Progressive Way to Animation with HTML5 Canvas Demos
Animation is not the art of drawings that move but the art of movements that are drawn.
Norman McLaren
- The Introduction
- What's so Special about HTML5 Canvas?
- Don’t Miss HTML5 Canvas Demo by TemplateMonster!
- More Examples of HTML5 Canvas Animation
The Introduction
What is HTML5 Canvas? Canvas is an HTML5 element that can be used to draw graphics using scripts (mostly JavaScript). For example, it can be used to draw graphs, create photo compositions, as well as animations. HTML5 Canvas 3D is widely used in WebGL for hardware accelerated.
The launch of HTML5 Canvas has arisen keen interest among web developers and web designers of course. Such popularity is irrefutable, as Canvas technology gives unbelievable opportunities to animate static objects avoiding the outdated Flash and exploiting the advanced HTML5 and JavaScript to the fullest.
As you have already understood, out today’s post won’t be boring. Plus, right under this text, you will find astounding HTML5 Canvas examples - HTML5 Canvas Demos. They are going to blow you away! But before plunging into the wave of aesthetical delight, let’s try to answer a question the majority of developers are concerned with: what is the practical purpose of HTML5 Canvas?
We are not going to speak about games, as their main assignment is obvious. They are created for our entertainment, relaxation, or just for killing a couple of free minutes. We’ll look closer at other practical purposes of HTML5 Canvas usage. And, for sure, we’ll stop on HTML5 Canvas animations! As for games (just a couple of words), YES, the potential of HTML5 Canvas games can’t be underestimated. Not so long ago non-flash games were limited to sprites. Lots have changed since that time. Nowadays, the development of pixel-based games for multi-platform is absolutely easier. It also has bright prospects for the future. So, isn’t it impressive?
What's so Special about HTML5 Canvas?
- Great Potential. At the pre-canvas times, developers were limited to rectangles, text-rendering, and images. Some community members might argue that in order to reach full flourishing, a UI graphics layer has to allow programmers to set pixels. There is a robust grain in these thoughts, nevertheless, it’s impossible to ignore the fact that Canvas takes us to a really new level. You will see what we mean in our vivid examples
- HTML5 Canvas Animations. To make high-qualitative animation effects is really easy now. Varied HTML5 Canvas tutorials are available on the Web
- Graphics Visualization (Charts & Graphs). They were implemented using Flash, SVG, and HTML/CSS technologies. But with Canvas the situation has changed and, now, developers can make the most of this feature (dynamic graphics)
- Banner Ads. As Flash is not welcomed anymore, Canvas can replace the moth-eaten technology
- HTML5 Canvas Library can make it easier for developers to winkle extensive computer-graphics programming experience to create useful stuff
- Canvas Tag HTML5 сreates an area in which using JavaScript you can draw different objects, display images, transform them and change properties. With the
- HTML5 Canvas API. Canvas element in HTML5 is intended for creating graphics using JavaScript. For example, it is used for drawing graphs, creating photo composition, creating animations, and also for processing and rendering video in real time
- HTML5 Canvas DrawImage. The drawImage method draws an image, the contents of another
- Emulators/Simulators. Both can now be fully implemented in JS, either core or visual
- Remote Computer Control. Canvas allows creating a web-based viewer with some reliance on WN-based data transport
- Rapid Font Innovation. Custom font rendering can be fully web-based now. Make any modern HTML5 Canvas text in a few mouse clicks
- HTML5 Canvas Image Editors. They can now be 100% web-based
- Widgetizing of Fine Stuff. Developers will be able to embed awesome nuggets of the content found on other sites
- Online Document Editing. Invented by a team of developers from Teamlab.com, the editor is rather impressive since it doesn't depend on browser sources. It uses its own engine and rendering tools. After such innovative editing, the document looks absolutely the same in any browser/OS/format and there are no formatting and content losses or issues, as it frequently happens when you import your docs to google docs or print a file from any other online document processor
- A Scalable Way to Render Data Visualization. Many developers continue to use SVG to create dynamic visualizations. However, the result is not absolutely scalable. Once you add a few key elements, the browser DOM engine is not able to keep the page responsive. But if you render the visualization as an HTML5 Canvas image, it only adds one more element to the DOM tree, which can lead to better user experience
- The ability to make Incredible Page Backgrounds with Canvas (diagonal and radial gradients, even animations) without the need to load in bandwidth-intensive images. To change HTML5 Canvas background color is also not a problem
But let’s chase the talk away and finally start viewing HTML5 Canvas demos!
