Hogyan hozzunk létre weboldalt 2018-ban (Végleges útmutató)
Tartalom:
- Hogyan válasszunk weboldal platformot?
- Melyik a jobb CMS?
- Domain és tárhely kiválasztása
- Hogyan lehet domain nevet és tárhelyet szerezni?
- Hogyan hozzunk létre egy weboldalt a WordPress segítségével?
- Hogyan hozzunk létre egy honlapot a Joomla használatával
- Hogyan hozzunk létre egy webhelyet a Drupal használatával
- Következtetés
Egy saját honlap létrehozása kemény feladat, és összetettnek tűnhet első látásra. Mivel az internet tele van különféle útmutatókkal és kézikönyvekkel, amelyek erre a konkrét témára vonatkoznak, egyesek tévesen értelmezett információkkal összezavarhatók vagy megtéveszthetők.
Kérdésem van hozzád, kedves olvasóm! Nem fáradtál még bele azokba az ostoba cikkekbe, amelyek azt taglalják, hogyan készíthetsz el egy weboldalt? Nem találod őket haszontalannak és nem elég részletesnek?
Takaríts meg időt, pénzt és erőfeszítést, amikor weboldalakat készítesz előre elkészített témákkal. A TemplateMonster digitális piaca büszke arra, hogy több mint 26.600 különböző típusú, használatra kész témát tartalmaz minden elképzelhető célra. Attól függően, hogy milyen webes platformot választottál ki a jövőbeli webes erőforrásodhoz, kevesebb, mint egy hét alatt elindíthatod. Kíváncsi vagy, hogyan? Nézd meg az útmutatót!
Személy szerint számos cikket és témaépítő véleményt vizsgáltam ebben a témában, és nagyon bosszantónak találtam, amikor a kézikönyv maga ígéretesnek tűnt, de néhány fontos részlet hiányzott belőle. Tehát így nézett ki: nézze meg a kezelőpaneljét, majd a kézikönyv képernyőjét, megint az admin panelre ... Igen, valami elromlott.
Alapvetően ez az oka annak, amiért úgy döntöttünk, leközöljük ezt a cikket. Itt az idő, hogy lecsapjuk a felesleget és tisztába tegyük a dolgokat. Az internetnek egy hősre van szüksége. Készülj, mert elkészítettünk egy végleges útmutatót arra vonatkozóan, hogyan készíthetünk el egy weboldalt a semmiből!
Kapcsold ki a kedvenc tv műsorodat vagy filmet, amit éppen nézel, később is befejezheted a Barátok közt legújabb részét, itt az ideje létrehozni saját webhelyedet!
Csatold be az övedet és készülj a felszállásra! Hosszú, izgalmas utazás vár rád.
Hogyan válasszunk weboldal platformot
Amikor valaki létrehoz egy weboldalt a semmiből, gyakran hallja a "CMS" rövidítést. A cikknek ez a része részletesen megmagyarázza, mi a CMS, és hogyan használd fel ezt az eszközt. Ha már rendelkezel ezzel az alapismerettel, akkor hagyd ki ezt a szakaszt és görgess tovább.
A CMS a "Content Management System" kifejezést jelenti. Ezeknek a rendszereknek a legfontosabb célja, hogy segítsen neked hozzáadni, eltávolítani és kezelni a webhelyed tartalmát anélkül, hogy egyetlen kódhoz is hozzányúlnál. Tehát alapvetően a CMS általában tartalmazza az összes szükséges szkriptet, hogy kezeld a webhely tartalmát, és továbbítsd azt a webhely látogatójának.
Rengeteg különböző tartalomkezelő rendszer létezik, de ebben a cikkben a legeredményesebb és legerősebbeket fogjuk használni. Ezek:
- WordPress
- Joomla
- Drupal
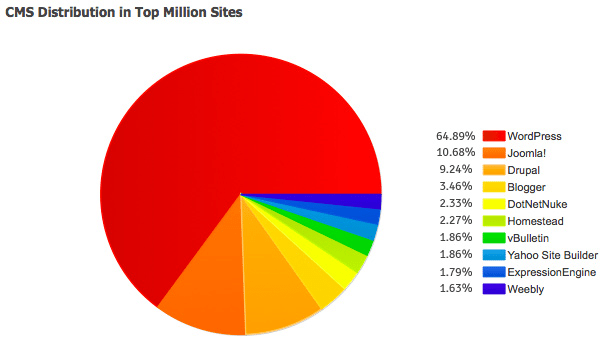
Összegyűjtöttük a szükséges információkat, és lehetővé tettük, hogy ellenőrizd az erők jelenlegi korrelációját a CMS rendszerek között.
Amint azt észrevetted, a WordPress a webhelyek több mint felét fedezi az interneten. Több millió internetes fejlesztő választja a WP-t, mint elsődleges weboldalépítő szoftverüket.
Az első és a második hely közötti különbség hatalmas, ugye? Joomla és Drupal a második és a harmadik helyet foglalja el kicsi, de büszke számokkal: 10 és 9 százalék. Lássuk, miért választják a webes fejlesztők a WordPresst és hogy-hogy jobb bármely más CMS-nél.
Melyik a jobb CMS?
Néhányan azt mondhatják, hogy a WordPress csak a weboldalak és magazinok blogolásáról szól. Ez egy gyakori hiba, de manapság ez a platform sokkal több funkciót és nyereséget kínál.
A WordPress segítségével elindíthatsz egy blogot, magazint, e-kereskedelmi boltot, érkezési oldalt és portfóliót, szó szerint bármit. Ez a CMS elég rugalmas ahhoz, hogy bármilyen méretű és összetett projektet elindítson. A WordPress az egyik legjobb e-kereskedelmi weboldalkészítő egy webáruház létrehozására.
Számos nagy projekt épült WordPress programmal, például New Yorker, Variety, BBC America, Wired, stb.
A nagy márkák által nyújtott bizalom könnyen magyarázható a WordPress multifunkcionalitásával és egyszerűségével. Nem számít, hogy egy webhelyet próbálsz felépíteni a céged számára, vagy csak egy kis blogot, melyben azt taglalod, milyen jót reggeliztél, a WP minden tartalommal jól fog működni.
Kulcsfontosságú WP előnyök:
- Könnyen kezelhető
Személy szerint én azt mondanám, "Csak lazán!" Egy nem hivatalos WordPress szlogen, amely inspirálja a CMS fejlesztőit, hogy ilyen nagyszerű terméket hozzanak létre. Nem szükséges nagy 500 oldalas könyveket tanulmányozni a CMS használatával kapcsolatban, a CMS maga vezet végig a telepítési folyamaton. Milyen király már ez?!
Ezután hozzáadhatod a neked tetsző funkciókat az adminisztrátori panelen keresztül. Mindegyik néhány kattintással konfigurálható és egy szempillantás alatt élőben jelenhet meg a webhelyeden.
- A WordPress weboldala lenyűgöző
A dolog egyszerű – valóban gyönyörű. Ha nem hiszel nekem, bátran nézd meg a prémium WordPress témák katalógusát, és látni fogod, hogy miről beszélek.
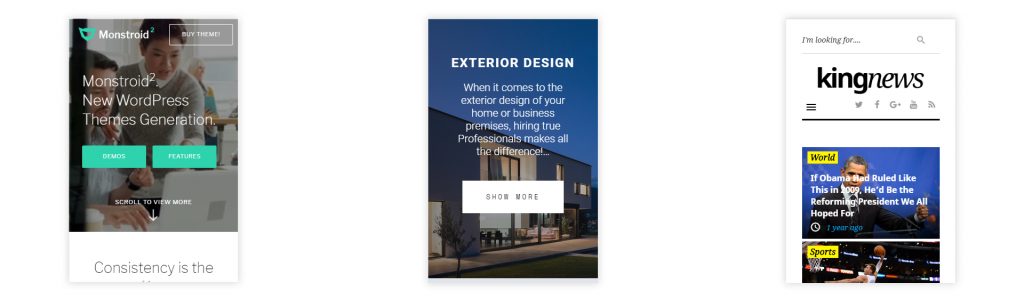
- Teljesen reszponzív és mobilbarát
Miután telepítetted a WordPresst, és elindítottad az újonnan létrehozott weboldalt, nem kell aggódnod, a webhely hogyan fog kinézni a mobileszközökön. A WP témák legnagyobb része jelenleg a legmodernebb szabványokkal van felépítve, hogy a lehető leghatékonyabban közvetítse a tartalmat a közönségnek, mobileszközökön keresztül is.
Vess egy pillantást a bestsellereink demóira, és nézd meg, hogyan néznek ki az okostelefonokon vagy a táblagépeken. Kifejezetten arra lettek tervezve, hogy megfeleljenek a platformon túli elvárásoknak.
Ezek azok a legfontosabb előnyök, amelyek érdekelhetnek, ha újonc vagy, és próbálod kiválasztani a megfelelő CMS-t. Természetesen sok más csúcs dolog van a WordPressben, de nem szeretnénk, hogy ez a cikk csak azokról szóljon, tehát folytassuk.
Másrészt a Joomla és a Drupal kevésbé népszerűek a webfejlesztők körében, de még mindig megvan a saját piaci részesedésük és rajongóik.
A Joomlát és a Drupalt szándékosan foglaltam egy fejezetbe, mivel alapvetően, nagyon hasonlítanak egymásra, a WordPresshez képest.
A legnagyobb probléma ezekkel a rendszerekkel a komplexitásuk. Egyszerűen nehezebb dolgozni velük, és fejlettebb szintre és tudásra van szükség ahhoz, hogy képes légy egy teljesen működőképes és jó megjelenésű weblapot létrehozni.
De mégis, a TOP-3-ban vannak, méghozzá okkal, ezért döntöttünk úgy, hogy nem csak egy, hanem három útmutatóval látunk el. Igen, így van, meg fogjuk mutatni, hogyan hozhatsz létre weboldalt a három platform bármelyikével.
A lehető legjobb eredmény érdekében eldöntheted, melyik az a CMS, amelyik a leginkább alkalmas a számodra, készségeid és tudásod függvényében az adott témában. Mennyibe kerül egy weboldal felépítése? Görgess tovább, én pedig minden tőlem telhetőt megteszek, hogy mindent elmondhassak!
Domain és tárhely kiválasztása
Minden webhelynek szüksége van domain névre és tárhelyre. Ez olyan, mint a honlapod otthona, mindenkinek szüksége van egy otthonra, ugye?
Nem fogunk arról beszélni, hogy a WordPress.com-on ingyenesen lehet tárhelyet kapni, komoly emberek vagyunk, ugye, srácok? A WordPress.com aldomainje használatával webhelyed szakszerűtlenül fog festeni, és ez nem az, amire szükséged van.
Rengeteg tárhelyszolgáltató van az interneten, és az árak változók. A nevetségesen alacsonytól a pokolian magasig. Személy szerint azt javasolnám, hogy fontold meg ezt a két tárhelyszolgáltatót:
Ezek a srácok lehetőséget adnak arra, hogy egy hosting ára körülbelül $ 3- $ 6 legyen, és bízz bennem, ez nagyszerű. A legjobb az egészben az, hogy nagyszerű szerverekkel rendelkeznek, és ehhez az árhoz jó ügyfélszolgálati élményt is nyújtanak. Mindenki számára, aki saját weboldalt működtet, nagyon fontos, hogy jó kapcsolatot ápoljon a tárhelyszolgáltatójával.
Javasoljuk, nézd meg mind a BlueHost, mind az InMotion ajánlatait, és válaszd ki a számodra leginkább alkalmas megoldást. Ebben a cikkben megmutatjuk, hogyan tudsz feliratkozni a BlueHost-ra és egy weboldalt tárolni a szerverükön.
A domain nevet bölcsen kell kiválasztani. Három kulcsfontosságú dolgot kell szem előtt tartani a webhelyed domainnevének kiválasztásakor:
- A jövő weboldala URL-je az első dolog, amit a látogató látni fog. Egy tuti név biztosan remek és tartós benyomást kelt.
- A domain névnek meg kell egyeznie a márka nevével vagy a lehető legközelebb kell állnia hozzá. Hatalmas plusz lesz a márka felismerésében.
- Ne komplikáld túl. Senki sem akarja bemagolni a domain nevet. Ha valami olyat találsz ki, mint a 'vekonyropogospizzachicagobol1259.com', akkor a pokolban fogsz elégni, barátom
Hogyan lehet domain nevet és tárhelyet szerezni?
Itt hagyjuk abba a beszélgetést és lássunk munkához. Egy lépésről lépésre lebontott útmutatást adtam arra vonatkozóan, hogyan kezdheted el a BlueHost-tal való együttműködést. Alapvetően ez olyan általános tudást ad, amely segít az InMotion hosting szolgáltatóval való együttműködésben is, mivel a folyamat mindkét platformon nagyon hasonló.
Először is nyisd meg a BlueHost honlapját .
Észre fogod venni, hogy a legnépszerűbb ártervet közvetlenül a fejlécben hirdetik, és felsorolják az összes előnyt számodra.
JÓ HÍR : Az ingyenes 24 órás ügyfélszolgálat.
NAGYON JÓ HÍR : Egy ingyenes domaint kapsz a .com zónában egy évig! Hát nem nagyszerű?
Kattints a "Get started now" gombra, és továbblépünk.
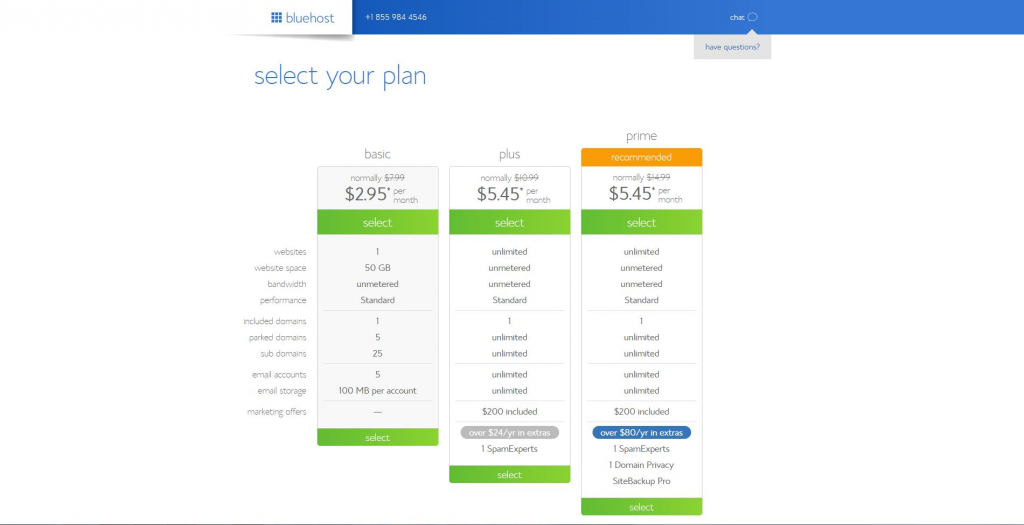
Láthatod, hogy 3 különböző árképzési tervet kínálnak. Neked, mint egy kezdőnek, az alapterv tökéletesen megfelel, lehetőséget ad arra, hogy egy weboldal büszke tulajdonosa lehess, ráadásul 50 GB-os tárhelyet ad. Ez minden igényedet ki fogja elégíteni, a szavamat adom rá.
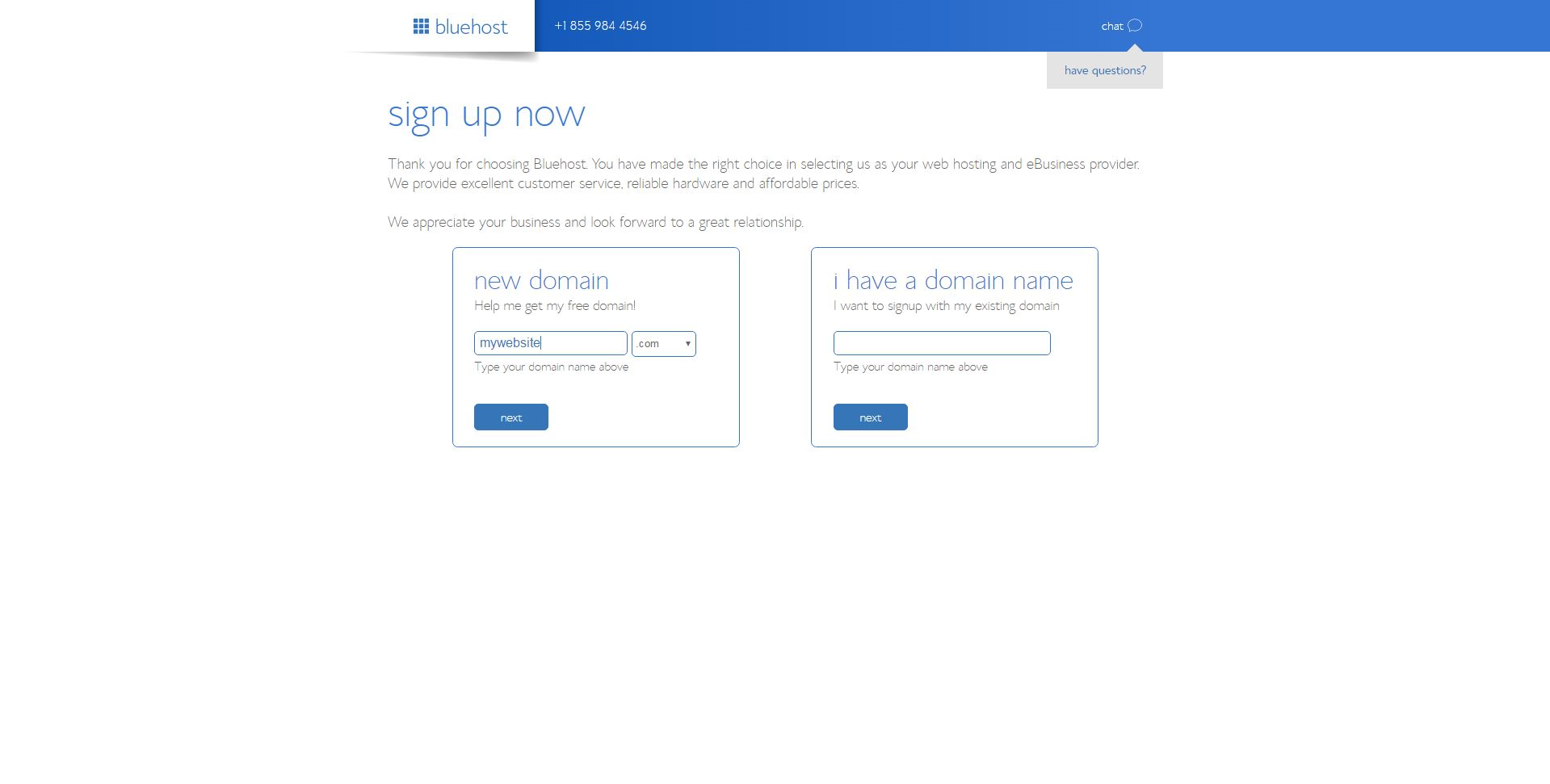
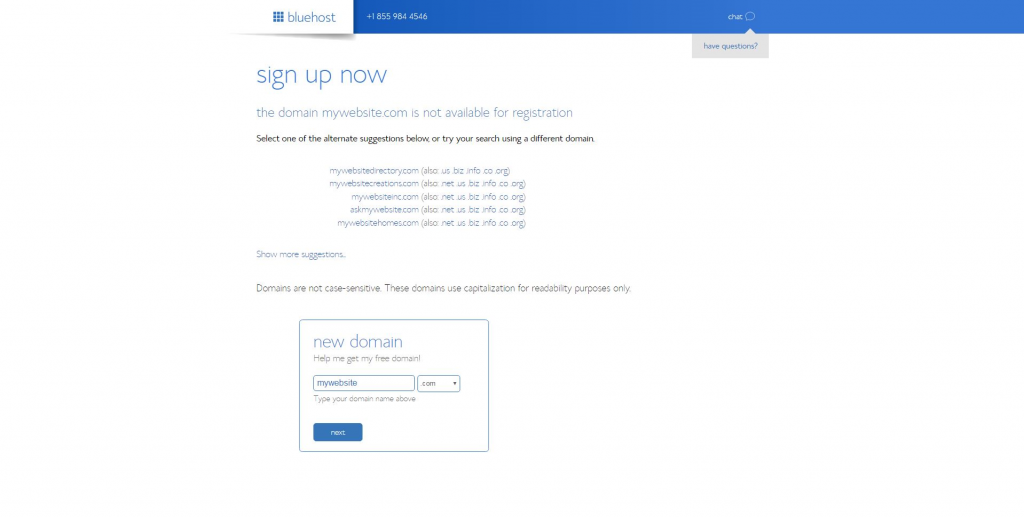
Tehát miután rákattintasz a "Kiválasztás" gombra az Alaptervben, átirányítanak egy oldalra, ahol kiválaszthatod a domain nevét jövőbeli webhelyed számára. A domain nevet a BlueHost teljesen ingyenesen támogatja.
Megadhatsz bármilyen kívánt domain nevet, és ha ezen domainen már regisztrált valaki, akkor a BlueHost tudomásul veszi és még néhány alternatív nevet is felkínál. Példának okáért úgy döntöttem, hogy a "mywebsite.com" –ot választom. Természetesen tudtam, hogy az ilyen domain név már foglalt, de a tárhely szolgáltató alternatívákat ajánlott fel.
Tehát úgy döntöttem, a "mywebsitedirectory.com" –ot választom, ez nem hangzik valami vonzón, de ez csak egy példa. Már korábban elmagyaráztam egy fenti bekezdésben, hogyan kell megfelelően választani domain nevet.
Most itt az ideje, hogy kitöltsd az összes személyes adatot, beleértve a keresztnevedet, vezetéknevedet, országot, várost stb.
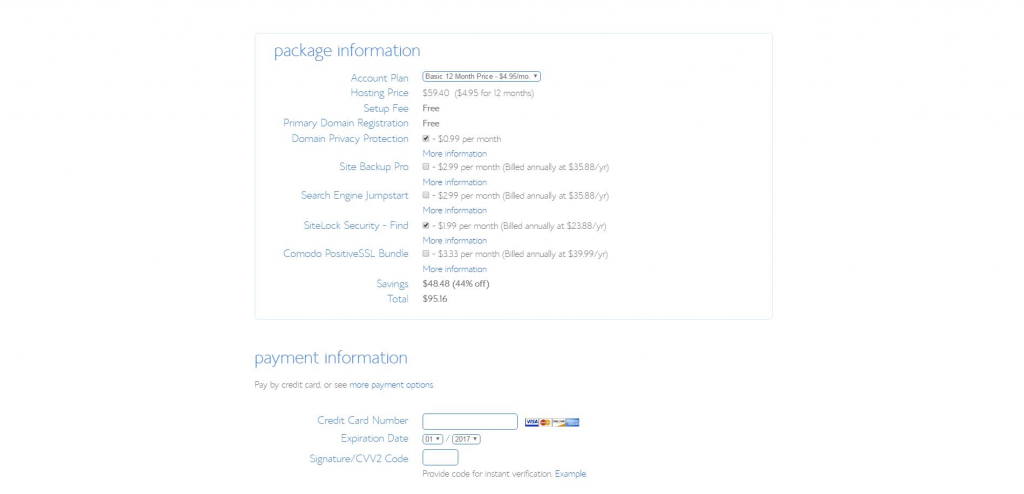
A fiókinformációs blokk alatt a csomag és fizetési információblokkok láthatók. Ez a jóváhagyások és az időtartam kijelölésének helye.
Nem hiszem, hogy meg kellene magyaráznom neked, hogyan írhatod be a hitelkártya adatait, ugye?
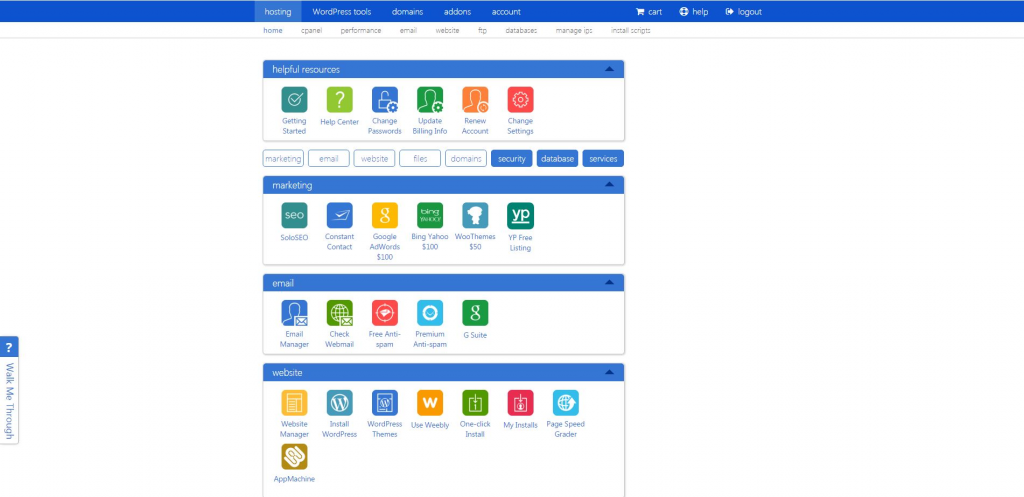
Miután kifizetted a fiókot, átkerülsz a BlueHost vezérlőpultjához, ami így fog kinézni.
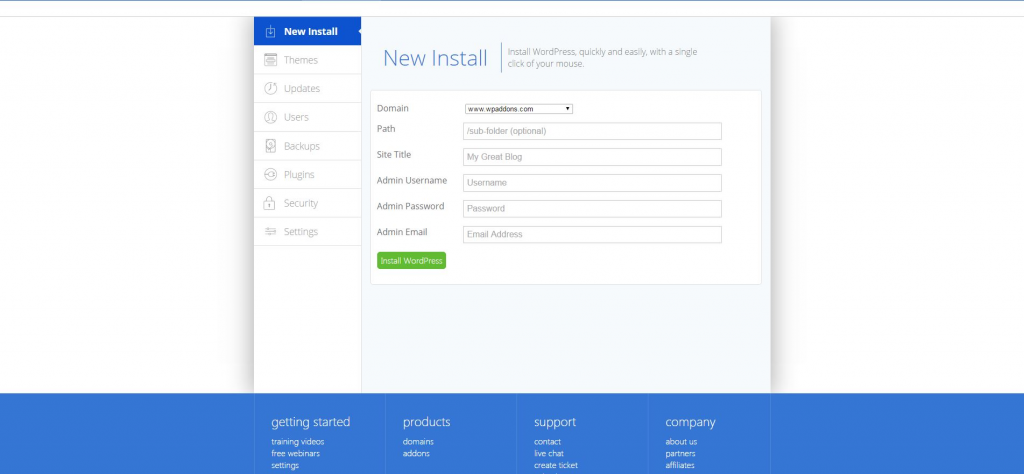
Az egyik kedvencem, amit szeretek a BlueHostban az, hogy felkínálják a WordPress telepítését mindössze néhány kattintással. Nem kell áthelyezned a fájlokkal ellátott mappákat az FTP-hez, mindent megtesznek neked.
Csak olyan általános információkat kell kitölteni, mint az oldal címe, a rendszergazdai felhasználónév és az e-mail cím. Miután megadtad az összes információt, minden készen áll, kattints a 'WordPress telepítés' gombra és ők ... telepítik neked ... Micsoda meglepetés, igaz?
Hogyan hozzunk létre egy weboldalt a WordPress segítségével?
Amikor a WordPress telepítve van, látogass el a WordPress admin paneljéhez, amely a következő linken található: yourwebsite.com/wp-admin/.
Használnod kell a WordPress telepítéséhez kiválasztott hitelesítő adatokat, melyeket a BlueHost adminisztrációs panelen keresztül adtál meg (az általad megadott felhasználónév és jelszó).
