What’s The Easiest Way To Add A Static HTML Page To WordPress?
Today you will learn how to add a static HTML page to your WordPress website. This hack is based on the default settings - no additional tools or coding required.

I also want you to know how to save your precious money. We have launched a new Subscription which allows you to get different cool themes, templates, graphics, and so on only for $19 a month! Isn’t it great? MonsterONE Subscription can give you access to various items from MonsterONE package and you can download them with any restrictions. To impress people with your static HTML pages, just subscribe for ONE and see which HTML Templates are available in the pack! Moreover, if you are a reader of our blog, you can get 5% off with the promo code BecomeThe1.
Prerequisites
You will need a WordPress website and a static HTML template. We will use this simple landing page and our test website built with the WildRide GPL WordPress theme. You can learn about the customization of this theme in this article. You can use any WordPress theme and any HTML page/template.
Create an empty folder
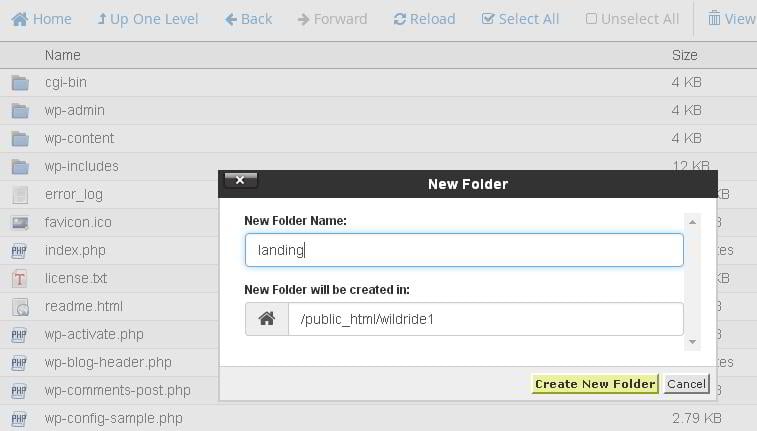
First of all, you need to create a new empty folder in the root folder of your WordPress website. Typically, it is located here: /public_html/. Our example is an addon domain; that’s why its address is /public_html/wildride1/. So, the location of our HTML template will be /public_html/wildride1/landing/, where ‘landing’ is the name of the folder with our template. There are many ways to upload files to your hosting. You can use a standalone file manager (e.g. Total Commander or FileZilla), but we will use the default browser-based File Manager available in CPanel.

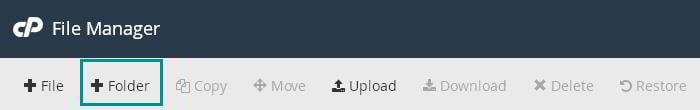
Step 1: Go to your CPanel and open File Manager.



Step 2: Create an empty folder in the root of your WordPress website.
Upload your static HTML template
You are not allowed to upload regular folders, but you can upload .ZIP files and unzip them right in the file manager. The process is quick and painless.

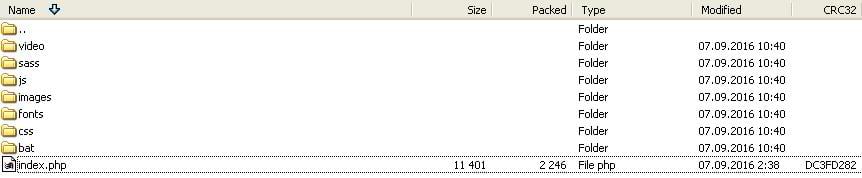
Step 3: Extract only the template files; ignore sources, screenshots, documentation, etc. In our case you need the contents of the ‘site’ folder:
Step 4: Rename the index.html file to index.php.

Step 5: Add all the files to a .ZIP archive.

