30+ Useful HTML, CSS & JavaScript Cheat Sheet Examples for Beginners and Pros
How often did it happen to you that you needed to find a line of code for your project ASAP and get back to working on it without extra distractions? It takes time to find the needed pieces in search engines. If that's an HTML, CSS or JavaScript that you work on currently, you will need to get off the track before you find what you need.
In order to save your time on extra searches, I've made an attempt to create an all-in-one list of HTML, CSS and JS cheat sheet examples that you can simply bookmark for further references.
Simply pick a cheat sheet that you need for your current project and get back to your work. Hope you'll find it useful!
Table of contents:
HTML Cheat Sheet Examples
Use HTML cheat sheets listed below to make your life easier and streamline your workflow. The examples that are mentioned on this list will be useful for both experienced webmasters and beginners who just start to learn HTML. Make your life easier and improve your efficiency with these HTML cheat sheets.
HTML Cheat Sheet (New HTML5 Tags Included)
This particular HTML cheat sheet contains all the important attributes for lists, forms, text formatting, and document structure. It will be useful to any web-savvy every time they create a perfect structure for a new website.

HTML Cheat Sheet
Here is a great example of how an interactive cheat sheet may be presented. It includes a complete list of all HTML elements with description, examples and live previews. All HTML tags are organized alphabetically or by their category. Also, it's available for download as a PDF.

HTML5 Mega Cheat Sheet
Here is a complete list of HTML5 elements with descriptions of what every element is can be used for. There are both new HTML5 tags and unsupported old tags.

HTML Cheat Sheet: A Simple Guide to HTML
The HTML cheat sheet will be especially useful to everyone who is new to HTML and wants to progress in learning. It includes detailed material that explains the workings of individual tags. This will help you compile a comprehensive resource for HTML as well as understand the mechanics behind the code.

HTML Cheat Sheet | OverAPI.com
The fancy HTML cheat sheet is quite easy-to-understand. It's made up of numerous elements like basic tags, form/table, formatting and HTTP status returned. Click on each element to be taken to the next page that describes the element along with the example.
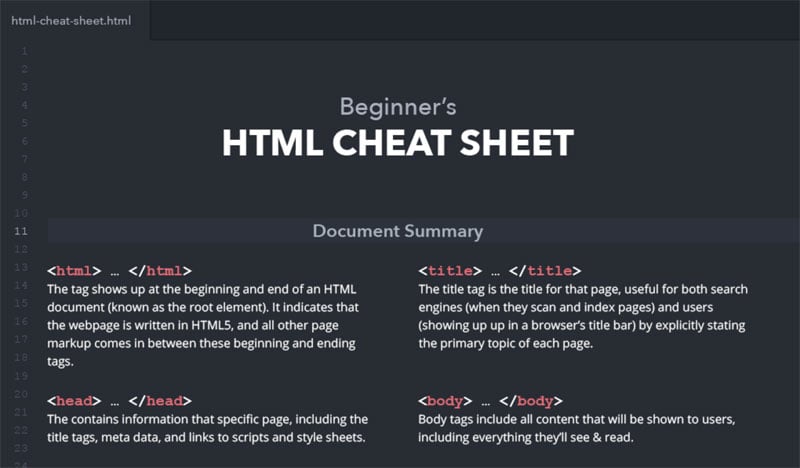
Beginner's HTML Cheat Sheet
Here is one more useful resource for beginners. It includes basic document information and document structure, objects, frames, lists, tables, links and images attributes along with examples.
