Hogyan szabd testre blogod dizájnját
Ha blogot hozol létre, időd nagy részét a tervezési részletek meghatározásával és a weboldalba történő beépítésével fogod eltölteni. A háttér színére, valamint a címekre, betűtípusokra, képekre és az oldal felépítésére nagy figyelmet kell fordítani. Ha olyan ember vagy, aki órákat veszteget a megvásárolni kívánt zokni színének kiválasztására (mint én), akkor valószínűleg szükséged lesz egy profi tervező segítségére.
A Gutenberg Editor egy nagyszerű eszköz. Ha tudod, hogyan kell használni, akkor gyorsabban hozhatsz létre webhelyeket. De a probléma az, hogy a Gutenberg Szerkesztő csak a tartalomterület felépítésében segít. A blog többi oldalának kialakítása a testreszabási ablakban készül. Általánosságban az interfész érthető és világos, de azt hiszem, még mindig könnyebb lesz, ha a legfontosabb pontokat leírom.
Blog testreszabása
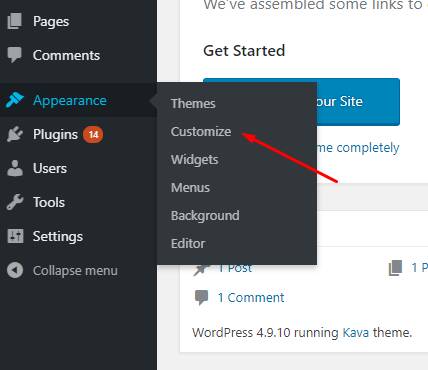
A testreszabási ablak megnyitásához lépj be a WordPress webhely irányítópultjába, és kattints a Megjelenés> Testreszabás elemre. Mellesleg, a legördülő menü, amelyet a Megjelenés lap fölött látsz, szintén tartalmaz Háttér elemeket. Ha rákattintasz, eljutsz a testreszabási ablakhoz. Erősen ajánlom, hogy ne kattints a Szerkesztő elemre. Ez a téma .css kódfájljához vezet, és ha nem vagy biztos abban, mit csinálsz, akkor ne nyisd meg.
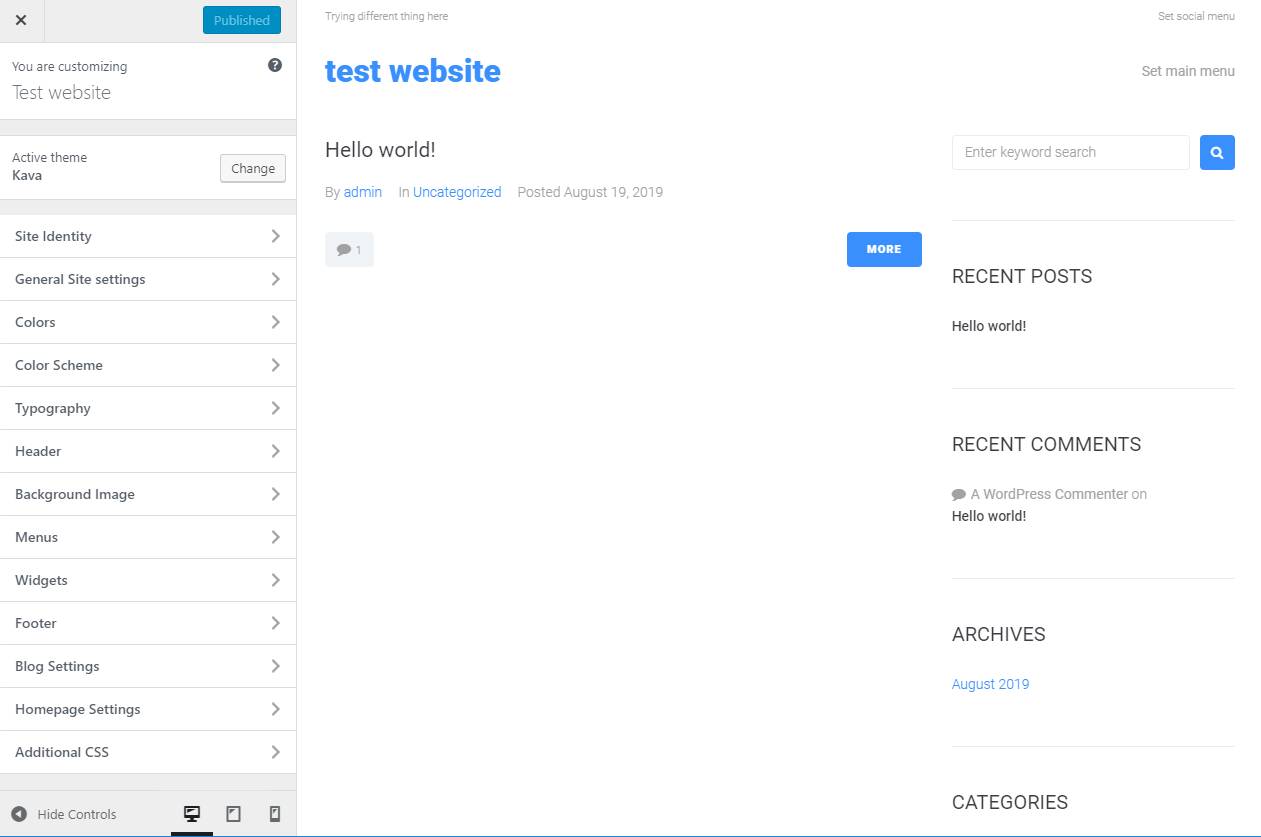