Don’t Miss HTML5 Canvas Demo by TemplateMonster!
Gifter - Greeting Card HTML Landing Page Template
To say that Gifter Greeting Card HTML Landing Page Template is charming is to say really nothing! Every inch of this product is so detailed and carefully designed. All HTML5 Canvas animation effects create the atmosphere of Christmas time. That’s why this template is recommended for online presents stores. Just look at these deer, stars, snowflakes, and lots of other beauty! How do you think who can miss such a website?Already 6 animated greeting cards templates are ready-to-use! More - coming soon.
Main Features:
- Well-Commented and SEO-Friendly Code
- Crossbrowser Compatibility
- 24/7 Premium Support
- Stick-to-Top Menu
- Mobile-Friendly
- Google Fonts
- Bootstrap 4
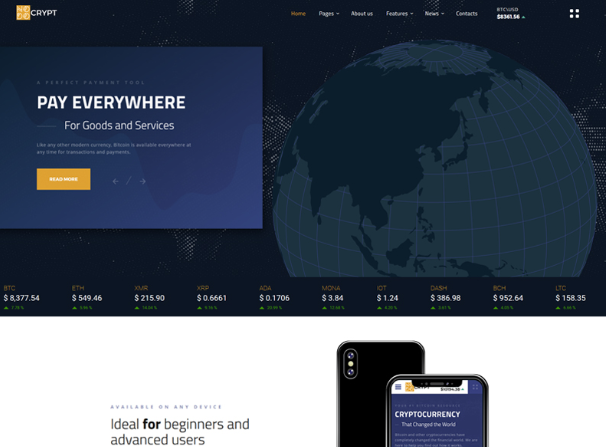
Crypt - Cryptocurrency Multipage HTML5 Website Template
Build a robust website for cryptocurrency business with Crypto! Be sure your visitors will enjoy its alluring design backed by clear Canvas HTML5. Moreover, your website will be available in all modern browsers. This template is already search engine optimized and includes ready-to-use pages (Home, About Us, Coming Soon, News, Contacts, and other pages). Check it!Main Features:
