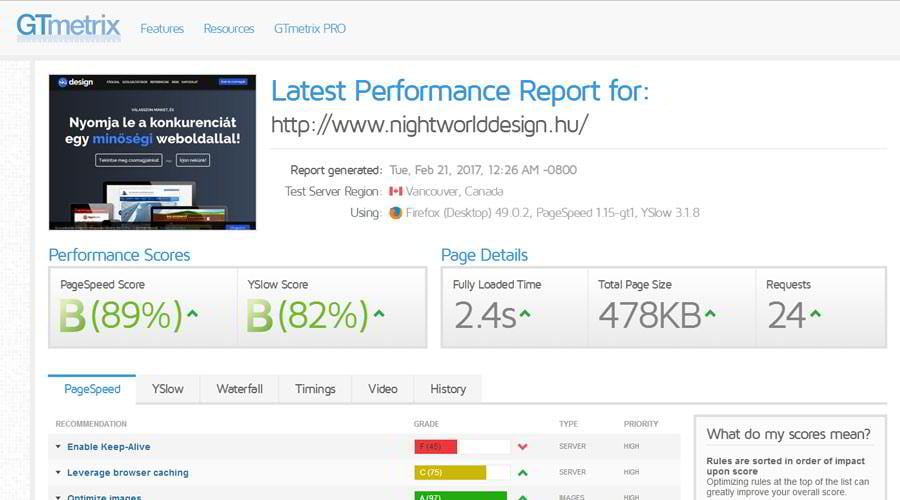
GT Metrix Site Speed Check
At gtmetrix.com, you can find a pretty easy-to-use tool that tells you a lot about the speed of your website. Enter your domain name, or the URL of some page, wait a minute and check your results.
Here is the result for my site:
It says I got grade B at PageSpeed scale and another B at YSlow Score, having a total load time of 2.4s, with a total pagesize of 478KB, doing 24 requests all. The game doesn’t stop here, if you scroll down, you’ll also get a detailed list of guides and your score for every single one. So if you did a few things and want further speed, you can check the details to see where you could improve.
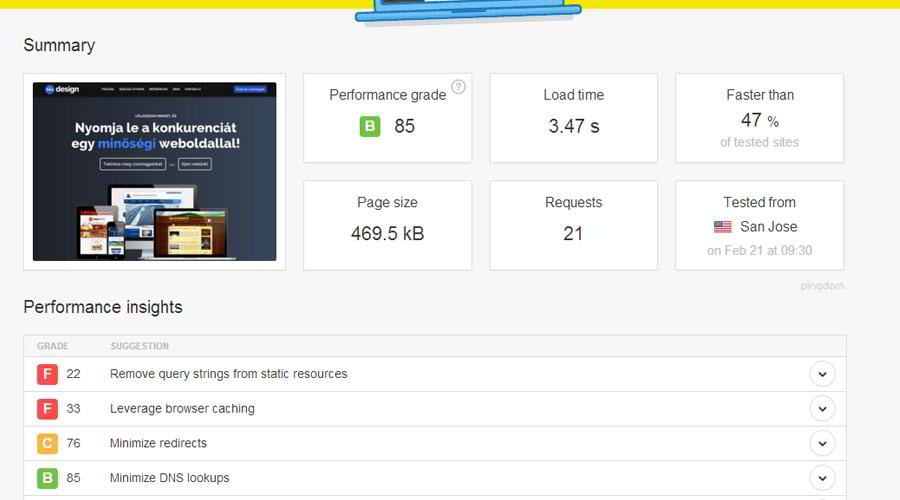
Pingdom Website Speed Test
Another tool for testing your WordPress website speed is at tools.pingdom.com. It is a little bit different from GTMetrix, it gives you a full timeline, and you can see the process of your page load in a more technical way. It includes server response time, and the load event of every element on your site.
As you can see, I got a 3.47s load time, which is slower than what GTMetrix gave me. These differences will occur because different test tools use different servers (just like your visitors do) to request your page. What is important to you is not the actual number of seconds, but to pump that number down as much as you can.
The Last one is Google PageSpeed Insights
To tell you the truth, this one has the least features. But why I still use it, is that it gives you a different grade for mobile and desktop. This can help you optimizing page speed for mobile devices.
For example, my website got 85/100 for desktop, and only 68/100 for mobile (to be honest, I think Google PageSpeed is a little bit too strict, it basically wants you to eliminate all CSS files from the HEAD, which is pretty much impossible).
I hope, as we reach the end of this post, your website load time decreased by at least 40%. In the next, we will look into WordPress cache solutions and other fastening tools and see how they work, and of course, how to implement them.
Thanks for reading!

Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.






Leave a Reply
You must be logged in to post a comment.