How to Use TemplateMonster Pop-ups and Boost Conversion 27,9%
Pop-ups are known as one of the most effective marketing tools to grow user engagement and boost conversions. However, the release of the latest Google mobile-friendly search algorithm update has completely changed the way sites featuring pop-ups are being treated by the search engine. According to Google, they will penalize web resources that contain “intrusive interstitials” or (simply put) sites that make it difficult for the web surfers to access your content from mobile devices.
So, does it mean that we should completely stop using pop-ups on our sites? No way. Let’s dig deeper into the issue.
Google Mobile-friendly Search Algorithm Update
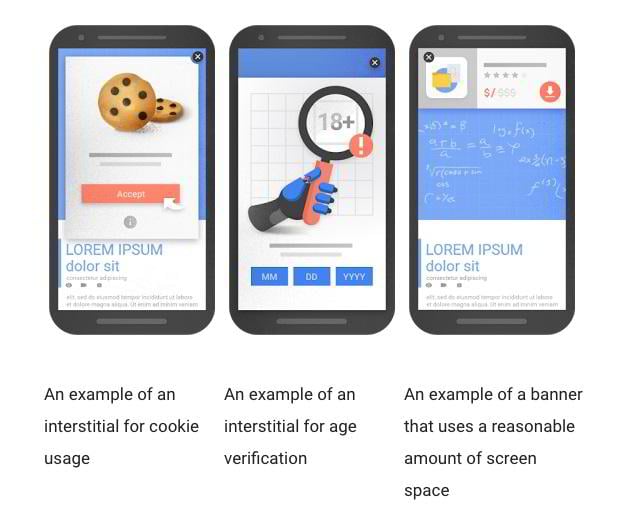
Google update applies to mobile web only. Browsing on mobile and reaching the desired pieces of content is more difficult than from desktop screens. That’s why Google treats interstitials as a means of making the web content less accessible for mobile users. Still, there are several ways of using pop-ups on your site that the search giant accepts.
Google is looking for mobile pop-ups that are being accessed directly from the search results. The search giant doesn’t look for pop-ups displayed after the initial page view. Whenever a user reaches your page from Google search results and decides to navigate elsewhere on your page, feel free to engage them with a pop-up.
Sure, these are quite unfortunate news for most of the online marketers. The use of a pop-up could increase conversions as much as 100%. However, the latest Google update has pushed them towards looking for other opportunities of growing the public engagement and boosting sales.
Instead of using pop-ups you can:
- Embed content upgrades directly into your publications. Why is it effective? Well, only those users who are really interested in checking out the offered piece of data will subscribe or download what you provide.
- Use NudgeSumo to better engage with your readers. With its help, you can add CTAs to your content and indicate the value that each of them brings. For example, as a person highlights a sentence talking about the use of ready-made website templates, a writer can add a CTA asking whether a reader agrees or not on the effectiveness of the use of such products. Whenever a person clicks “yes”, you can offer them to download an eBook with guidelines on the proper use of the latter in web design.
- Finally, you can add a subscription or download forms directly into your content. If a person is interested, he will take an action. If not – he will simply ignore such data.
How to Use TM Pop-ups and Boost Sales
In order to provide you with a better understanding of how you can benefit from TemplateMonster affiliate pop-ups and prove that these really work, we would like to introduce you to a case study of one of our most successful affiliate partners who use pop-ups on their websites and boost conversions manifolds. So, please welcome Wpshopmart.
Wpshopmart is an India-based web development company focused on developing WordPress themes and plugins for personal and business purposes. Their goal is to create the best tools for you to successfully run your personal and business websites using the WordPress platform.