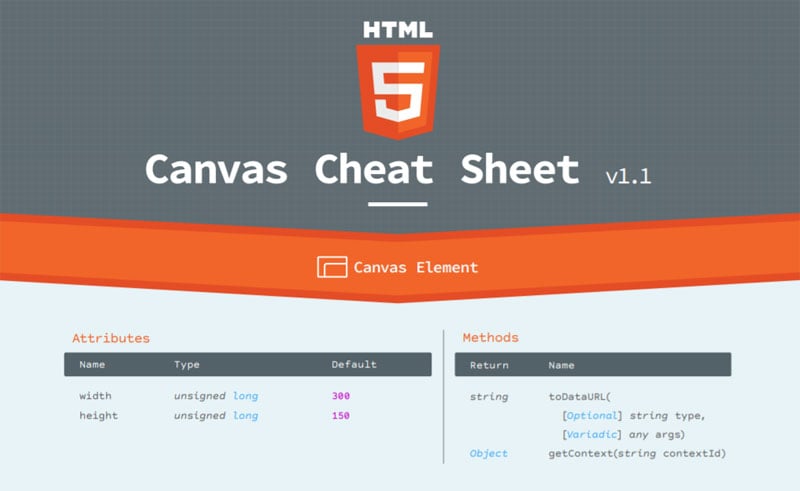
Infographic-CanvasCheatSheet
The next HTML cheat sheet will be useful to everyone who enjoys the infographic style of information presentation. Here you will find canvas element, 2D context, colors, styles, shadows, texts rectangles, transformation, line style, and pixel manipulation.
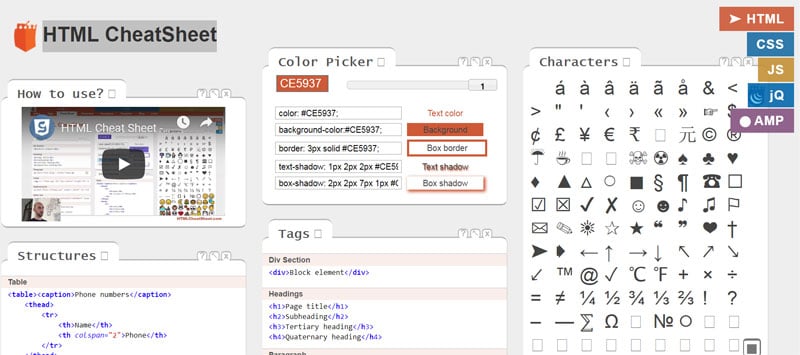
HTML CheatSheet
The online interactive HTML cheat sheet includes developer tools, helpful code examples, markup generators and more being organized on a single page.
HTML and CSS Cheat Sheet Infographic
The infographics was made by BlueHost. It includes everything you need to know about HTML and CSS to modify certain elements faster by reducing HTTP requests.
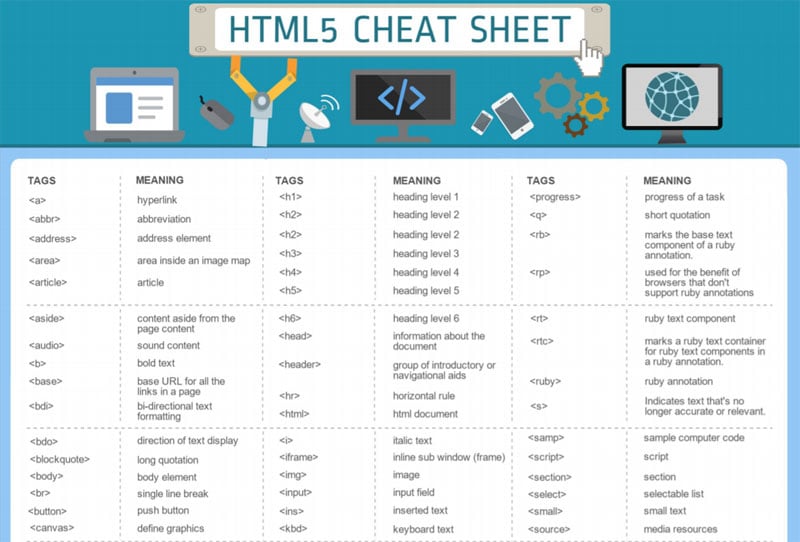
HTML5 Cheat Sheet
Here is a brief cheat sheet containing plenty of HTML5 tags and their meaning.