- Set of UI Elements and Blocks
- Working Widgets
- Megafooter
- 20+ Ready-Made HTML5 Pages
- Parallax Effects
- Fully Responsive
- Well-Commented Documentation
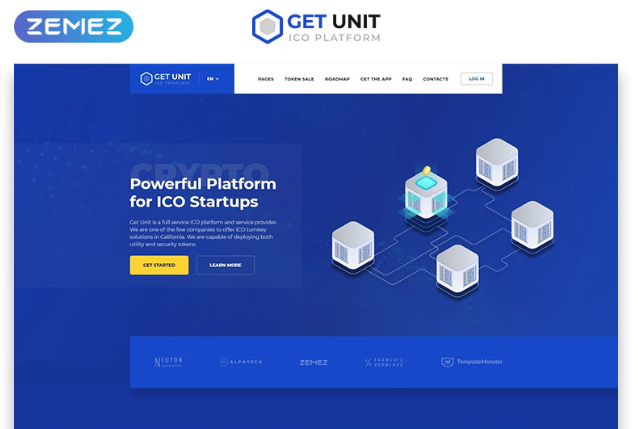
Get Uhnit - ICO Cryptocurrency Multipage HTML Website Template
Get Unit is a perfect match for cryptocurrency business. Create an inviting multifunctional website with pixel-perfect HTML5 Canvas animation. This template contains multiple HTML pages (Blog, Login, Privacy Policy, and 404 Error Pages), and pre-designed landings. Be sure that your website will perform the same cool on screens of all modern gadgets.Main Features:
- W3C Valid, Well-Commented Code
- Google Web Fonts
- SEO-Friendly
- Web Forms (Contact, Search, Newsletter Subscription)
- Gallery Scripts (Accordion and Grid)
- Bootstrap 4
- 24/7 Lifetime Support
More Examples of HTML5 Canvas Animation
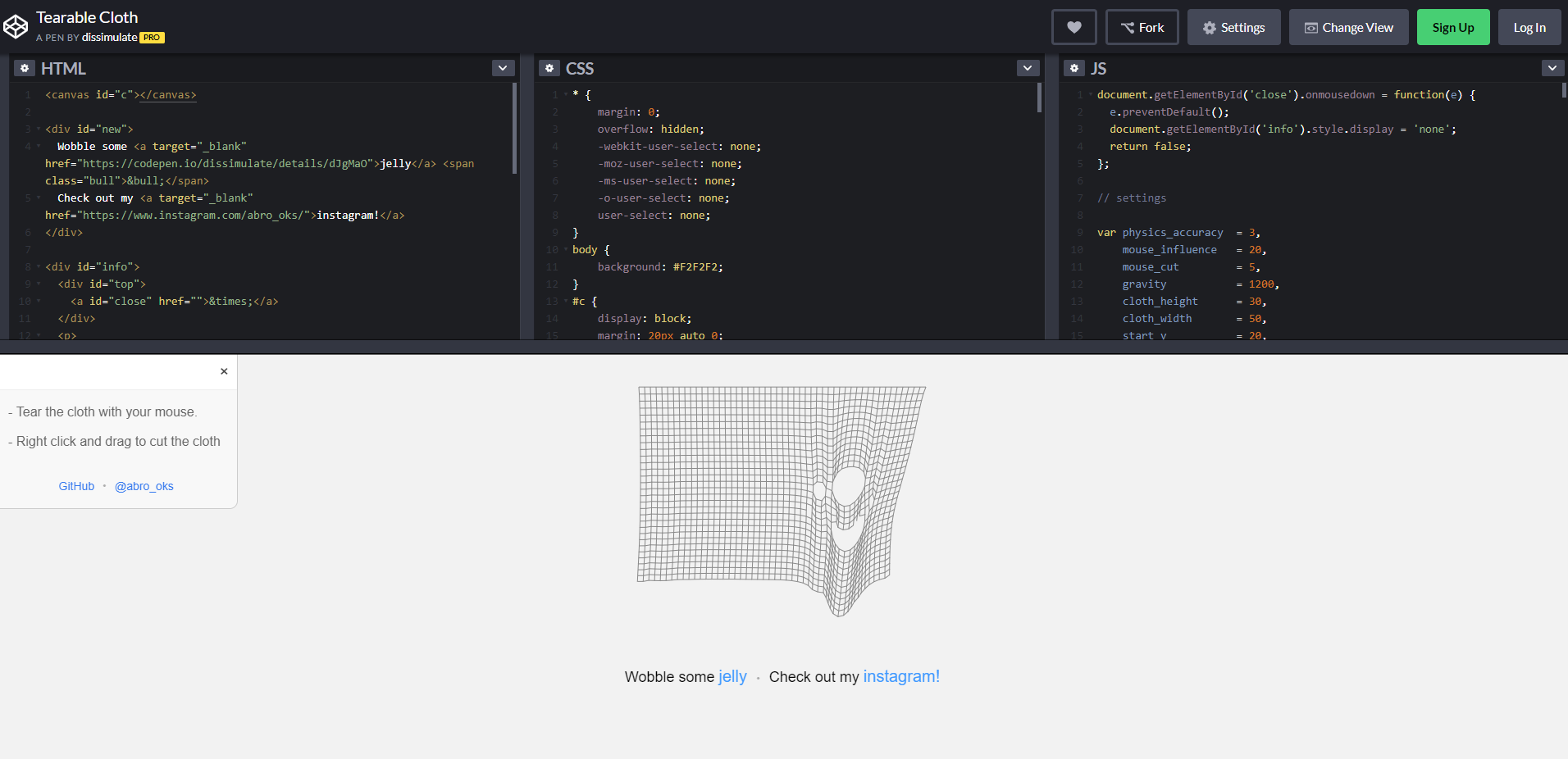
Tearable Cloth
Do you see this hanging cloth? Tear it into rags with your mouse! We won’t tell anybody about this incident.