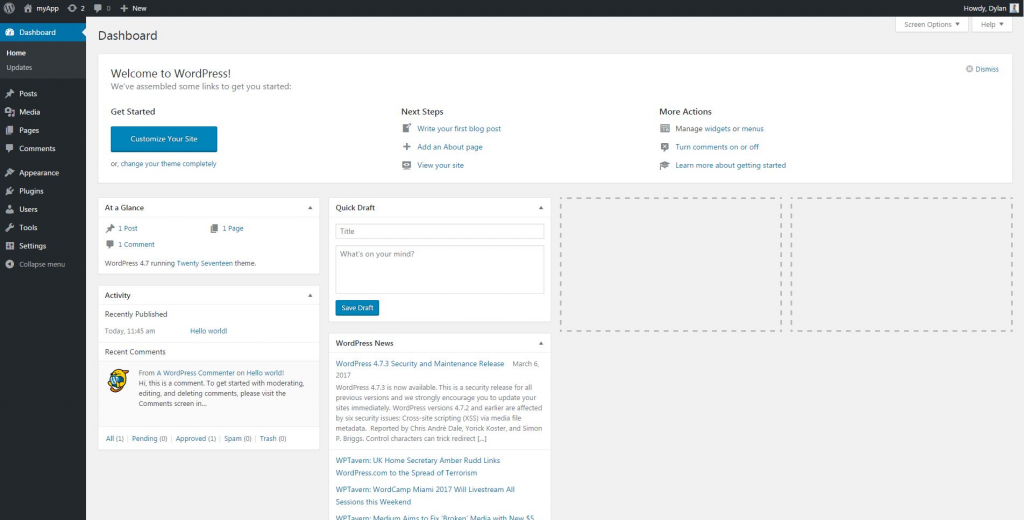
A WordPress adminisztrációs panelje (ez az úgynevezett "Irányítópult") így néz ki. A bal oldalon látható az összes szekció és a jobb oldali ablakban megjelenik minden olyan beállítás, amellyel dolgozhatsz.
Először is meg kell változtatnunk egy témát. Itt a TemplateMonsteren sok szép WordPress témát kínálunk, ezért szabadon választhatsz az igényeidnek megfelelően. Ebben a cikkben úgy döntöttem, hogy a Monstroid 2 témát használom. Az ok egyszerű: a Monstroid 2 egy többcélú téma, így általában sok webhelyes kategóriának megfelel.
A digitális ügynökségem weboldalát a Monstroid 2 alapértelmezett skinjével készítem el, mert ez a kedvencem. De csak most jön a java: több mint 10 skin közül választhatsz, és webes tervezőink máris azon dolgoznak, hogy ezt a számot növeljék. Ezért a Monstroid 2 alkalmas sok weboldal és cég számára.
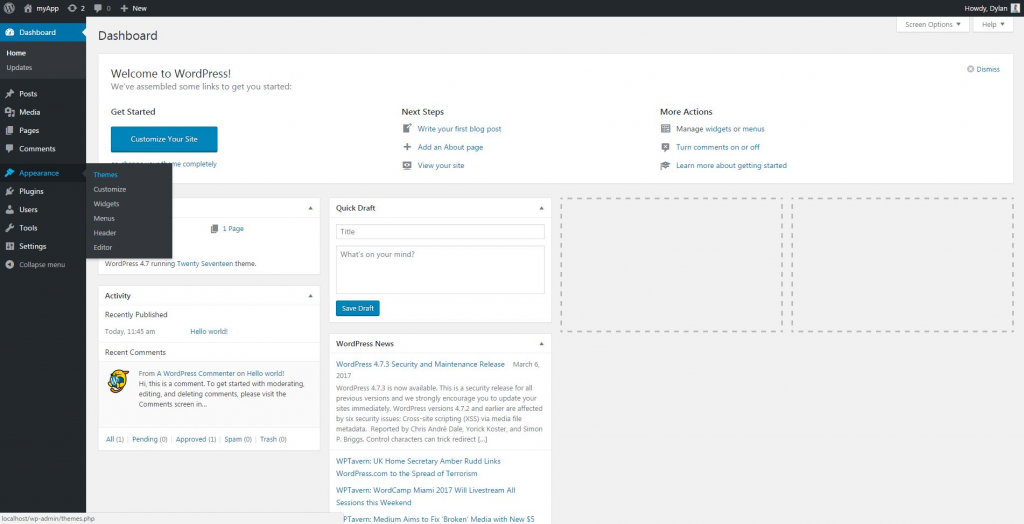
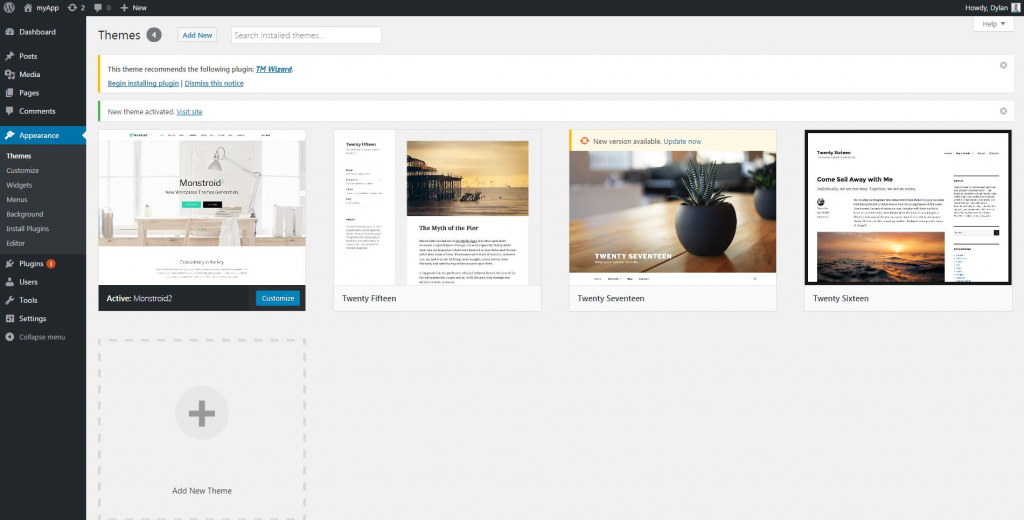
A WordPress téma megváltoztatásához menj a 'Megjelenés'-hez, és kattints a 'Témák' menüpontra.
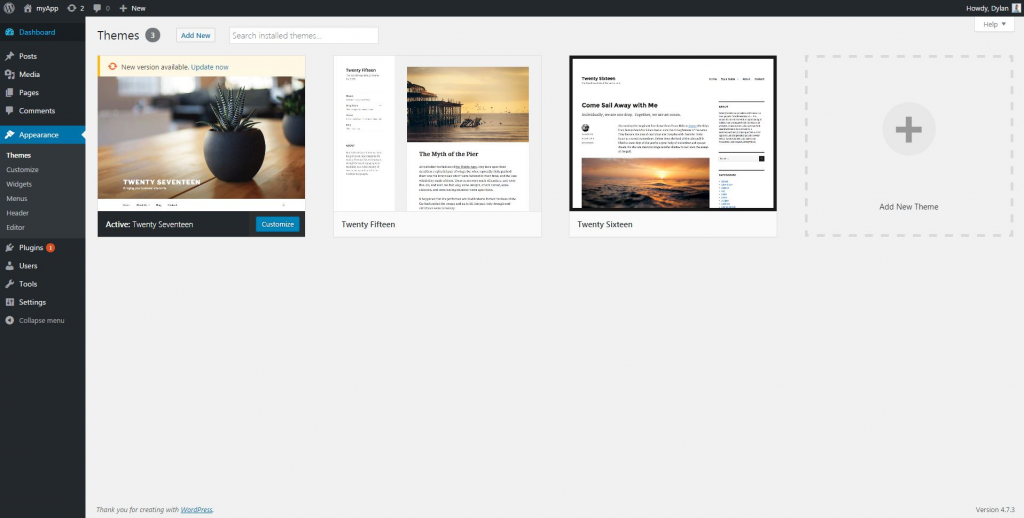
Ez el fog irányítani arra az oldalra, ahol az összes telepített témát felsorolják, de ezek minket nem érdekelnek. Unalmasan festenek.
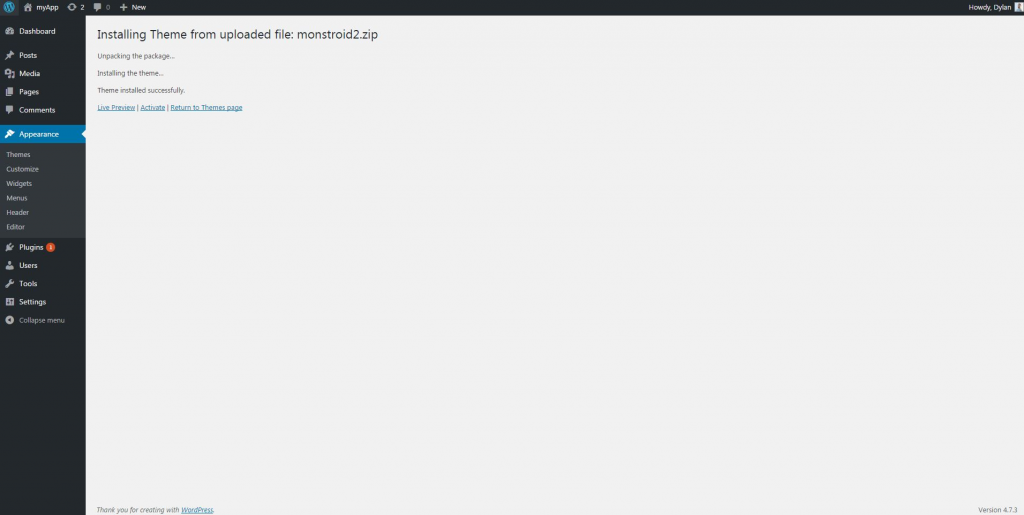
Új téma telepítéséhez kattints az "Új téma hozzáadása" gombra, és töltsd fel a használni kívánt sablont. Mint már említettem, én a Monstroid 2-t töltöm fel.
A telepítés után kattints az "Aktiválás" gombra a módosítások alkalmazásához és az új téma alapértelmezett beállításához.
Miután aktiváltad, a WordPress adminisztrátor egy tippet mutat a sablonok felett. Látni fogod, hogy felajánlja a "TM varázsló" telepítését, és ez egy nagyon jó tipp, ezt meg kell tenned. Majd meglátod, milyen hasznos kis eszköz.
A TM varázsló felajánlja a skinek telepítési folyamatának elindítását, csak kattints a "START INSTALL" gombra, és folytasd tovább.
A varázsló ellenőrizni fogja, hogy az összes rendszerbeállítás rendben van-e, és értesít, ha valami nem megfelelő. Ha látod, hogy minden rendben van és zöld, csak kattints a "Tovább" gombra, és folytasd.
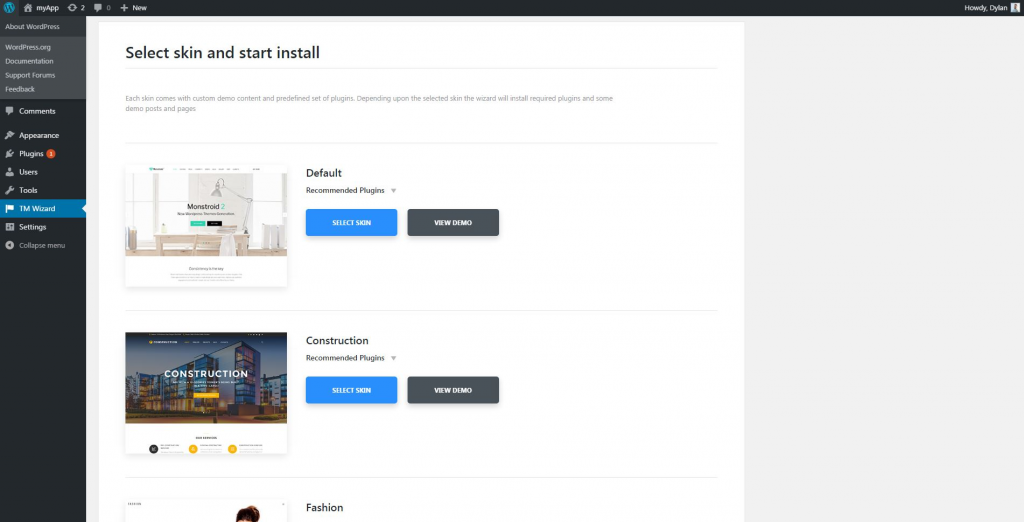
Ezzel el fogsz jutni az összes rendelkezésre álló szkin listájához. Ez az, ahol el kell döntened, melyik skin felel meg a leginkább az igényeidnek. Mint már említettem, az alapértelmezettet fogom használni, ezért csak a "Skin kiválasztása" gombra kattintok az "Alapértelmezett" skin közelében.
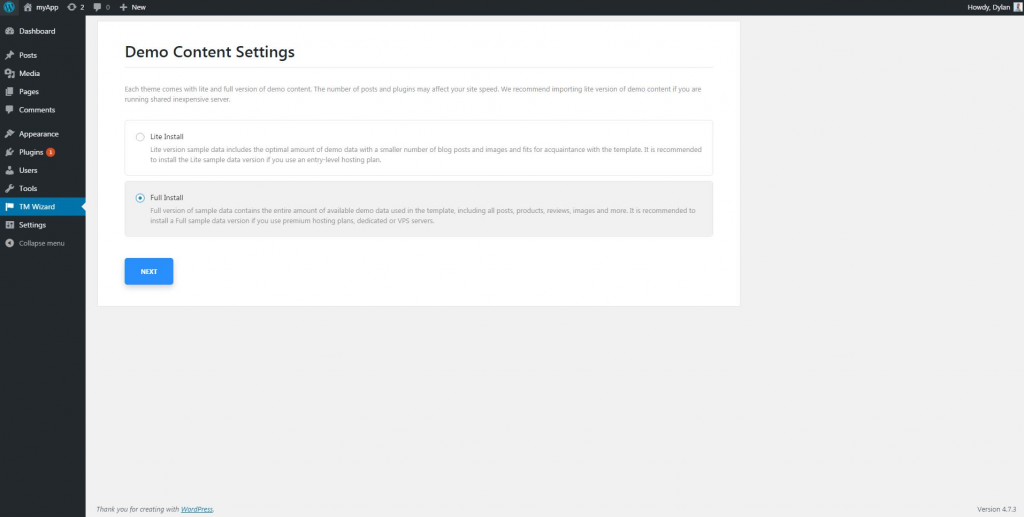
Itt két lehetőség közül választhatsz: kiválaszthatod a Full vagy Lite telepítési lehetőséget. A Lite-ot akkor lehet használni, ha nincs sok hely a tárhelyeden. Így a Lite telepítési opció kiválasztásával elfogadod azt, hogy kevesebbet fogsz kapni a blogbejegyzésekből és más demóadatokból.
Ha a BlueHostot választottad, akkor nem kell aggódnod, csak a „teljes telepítés” opció támogatott, ami tökéletesen meg fog felelni a számodra.
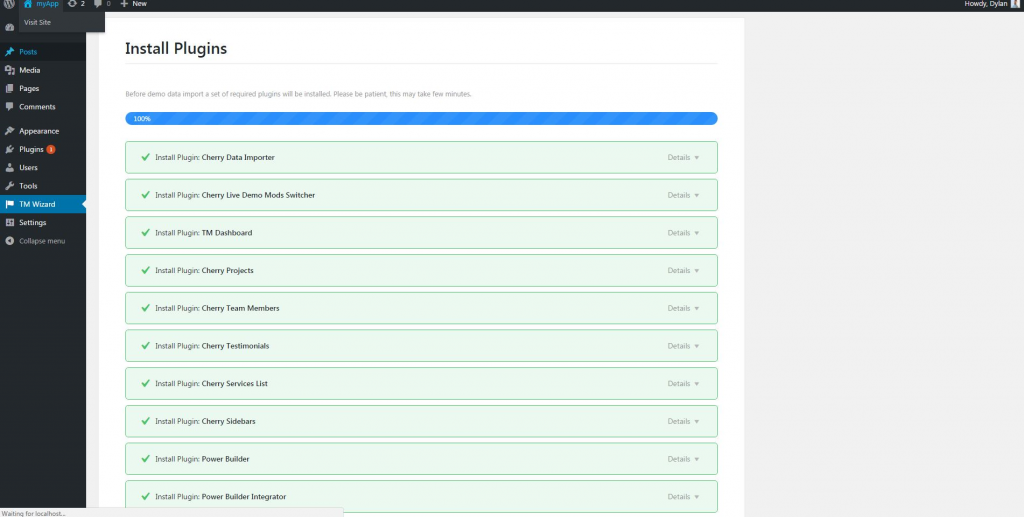
Most a telepítő varázsló letölti és telepíti az összes szükséges bővítményt.
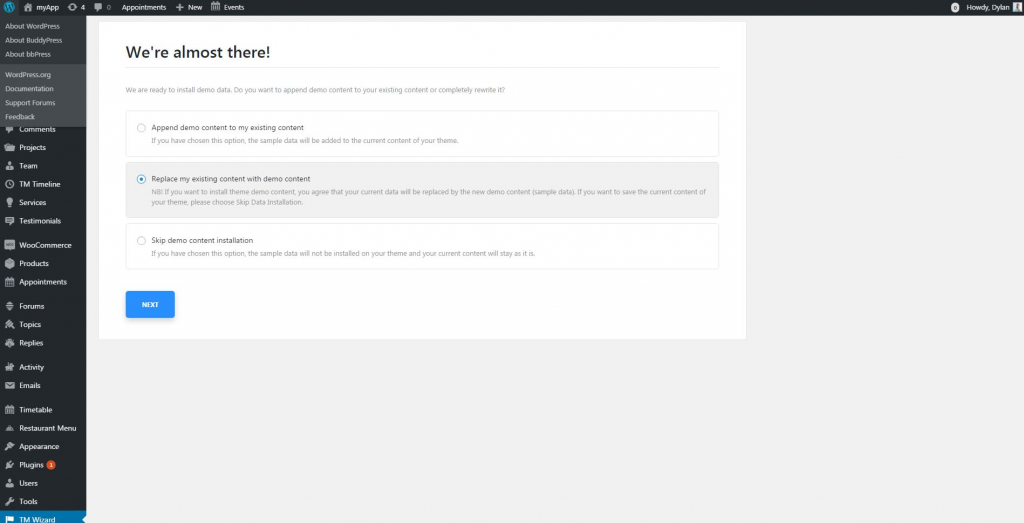
A demóadatok telepítéséhez jóvá kell hagynod azt, hogy szeretnéd, ha a mintaadatok felváltanák a webhelyeden már meglévő adatokat. Alapvetően ez a figyelmeztetés arra az esetre lett hozzáadva, ha ezt a témát olyan webhelyre telepítenéd, ahol rengeteg régi tartalom van.
Mivel az én WordPress weblapom új, és nincsen semmilyen adata, nem érdekel, hogy a bejegyzéseim kicserélésre kerülnek-e vagy sem, ezért egyetértek és kiválasztom a "Cserélje a meglévő tartalmat a demó tartalommal" opciót.
A WordPress nem fog tudni ilyen trükköt végrehajtani anélkül, hogy beírnád az adminisztrátori jelszót. Ez azért van, mert az ilyen fontos döntéseket meg kell erősíteni. Ez nem jelent problémát számomra, ezért újra beírom ide a jelszavamat.
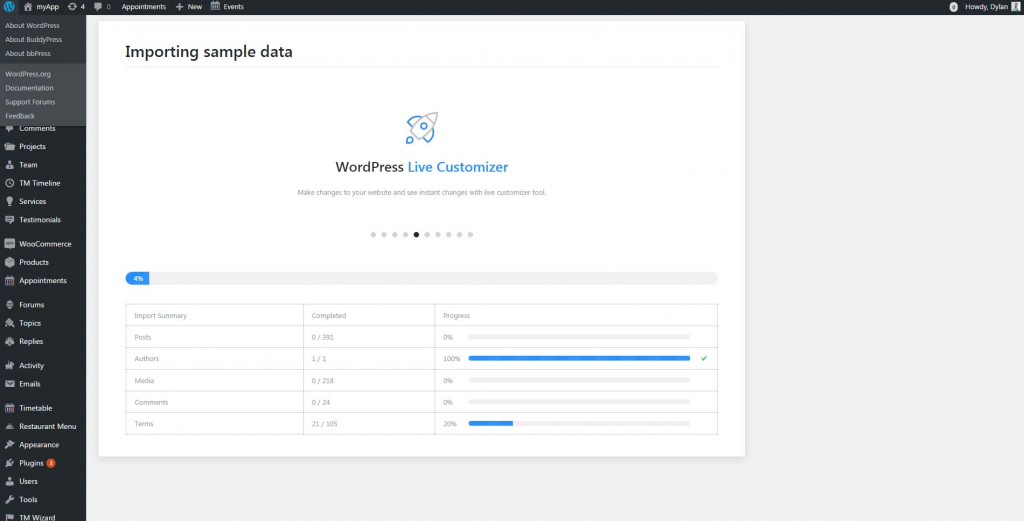
Lehet, hogy némi időt fog igénybe venni, amíg a varázsló importálja az összes mintaadatot, és biztosítja, hogy webhelyed jól nézzen ki és megfelelően működjön.
Miután minden telepítve lett, olyan weboldalt fogsz kapni, amely pontosan úgy fog kinézni, mint a demó. Úgy gondolom, itt az ideje elkezdeni a testreszabási folyamatot.
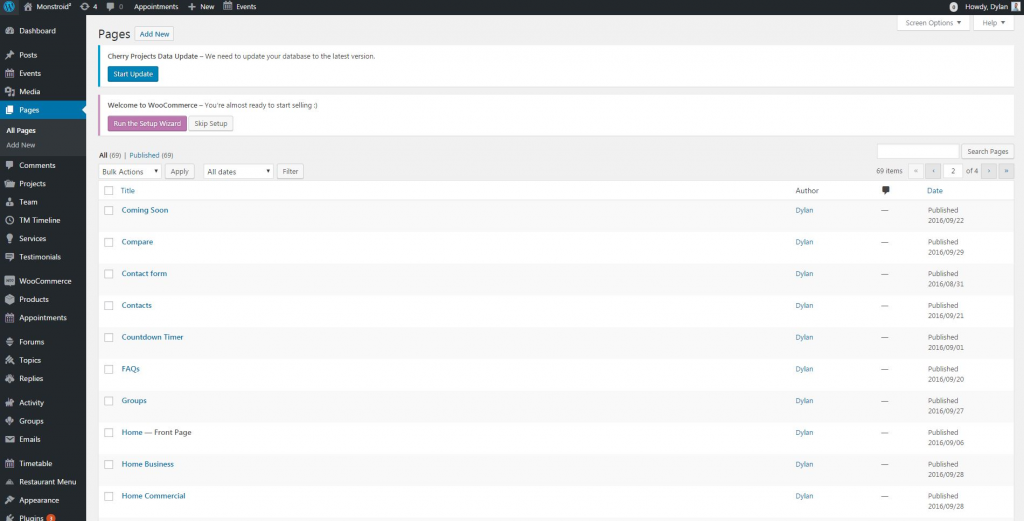
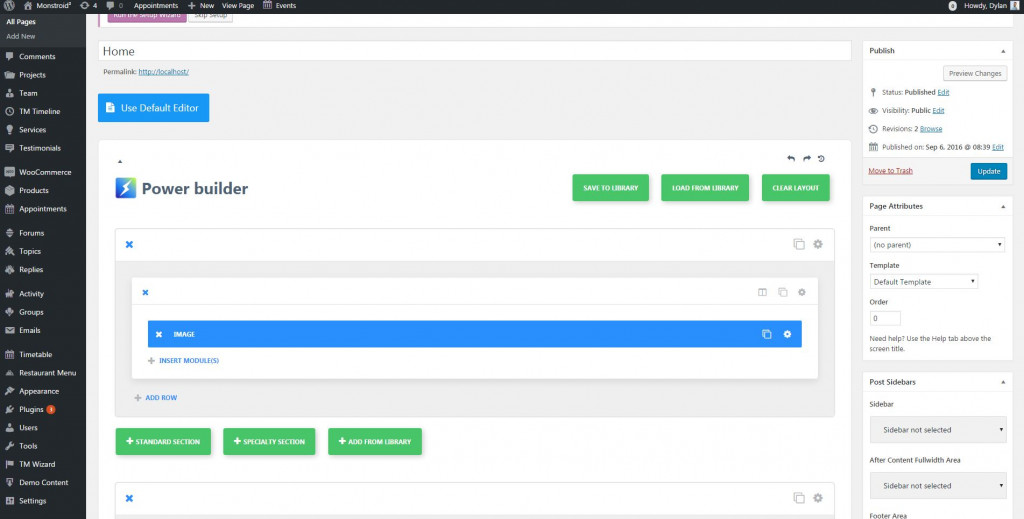
Menjünk az Irányítópultunkra, és kezdjük el a Főoldal szerkesztését.
Ehhez meg kell látogatnod az "Oldalak" részt, és kiválasztani a "Főoldal" oldalt.
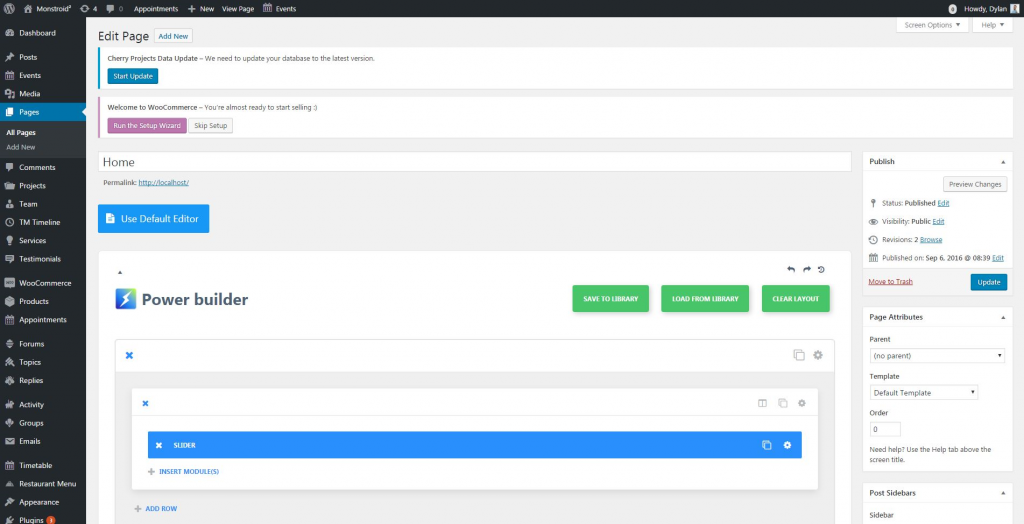
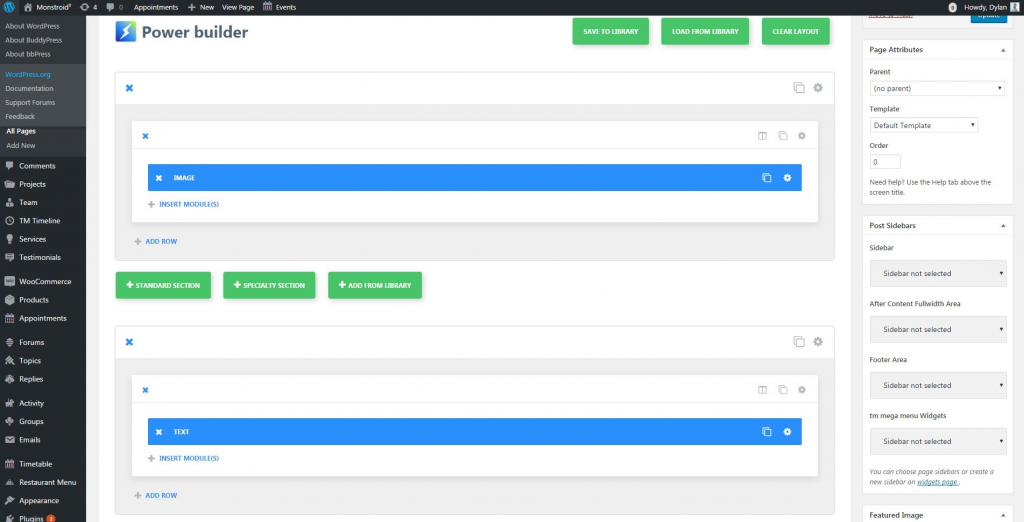
A Power oldalépítővel át leszel irányítva az oldalra. Ez a kedvenc eszközöm, amely segít a webhely testreszabásában, egyszerű mozgással a blokk és a tartalom között a weboldalkészítőben. Azt hiszem, már tisztáztam egy korábbi cikkemben, mennyire tetszik ez a weboldalkészítő, ezért örülök, hogy a Monstroid 2 tartalmaz Power buildert. Azt hiszem, ez a legjobb weboldalkészítő a kisvállalkozásoknak, ez nem vicc!