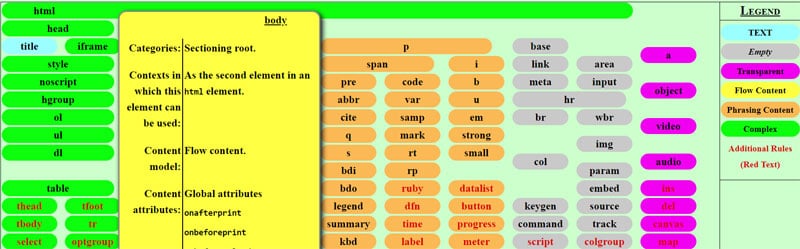
Periodic Table of HTML5 Elements
The table contains all valid elements in HTML5 specification being grouped according to content-model (type of element). Red-colored signifies items have complex requirements.
CSS Cheat Sheet Examples
Cascading Style Sheets can be applied to any XML document. There is such a huge number of CSS properties that even an experienced web designer can find it difficult to remember all properties. That's why CSS cheat sheets are getting so popular among developers. Use the following trusted resources to increase your productivity.
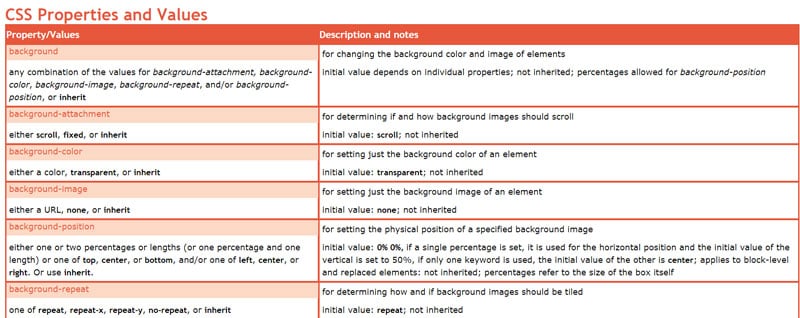
CSS Properties and Values
The CSS cheat sheet includes a number of CSS properties and values with proper descriptions. The document is availabe for download.
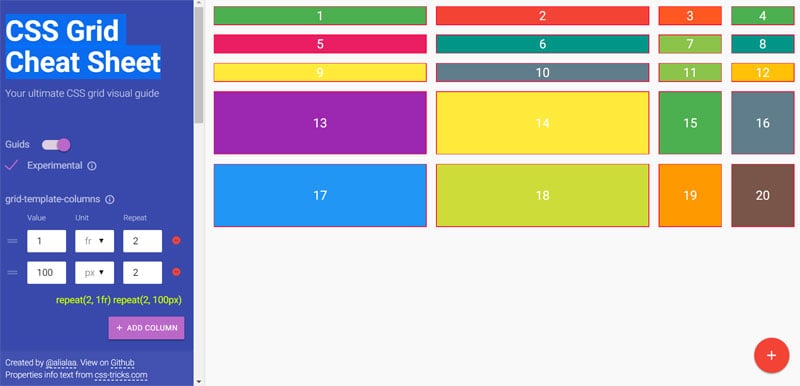
CSS Grid Cheat Sheet
This is an ultimate CSS grid cheat sheet that allows you to draw any number of grids (both columns and rows) of any size.