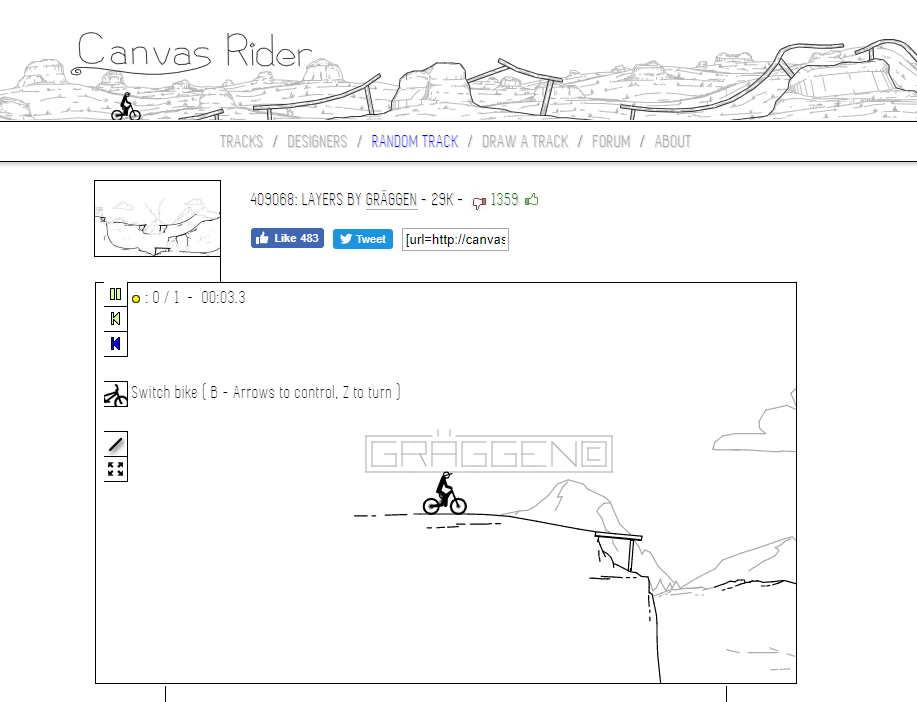
Canvas Rider
Canvas Rider is an experiment aimed to collect & render Free Rider tracks with HTML5. It will no longer be updated as Kano Games released Free Rider HD.30,000 Particles
Use your mouse and see how the particles will perform. It’s a captivating show!
Google Gravity
Eureka! Now the law of gravity works even in the virtual world!Voxel Rain by Dimitrii Pokrovskii
These falling colored bricks are too interesting to watch. Just check it!Ball Pool
Would you like to play? It’s easy! Here you can drag the balls, click the background, and more. Double click and watch what happens!WebGL Water