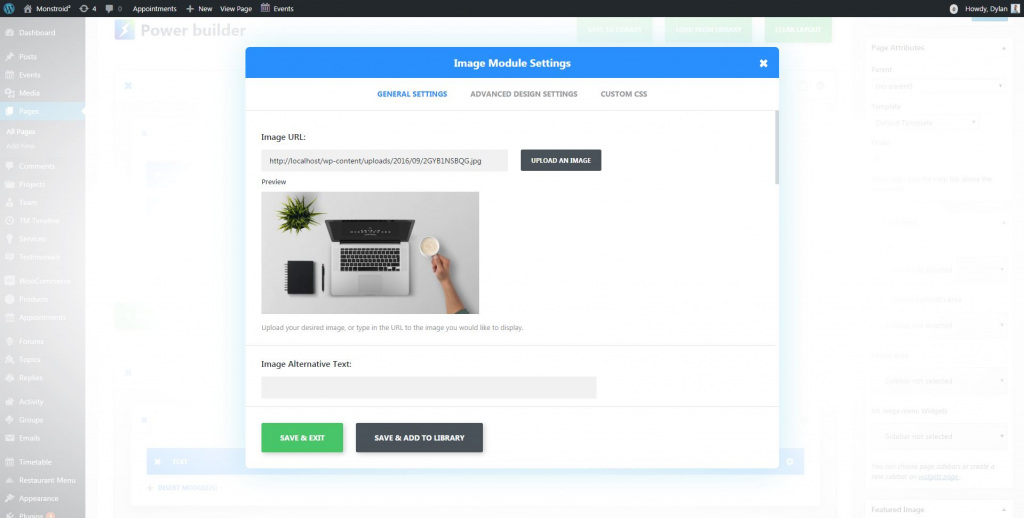
Eltávolítottam a csúszkát a weboldalunk fejlécéből, és úgy döntöttem, hogy a tetején egyetlen kép fog megjelenni. Miután eltávolítottad a csúszkát, rá kell kattintanod "Modul beszúrása" gombra, és kiválasztani a "Kép" modult a modulok listájából.


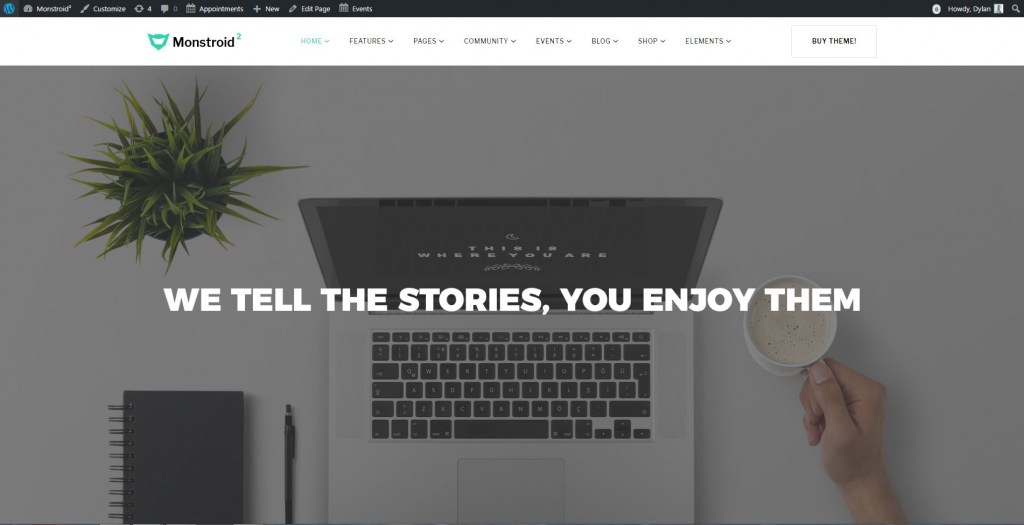
Tehát a főoldalunk így néz ki. Ez csak a kezdet, most ássunk mélyebbre, és piszkítsuk be a kezünket.
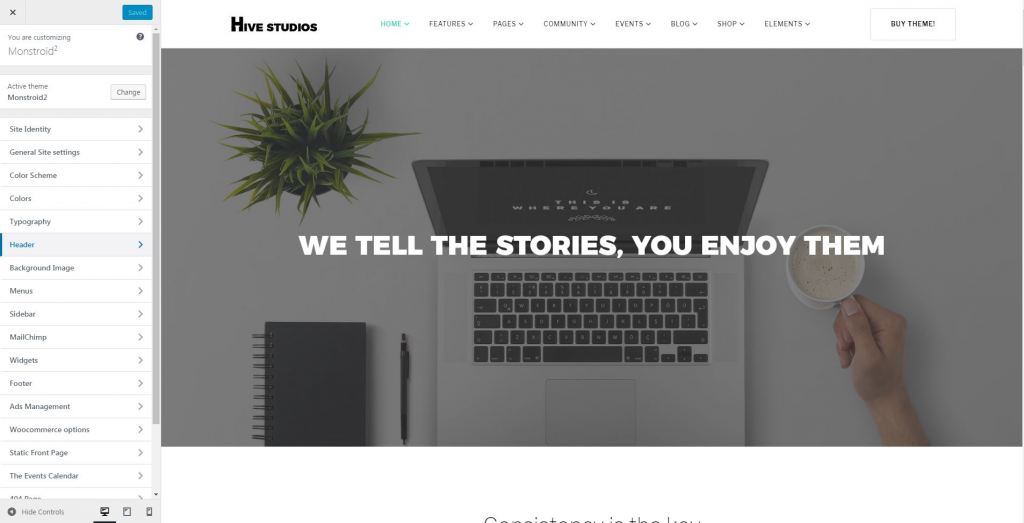
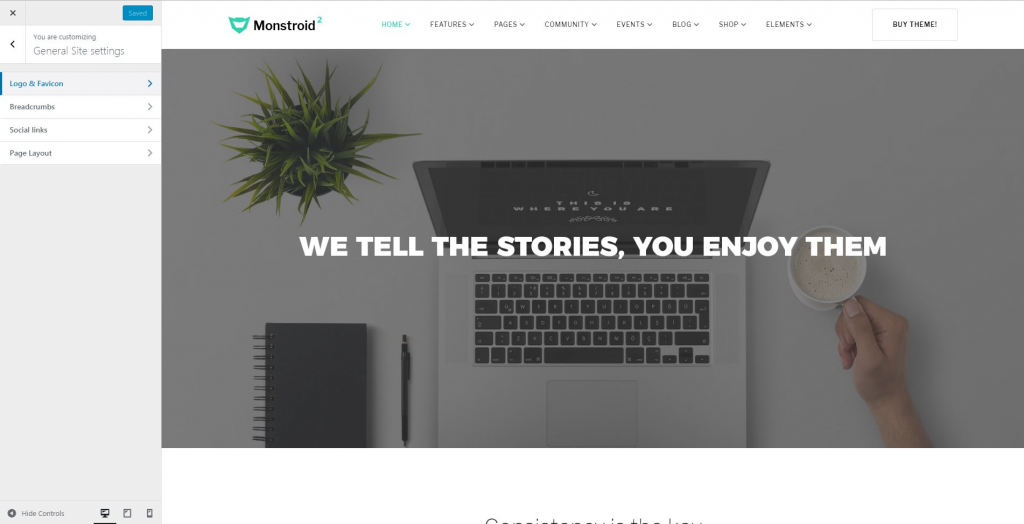
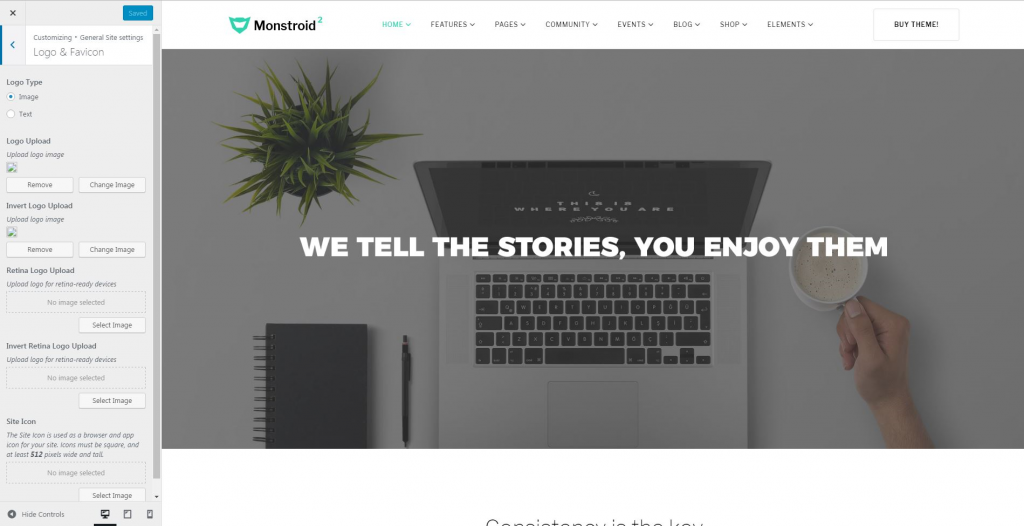
Úgy döntöttem, megváltoztatom a logót arra, amit én készítettem a photoshopban, a digitális ügynökségem számára. A logó frissítéséhez kattints a "Testreszabás" gombra a webhely felső részén. A kiegészítő menü a böngészőablak bal oldalán nyílik meg.
Csak kattints a "Általános webhely-beállítások"> "Logo & Favicon" gombra, és töltsd fel a használni kívánt logót az általános Monstroid 2 logó helyett.


Az újonnan létrehozott weboldalam demóadatainak görgetése során észrevettem, hogy nem lesz szükségem a "GPL3 Licenc előnyei" blokkra, ezért rámentem a Power Builder lapra, és töröltem.


Nem tetszik a "Buy Theme" gomb. Ezért változtatom meg az "Order a story" gombra, ez tökéletesen megfelel a digitális ügynökségemnek. Ez lehetőséget ad ügyfeleinknek arra, hogy itt és most megrendeljék weboldaluk tartalmát vagy egyéb szolgáltatásokat. Ó, annyira szeretem a Call-To-Action gombokat ...
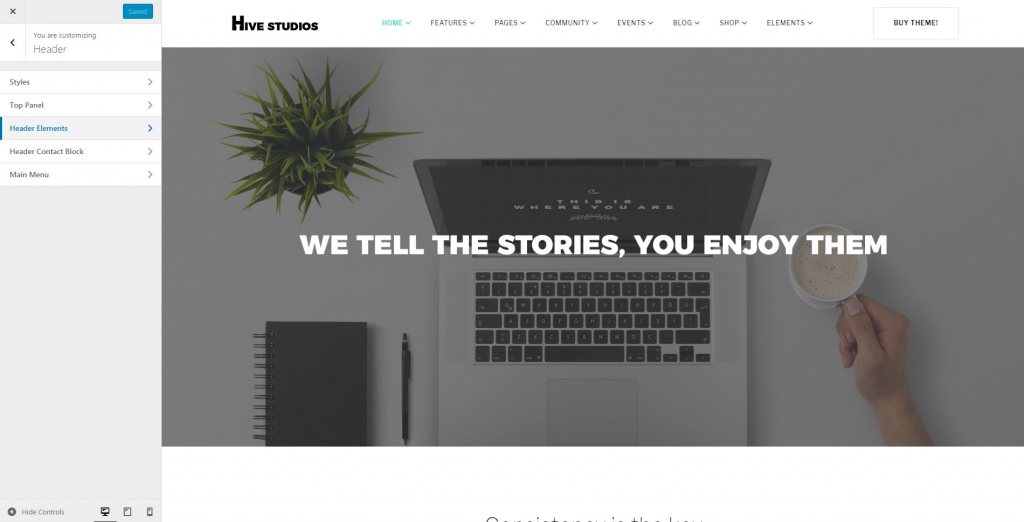
A változtatás végrehajtásához érdemes rámenni a "Fejléc" menüopcióra.
Ezután menj a „Fejléc elemeire”.
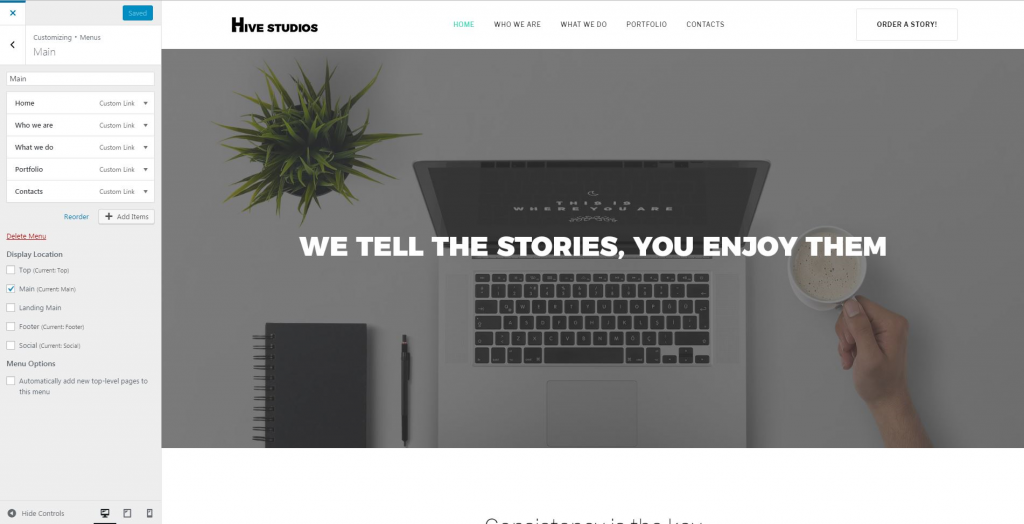
Módosítsd a Call-To-Action gomb szövegét, és kattints a "Mentés és közzététel" gombra.
Mivel a fejléccel dolgozunk, módosítsuk a menüpontokat. Megteremtem azokat a menüpontokat, amelyek az ügyfeleket az alábbi oldalakra fogják vinni:
- Főoldal
- Kik vagyunk
- Amit csinálunk
- Portfólio
- Kapcsolatok
Úgy gondolom, ezek azok az oldalak, amelyek az ügyfeleimnek minden szükséges információt megadhatnak a cégemmel kapcsolatban, és az okot, amiért érdemes velünk együttműködniük.
Ezeknek a menüpontoknak a hozzáadásához a "Menük"> "Main" menüpontba kell menni, és el kell távolítanom a meglévő menüpontokat. Ezután hozzáadtam az összes szükséges menüpontot, és összekapcsoltam azokat az oldalakkal, amelyeket létrehoztam az irányítópulton az "Oldalak" részben.
Tehát a menünk így néz ki. Amint láthatod, már megváltoztattuk a nyitóoldalunkat olyannak, amilyennek az ügyfelünk látni fogja megnyitáskor.
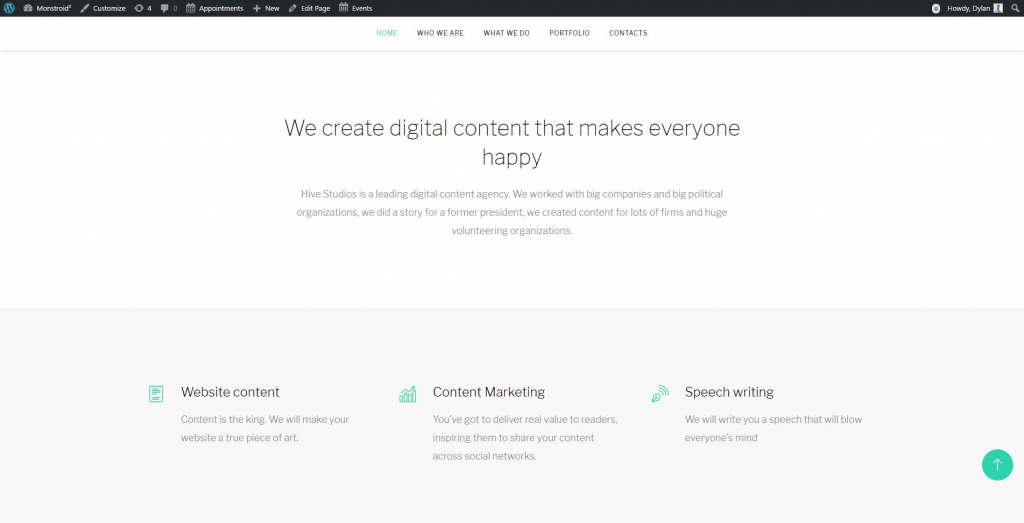
Módosítsuk a bevezető szöveget, amely közvetlenül a kép után megy. Ehhez vissza kell térnünk a Power Builderhez, és meg kell nyitnunk a "Text" modul beállításait közvetlenül a "Kép" modul után.
Itt tölthetjük ki a cégünkre vonatkozó információkat, és elmondhatjuk ügyfeleinknek, hogy kik vagyunk és mit csinálunk. Azt szerettem volna megosztani az érdeklődőkkel, hogy mi egyszerűen és hatékonyan szállítjuk a jó tartalmat, és a velünk való együttműködés megér egy próbát. Nem szükséges 5 oldalas kisregényt írni egy teljes cégtörténettel.
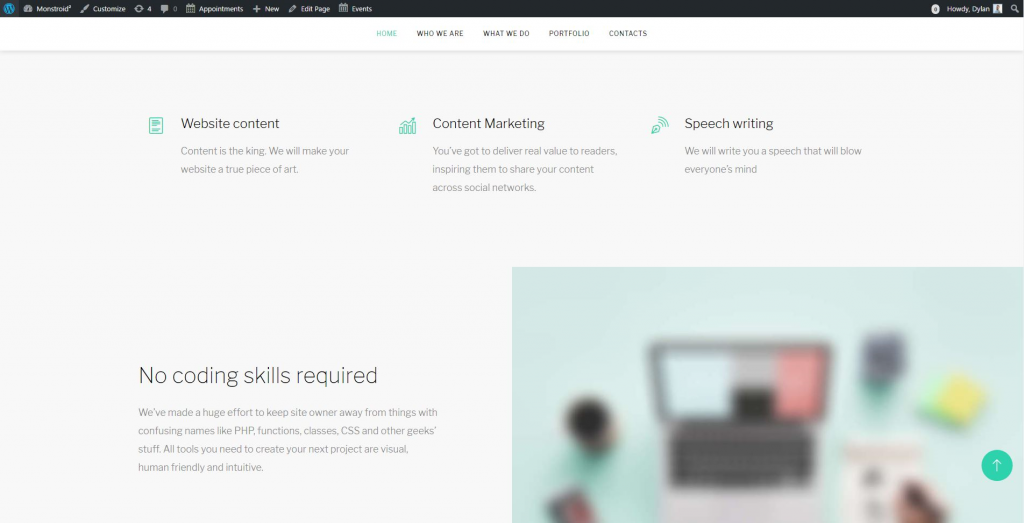
Van ez a blokk a Monstroid 2 alapértelmezett skinjében, ahol a sablon legfõbb tulajdonságai vannak felsorolva. Ezt a blokkot használjuk a 3 fő szolgáltatásunk reklámozásához:
- Beszédírás
- Tartalom marketing
- Webhelytartalom létrehozása
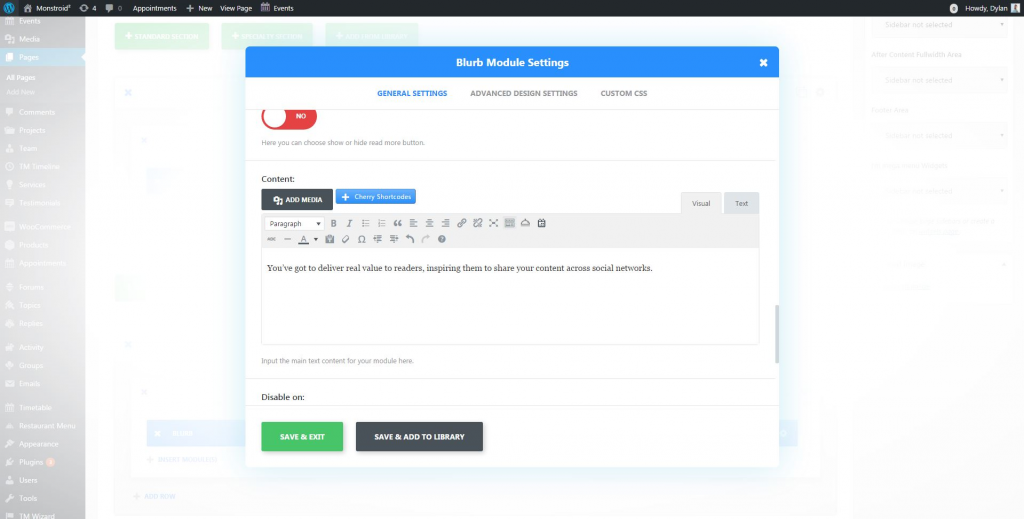
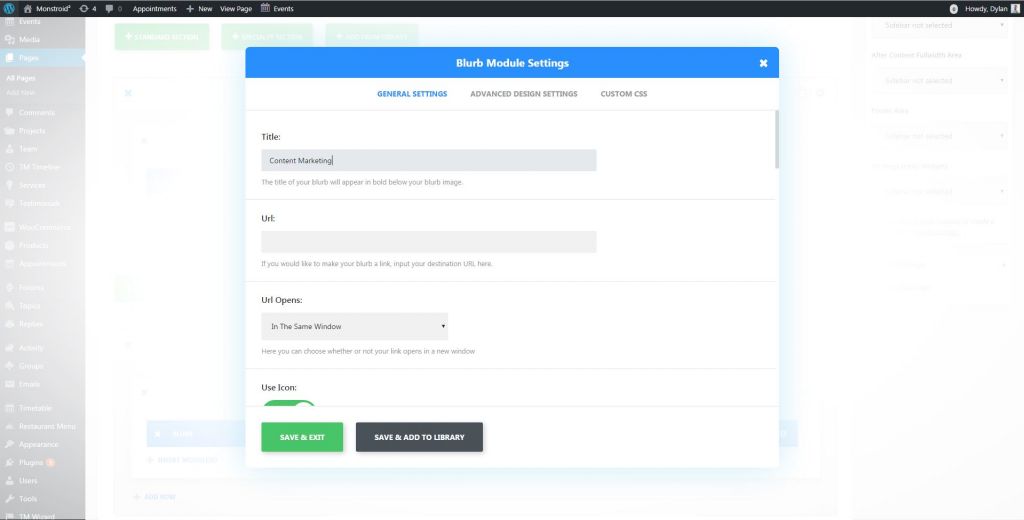
Menjünk a Power builderhez, és lapozzunk a modulhoz 3 'BLURB' modullal. Az egyes modulok tartalmát a jobb oldali beállításikonra kattintva szerkeszthetjük.
Kiválaszthatod az egyes szolgáltatások címét, szövegét és ikont mindegyikhez. Ez mind nagyon egyszerű.


Mind a három modult szerkesztettem, és most úgy néz ki, mint ez itt elől.
Ha megnyitod a Power buildert, látni fogod, hogy két hasonló sor van a nyitóoldalunkon.
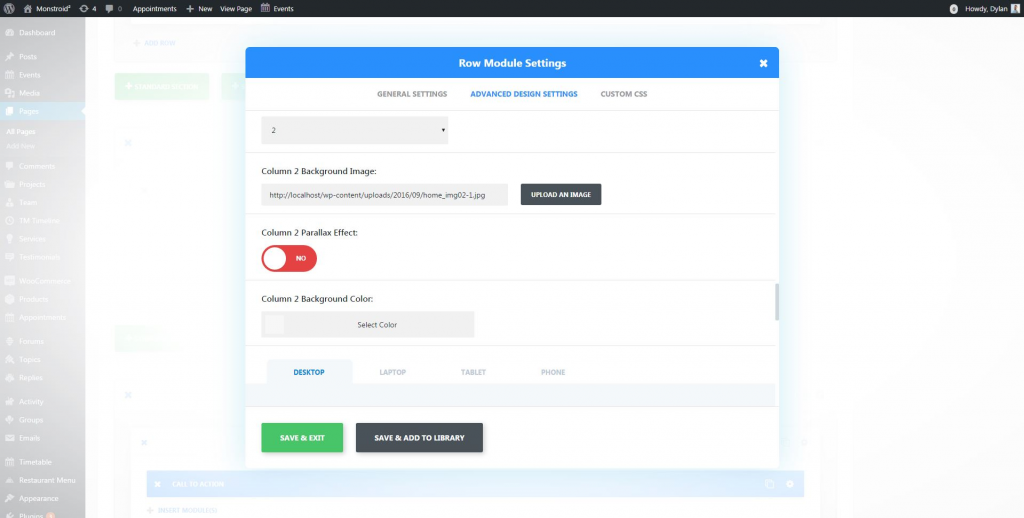
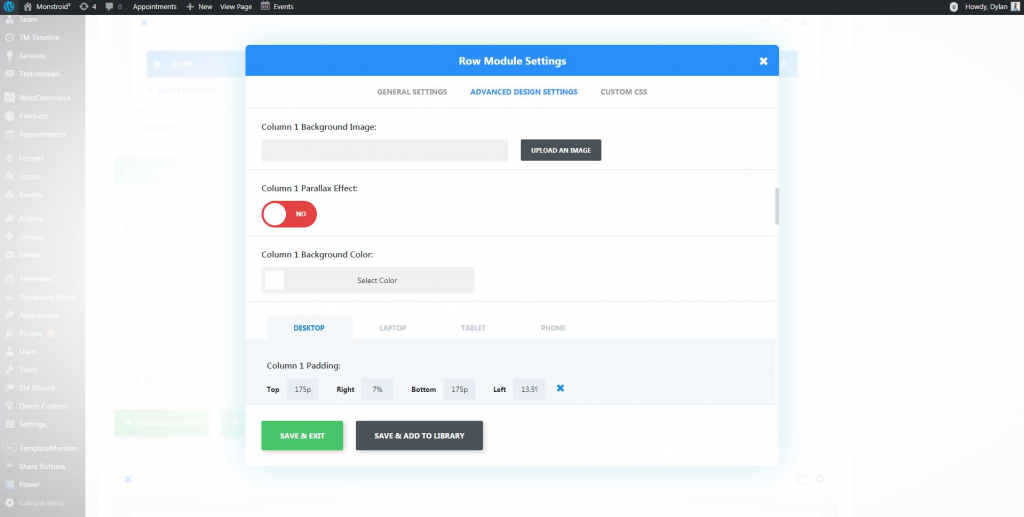
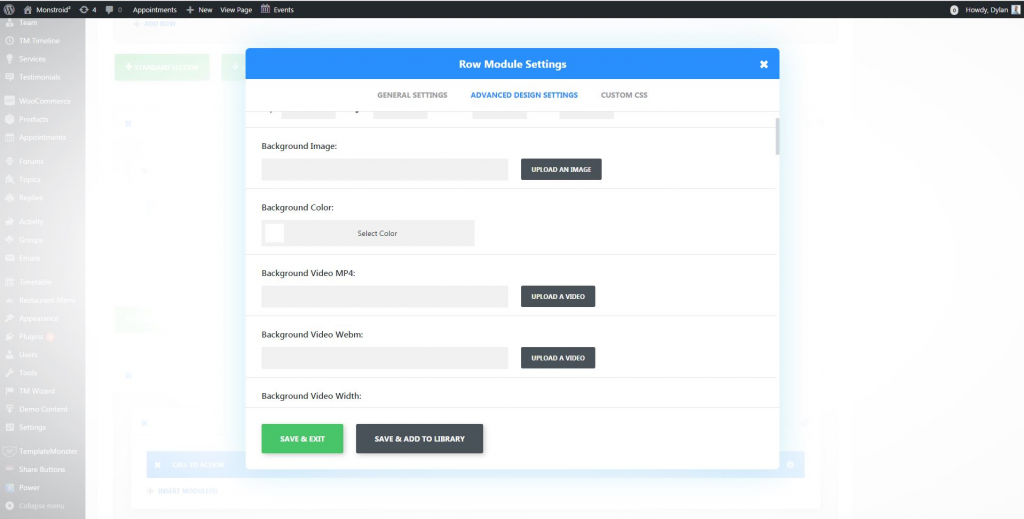
Mindkettő tartalmazza a "Szöveg" modult, de az oldal különböző oldalain található. Úgy döntöttem, hogy eltávolítom a másodikat, és csak az elsőt hagyom. Mivel a fenti "Szolgáltatások" blokkot közelebb vezettem a bevezető szöveghez, most két blokk van szürke háttérrel, és ez nem néz ki jól.
Tehát megváltoztatom a blokk hátterét és a képet. A háttér fehér színű lesz, és hozzáadok egy megfelelőbb képet a weboldalamhoz.