A testreszabási ablakban egy balra található menü és a blog oldalnézete található. Az oldalra rá lehet kattintani, és az összes rajta elhelyezett gomb működni fog, és a többi oldal vagy bejegyzés testreszabására léphetsz anélkül, hogy vissza kellene menned az irányítópultra. Vess egy pillantást a lista minden elemére, lépésről lépésre.
Webhely identitása
Itt megváltoztathatod a webhely identitását meghatározó beállításokat - címet, címkevonalat és logót. Ezen kívül ezen a lapon kiválaszthatod, hogy a címke megjelenjen-e az oldal tetején, valamint hogy megjelenjen-e a „Vissza a tetejére” gomb és az oldal előtöltője.
Oldal általános beállítása
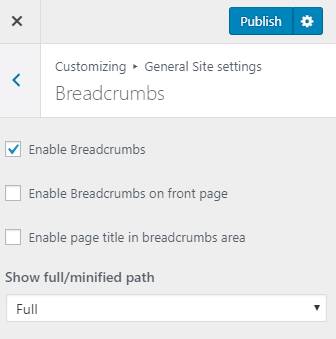
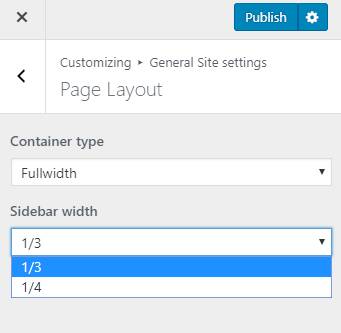
Az általános beállítások a Favicon, a Breadcrumbs (kenyérmorzsa), a Közösségi linkek és az Oldal elrendezés beállításokat tartalmazzák. A Favicon egy apró ikon, amely megjelenik a weboldal fülén a böngészőben. A morzsák a linkek lánca, amely megmutatja, hogy a felhasználó hogyan jutott el az oldalra a weboldal többi oldalán keresztül. A közösségi linkek azok a gombok, amelyek a felhasználókat a közösségi média-fiókok oldalára vezetik. Ebben a menüben kiválaszthatod, hogy megjelenjenek-e a fejlécben vagy a láblécben. Az Elrendezés beállításai lehetővé teszik az oldalsáv szélességének és a tartalomterület meghatározását.