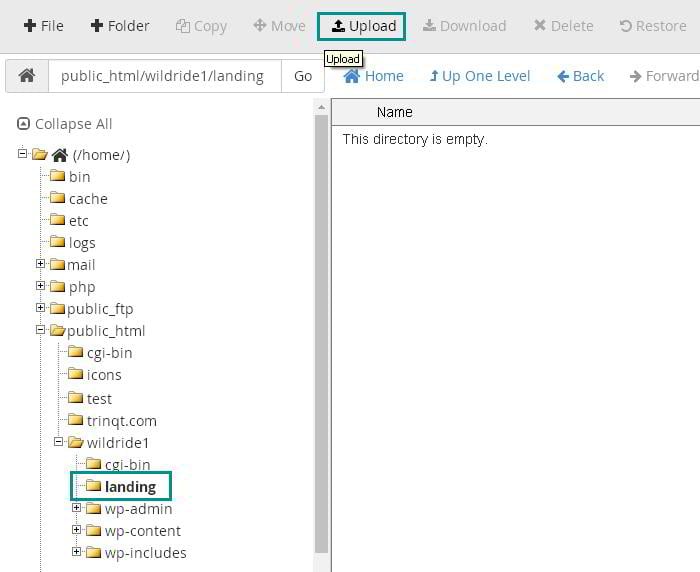
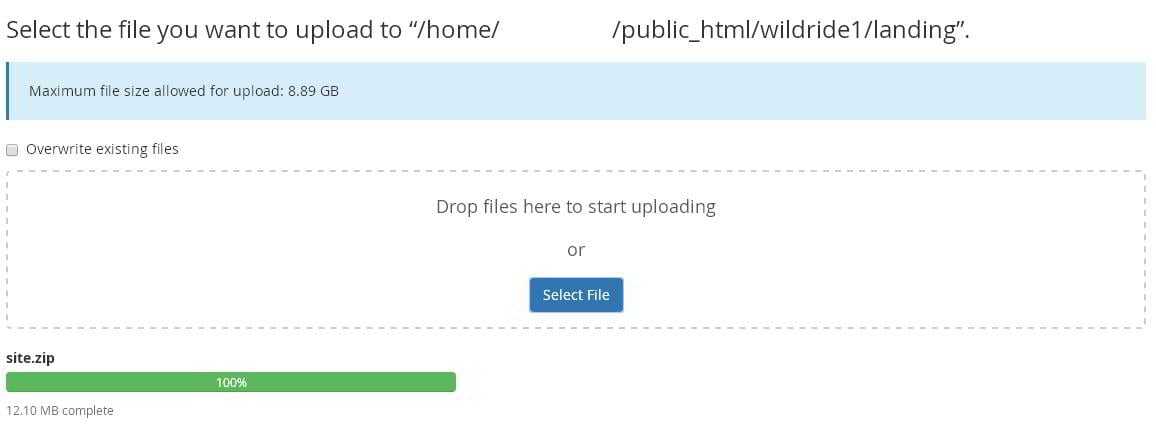
Step 6: Now go to the file manager, and upload your .ZIP file into the folder you’ve just created.