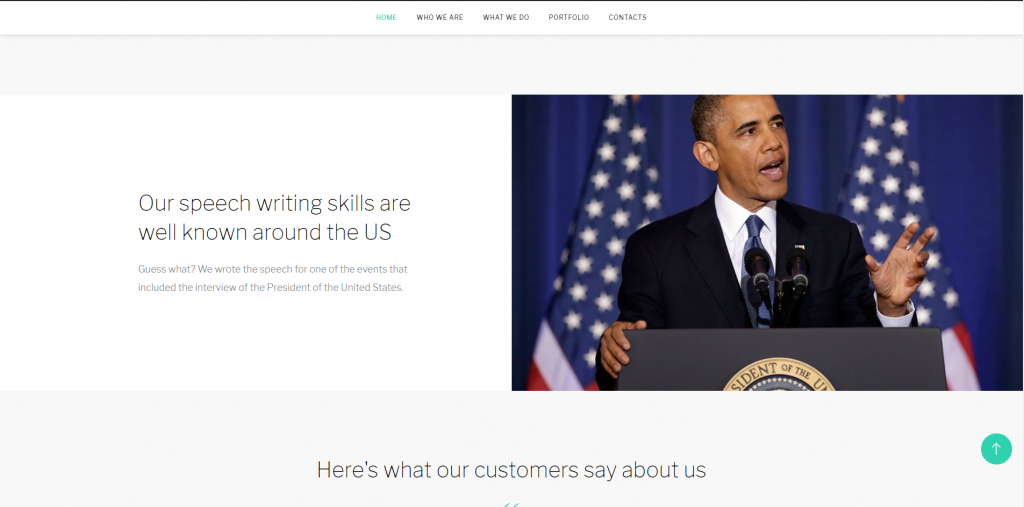
Úgy döntöttem, ügyfeleink tudtára adom, tőlünk származik az a beszéd, amely az elnök adománygyűjtő rendezvényén hangzott el.


Tehát, most így néz ki.
Van egy blokk a Projekt bemutatóval. Úgy gondolom, erre a weboldalunkon is szükségünk lesz, ezért kicserélem a képeket a weboldalak példáihoz, amelyekhez a tartalmat létrehoztuk.
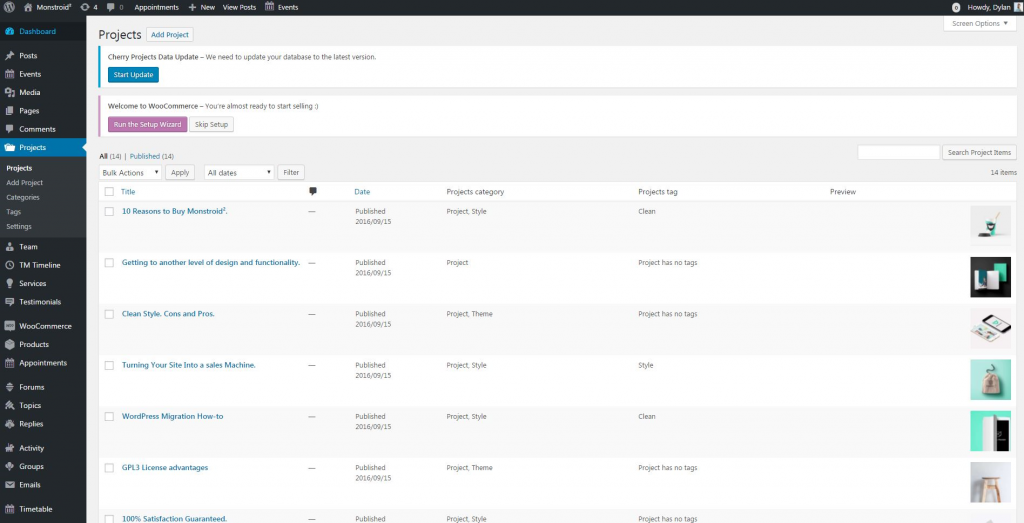
Menjünk a Power Builderhez, kattintsunk az opciók gombra a Projektek modul közelében, és látni fogjuk, hogy ezek a projektek a "Projekt" kategóriából származnak.
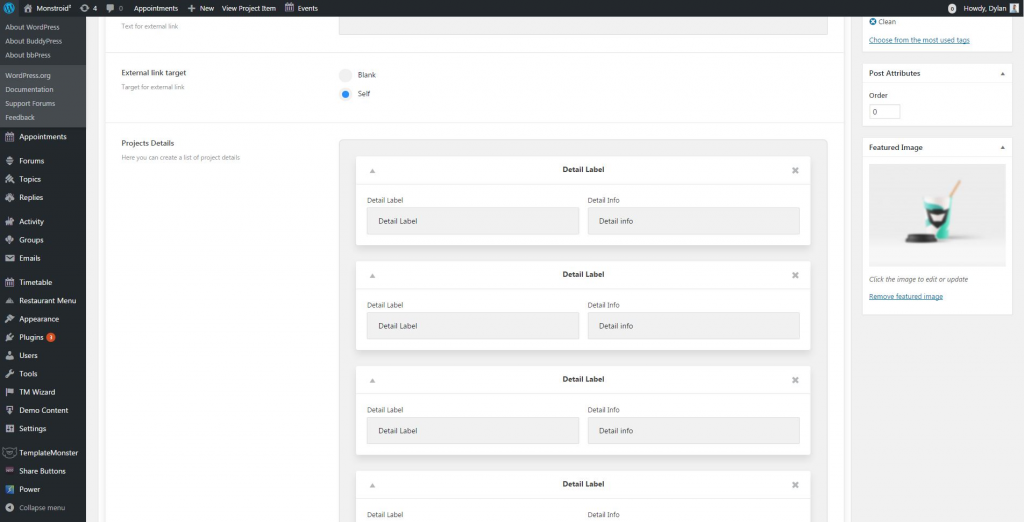
Ezért az irányítópult bal oldalán található "Projektek" kategóriába kell menni, és minden egyes projektet ki kell cserélnünk, vagy egyszerűen el kell távolítanunk a régieket, és hozzá kell adnunk az újakat.
Ez nagyon egyszerű, és úgy néz ki, mint az átlagos blogbejegyzések szerkesztése. A kiemelt kép a jobb oldalon módosítható, a törzsszöveg pedig középen helyezkedik el.
Miután megváltoztattam a projektekre vonatkozó információkat, úgy fog kinézni, mint ez itt elől.
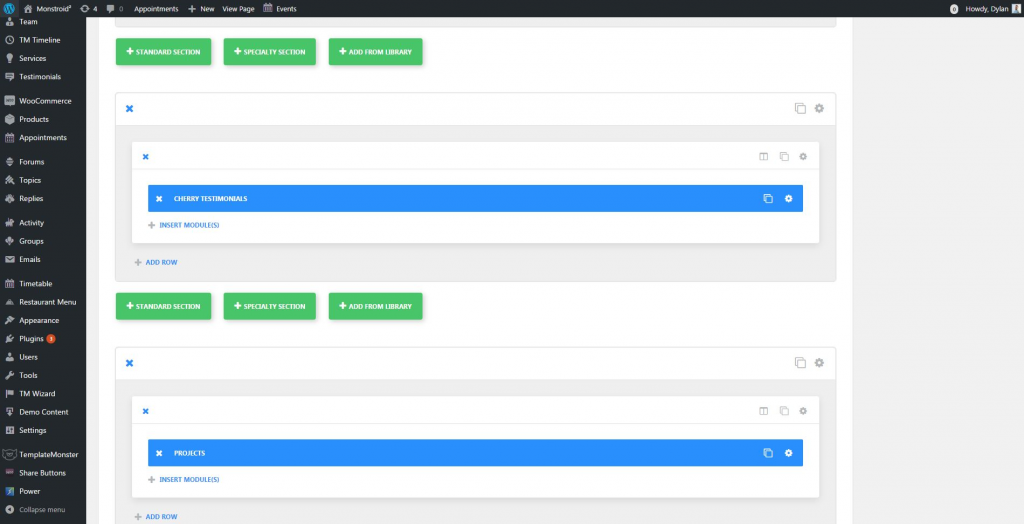
Úgy döntöttem, hogy a Testimonialok modult a Projektek modul felett helyezem el. Ez nagyon egyszerű a Power builderben, a modulokat átrendezheted a drag and drop használatával.
Tehát most már a "Projektek" felett lesznek, de amint láthatod, meg kell változtatnunk a testimoniálokat, hogy illeszkedjenek a cégemhez.
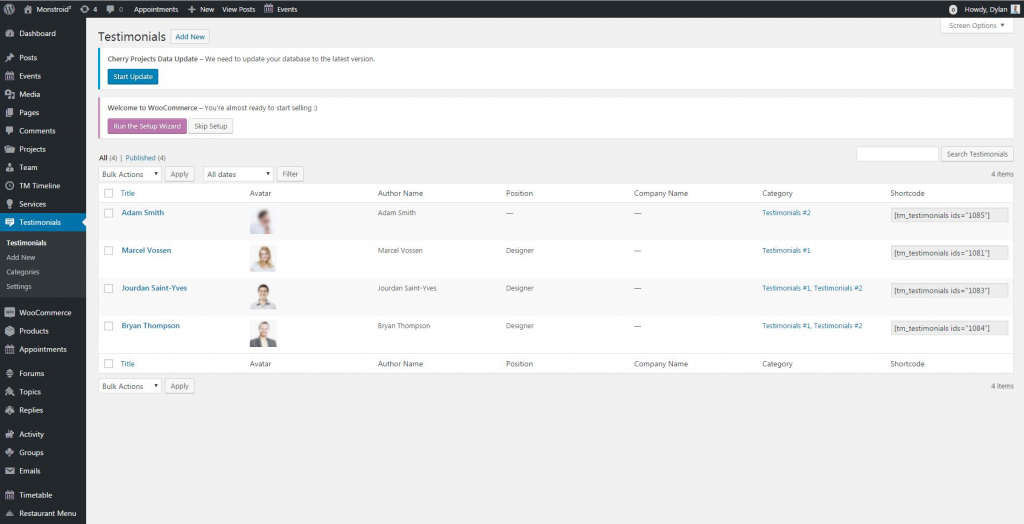
Ehhez be kell lépned a WordPress Irányítópult "Testimonials" részébe, és meg kell változtatnod minden egyes ajánlást (testimonial). Alapvetően úgy tűnik, mintha te szerkesztenéd a cikket.
Csak megváltoztattam a cégnevet az ajánlásokban, mivel a cégem kitalált, viszont neked majd a saját ajánlásaidat kell közzétenned, valódi ügyfelektől.
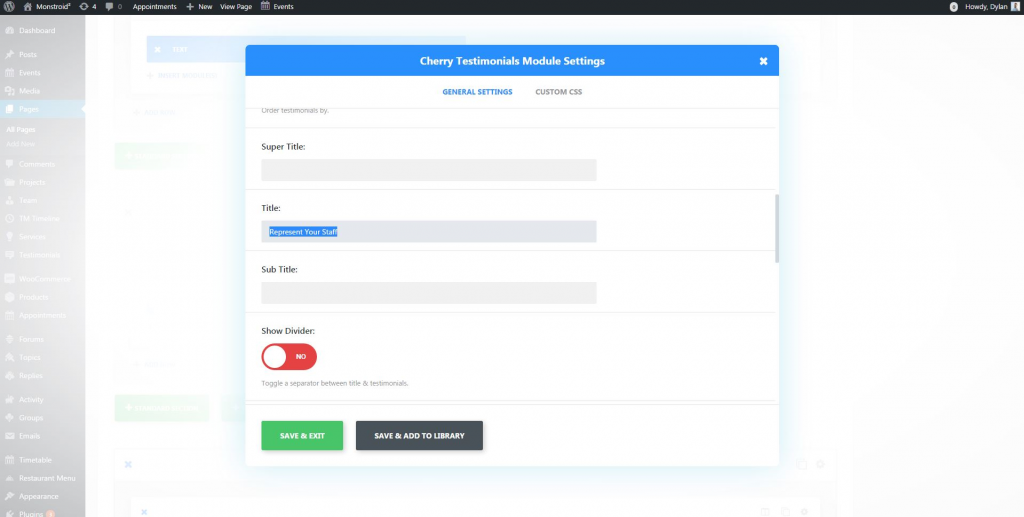
Az egyetlen probléma most a "Csapatod bemutatása" cím, ami valamilyen oknál fogva itt található, de én szeretném megváltoztatni egy megfelelőbbre.
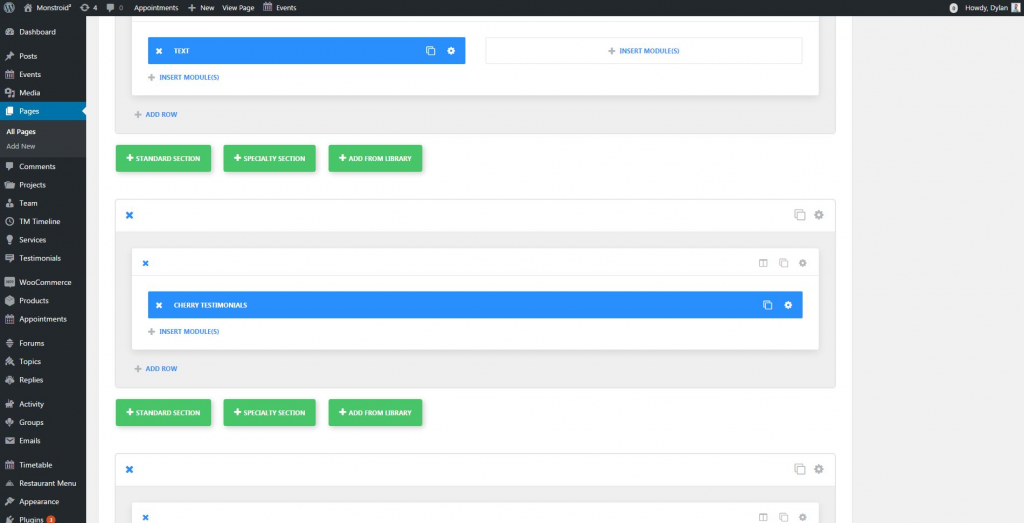
Irány a Power Builder, válasszuk ki a "Cherry Testimonials" modult, és írjuk be az általunk látni kívánt szöveget.
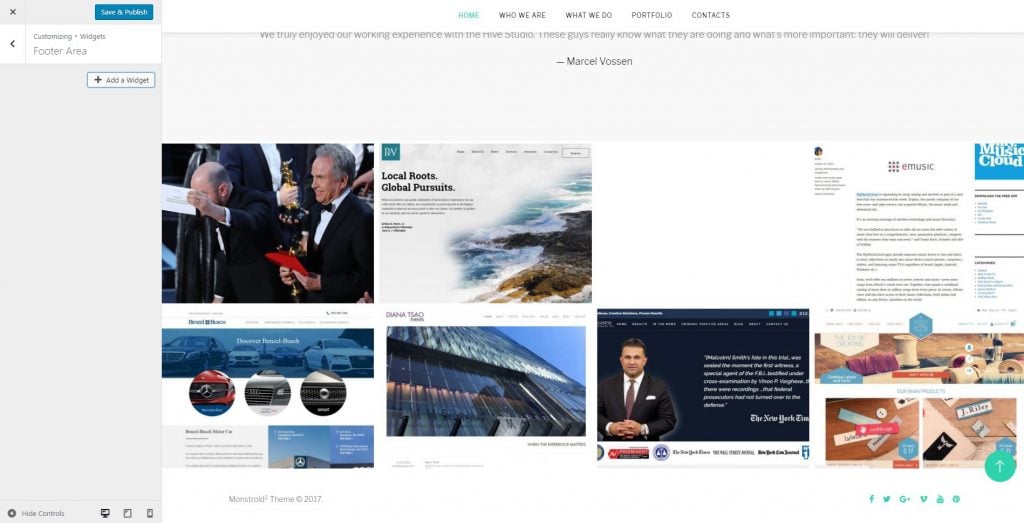
Nem akarom ezeknek a widgeteknek mindegyikét a láblécemen, ezért eltávolítom őket. Ezt megtehetjük, ha visszatérünk a "Testreszabás" menübe, és kiválasztjuk a "Widgets" opciókat.
Egyszerűen távolítsd el az összes widgetet ezen a területen, és kattints a "Mentés és közzététel" gombra.
Alább láthatod a munkánk végső eredményét. Azt hiszem, ez így jól néz ki, és nem mondanám, hogy nehéz volt együttműködni a Monstroid 2-vel. Egy működő és jó megjelenésű weblapot egy nap alatt létre tudsz hozni.
Hogyan hozzunk létre weboldalt a Joomla használatával
A Joomla CMS telepítési folyamata kissé trükkös lesz. Ez azért van, mert nem minden tárhelyszolgáltató kínálja a Joomla 1-kattintásos telepítési eljárását. Tehát át kell helyezni a fájlokat az FTP-re, és önállóan létrehozni az adatbázist.
De ne félj, ez nem olyan kemény, megmutatok mindent, és lépésről-lépésre végigvezetlek a telepítésen.
Először is le kell tölteni a legújabb Joomla csomagot. Ezt a Joomla hivatalos honlapján teheted meg , mivel a Joomla egy ingyenes és nyílt forrású projekt.
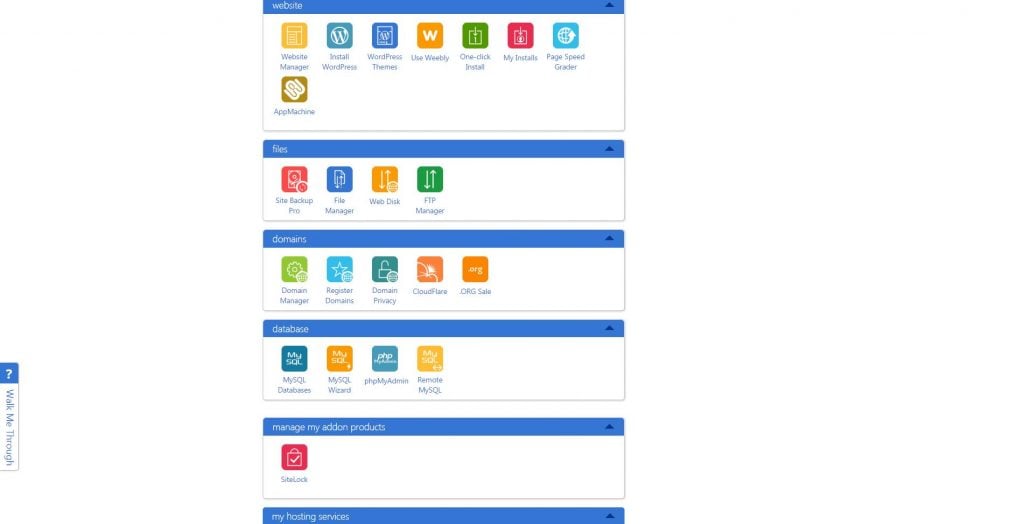
Ha letöltötted a legfrissebb Joomla csomagot, akkor csomagold ki és helyezd át a fájlokat a BlueHost FTP-re. Így férhetsz hozzá az FTP mappához.
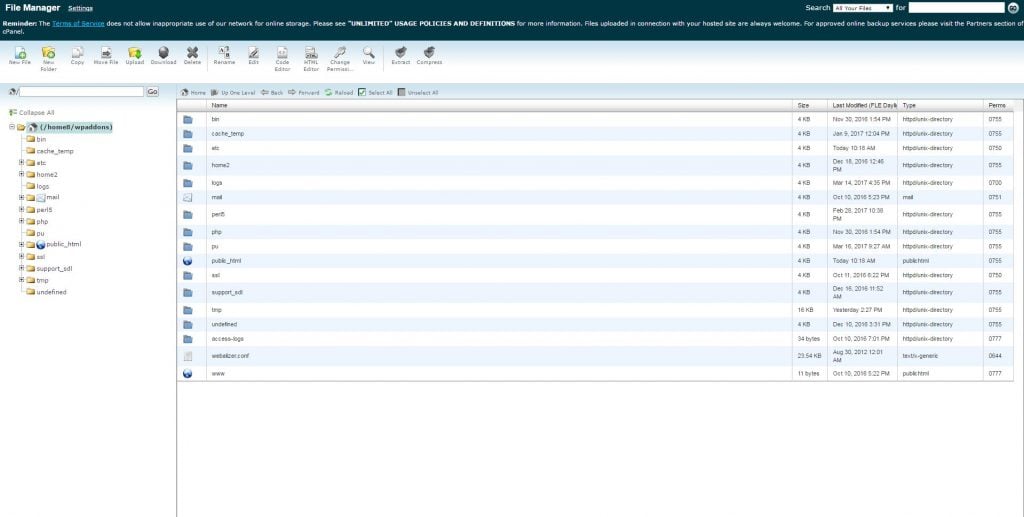
Csak kattints a "File Manager" gombra a BlueHost vezérlőpulton.
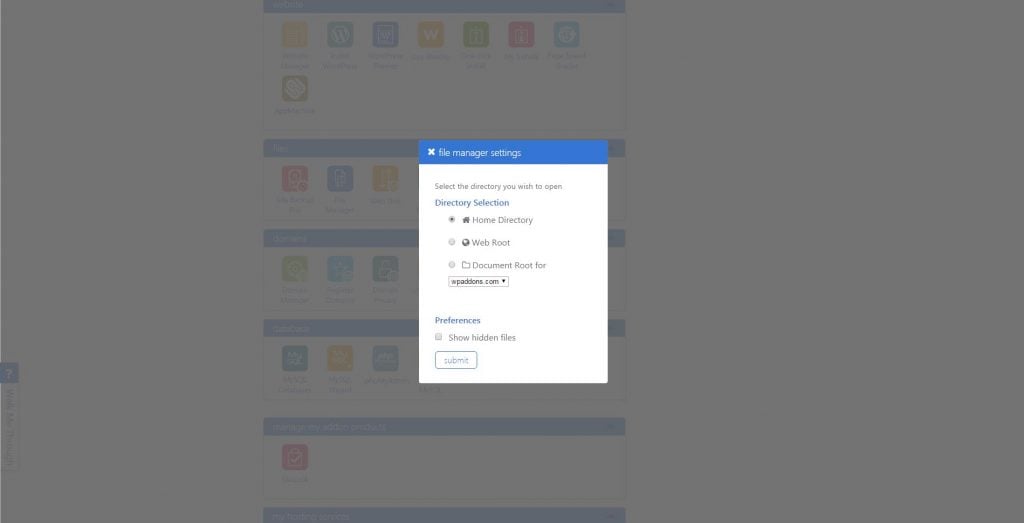
Ezután kattints a "Home directory" lehetőségre, és küld el a kérelmet.
Ezzel eljutsz a gyökérkönyvtárba, ahol fel kell tölteni a Joomla csomagot.
Annak érdekében, hogy bármilyen CMS-t telepítsünk, rendelkeznünk kell adatbázissal. A BlueHost még egy videó bemutatót is készített mindenkinek az adatbázis létrehozásának módjáról, javasoljuk, vess rá egy pillantást.
Most elkezdhetünk dolgozni honlapunkon. Ezt megelőzően azt javasolnám, ellenőrizd prémium Joomla sablonjainkat, és válassz egyet jövendőbeli weboldalad számára.
Az ilyen megközelítés egyik előnye, hogy a sablon egy úgynevezett "Quickstart csomaggal" megy, és ez egy elképesztő tulajdonság.
Ez egy olyan Joomla csomag, amelyen előre telepített sablonunk van, és ahhoz, hogy egy jó megjelenésű weboldalt kapjunk minden demóadattal, csak a mintaadat-telepítésre van szükség. Az egész pofon egyszerű.
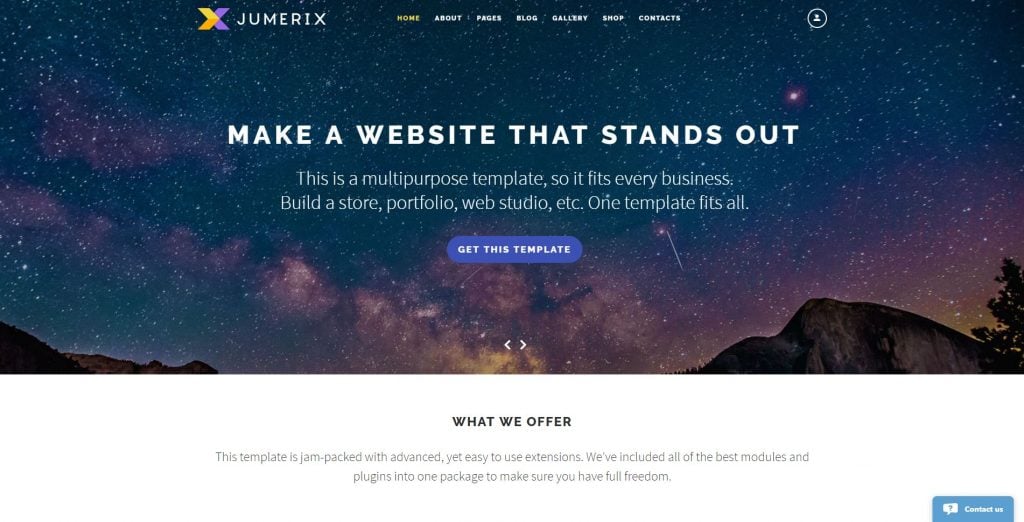
Úgy döntöttem, hogy megmutatom, hogyan kell a Joomla-val együtt dolgozni a legjobb sablonunk segítségével: Jumerix. Ez egy többcélú sablon, amely néhány honlap elrendezést és sok előre tervezett megoldást tartalmaz.
Kezdjük el a munkát! Létrehozok egy weboldalt a digitális ügynökségem számára is. Úgy vélem, hogy ugyanazon weboldal létrehozása különböző CMS-ekben segíteni fog megérteni, melyikkel érdemes dolgoznod.
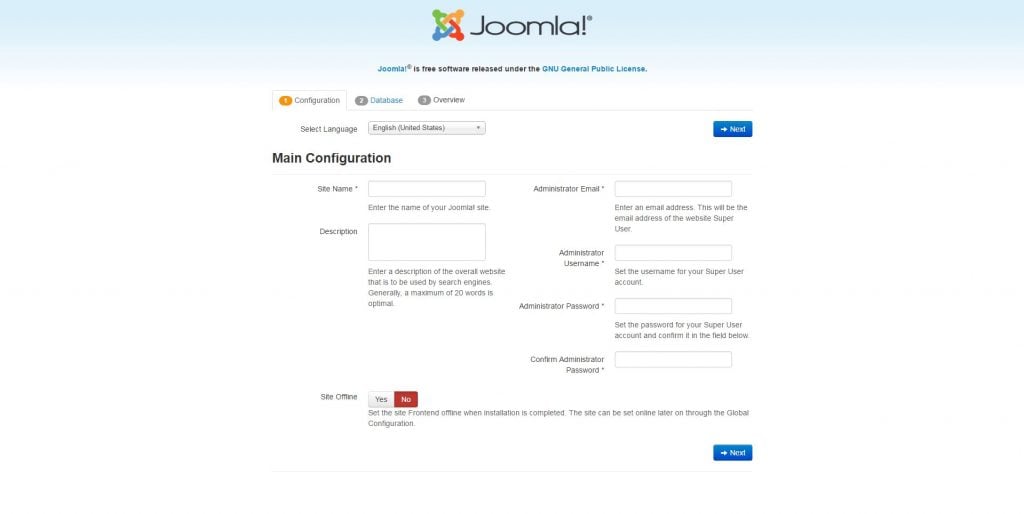
Miután mindent áthelyeztél az FTP-den, és létrehoztad a Joomla weboldalad adatbázisát, folytasd a telepítést. Nyisd meg a webhelyedet, és át leszel irányítva a Joomla CMS telepítési oldalára.
Itt töltheted ki az általános információkat: Rendszergazda neve, e-mail és jelszó. Lehetőséged van arra, hogy kikapcsold a webhelyet. Ez azt jelenti, hogy amíg dolgozol rajta, senki sem lesz képes azt látni befejezetlen formában. Ha valaki kinyitja, akkor látni fog egy üzenetet arról, hogy a weboldal jelenleg átalakítás alatt áll.
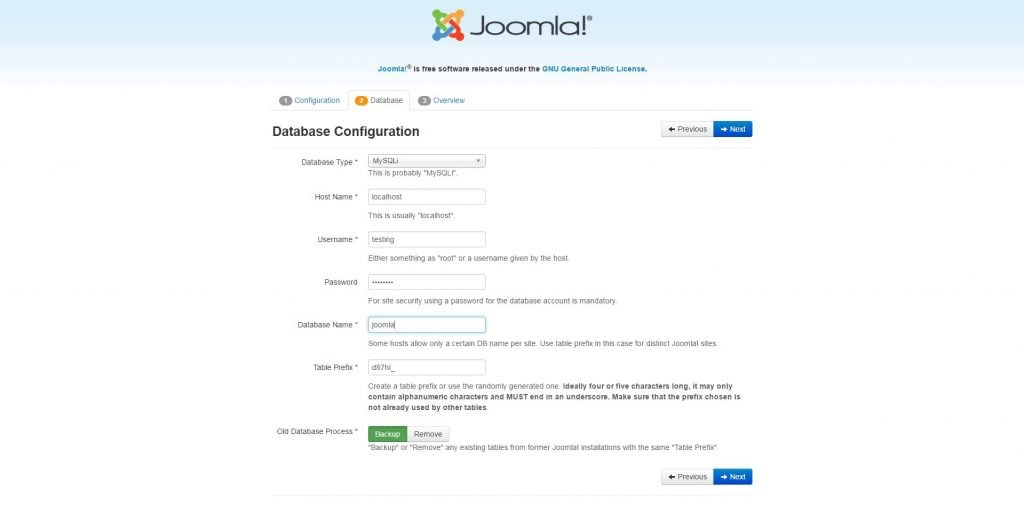
A következő lépés az adatbázis információjának, a host címének stb. kitöltése.