Színek
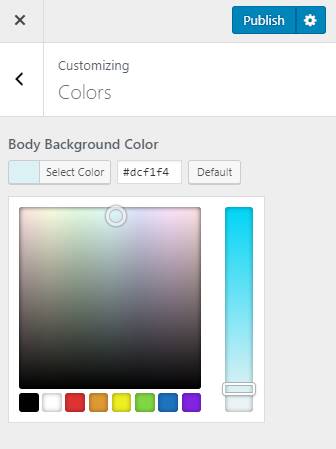
Ez a lap lehetővé teszi a szilárd háttérszín kiválasztását, és azonnal megnézheted, hogyan fog kinézni az oldalon. Ha úgy döntesz, hogy háttérképeket helyezel oda, akkor nem lesz problémád (kivéve, ha átlátszó részeket tartalmazó képet szeretnél használni). A szín beállítása ugyanolyan egyszerű, mint a palettából történő kiválasztás. Ha ismered a kívánt szín hexadecimális kódját, beírhatod a speciális sávba. A Hex kód egy HTML kód, amely hat számból áll, amelyek minden színt a piros, a zöld és a kék kombinációjaként definiálnak (#RRGGBB). Például a tiszta fehér ebben a kódolásban #FFFFFF. A színtábla kódokkal könnyen megtalálható az interneten (például itt htmlcolorcodes.com).
Színséma
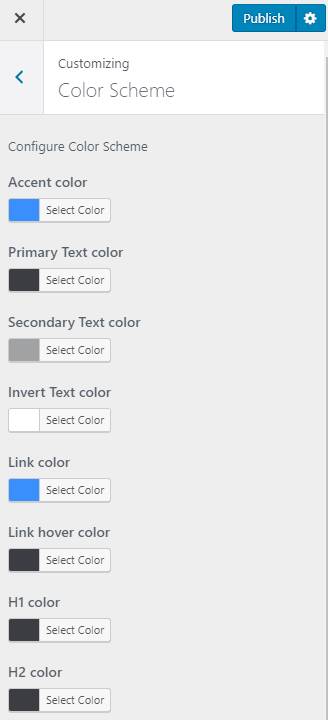
A weboldal tervezéséhez használt összes színnek illeszkednie kell egymáshoz. Táblázatok, hátterek, betűtípusok - minden részlet színe fontos az általános megjelenés szempontjából. Itt, ezen a lapon megváltoztathatod az összes elem színét, kivéve a hátteret, például a szövegeket (elsődleges és másodlagos), linkeket és minden típusú címet. A szín beállítása ugyanúgy történik, mint az előző lapon - kiválaszthatod a színt a palettáról, vagy beírhatsz egy hexadecimális kódot.
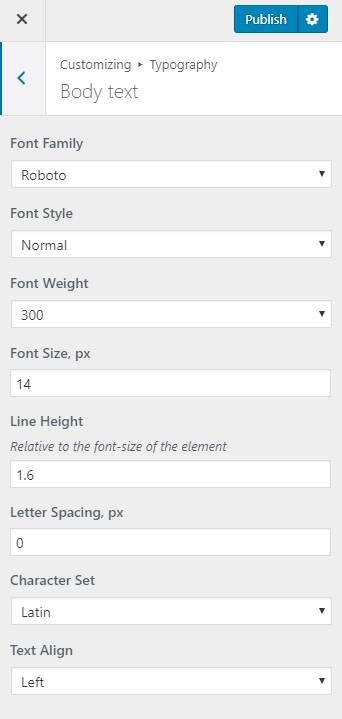
Tipográfia
A betűkészletek, amelyeket a bloghoz használsz, nem kevésbé fontosak, mint a színek és a képek, különösen ha webhelyed szövegekre összpontosít. A betűtípusnak nem csak olvashatónak, hanem a szemnek is kellemesnek kell lennie. Segít kiválasztani a megfelelő betűtípust a szöveg törzséhez, a címsorokhoz, a logóhoz, a menühöz, a zsemlemorzsához és a gombokhoz. Lehetőségek vannak a betűkészlet család, súly, stílus és méret, valamint a sormagasság, a betűköz, a karakterkészlet és a szöveg igazítására is.