The Ultimate Flexbox Cheat Sheet
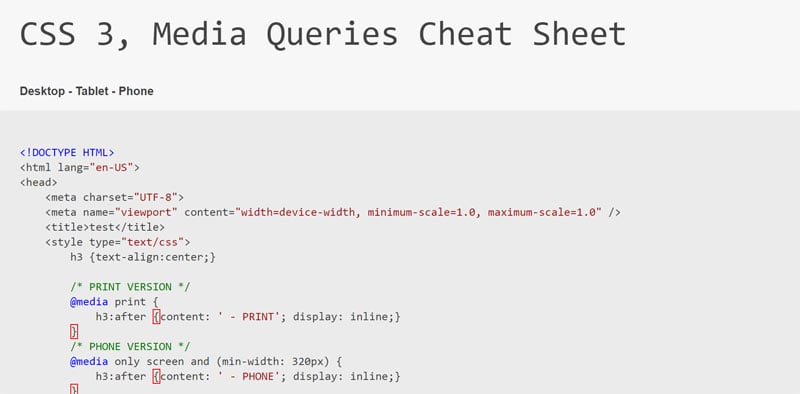
All the elements that are included in the cheat sheet are provided here with proper examples. Just in case any of the given examples don't work, make sure that your web browser is updated to the latest version.CSS 3, Media Queries Cheat Sheet
The purpose of this CSS cheat sheet is to point out and help you solve all of your media queries. Just give it a try!
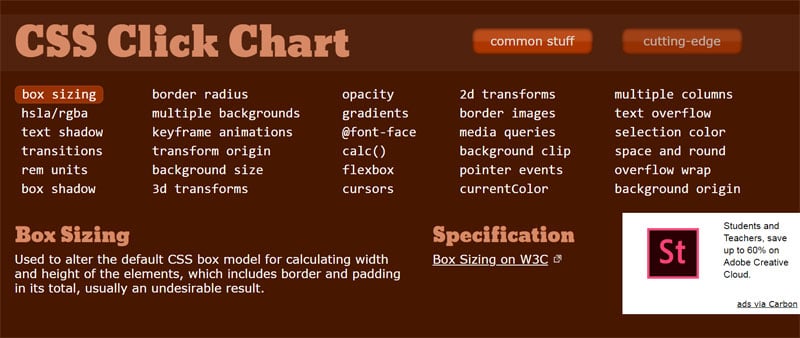
CSS Click Chart
The CSS cheat sheet delivers a variety of example code to manipulate your elements, like code for box-sizing, adding text shadow, keyframe animations, gradients, transforms, etc. There is also live demonstration and browser support information.

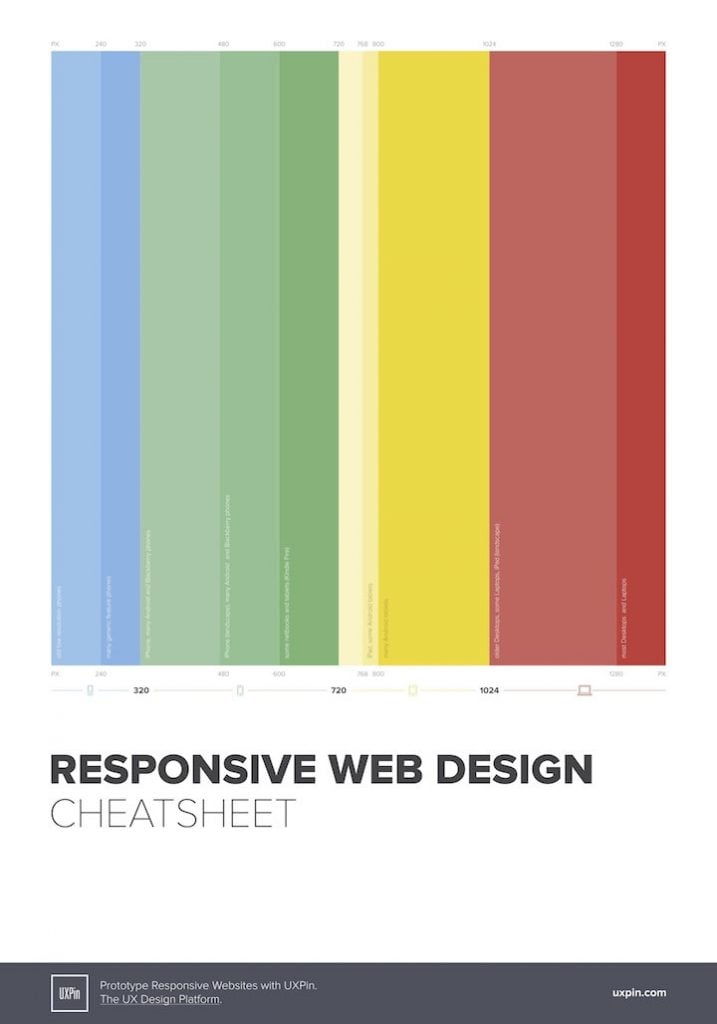
Responsive Web Design Cheat Sheet
Using this CSS cheat sheet, you will have no issues with the adjustment of responsive design breakpoints. If you want to know the proper breakpoint dimensions you do not need to google it every time. Just use this cheat sheet to remember such things.