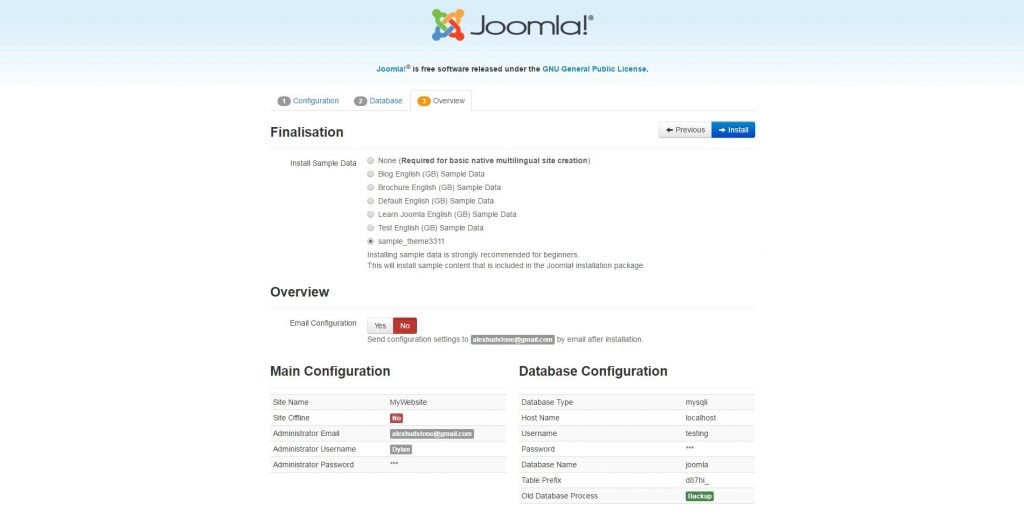
Az utolsó lépésben ki kell választanod a "Mintaadatok telepítése" > "sample_theme3311" lehetőséget, hogy az összes demóadatot automatikusan telepítse.
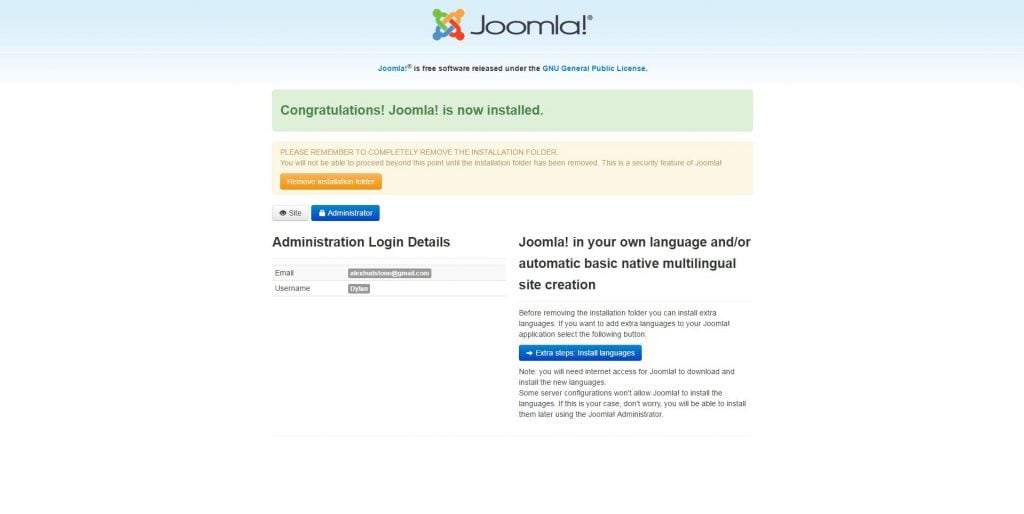
Az egyik érdekes dolog a Joomla telepítési folyamatában: mindig kéri, hogy töröld a "Telepítés" mappát a webhelyedről. A régebbi verziókban rá kellett menni az FTP-re, és neked magadnak eltávolítani, de most egyszerűen csak kattints a "Telepítési mappa törlése" gombra, és a CMS elvégzi a munkát helyetted.
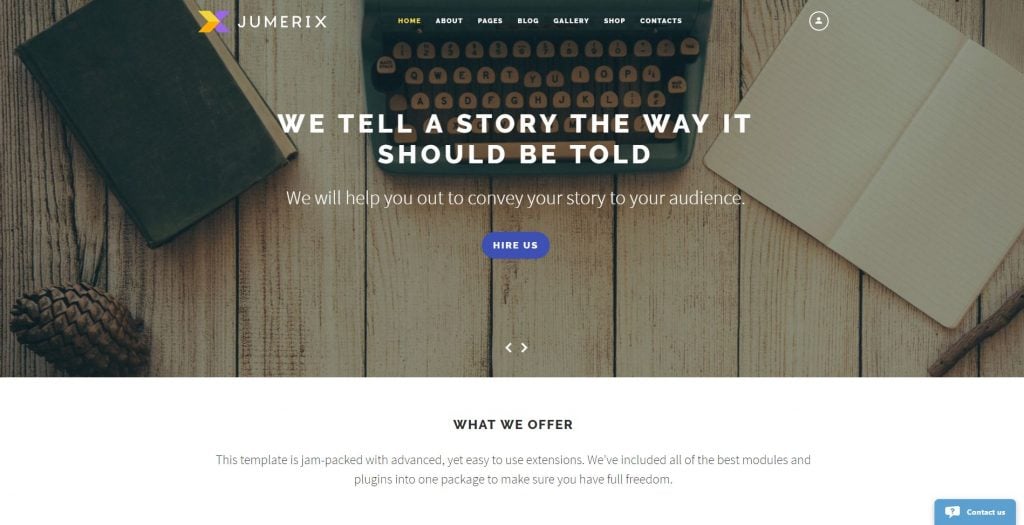
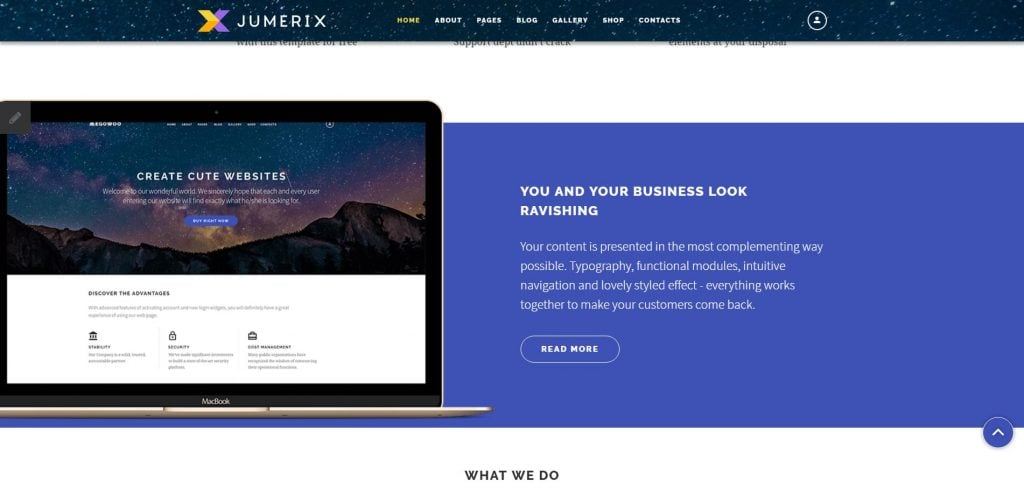
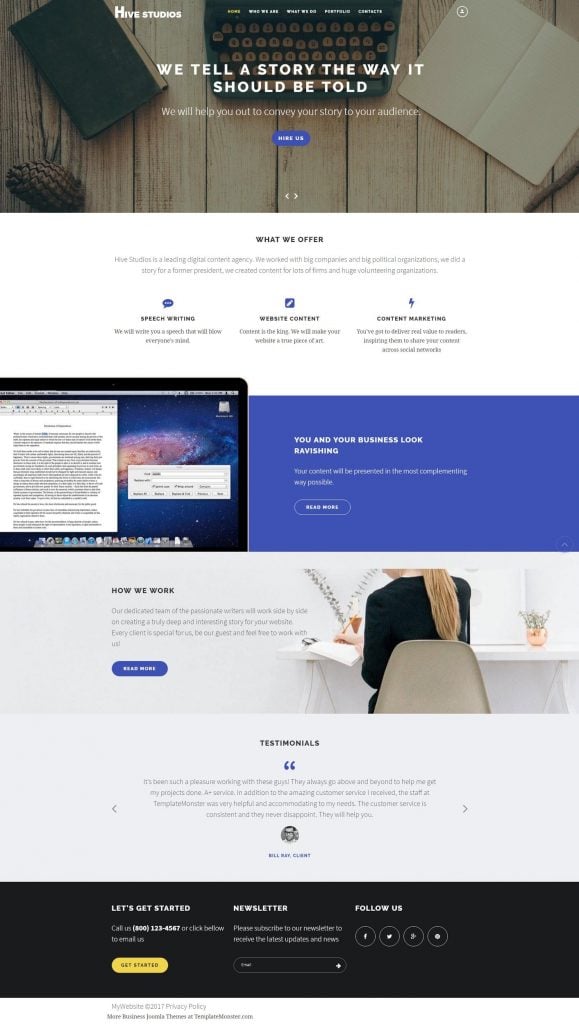
Így néz ki a Jumerix honlapja. Ez a sablon néhány további elrendezést is tartalmaz, de úgy döntöttem, hogy ezt választom, mert megfelel egy digitális ügynökség igényeinek.
Alapvetően minden változást a Joomla CMS panelében kell végrehajtani. Bejelentkezhetsz a következő linken: mywebsite.com/administrator/. Itt be kell írni a telepítés során megadott adatokat.
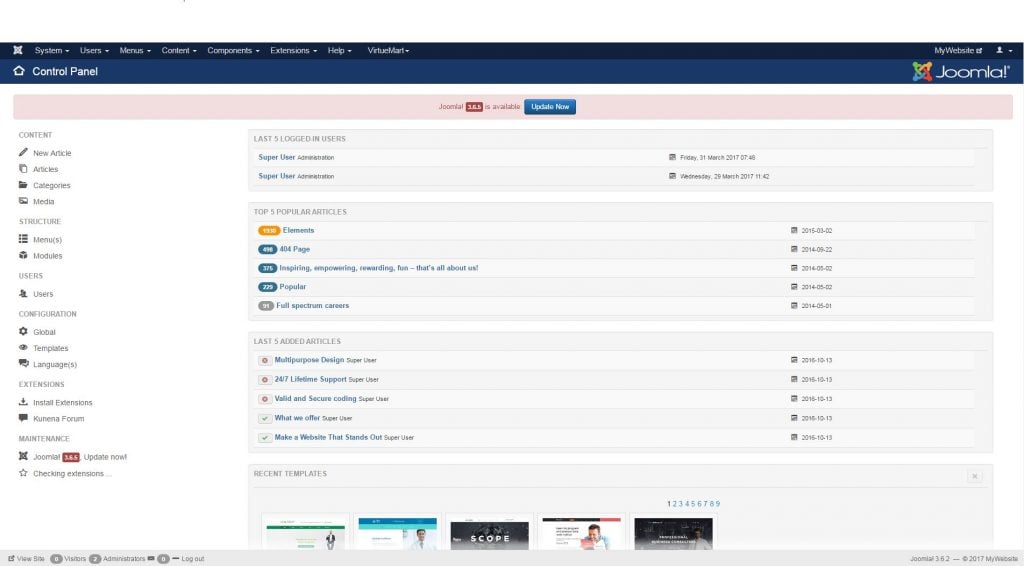
Így néz ki a Joomla irányítópultja. Az összes menü a felső panelen található, és minden beállítás megjelenik az alsó ablakterületen.
Természetesen az alap csúszkaképek nem illenek a cégem arculatához, ezért meg kell változtatnom a szöveget és a képeket.
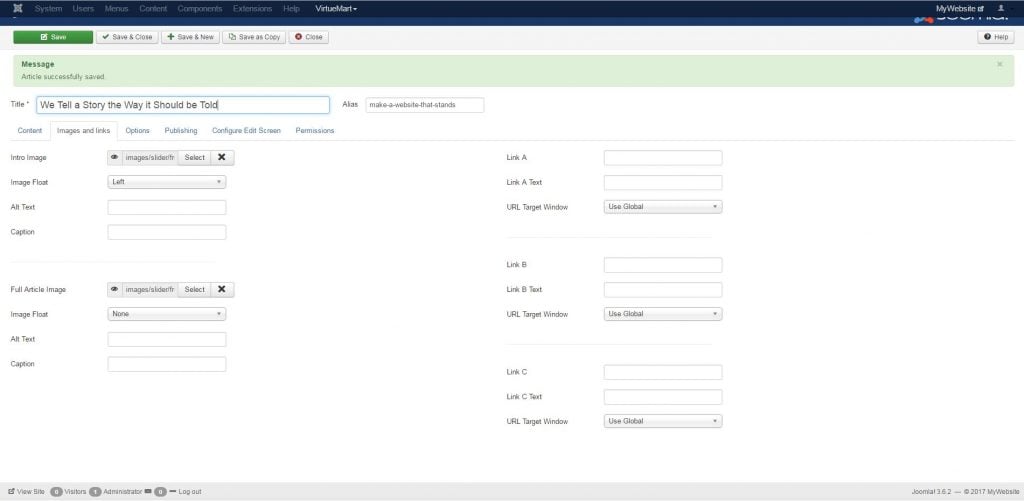
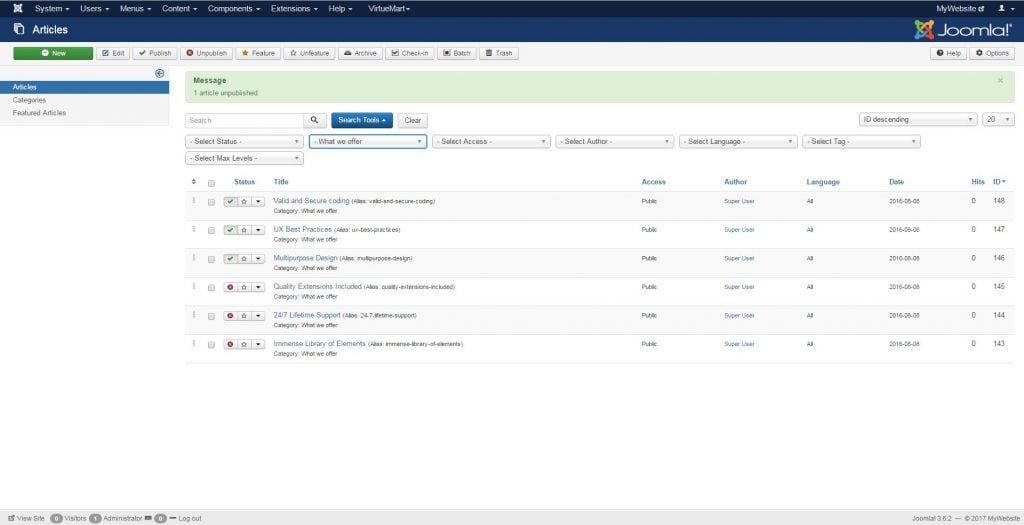
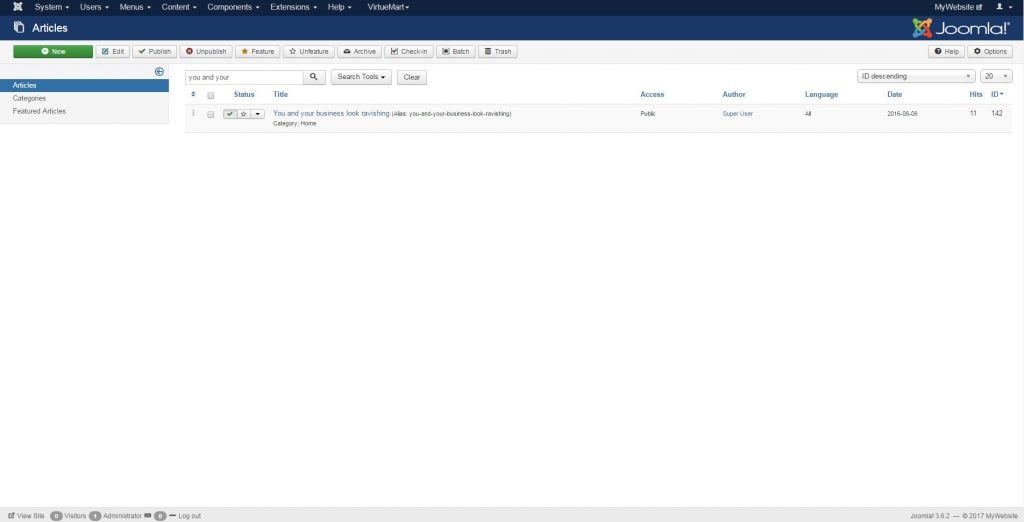
Menj a "Tartalom" > "Cikkek" pontra, és szűrd ki a cikkeket a "Csúszka" kategóriával. Három, a csúszkában használt cikket fogsz látni. Mindegyik tartalmazza a szöveget és a képet.
A "Képek és linkek" tabon változtassuk meg a címet és a képet.
A diavetítés szövegét az első "Tartalom" tabon lehet megváltoztatni.
Most így néz ki. A diák többi részét ugyanígy szerkesztheted.
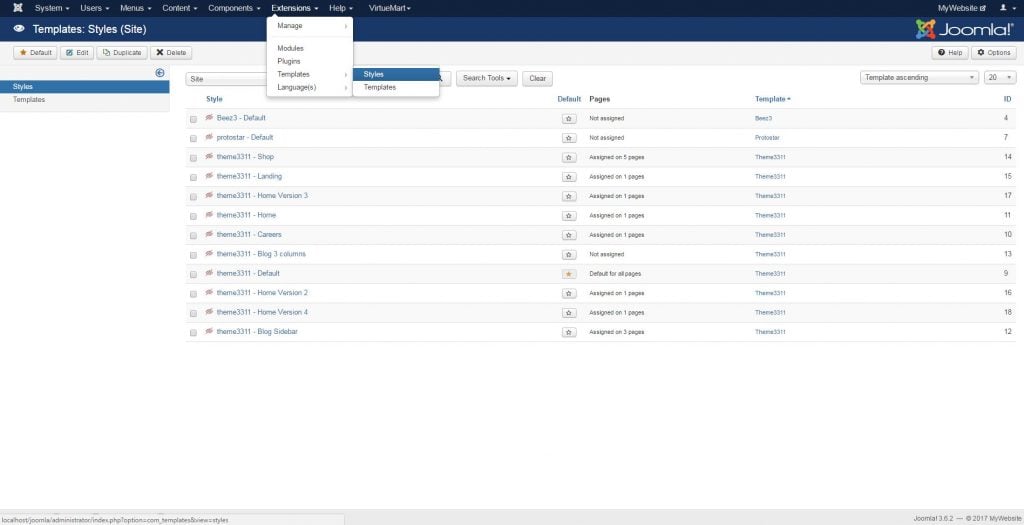
Most meg kell változtatnunk a logót és be kell állítanunk az ügynökség nevével. Ugyanaz lesz, mint amit a WordPress bemutatójában használtam. Kattintsunk a "Bővítmények" > "Sablonok" > "Stílusok" elemre.
Kattints a "theme3311-Default" stílusra, és át leszel irányítva a beállítások oldalra. Itt változtatható meg a logó.
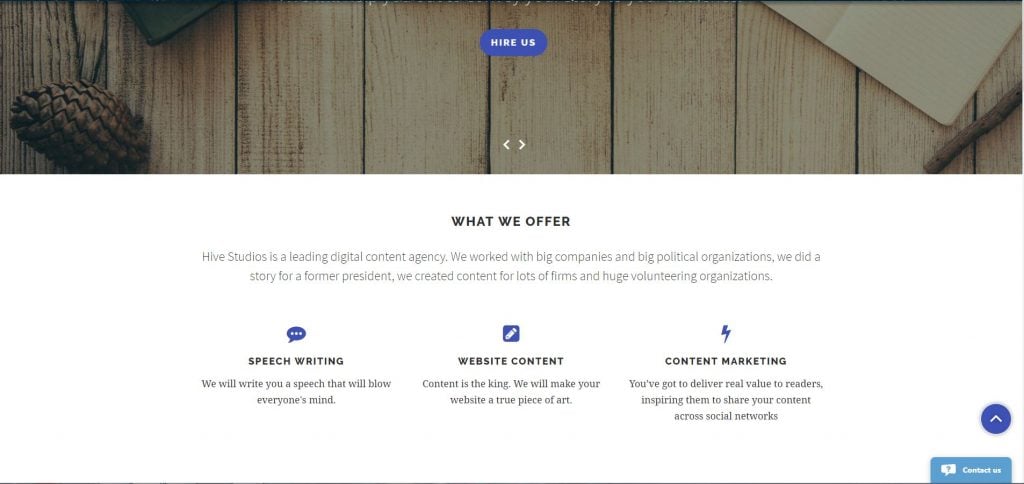
Itt az ideje megváltoztatni a "Mit kínálunk" blokkot és hozzáadni a megfelelő információkat. A blokk mind a 6 eleme cikkek, amelyeket megváltoztathatsz a "Tartalom" > "Cikkek" menüpontban, és szűrheted őket az "Amit kínálunk" kategóriában.
Nem lesz szükségem mind a 6 elemre, ezért csak hármat teszek közé, a többit hagyom.
Minden tétel szerkeszthető, akár egy normál cikk, ezért nyugodtan elhelyezheted a címet és a szöveget.
Ez most egy kicsit trükkös lesz – ikonok megváltoztatása. Annak érdekében, hogy az egyes elemek ikonját megváltoztasd, a "Képek és linkek" tabra kell váltanod, és módosítani kell az ikonkódot a "felirat (caption)" mezőben.
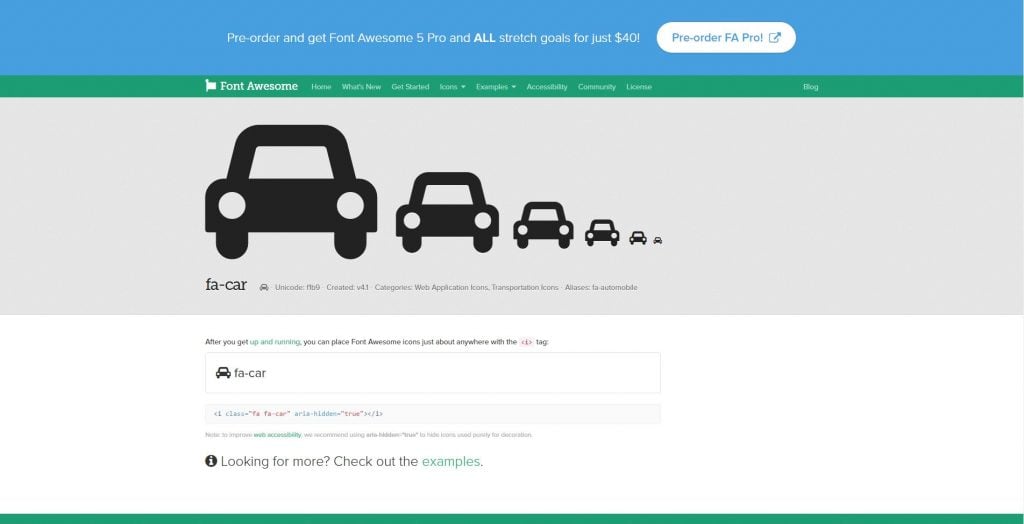
Úgy vélem, most mindenkiben felmerül egy nyilvánvaló kérdés: hol kaphatjuk meg az ikonkódokat?
Ezek az Awesome Font Icons kódjai. Megtekintheted ikonjaik hatalmas könyvtárát a hivatalos Awesome Font weboldalon, és kiválaszthatod azt, amelyik tetszik, és amelyik megfelel weboldalad témájához. Miután rákattintottál az ikonra, megkaphatod az ikonkódot.
Például:
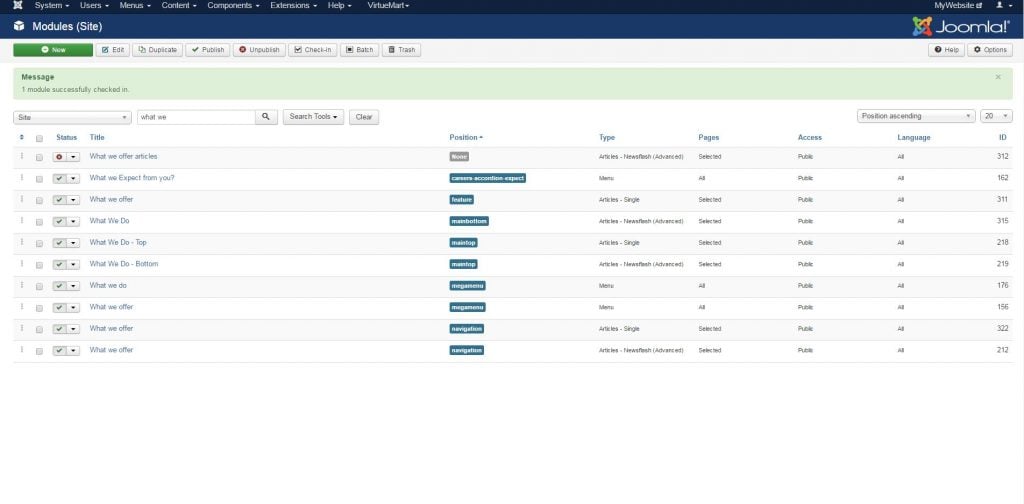
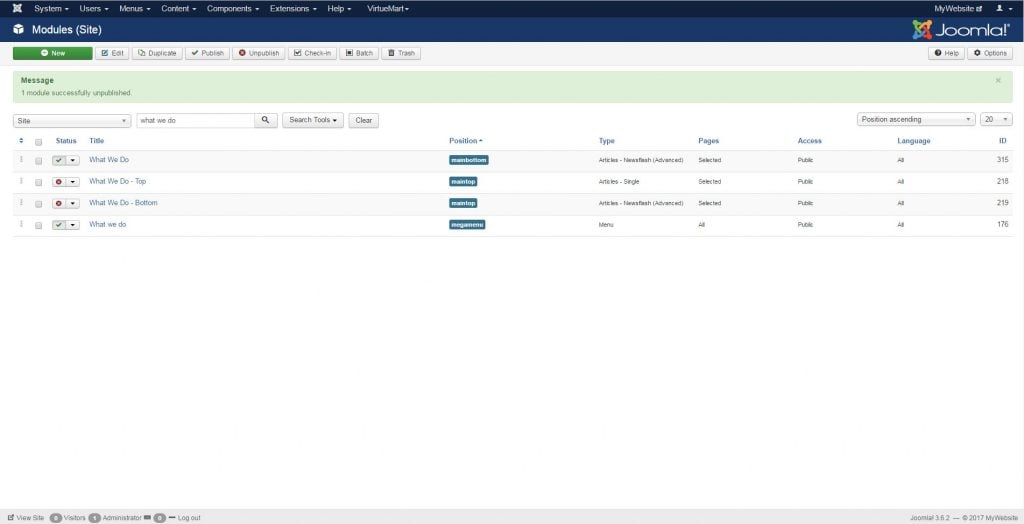
Most meg kell változtatnunk a "Mit kínálunk" blokk bevezető szövegét. Ennek érdekében meg kell keresnünk a "Bővítmények" > "Modulok" elemet, és meg kell keresnünk a "Mit kínálunk" modulokat.
Lesz egy listád az azonos nevű modulokról. Amire szükségünk van, az az utolsó a listán, ami a „navigációs” pozícióban található.
Miután elkezdted szerkeszteni, megjelenik az oldal alján található "Pretext" mező. Itt kell megadni a demószöveg helyett a megjeleníteni kívánt szöveget.