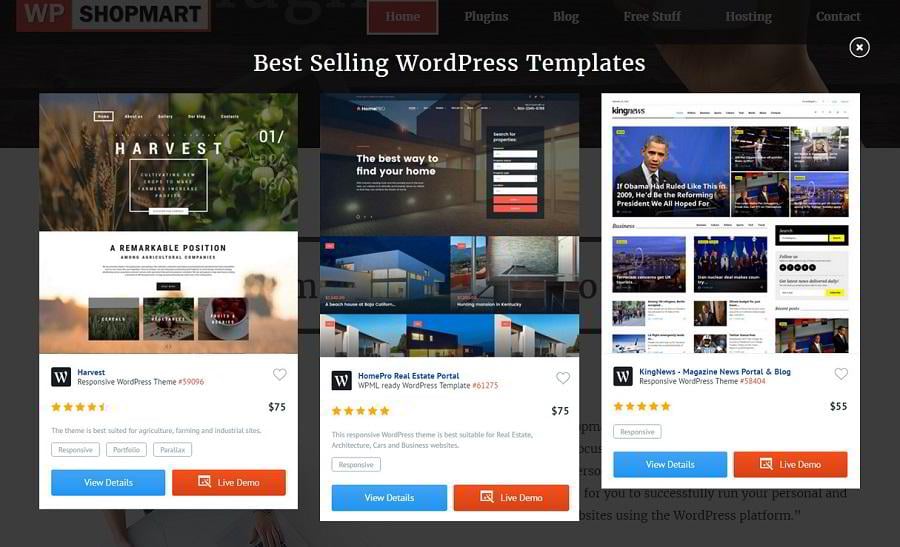
If you reach their site, your attention will be captured with the following pop-up revealing the top selling WordPress theme from TemplateMonster.
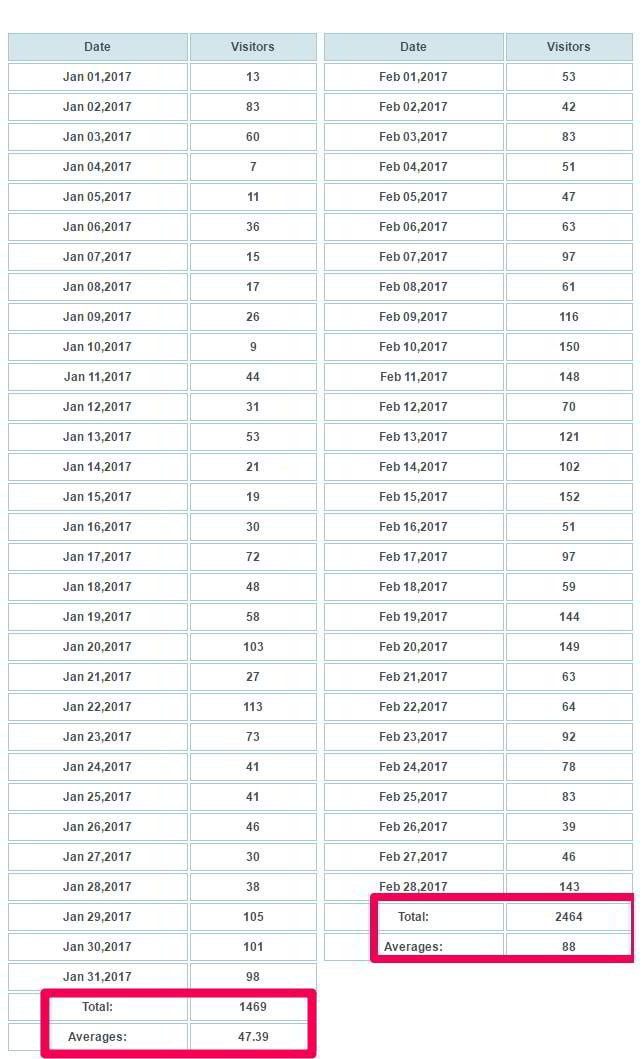
Just for you to compare – before implementing an affiliate pop-up into their site, they were reached by 40 visitors per day on average. Soon after the pop-up was added, they attained an average of 100 of visitors per day through affiliate links.
As you can see, the general number of user engagement increased more than twice. How did they manage to achieve such results? Here is a step-by-step guide on how to implement TemplateMonster pop-up into your site.