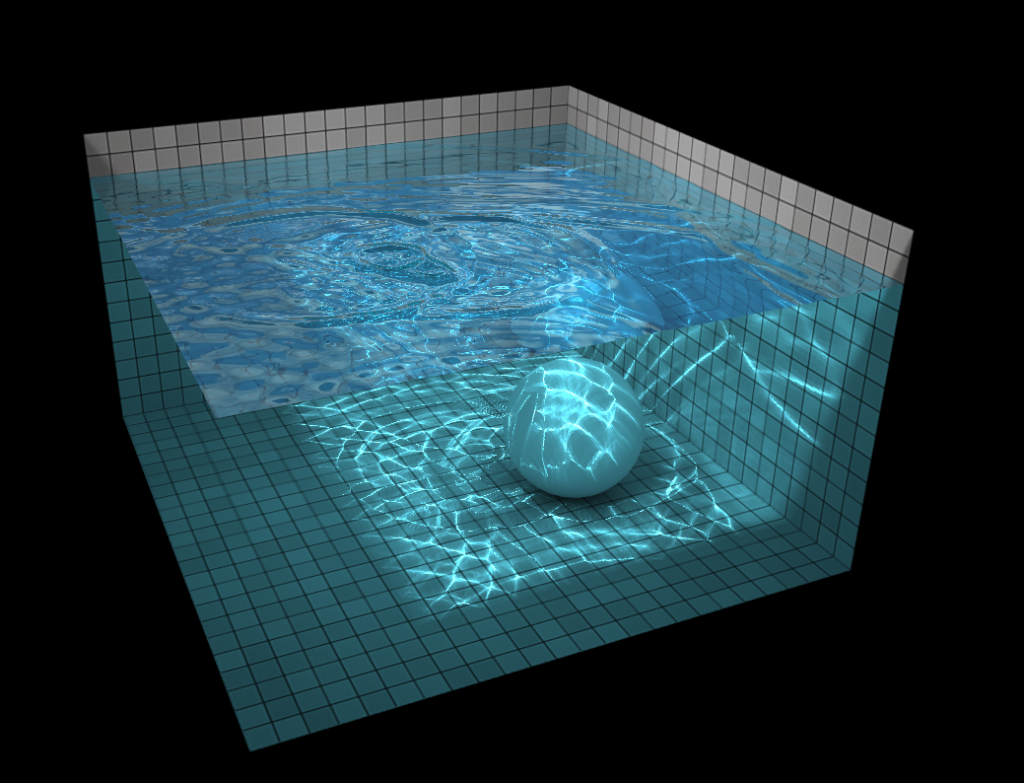
This water looks very realistic. You can even make it ripple touching it with your mouse. Also, drag the background to rotate the camera, click on the sphere to move it around.Arena 5
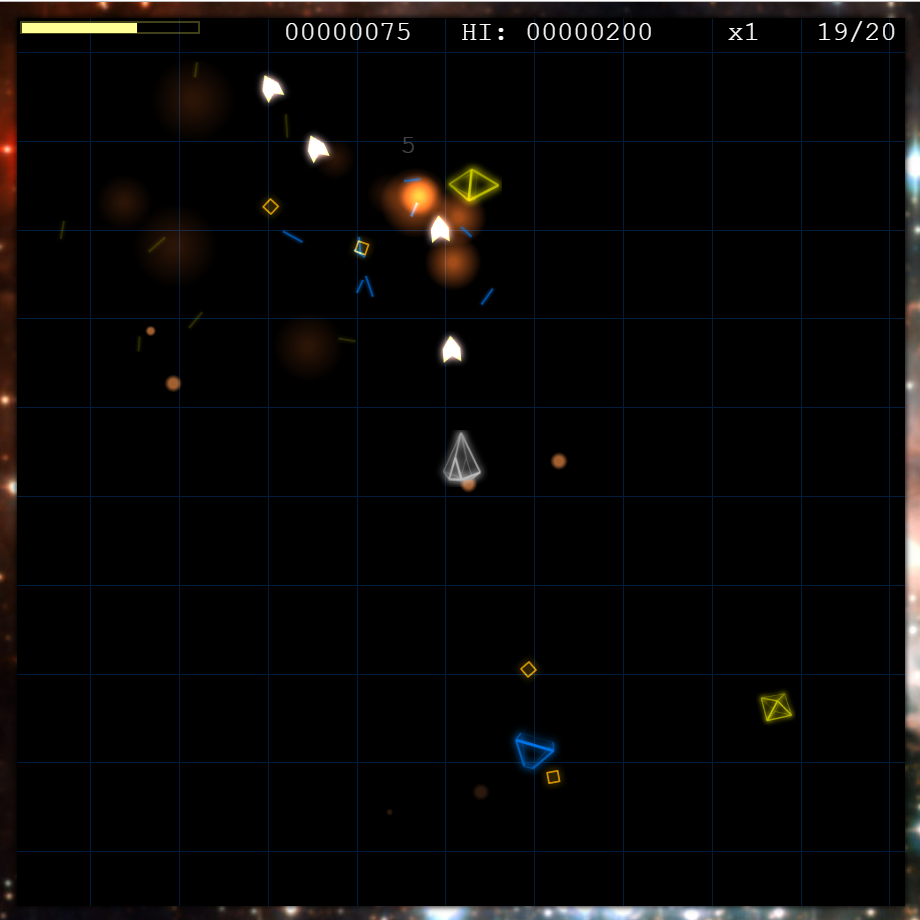
This is an HTML5 game developed by Kevin Roast. The action takes place in outer space. You can use WASD or Arrow keys to move your ship and the mouse to aim your fire. Want to upgrade your weapons? Then, pick up the score multipliers dropped by the enemy ships.Asteroids