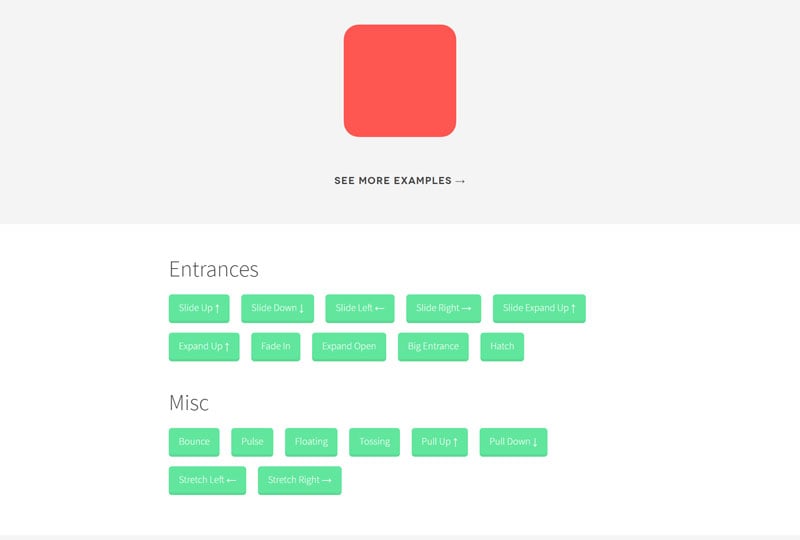
CSS3 Animation Cheat Sheet
The CSS cheat sheet contains a number of presets and plug-and-play animations for your next website projects. Simply add the stylesheet to your website and watch the results live. It's really easy and time-saving.
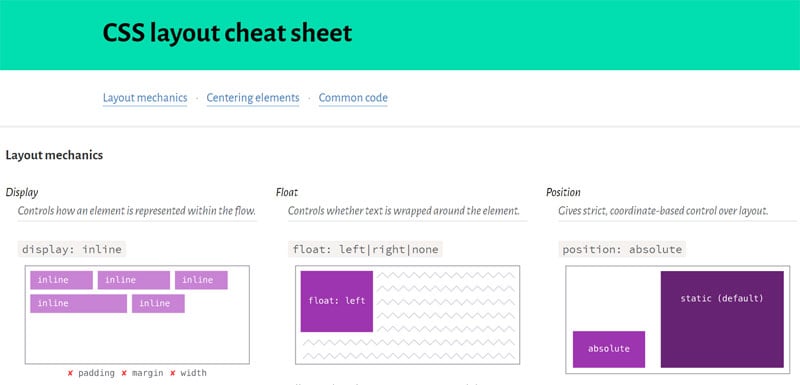
CSS layout cheat sheet
There are 3 major sections included in the cheat sheet - layout mechanics, centering elements and common code. It is available on a single webpage in HTML format.
The Mega CSS3 Cheat Sheet Infographic
The CSS Cheat Sheet is available in a printable version. It contains a complete listing of all the elements and properties along with some long-awaited novelties.