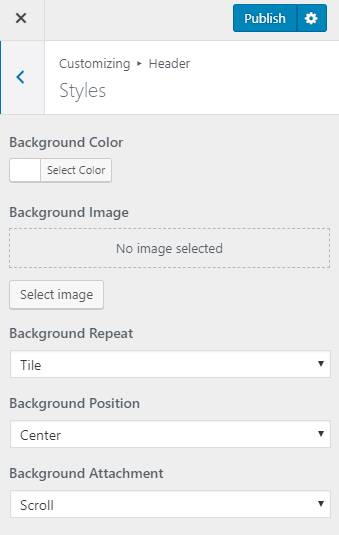
Fejléc
A blog fejléce az első, amit a látogató lát. A stílusbeállítások, például a háttérszín vagy kép (a kép pozíciójával és ismétlésével) és a melléklet (rögzíthető vagy görgethető) mind a Fejléc fül Stílusok elemébe kerülnek. A másik, lehetővé teszi a felső panel engedélyezését vagy letiltását, ami egy keskeny panel, mely a fejléc felett jelenik meg. Ezen kívül felvehetsz egy keresősávot is, és kiválaszthatod a háttér színét.
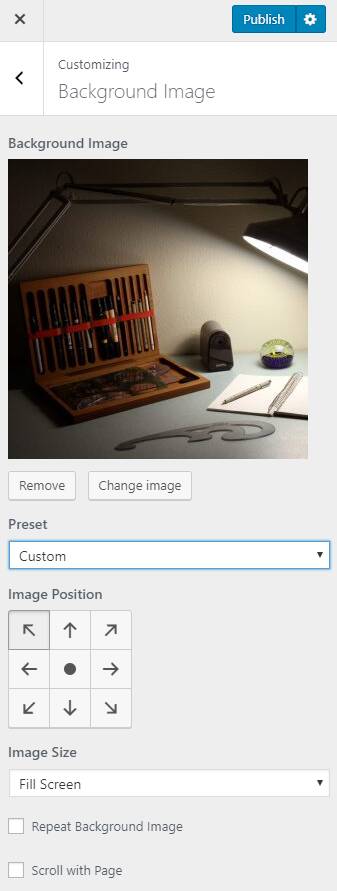
Háttérkép
Ha úgy döntesz, a Megjelenés> Háttér lehetőségre lépsz, közvetlenül erre a lapra érkezel. Ez a lap lehetőséget adhat háttérkép hozzáadására a blogodba. A kép kiválasztása után kiválaszthatod az előre beállított beállítást, és ha nem a „Fill Screen”, akkor testreszabhatod a többi beállítást, például a kép helyzetét, méretét és a görgetést. Különben is azt javaslom, hogy légy óvatos a háttérként kiválasztott képekkel. Ha túl fényesek és színesek, akkor összezavarják a blog általános megjelenését és idegesíthetik a felhasználókat.
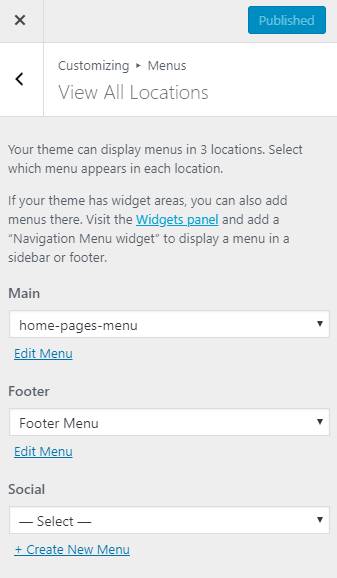
Menük
A testreszabáshoz előbb létre kell hozni egy menüt. Általában egy sablon a menü három helyét támogatja - fejléc (vagy fő), lábléc és közösségi. Ezen a lapon elhelyezheted a létrehozott menüket egy meghatározott helyre, vagy megváltoztathatod a menüket, amikor már nem felelnek meg igényeidnek. Ezen a lapon kívül a menük kezelhetők a műszerfal Megjelenés lap Menü ablakában is.