Step 1. Download a WordPress pop-up plugin. Wpshopmart suggests you use Icegram.
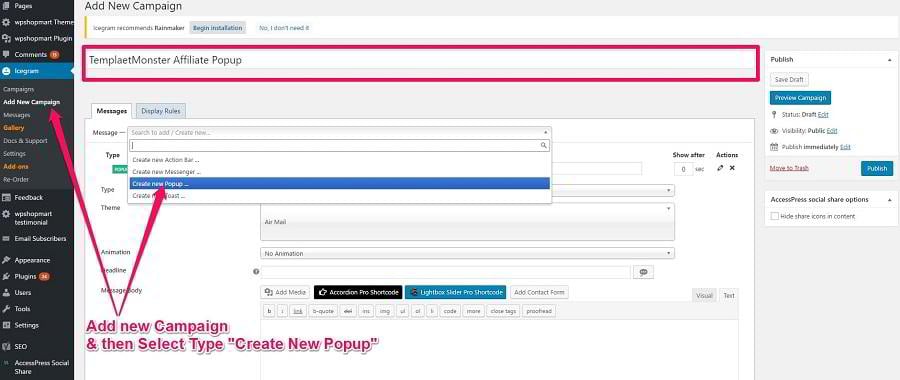
Step-2. Install and activate Icegram plugin on your server. Next, open Icegram plugin menu and then Add New Campaign there.
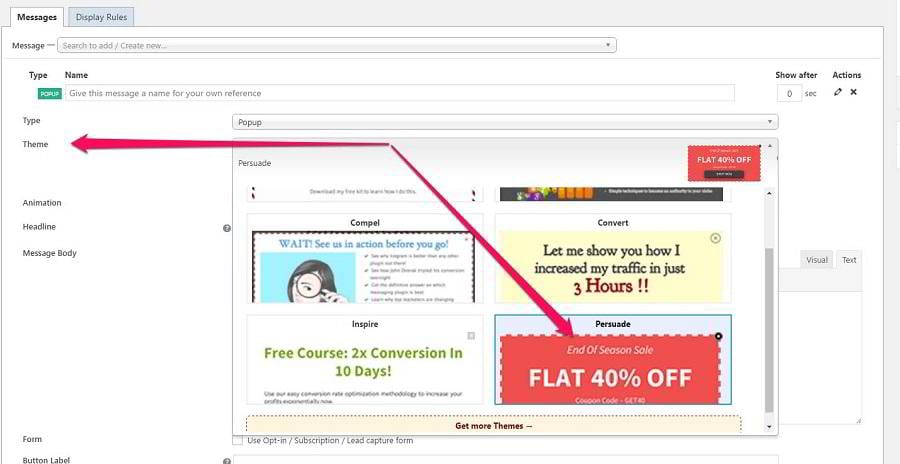
Create New pop-up (see the previous screenshot). You can choose any pop-up theme. Wpshopmart suggests you select Persuade.
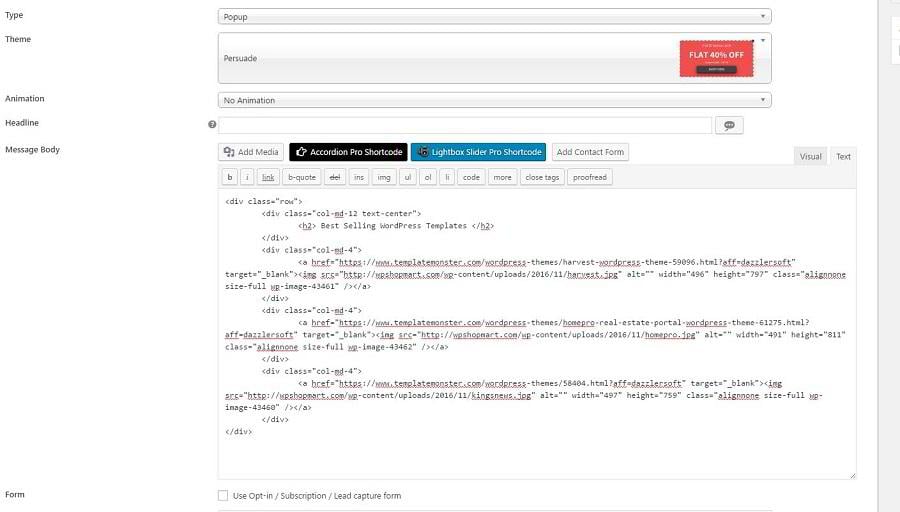
Step-3. Now add some HTML content inside message-body of pop-up, where you will add affiliate product image with an affiliate link.