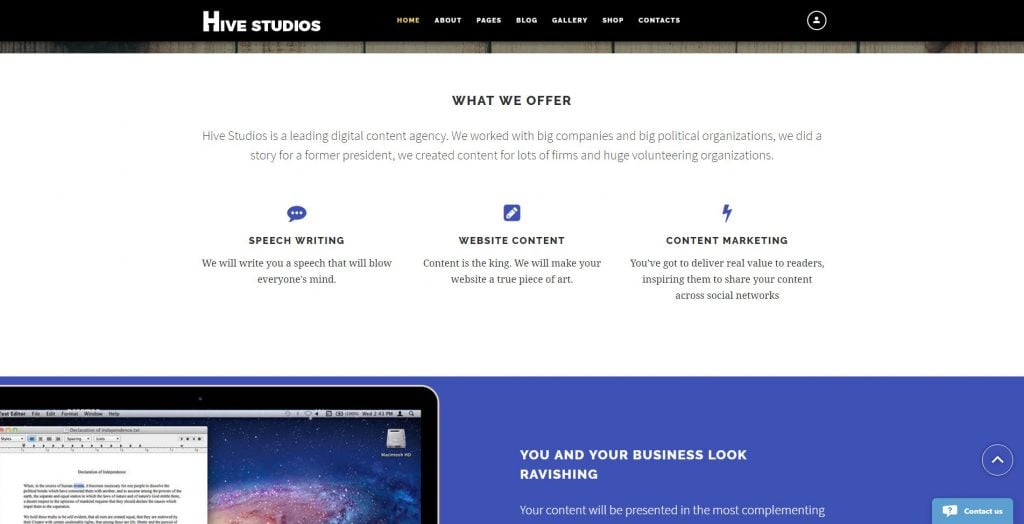
Módosítottam a szöveget a cégem profiljának megfelelően, és most így néz ki.
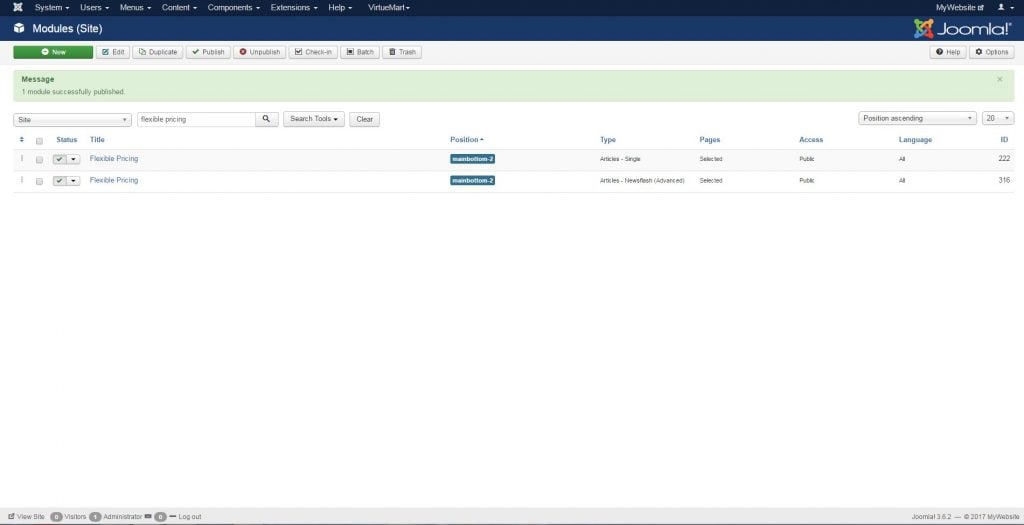
Itt az ideje, hogy eltüntessük azokat a blokkokat, amelyeket nem szeretnénk látni az oldalunkon. Először is tiltsuk le a "rugalmas árképzés" modult.
Csak menj a "Bővítmények" > "Modulok" pontra, és vond vissza mindkettőt.
Most pedig kapcsoljuk ki a felesleges modulok többi részét ugyanúgy, ahogyan azt az árazási blokkal tettük.
Van egy olyan blokk a demóban, amelyen kicsit változtatni akarok. A Macbookon a Photoshop alkalmazásával megváltoztatom a képet, és újra feltöltöm. A szöveget az admin panelen is megváltoztatom.
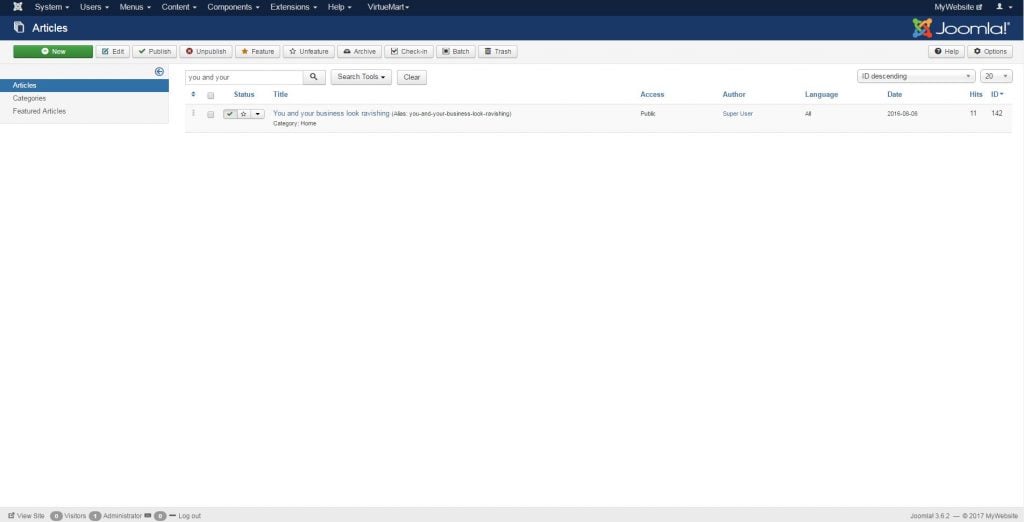
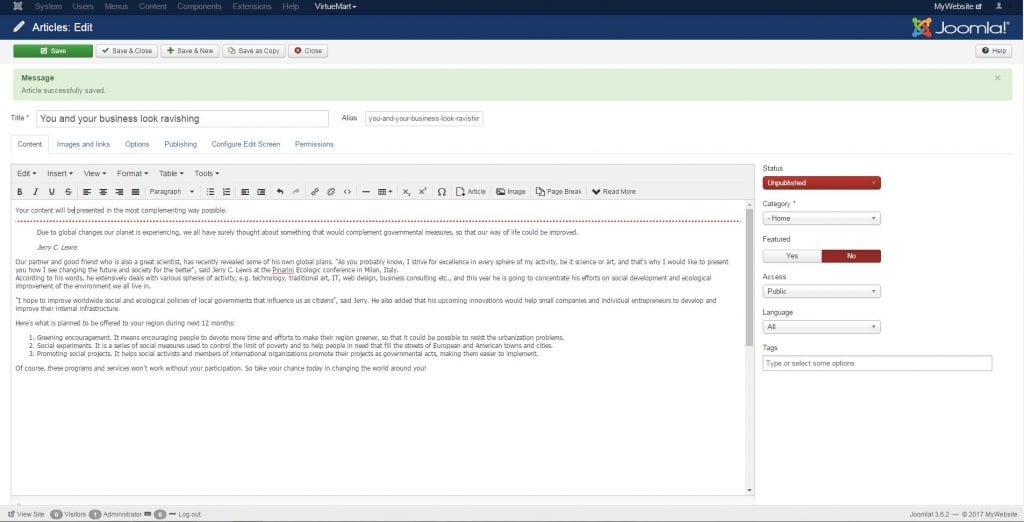
Menjünk a "Tartalom" > "Cikkek" elemre, és keressük meg a "Te és a vállalkozásod lenyűgöző" cikket.
Miután megtaláltad, szükség szerint szerkesztheted.
De a kép nem található a cikkben, ezért meg kell keresnünk azt a modult, amely a parallaxis hatással jeleníti meg a képet.
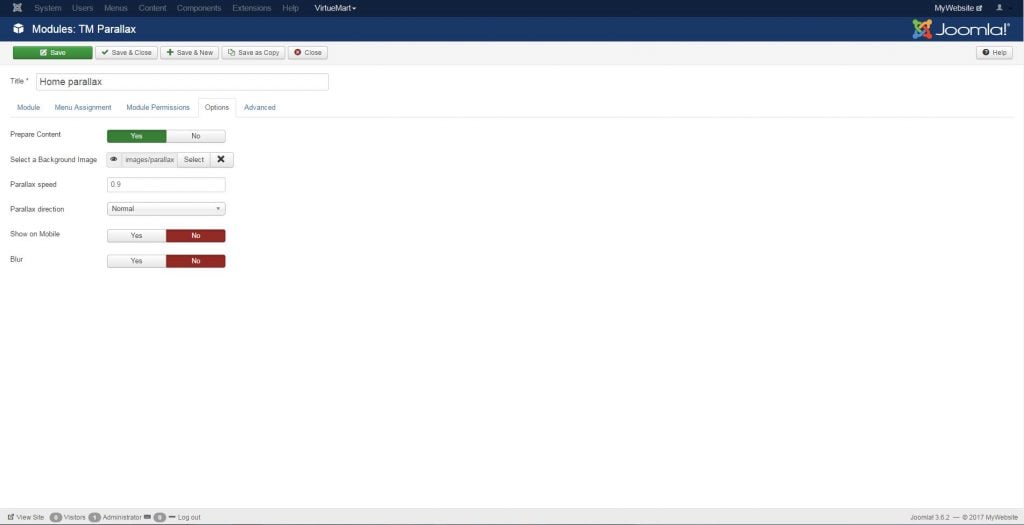
Menj a "Bővítmények" > "Modulok" elemre, és keresd meg a "showcase" pozícióban található "Home parallax" modult.
Nyisd meg és töltsd fel a saját képedet, amelyet látni akarsz. Győződj meg arról, hogy a kép .png formátumban van, és átlátszó háttere van, különben nevetségesen rosszul fog kinézni.
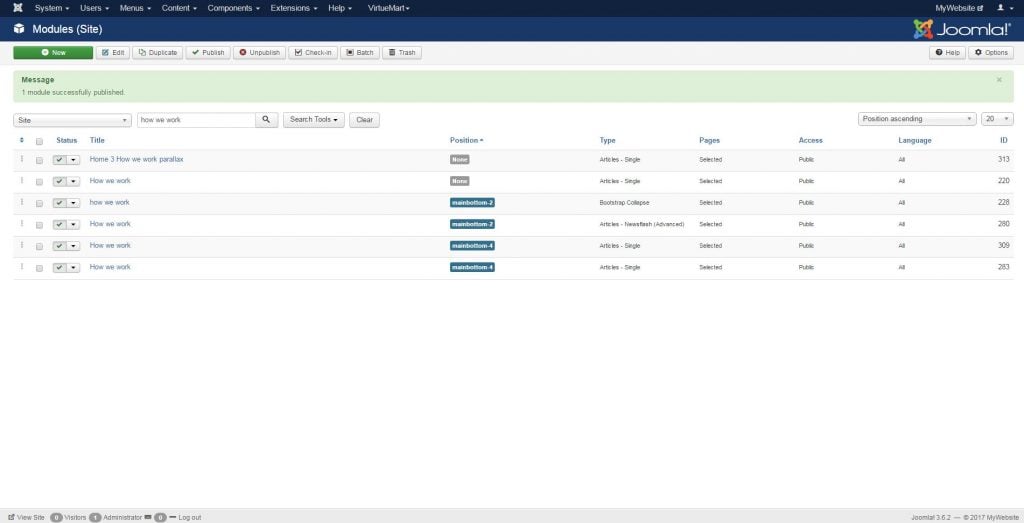
Most egy kicsit változtassuk meg azt a modult, amelyik megjeleníti a cégünk működésével kapcsolatos szövegeket. Menj a "Bővítmények" > "Modulok" elemre, és keresd meg a "Hogyan dolgozunk" modult. Van néhány olyan modul, amelynek ugyanaz a neve. Nyisd meg a "none" pozíciót.
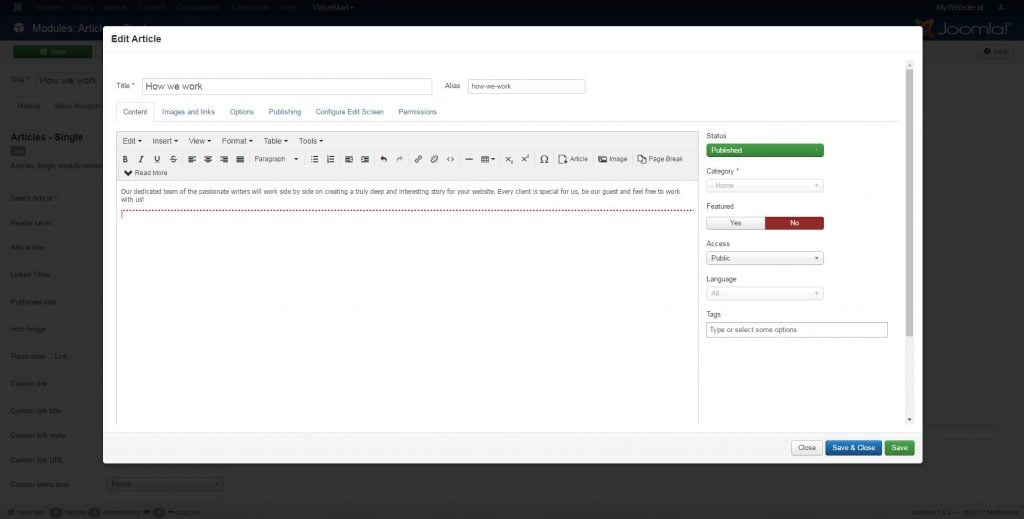
Amint láthatod, ez a modul egy azonos nevű cikkhez kapcsolódik. Csak kattints a 'Szerkesztés' gombra, és máris képes leszel szerkeszteni a cikket.
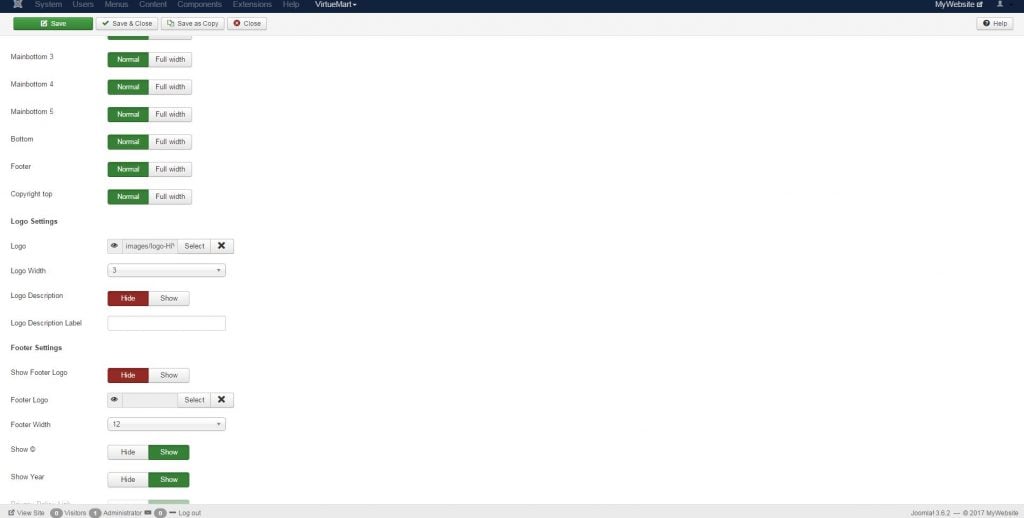
Amint észrevehetted a felső menüpanelnek és a láblécnek van háttérképe, de nem igazán illik a stílushoz.
Úgy döntöttem, hogy a felső panelnek feketének kell lennie és a láblécnek pedig sötétszürkének.
Ezeket a beállításokat a Jumerix sablon template.css fájljában módosíthatjuk. Menj a FTP szerver sablonjához tartozó mappába, és nyisd meg a "template.css" fájlt a CSS mappában.
Keresd meg a "#top" azonosítót, kommentáld vagy távolítsd el a háttérképet. Ezután add hozzá a következő sort:
background-color: #000000;
Most a felső panel így fog kinézni. Szerintem elképesztő!
A lábléc színét ugyanúgy módosíthatod. Keresd meg a "# copyright-top" azonosítót és hagyj megjegyzést vagy távolítsd el a háttérkép-sort.
Ezután egyszerűen add hozzá a következő sort:
background-color: #1a1b1d;
Most így fog kinézni.
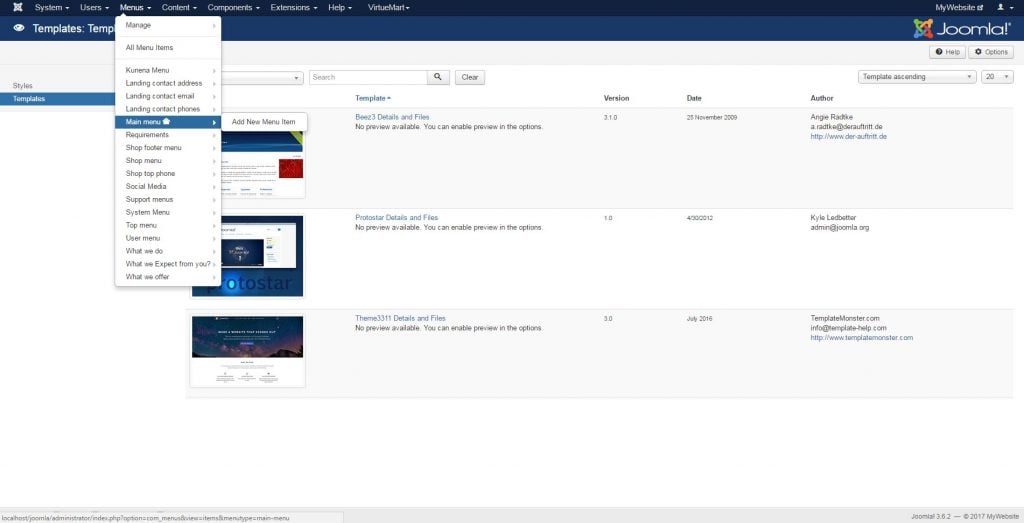
Az utolsó dolog a főmenü módosítása. Ez nagyon egyszerű, csak menj a "Menük" > "Főmenü" -höz, és add hozzá a linkeket a megjeleníteni kívánt oldalakhoz. Számomra ezek mind ugyanazok, mint az előző bemutatómban.
Így néz ki a végeredmény:
Hogyan hozzunk létre egy webhelyet a Drupal használatával
Valamivel ezelőtt írtam egy cikket arról, hogyan kell egy wordpress weboldalt létrehozni. Meglepődtem, amikor felfedeztem egy olvasói kérdést, miszerint fontolgatjuk-e ugyanazt a bemutatót a Drupal témákhoz. Tehát, ahogy már észrevehetted, nyilvánvalóvá vált számomra, hogy feltétlenül meg kell vizsgálnunk a Drupal téma testreszabását a mai nagy cikkünkben.
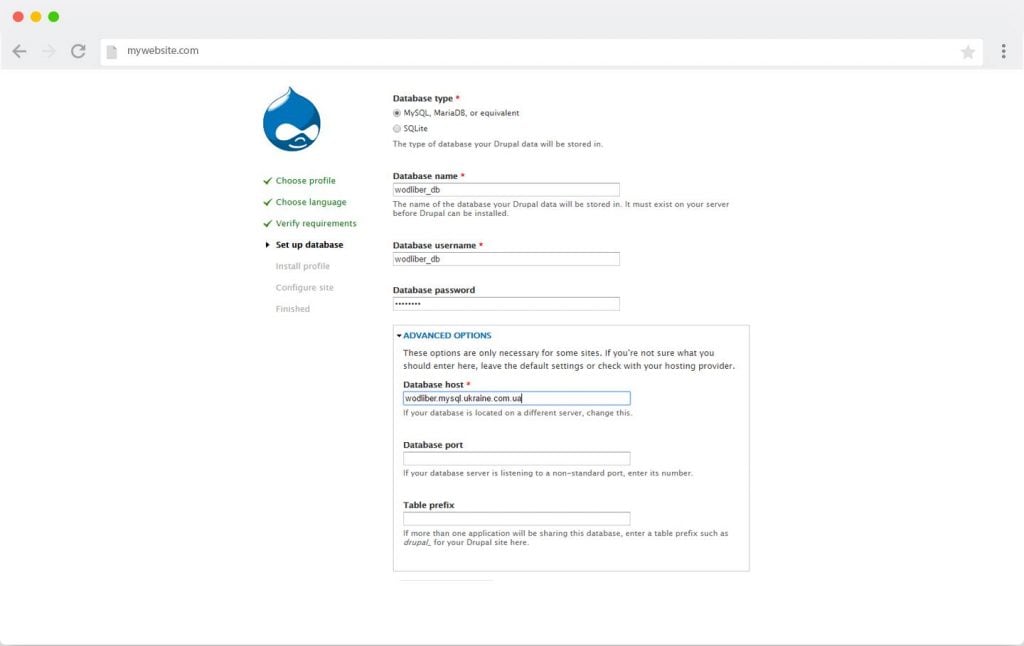
Miután kitöltötted az adatbázis nevét, felhasználónevét és jelszavát, ne felejtsd el megnyitni a "Haladó beállításokat" és megadni az adatbázis-hostot. Ez a fogadó cím, amelyre a Bluehost vezérlőpanelén keresztül lehet szert tenni. A Drupal ezt a mezőértéket alapértelmezésként a "localhost" értékre állítja.
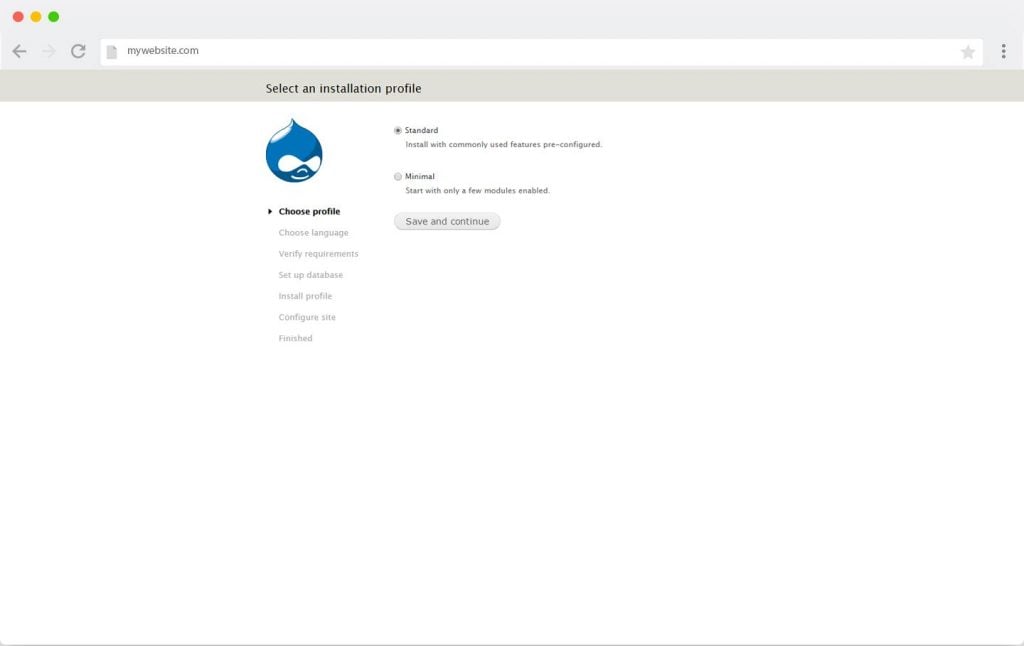
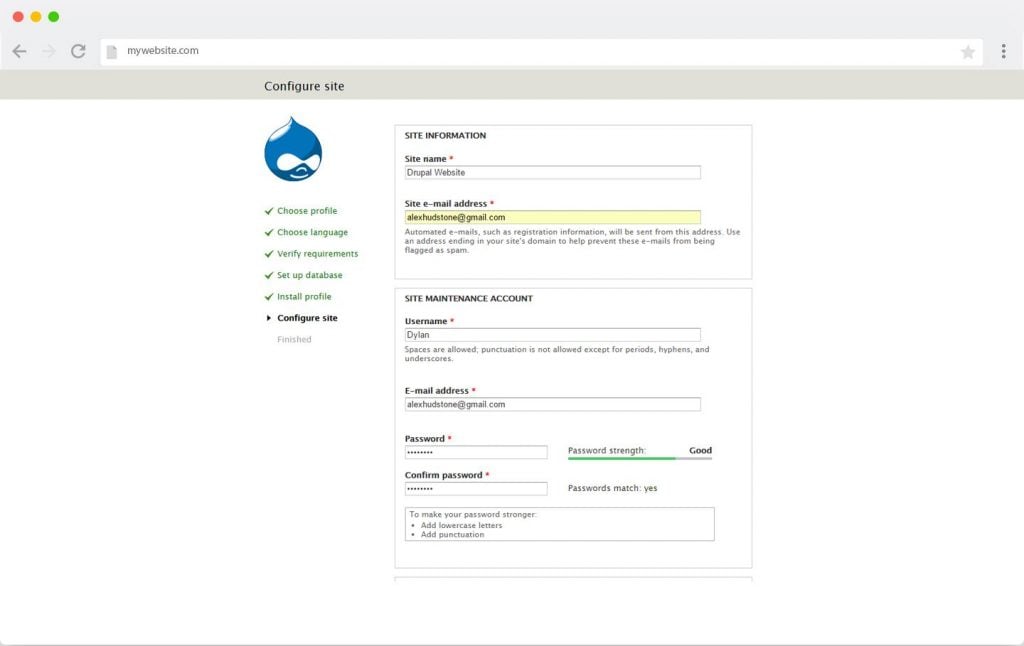
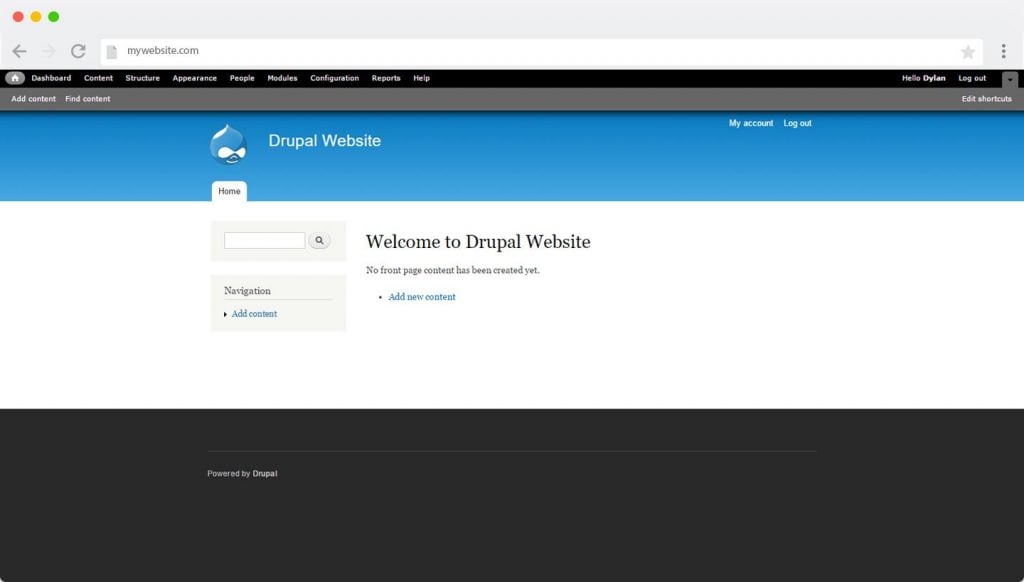
Miután megadtál a Drupalnak minden olyan információt, mint a jövőbeli webhelyed neve, adminisztrátori felhasználónév, jelszó és e-mail cím, a telepítési folyamat befejeződik. Átkerülsz az újonnan létrehozott weboldalad kezdőlapjára. Alapértelmezett Drupal téma lesz, így még nem végeztünk. Vegyük a gyönyörű témánkat, és telepítsük helyesen. Nagyon könnyű!