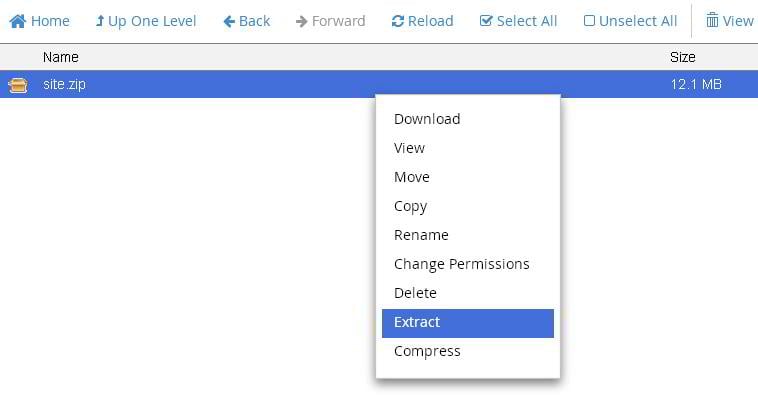
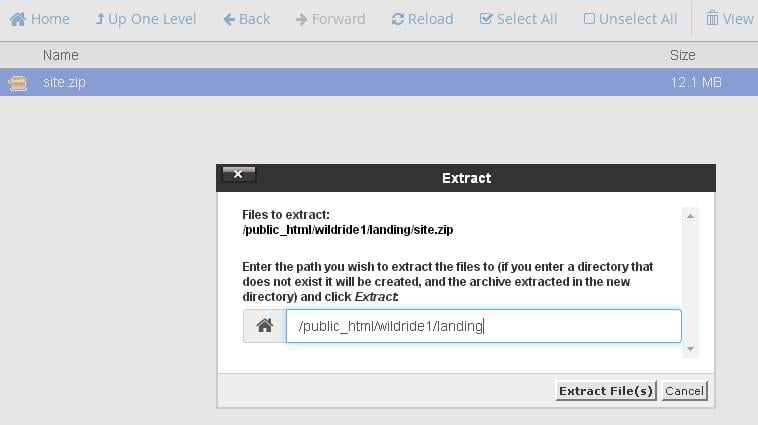
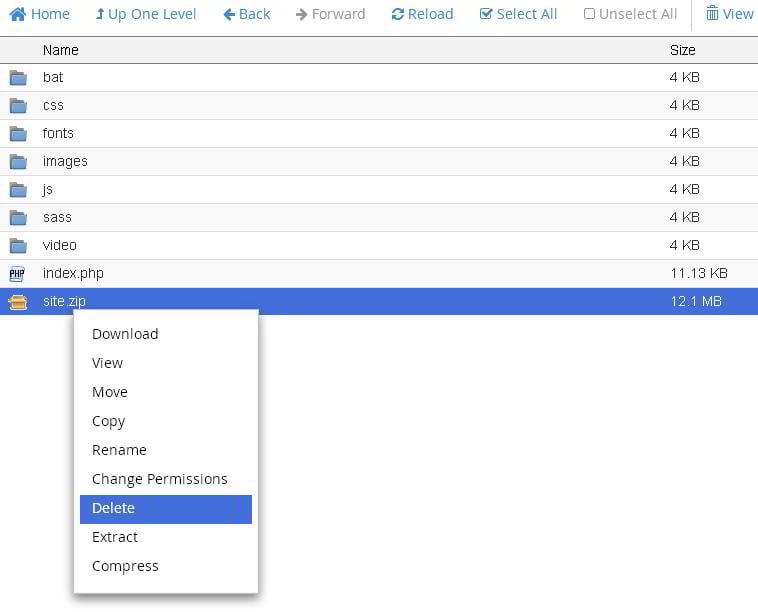
Step 7: When it’s done, right-click the .ZIP file, and choose ‘Extract’.

Step 8: Delete the .ZIP file. If your server doesn't support redirecting out of the box, try adding this line to the .htaccess file, which is situated in the root folder of your WordPress website.
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
Get more info in this thread on Stackoverflow.
Wrapping up
Congratulations! Now your static HTML page is incorporated into your WordPress website and can be accessed using a fancy, user-friendly address. Don't hesitate to visit our collections of WordPress themes, HTML templates, and landing pages, and create your awesome combination. And if you have a nice HTML template - we can convert it to the WordPress website. You won't have to do a thing - our Service Center will do everything for you.
FAQ
It is a page, coded in HTML and created to constantly show similar information to every user who enters it. This kind of page doesn’t have dynamic elements and always has a constant look.
Sometimes you need a simple page to show. For example, a landing page that doesn’t need to be dynamic.
Yes, of course, and the guide above will tell you how.
Read Also
- Top 75 Responsive Free HTML5 Website Templates 2020
- How to Build and Maintain an HTML5 Website? [Free Course]
- 5 Reasons to Learn HTML and CSS
- How to Create Your First HTML5 Site: Step-by-Step Guide
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.