Widgetek
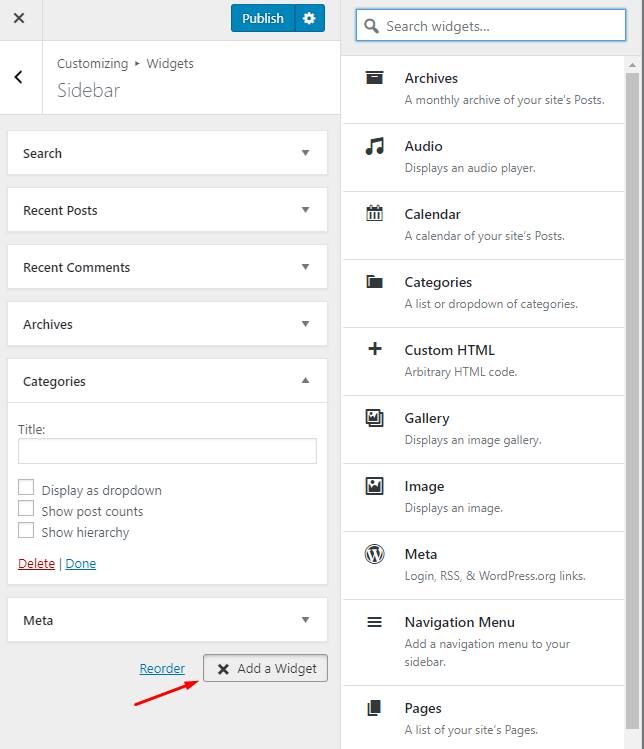
Ez a lap tartalmazza az oldalsáv widget beállítását. Egyes témák lehetővé teszik a widgetek elhelyezését több oldalsávba vagy más helyre (de a leggyakrabban csak egy oldalsáv található). Az oldalsáv alapértelmezett widgetei a keresősáv, a legutóbbi bejegyzések, a legutóbbi megjegyzések, archívumok, kategóriák és a meta. Átnevezheted, áthelyezheted (csak húzd a mutatóval és bárhová mozgathatod), és törölheted őket. Ezen felül néhány widget további lehetőségeket kínál. Van egy nagy widget lista, miket adhatsz hozzá. Kattints a „Widget hozzáadása” gombra, és válaszd ki a jobb oldali listából.
Lábléc
Ez a lap csak az oldal alján látható szöveg megváltoztatását teszi lehetővé. Alapértelmezés szerint a szöveg a bloghoz használt sablon neve, néhány szerzői jog vagy a dátum lesz. Vess egy rövid pillantást az éppen olvasott oldal aljára, és látni fogod a szöveget.
Blog beállítások
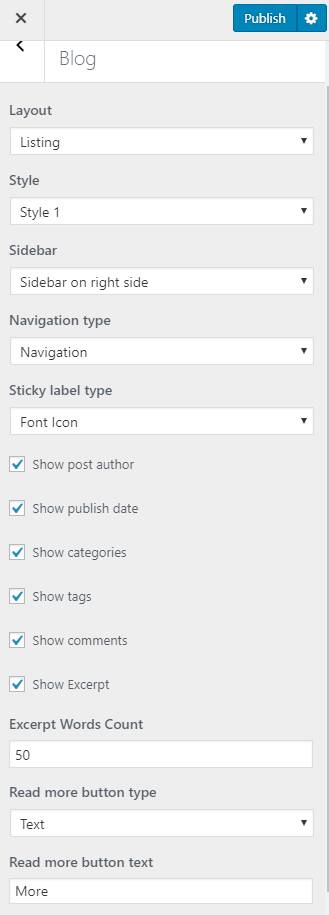
A blog testreszabásáról beszélünk, ezért ez a lap különösen fontos a számodra. Mellesleg, nem minden sablonban érhető el ez a lap; csak azokban, amelyeket kifejezetten a blogokhoz készítettek. Ez nem azt jelenti, hogy lehetetlen létrehozni vele egy blog weboldalt; csak bonyolultabb lesz. Itt, ezen a lapon kiválaszthatod az elrendezést, a stílust, az oldalsáv helyét, a navigációt és a ragadós címke típusát.