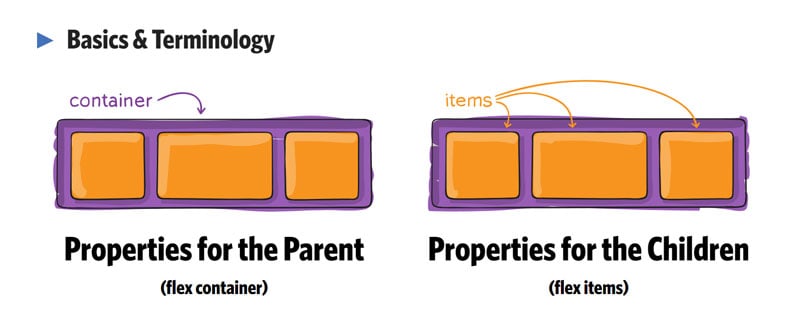
A Complete Guide to Flexbox
The next page explains how to implement flexible boxes on your site, align and distribute space among items present in a container, even if their size is dynamic or not known.
Comprehensive CSS Cheat Sheet + PDF

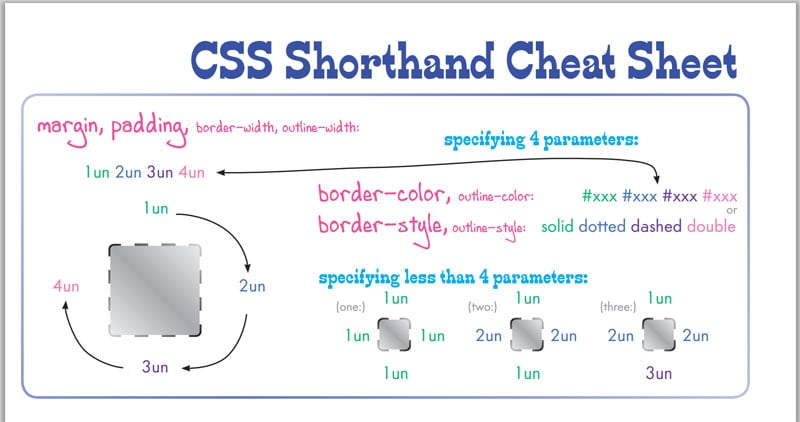
CSS Shorthand Cheat Sheet
This is a brief cheat sheet available in a JPEG format. It reveals the parameters of commonly used properties such as border, font, background, example, color, and more.
JavaScript Cheat Sheet Examples
Alongside with HTML and CSS, JavaScript is one of the main technologies used in building interactive web pages and online applications. All modern web browsers provide support for it, without the need of plugins by means of inbuilt JavaScript engine. Below you can find several JavaScript cheat sheets and infographics, especially for those who have just started coding in JavaScript.Zemez Responsive Navbar JavaScript
Among the main advantages of scripts are saving your time on website development, and ease of implementation. You do not need to know any programming languages or have any technical experience. Do not go past a chance to add more functionality to your website with Zemez Navbar JavaScript. This is #1 navigation script that allows creating a number of dropdowns and megamenus in dark and light color schemes.
Other effective features include fully responsive design and cross-browser compatibility, highly customizable and Flexbox-based layout, sticky navbar, and much more. Make sure jQuery 1.11+/jQuery Easing 1.1+ (for one page navigation) are installed to get the script work properly.