Here is html code –
<div class="row"> <div class="col-md-12 text-center"> <h2> Best Selling WordPress Templates </h2> </div> <div class="col-md-4"> <a href="https://www.templatemonster.com/wordpress-themes/harvest-wordpress-theme-59096.html?aff=dazzlersoft" target="_blank"><img src="images/harvest.jpg" alt="" width="496" height="797" class="alignnone size-full wp-image-43461" /></a> </div> <div class="col-md-4"> <a href="https://www.templatemonster.com/wordpress-themes/homepro-real-estate-portal-wordpress-theme-61275.html?aff=dazzlersoft" target="_blank"><img src="images/homepro.jpg" alt="" width="491" height="811" class="alignnone size-full wp-image-43462" /></a> </div> <div class="col-md-4"> <a href="https://www.templatemonster.com/wordpress-themes/58404.html?aff=dazzlersoft" target="_blank"><img src="images/kingsnews.jpg" alt="" width="497" height="759" class="alignnone size-full wp-image-43460" /></a> </div> </div>
Note: Wpshopmart is based on bootstrap css. That’s why they use col-md-4 class for display products in a 3 columns layout.
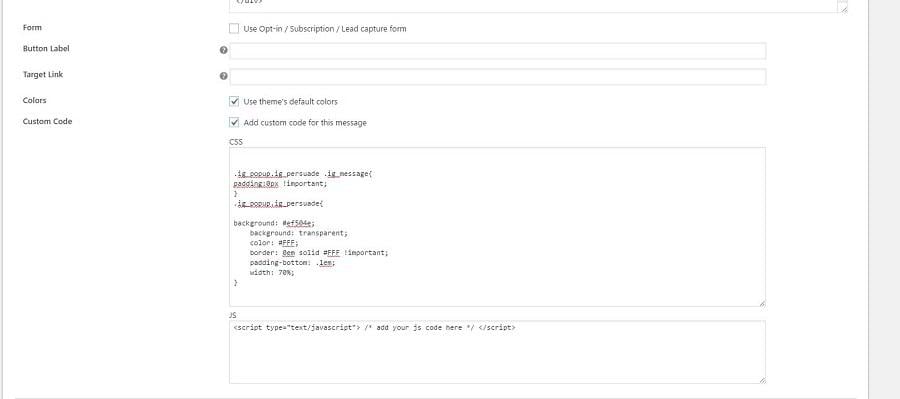
Step-4: Now enable custom css and then add below custom css for make pop-up full with and transparent –
.ig_popup.ig_persuade .ig_message{ padding:0px !important; } .ig_popup.ig_persuade{ background: #ef504e; background: transparent; color: #FFF; border: 0em solid #FFF !important; padding-bottom: .1em; width: 70%; }
Closing Words
Make use of pup-ups on your site cleverly. Keep in mind the rules of using pop-ups on mobile websites. Trigger your site visitors’ curiosity with engaging content, follow the tips on using affiliate pop-ups on your site from the aforementioned guide, and see up to 27,9% conversion boost. If a pop-up doesn’t bring you at least 20% conversion growth compared to the previous month, TemplateMonster Affiliate Program will pay you back $50 on your affiliate account.
Accept the challenge, grow profit with TemplateMonster pop-ups! 😉
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.










Leave a Reply
You must be logged in to post a comment.