Minden bejegyzéshez hatalmas mennyiségű kiegészítő információ található, például a szerző, a közzététel dátuma és a hozzászólások száma. Ezen a lapon kiválaszthatod, hogy meg szeretnéd-e jeleníteni őket. Itt állíthatod be a kivonat méretét és a „Tovább” gomb megjelenését is. Játssz egy kicsit ezekkel a beállításokkal, hogy megértsd, melyik kombináció felel meg legjobban az ízlésednek.
Főoldal beállítások
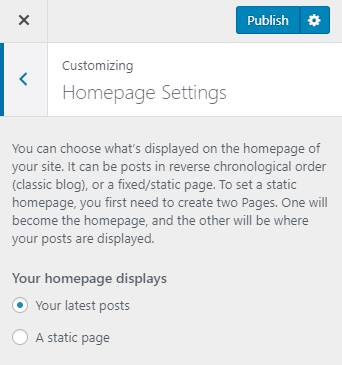
Blogod főoldala lehet egy speciálisan létrehozott statikus oldal vagy a legutóbbi bejegyzések listája. A választás teljesen ízlésed alapján történik. Az egyéni előre elkészített oldal professzionálisabb, de a legutóbbi bejegyzésekkel rendelkező oldal lehetővé teszi a látogató számára, hogy a legfrissebb cikkeket közvetlenül a blogodba való belépés után láthassa. Mindkét változatot széles körben használják a népszerű blogok, így kiválaszthatod a leginkább tetszőt.
Kiegészítő CSS
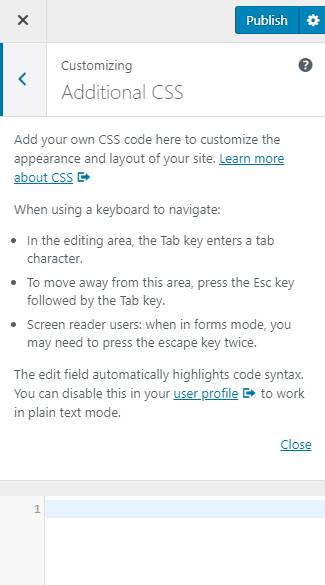
Előfordul, hogy az előre elkészített funkciók nem elegendőek a blog testreszabásához, és hozzá kell adni egyéni kódot. Ez a lap csak erre a célra szolgál - külön-külön írt .css kódok hozzáadására az oldalhoz vagy a bejegyzéshez. A helyzet itt megegyezik a Megjelenés műszerfal menü fül „Szerkesztő” elemével - csak akkor használd, ha teljesen biztos vagy benne, mit csinálsz. A kód megváltoztatása súlyosan befolyásolhatja a kialakítást és a funkciókat, ezért ne felejts el biztonsági másolatot készíteni, mielőtt hozzáadnál egyéni .css fájlokat.
Konklúzió
Ebben a rövid cikkben leírtam a WordPress alkalmazásban elérhető összes megjelenési testreszabási lehetőséget. Most már tudod, hogy hol van az összes lehetőség, és megkezdheted a blog testreszabását. Biztos vagyok benne, hogy tökéletes ízlésed van, és olyan blogot fogsz létrehozni, amit olvasók milliói fognak csodálni. A hírnév felé vezető út itt kezdődik.