More features:
- 8 unique layouts
- Compatible with Bootstrap 4
- Mobile app style look
- Single code for all devices
- Flexible tuning responsiveness
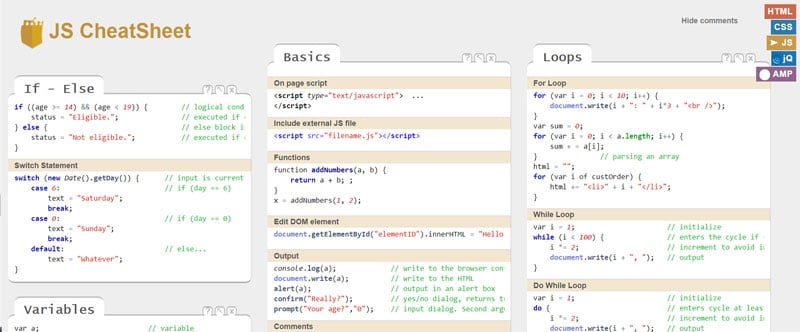
JS CheatSheet
This is a basic interactive JavaScript cheat sheet featuring all useful JavaScript code examples on a single page. It contains code for variables, objects, loops, data types, events, strings, and other categories. Just copy and paste the necessary pieces of code into your own JavaScript project.
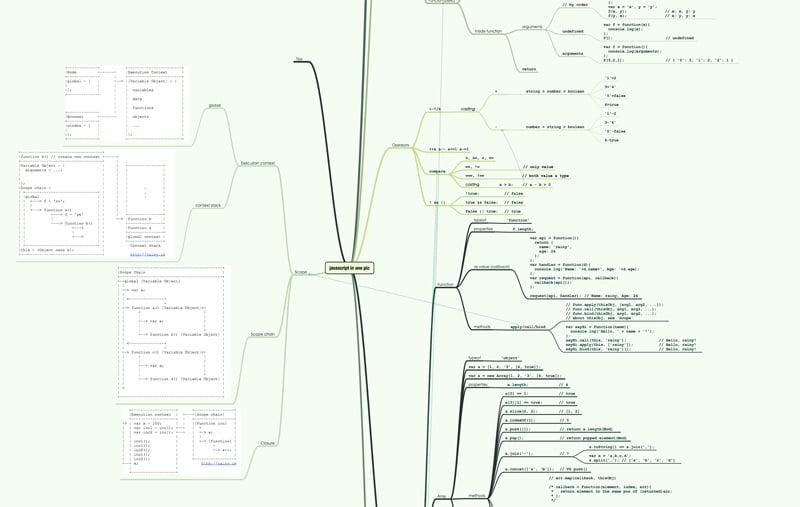
JavaScript in One Pic
Next comes a mind map diagram summarizing the JavaScript syntax, also featuring practical examples.
The JavaScript Encyclopedia
The JavaScript cheat sheet is a complete encyclopedia containing all essential JavaScript elements, for the current and future version of JavaScript.jQuery Quick API Reference
The cheat sheet by Oscar Otero contains a number of functions and properties of jQuery, including selectors, attributes, events, and effects. With a click on each element, you are taken to the new page with further explanations and examples.

jQuery Selectors
jQuery selectors are the most familiar aspects of jQuery library. They use familiar CSS syntax to let page authors to quickly identify any set of page elements to operate upon with the jQuery library methods. jQuery selectors are the key to your efficient usage of jQuery library.Applying NASA Coding Standards to JavaScript
The cheat sheet is an attempt to apply the NASA coding guidelines to JavaScriptand HTML apps for higher performance and reliability. Taking into account that the demand of web-driven application grows at a fast rate, it's important to have all the major guidelines listed in a single place.
JavaScript Cheat Sheet + PDF
The JavaScript cheat sheet will be of the greatest use to those people who just started coding. It provides basic as well as advanced JavaScript element details. Also, there are answers to some of the basic questions that you may have as a beginner.If you enjoyed this list, save it to bookmarks for your further references. Work more productively as you have all neede HTML, CSS, and JavaScript cheat sheet examples at your hand.
Read also:
CSS3 Cheat Sheet for Dummies Learning to Code
10 JavaScript & CSS Tools to Make Your Forms look Good
14 Tips Every Designer Would Want to Know When Were a Newbie
100 FREE HTML5 CSS3 Registration/Sign-in Forms
Free HTML & CSS Material Design Code Snippets
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.