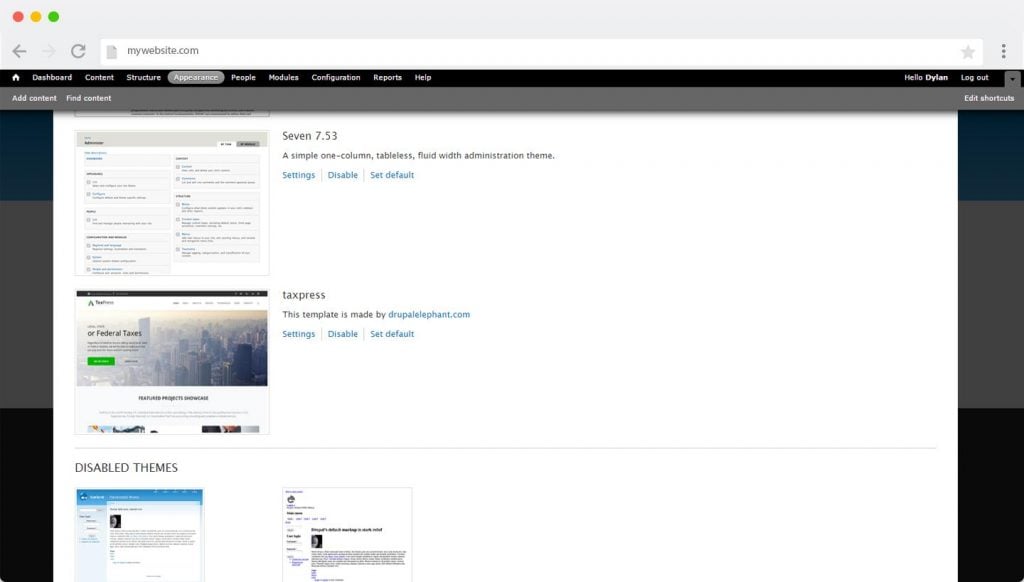
Új téma telepítéséhez menj a "Megjelenés" menüpontra. Át leszel irányítva a rendelkezésre álló témák listájának oldalára. Kattints az "Új téma telepítése" elemre, és válaszd ki a zip archívumot a témánkkal.
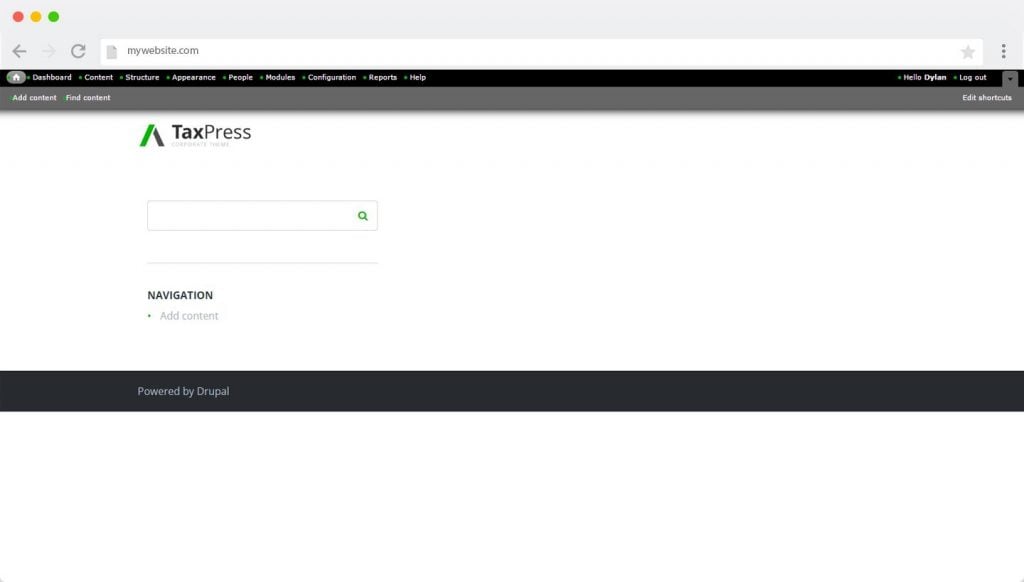
Miután az új témát alapértelmezettként választottuk, látni fogod, hogy a kezdőlapja most másmilyen. Új logója van, és a színséma is más. De nem úgy néz ki, mint a demó, ugye? Ez azért van, mert még egy lépést végre kell hajtanunk a téma telepítési folyamatának befejezéséhez.
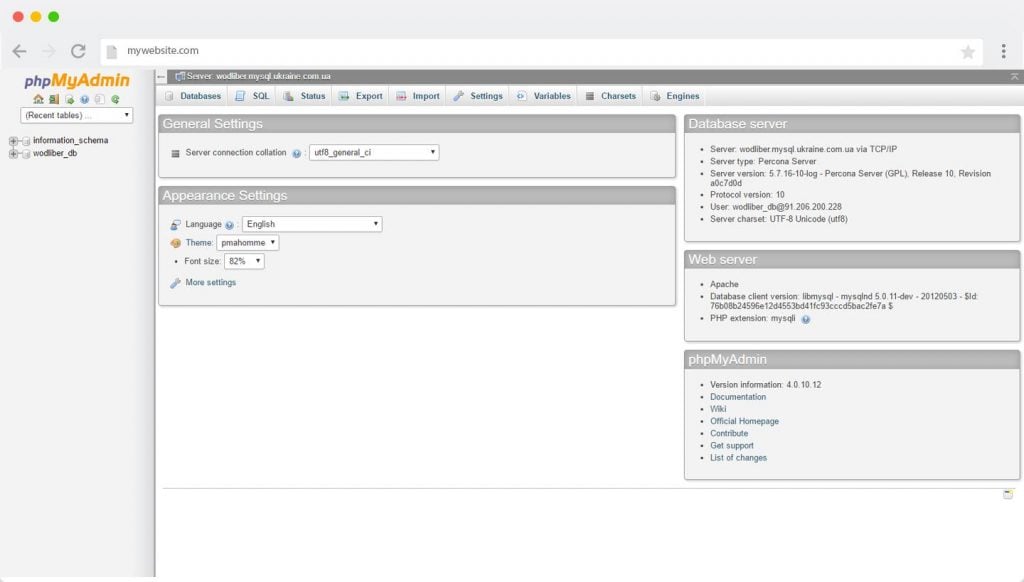
Most a weboldalunknak szüksége van a demóadatok telepítésére. Ehhez be kell menni a phpMyAdmin panelbe. Egy ilyen oldal fog megjelenni.
Kattintsunk a drupal adatbázisodra (mindenkinek más neve lesz), és eljutsz arra az oldalra, amelyen megtalálhatod az összes, adatbázisodban fellelhető táblázatot. De mi nem ezeket kerestük, importálnunk kell néhány adatot.
Kattints az "Importálás" tabra és a "Fájl kiválasztása" parancsra.
Most ki kell választanunk a .sql fájlt a csomagból a témáddal.
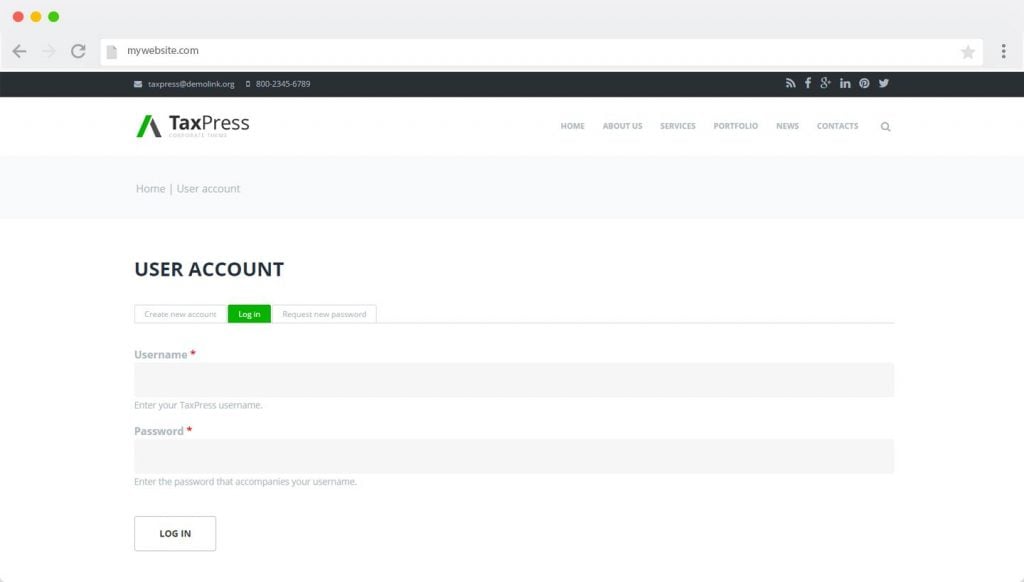
Térjünk vissza a webhelyedre, és jelentkezzünk be az admin panelbe, csak menj a linkre: mywebsite.com/user/.
Miután telepítetted a témánkat, a felhasználónév és a jelszó alapértelmezés szerint be lesz állítva:
Felhasználónév: admin
Jelszó: admin123
Ezt a beállítást megváltoztathatod, vagy később létrehozhatsz egy új felhasználót az admin panelen keresztül, szóval nincs gond.
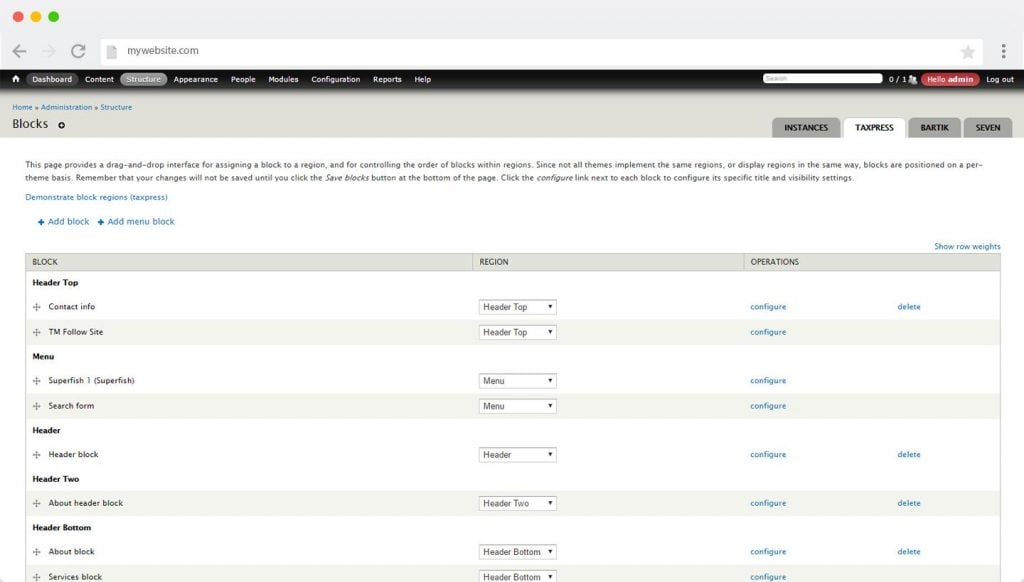
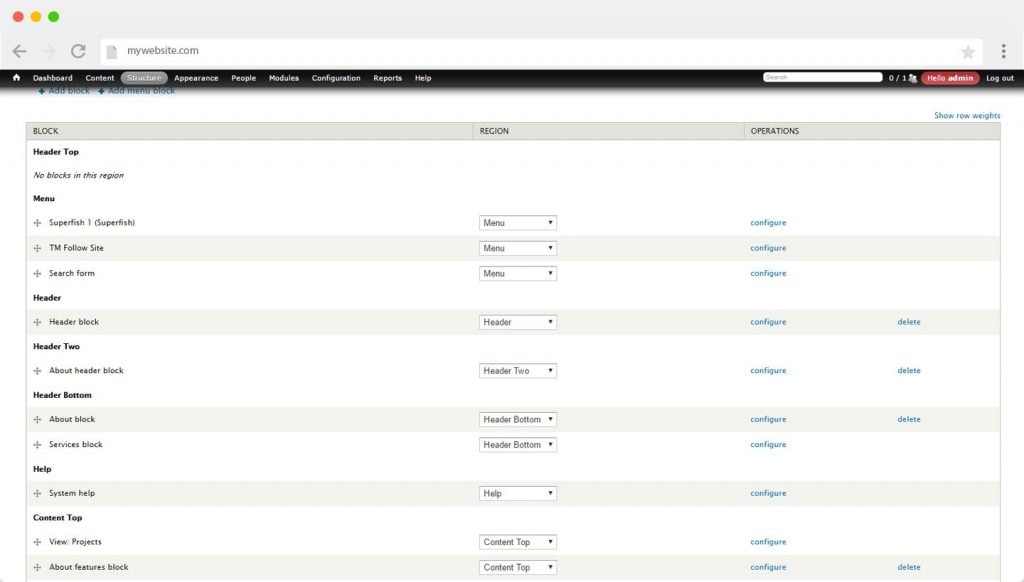
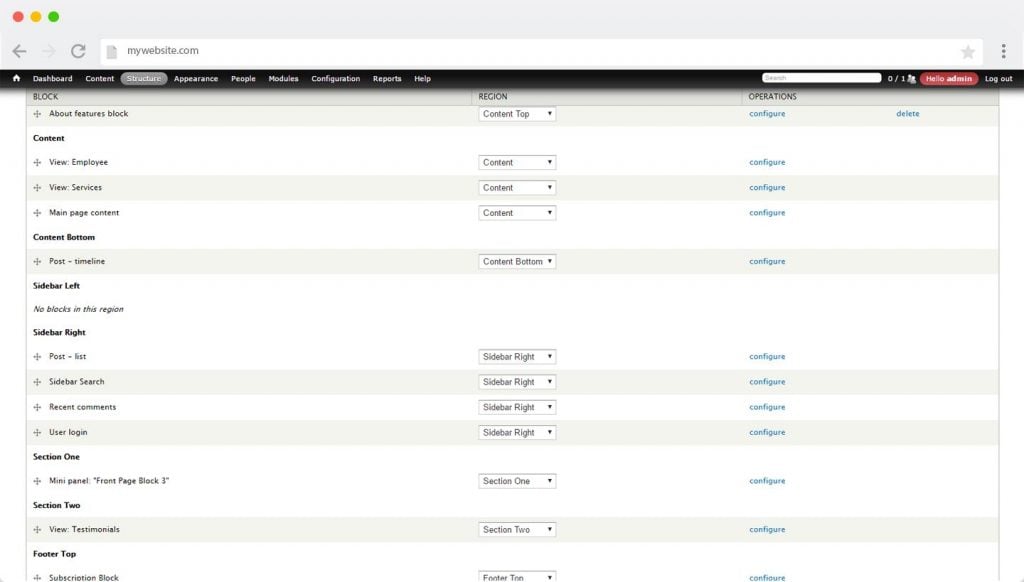
A weboldal struktúráját módosíthatjuk a blokk módosításával, hozzáadásával vagy eltávolításával a 'Struktúra' > 'Blokkok' adminisztrátor panelben.
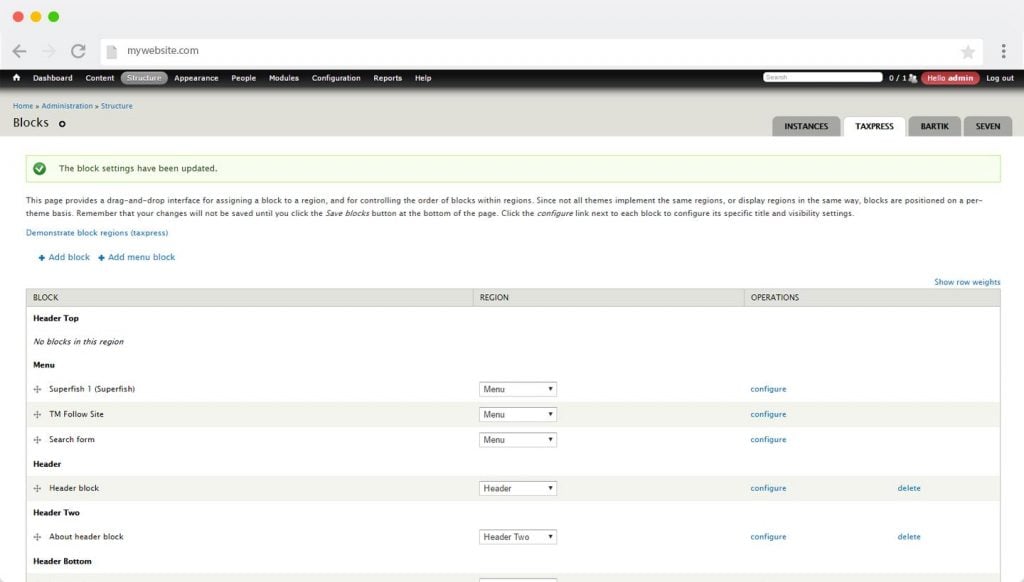
Úgy döntöttem, hogy eltávolítom a felső panelt a kapcsolatfelvételi adatokkal, és a "Kövess minket" részt a "Menü" panelbe helyezem.
Most így fog kinézni. Szerintem cukker, ugye?
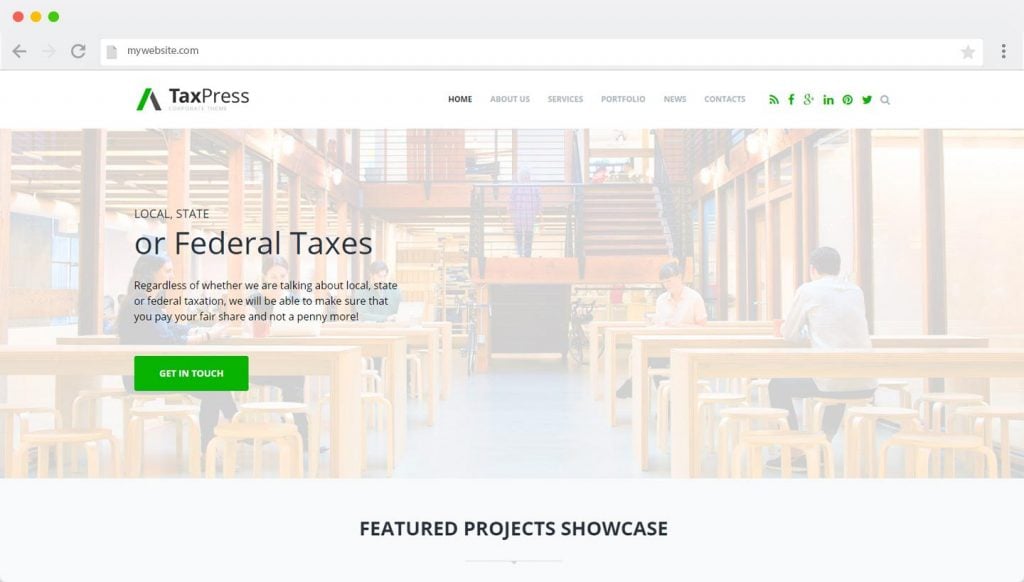
Most nyilvánvalónak tűnik, hogy meg kell változtatnunk a csúszka hátterét, mert ez a kép nem alkalmas a cégemnek.
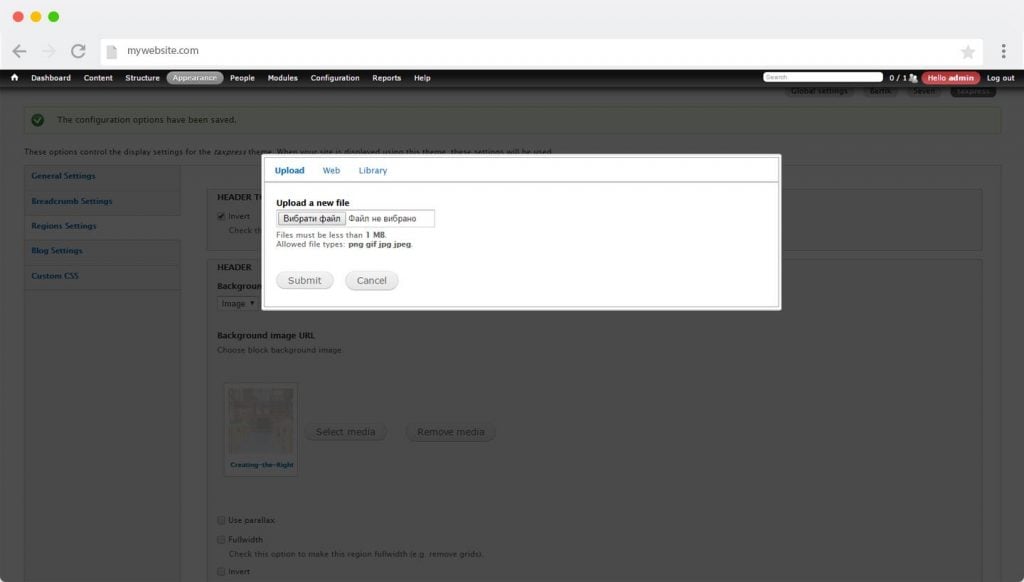
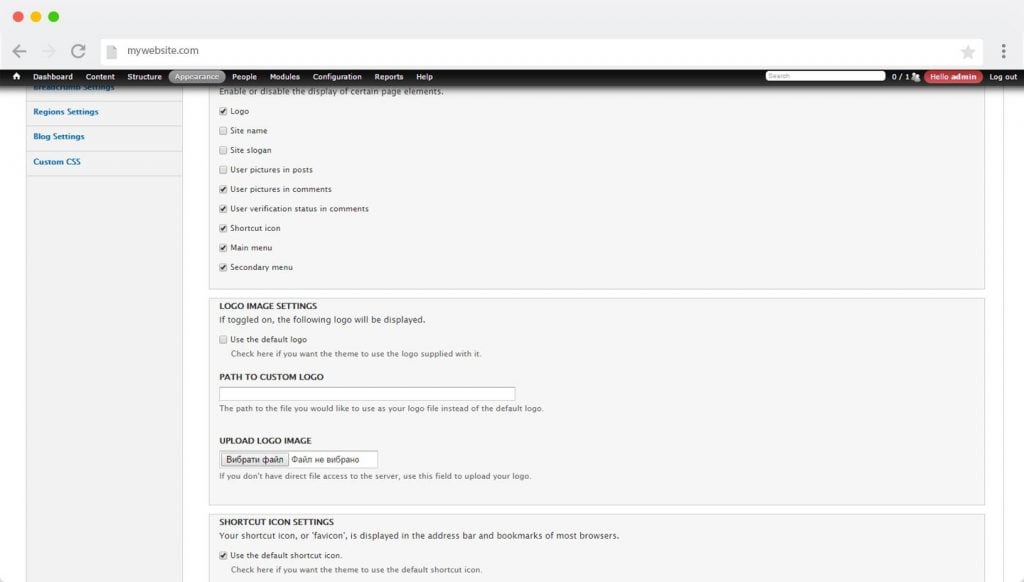
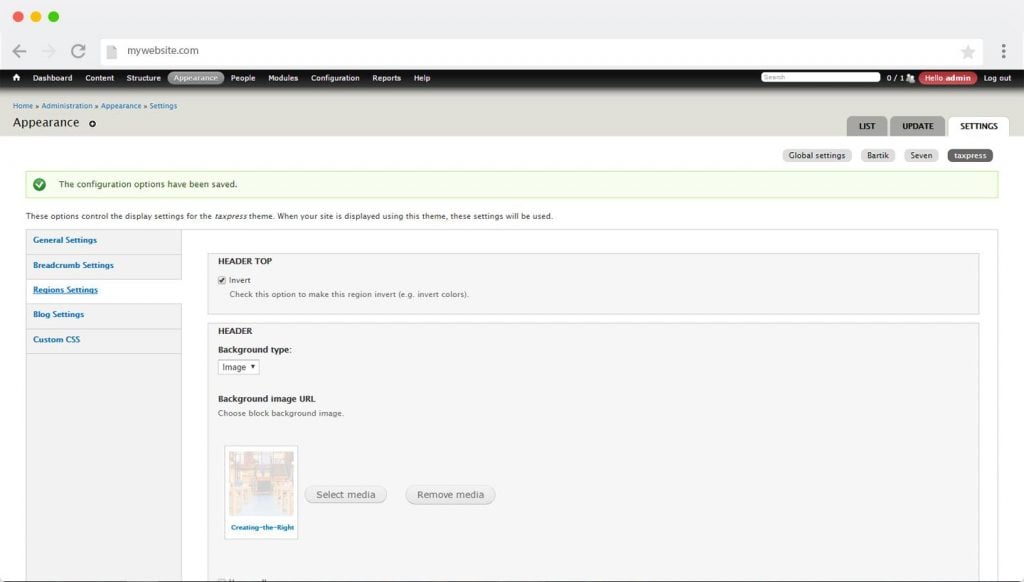
Ehhez rá kell mennünk a 'Megjelenés' > 'Beállítások' > 'Régió beállításai' menüpontra.
Kattints a "Média kiválasztása" lehetőségre, és töltsd fel a képedet.
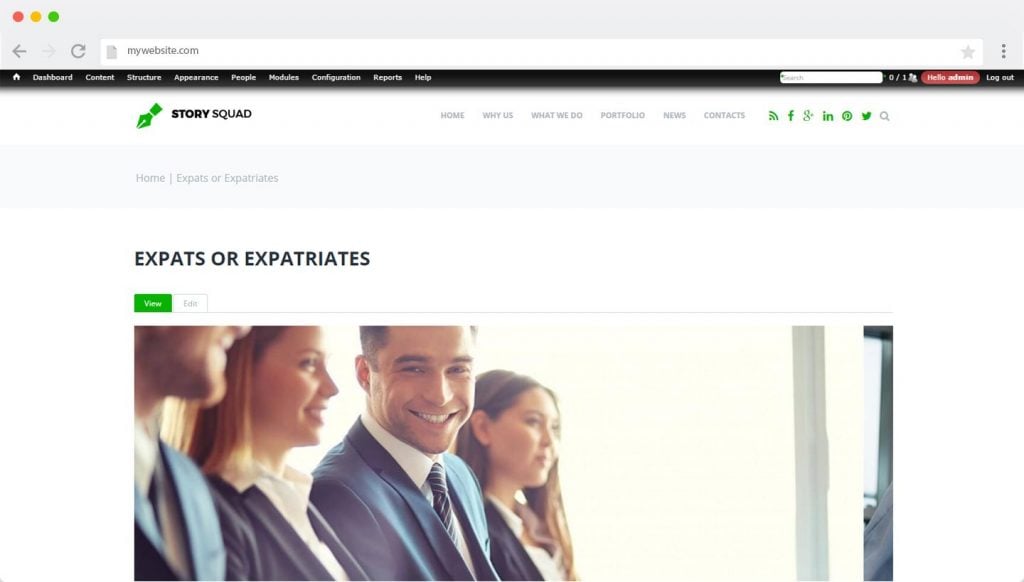
Most jobban néz ki, mert illik a jövendőbeli weboldalam témájához. Azt hiszem ideje megváltoztatni a szöveget a csúszkában.
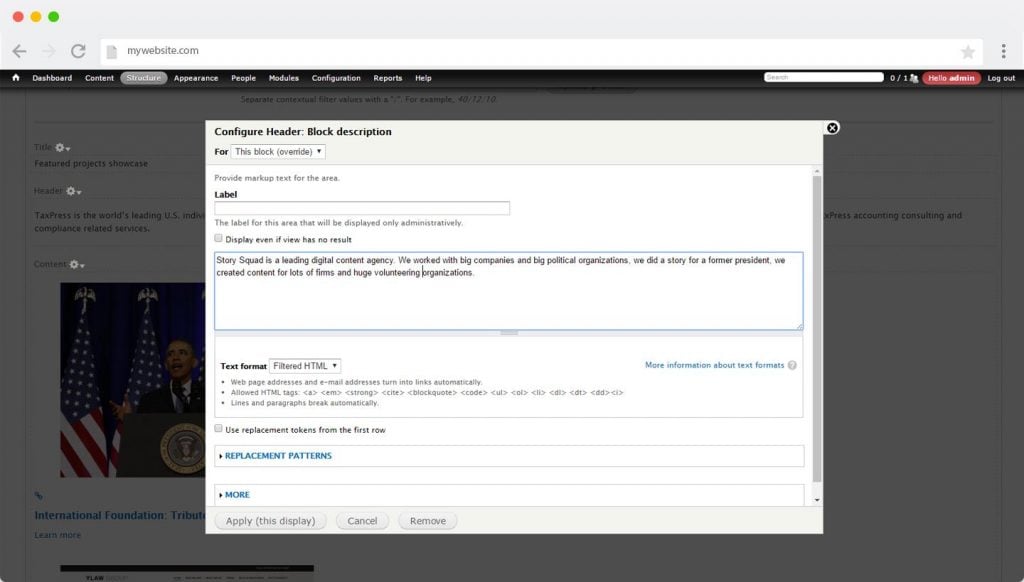
Ehhez a "Struktúra" > "Blokkok" menüpontra kell lépned, majd kattints a "configure" gombra a "Fejléc blokk" sor mellett.