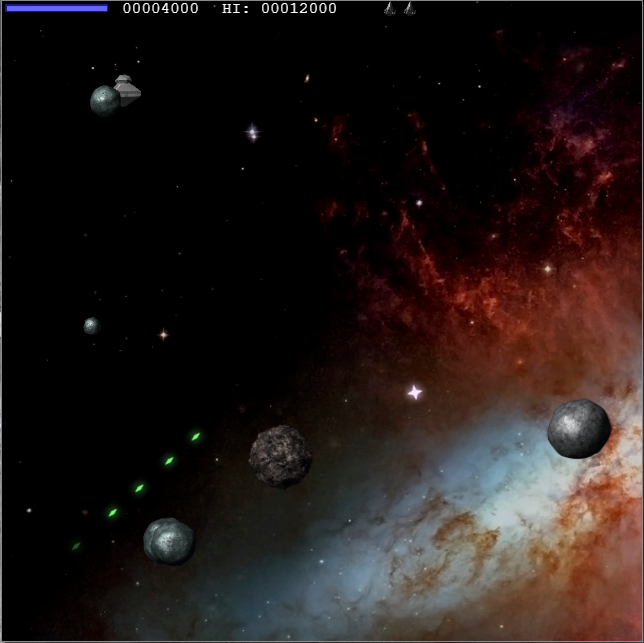
Fire as if your life depends on it! Shoot the asteroids, navigate your spaceship to survive!Rome
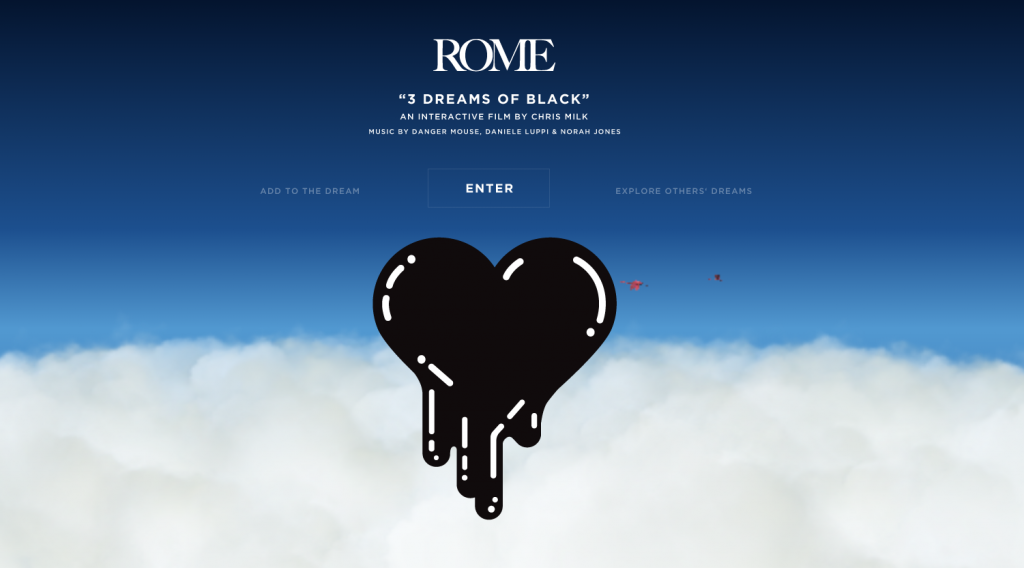
Now, you can watch an interactive film by Chris Milk “3 Dreams of Black”.Dan Forys Mesmerizer
Move your mouse over the grid, click the corners and type on your keyboard. See what will happen.Wave
HTML5 Canvas Minimal Particle Animation Demo
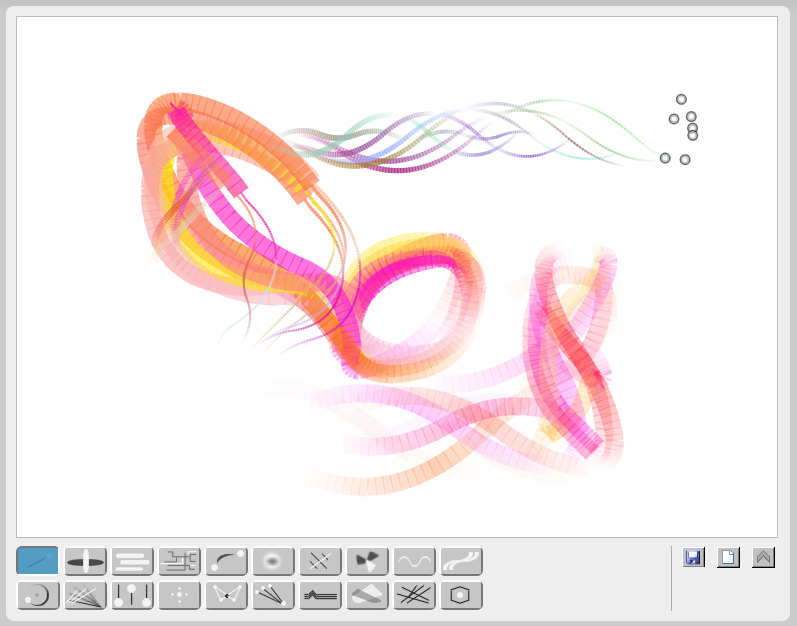
Bomomo
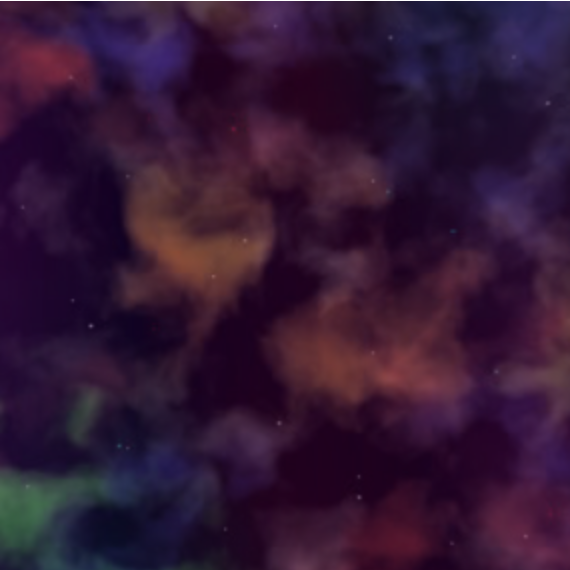
Canvas Nebula
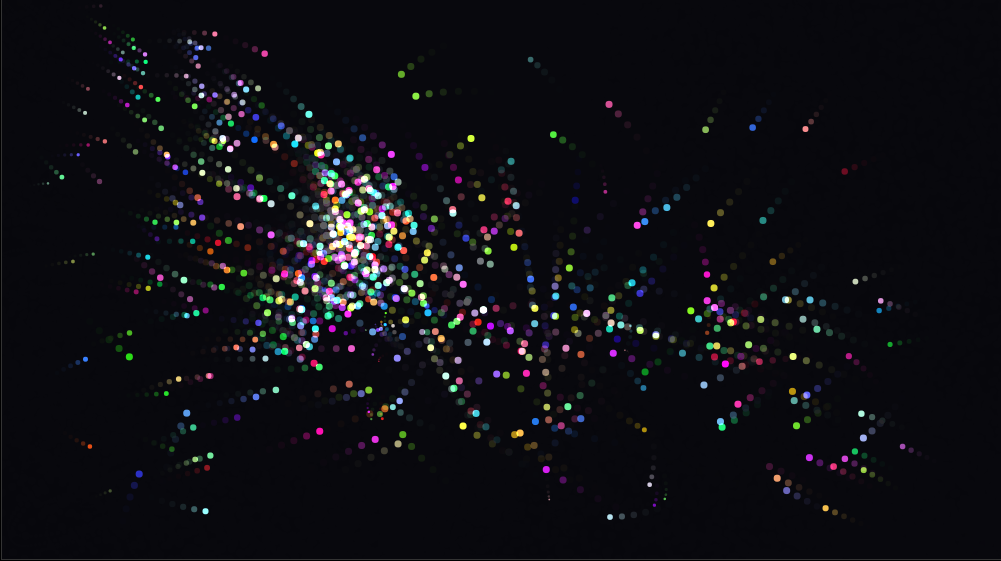
Liquid Particles
Trail
What do you think of these HTML5 Canvas demos?
If you want to share your own HTML5 Canvas animation examples, feel free to leave the links in the comment section 🙂
Web Design Essentials For Non-Designers [Free Ebook]
By clicking the button you agree to the Privacy Policy and Terms and Conditions.
Read Also
Top Free HTML5 Animation Tools To Set Your Pages In Motion
Webpage Scrolling Animation Effects with CSS3 & jQuery
100 FREE HTML5 CSS3 Registration/Sign-in Forms
20 Codepens to Give Christmas Mood to Your Website
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.