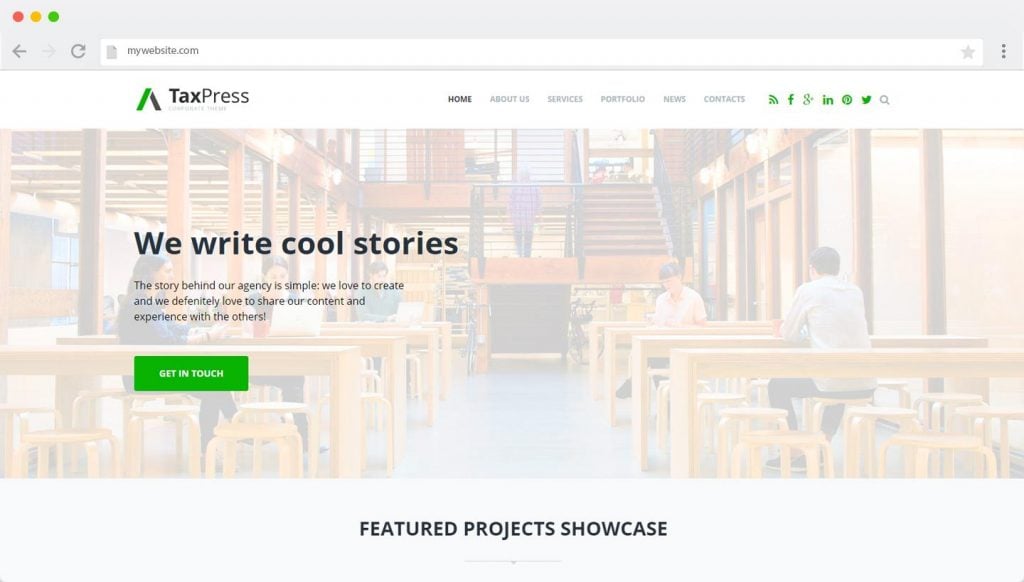
Miután megadtuk az összes adatot, a csúszkánk így kezdett kinézni:
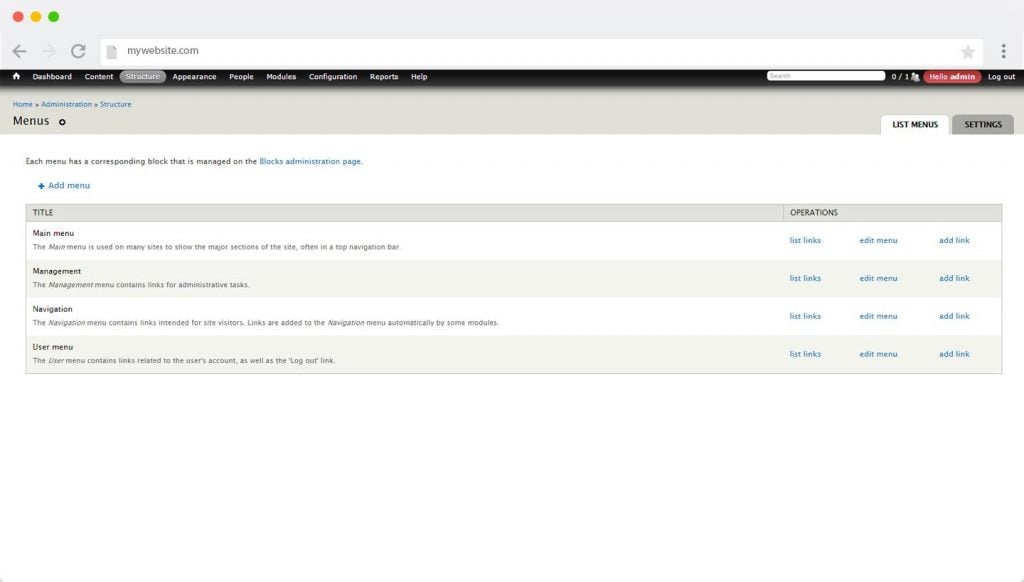
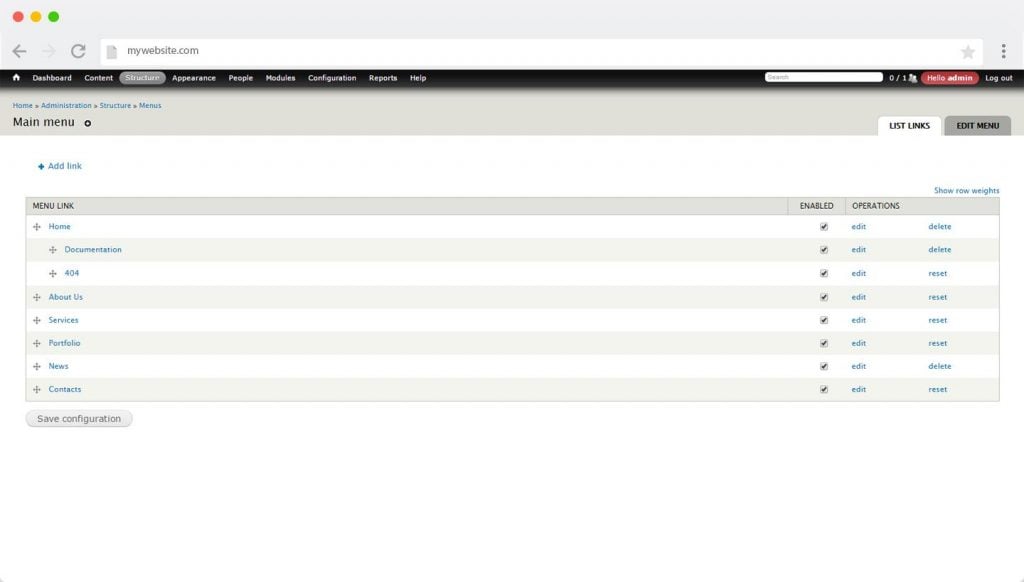
Mivel a honlapunk fejlécszakaszával dolgozunk, itt az ideje a menünkkel is dolgozni. Ezt megteheted az admin panel megnyitásával, és a "Struktúra" > Menükre kattintva.
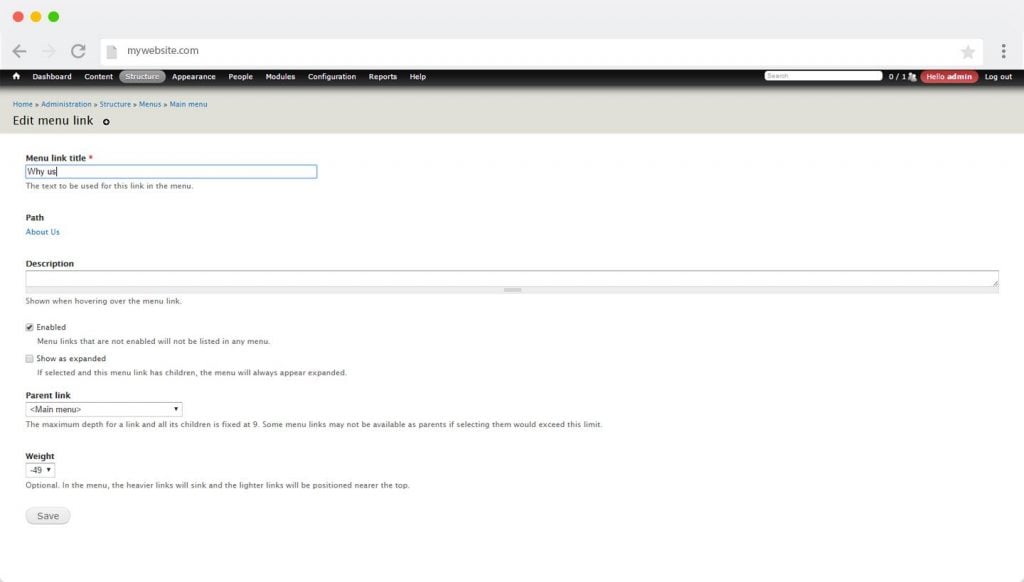
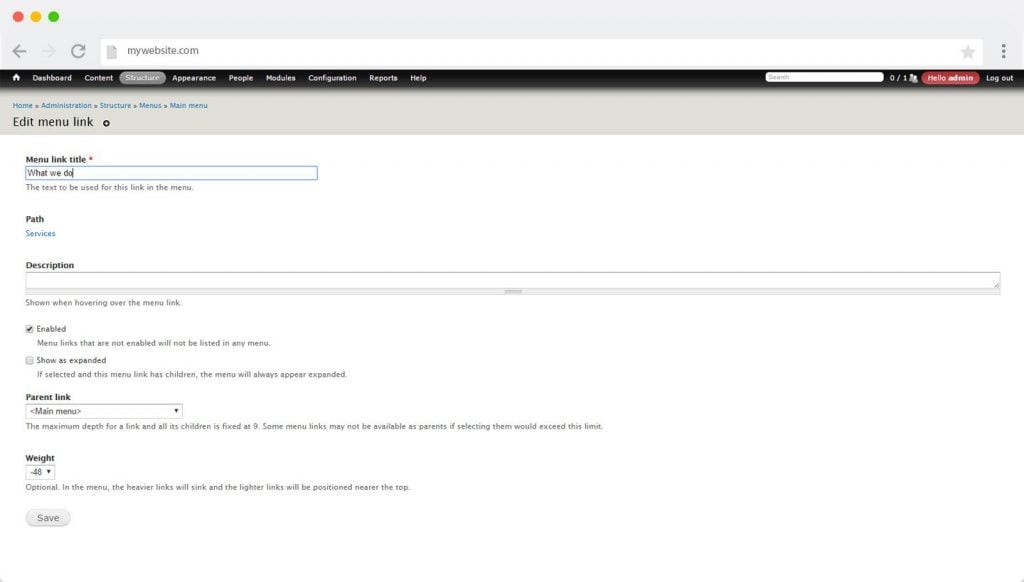
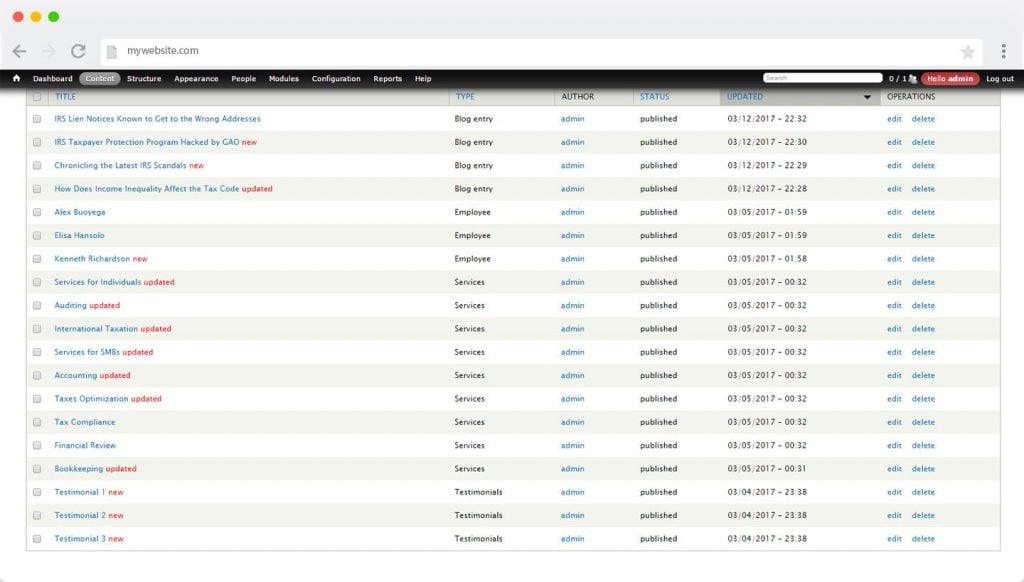
Látni fogjuk a menüelemek listáját. Úgy döntöttem, hogy eltávolítom a "Dokumentáció" menüpontot, és átnevezem a "Rólunk" elemet "Ki vagyunk"-ra és a "Szolgáltatások" elemet a "Miért mi" kifejezésre.
Már beállítottuk a csúszkát, a menüt és a közösségi linkeket, itt az ideje, hogy feltöltsük az új logót. Úgy döntöttem, hogy meghagyom ugyanazt a színsémát, így az új logónak zöld eleme lesz.
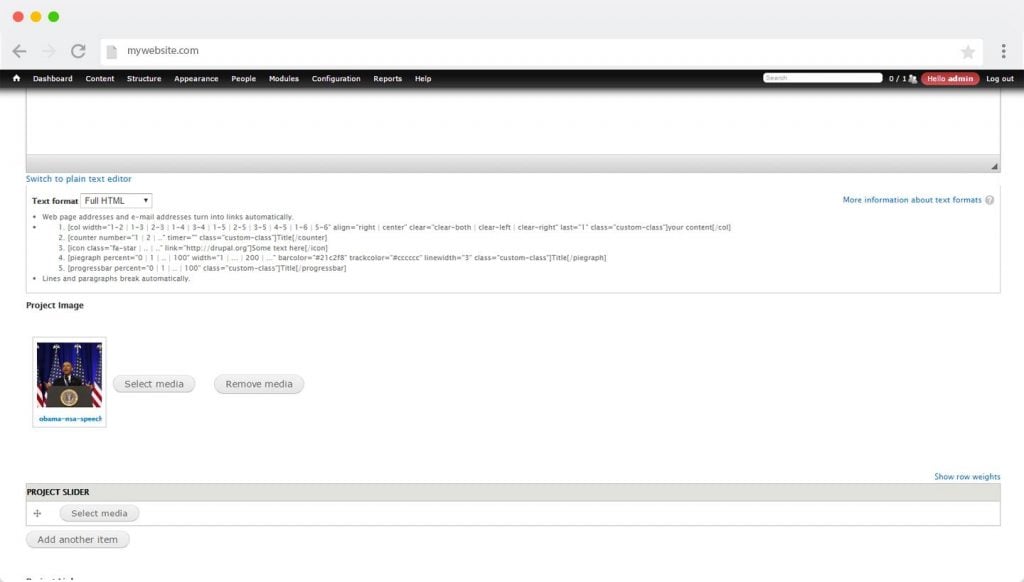
Meg kell változtatnunk a projekteket, hogy illeszkedjenek a digitális ügynökség témájához. Az egyes projekteket a főoldalon nagyon egyszerűen megváltoztathatod. Nyisd meg a projektet, és kattints a "Szerkesztés" tabra.
Megadtam a címet, a leírást és feltöltöttem a képet.
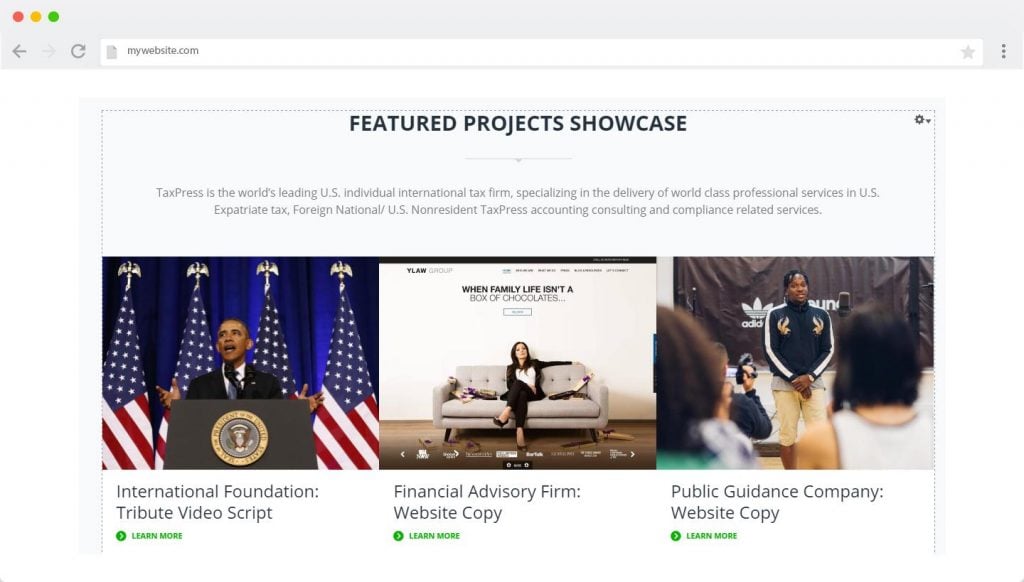
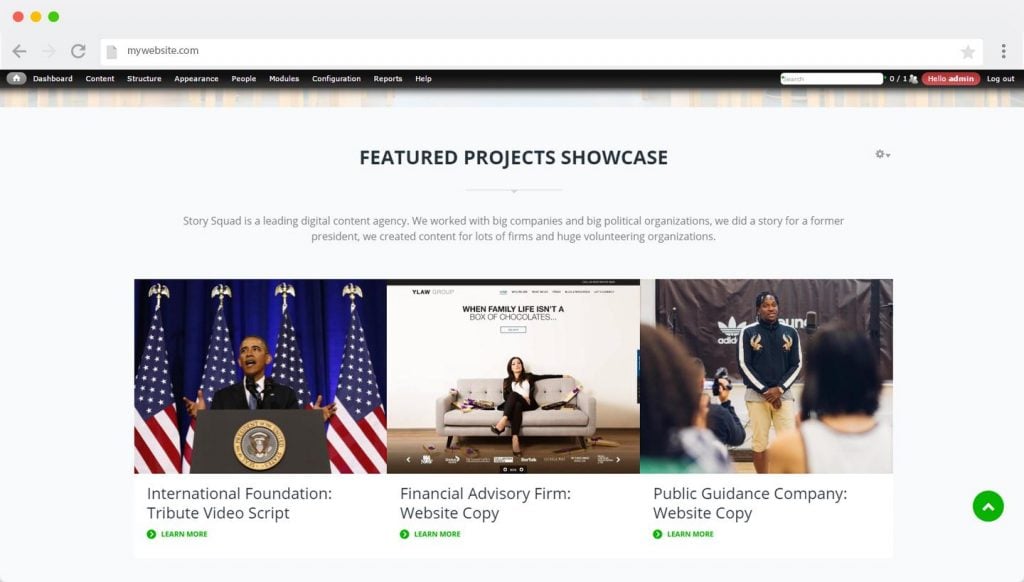
Aztán ugyanezt megcsináltam a digitális ügynökség többi projektje számára is, így most így néz ki.
Amint láthatod, a bevezető szöveg csak a demó témához illik, változtassuk meg. Még egyszerűbb, elég ha csak lebegsz a blokk felett, és kattints a szerkesztés gombra. Add meg a kívánt adatokat.
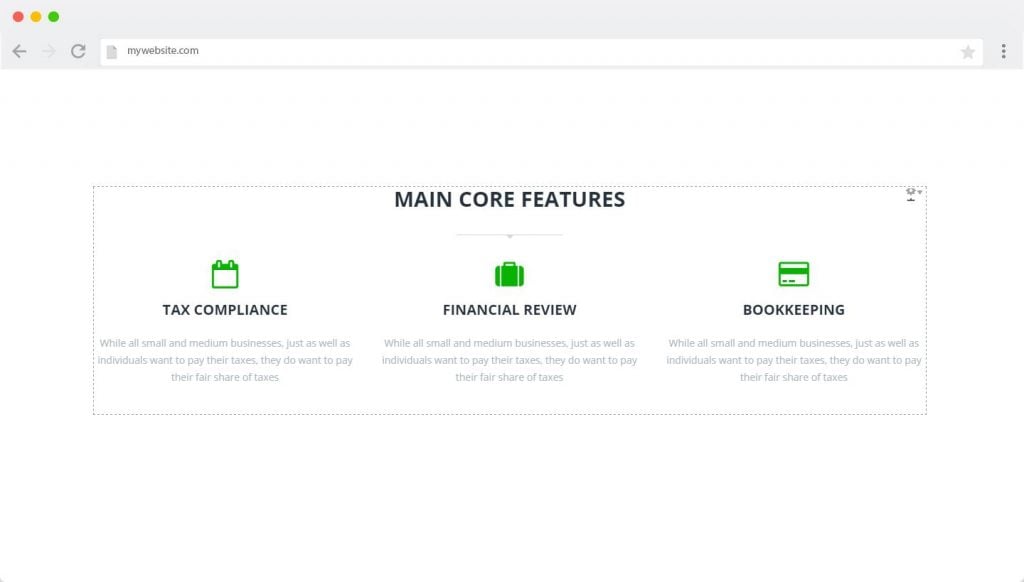
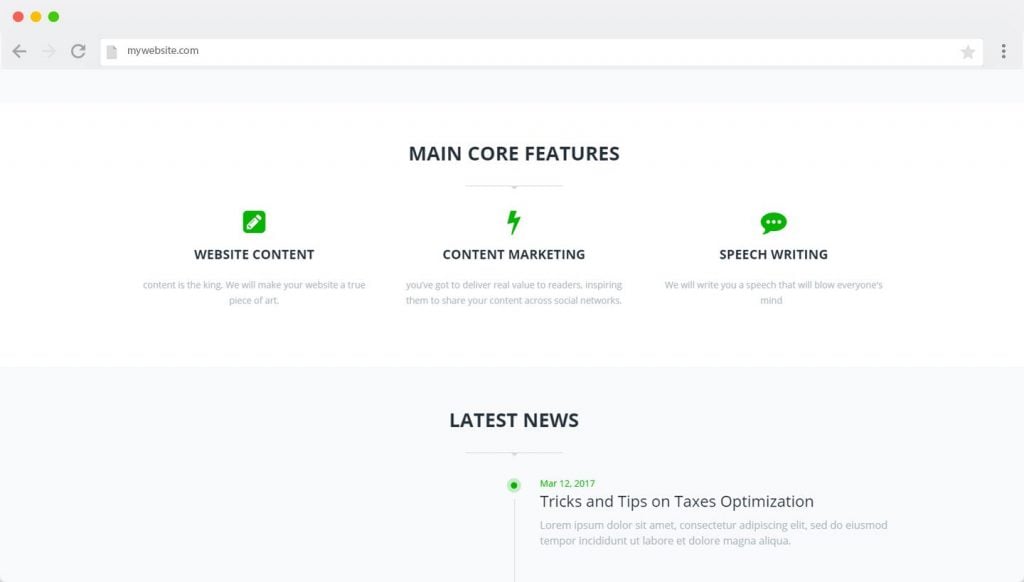
Szükségünk lesz az alapvető funkciók moduljára is, ez egy nagyszerű lehetőség a vállalat fő szolgáltatásainak bemutatására.
Úgy döntöttem, hogy három fő funkciót hirdetek a digitális ügynökségem számára: beszédfelolvasás, tartalommarketing és a weboldal tartalmának létrehozása.
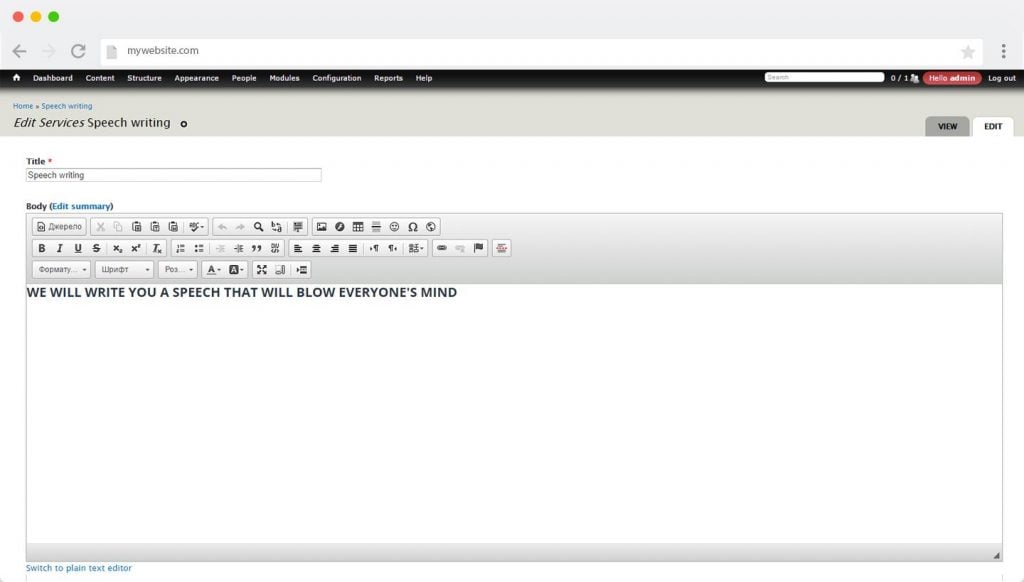
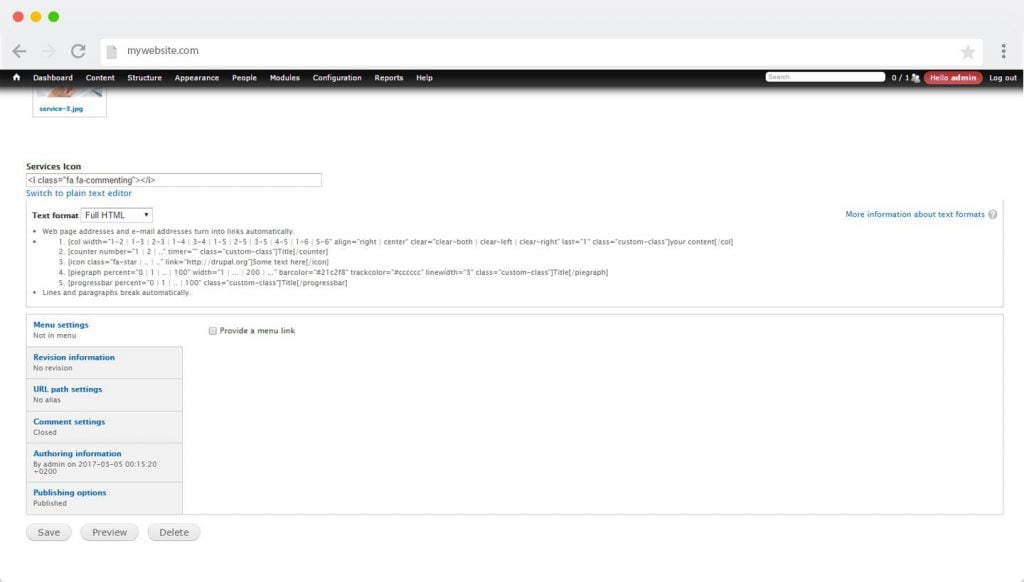
Megváltoztathatod a funkciók megjelenését a "Tartalom" megadásával és a cikkek szerkesztésével a "Szolgáltatások" kategóriában.
Nem akarom, hogy a weboldalunkon legyen hírblokk, ezért bemegyek a "Struktúra" > "Blokkok" menübe, és letiltom azokat a blokkokat, amelyeket nem szeretnék látni a honlapunkon.
Most menjünk a 'Megjelenés' > 'Beállítások' > 'Régió beállítások' menüpontra és cseréljük ki a lábléc képét. Opcionális, de van egy képem, amelyet nagyon szeretnék látni ott, ezért úgy döntöttem, hogy hasznát veszem.
Így néz ki a végeredmény:
Következtetés
Tekintsük át a mai oktatóanyagainkat az összegyűjtött információk összefoglalásával.
Akarj bármilyen komplexitású weboldalt építeni, legyen szó egy hatalmas áruházról vagy egy kis blogról, érkezési oldalról vagy magazinról, használd a WordPress programot, és több, mint boldog leszel, hála a CMS által nyújtott nagyszerű funkcióknak. Hihetetlenül könnyű használni, és nagyon könnyű megérteni, és megtanulni, hogyan készíts el egy weboldalt a semmiből.
Rengeteg prémium WordPress témát találhatsz az interneten, így nem kell aggódnod, hogyan tudj kiemelkedni a tömegből.
A Joomla és a Drupal használata valószínűleg nem fog annyira boldoggá tenni, de ezeknek is megvannak a maguk előnyei. A Joomla egy kicsit bonyolultabb, a Drupal még annál is, ezért tartsd szem előtt, mielőtt kiválasztanád a megfelelő CMS-t webhelyednek.
A Drupal témák és a Joomla prémium sablonok egy kicsit kisebbek, mivel a felhasználók egy kisebb százaléka preferálja ezeket a platformokat. Azonban mindig találsz néhány kész megoldást azok számára is.
Ezt a kiterjedt cikket miattad írtuk, és reméljük, hogy segíteni fog WordPress webhelyed létrehozásában, bármilyen probléma nélkül.
Ezt az útmutatót frissíteni fogjuk, és szeretnénk tájékoztatni arról, hogy alább kérdéseket tehetsz fel a WordPress weboldal létrehozásáról, ezen kívül pedig megpróbálunk segíteni neked a lehetséges felmerülő problémákkal kapcsolatban.
Csak maradj laza és hozz létre egy nagyszerű weboldalt!