It’s All About Interactivity: Creative Approach to Designing Websites
Modern web is a really strange thing...some websites crash servers because of being way too heavy. And some look like a sketch thus being extremely lightweight and not overburdened with tons of plugins and other stuff. This is all because of one simple thing...tastes differ. Somebody likes websites that look like tasty cherry pies, others make use of laconic style with some cute and coyly dinghies.
Up till today we’ve already discussed all possible design trends and website features. The latest thing we've discussed were following:
- Minimalistic websites;
- Flat websites;
- Made several roundups with design freebies for both types mentioned above;
- Described skeuomorphic websites;
- Created an interactive guide into skeuomorphism.
Don't forget to check out these blog posts, if you haven't seen them yet.
In today’s blog post we are going to describe both eCommerce and informational websites that strike with their originality. jQuery+CSS3 deserved to be used in such an advanced fashion in creating interactive user experience in these websites. These websites are great examples on how to make the browsing experience interactive but not distract from the content.
Remember those cool interactive media rich websites that built with Flash? They would often feature full screen layouts, animated elements and futuristic interfaces that made HTML websites look plain and boring. Unfortunately Flash brought along all kinds of problems from inaccessibility to high processor loads, but these days similar styles of website are being built using HTML5, CSS3 and Javascript libraries such as jQuery.
***
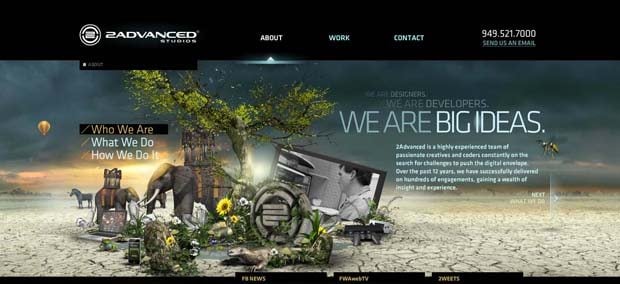
2advanced
2advanced website comes based on jQuery technology. From the very first moment you enter the website lots of cartoon personages great new visitors. When you pass from one page to another you'll see some really cool animated miniature with geometric shapes of different forms. When you enter the work page you'll see animated underwater world.
***
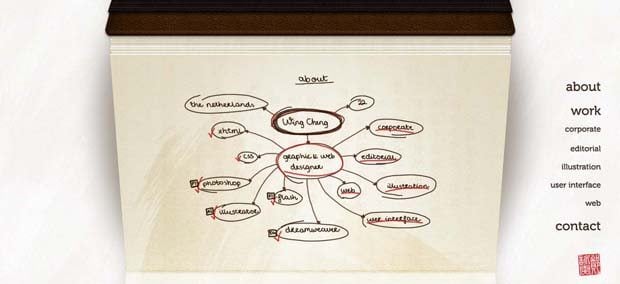
Wingcheng
Lots of people own Moleskin notebooks. Since these are one of the best notebooks on the market. Moleskin is a simple black rectangle with rounded corners, an elastic page-holder, and an internal expandable pocket. These notepads are the heirs and successors of legendary notebooks used by artists and thinkers over the past two centuries. So here is the Wingcheng website. The design incorporates the looks of previously mentioned notepad. Upon scrolling the website to the bottom you'll see the effect as if pages were fold in a zigzag and they get unfolded till the end of the site page.
***
Taginterativa.com.br
Taginterativa website can be noted with a cool effect of a video playing of the background an the guy in a costume of a cow with an iPad. This is all possible with the help of jQuery.
***
Michel Doudin
jQuery based Michel Doudin's website is a perfect example of web resources presented in a form of a mosaic. One can use navigation buttons to run through the resource. What's more there is a "map" in the upped corner you can use it to skip to next pages.
***
Attackemart
Parallax is really popular technology today. Have a look at a great embodiment of this tech. On the home page you'll see the Samsung S3 smartphone, the icons on its screen lead to certain pages on this resource. The effect is possible to create with the help of jQuery and CCS.
***
A-Class Mercedes Benz
The drivers and fans of racing games will definitely favor Mercedes website. Upon scrolling down the website you can observe the effect as if you're driving along the road. The effect was possible to create due to Backbone plugin.
***
Space Odyssey
Great example of websites with horizontal navigation in addition to unstraining color scheme. Most of the elements presented on the pages are not deprived of some nice animation.
***
Adidas Design Studio
Adidas Design Studio website is a perfect example of web resources that are filled with full-size photos on the background. Upon scrolling down the website you'll be offered either to switch slider or to do some other action.
***
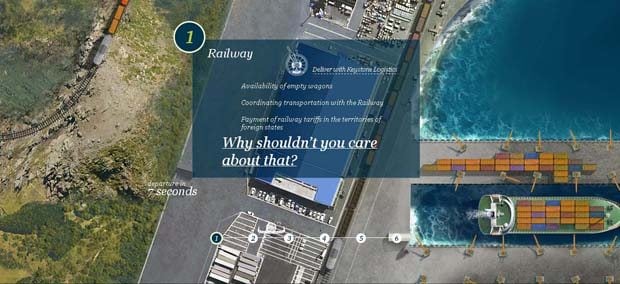
Keystone Logistics
Following online resource incorporates the elements of Gamification and exactly the game "Battleship". The container ship is moving along the lines marked on the map, and at the same time, there is line that indicating the itinerary. The animation is created with the help of jQuery and CSS.
***
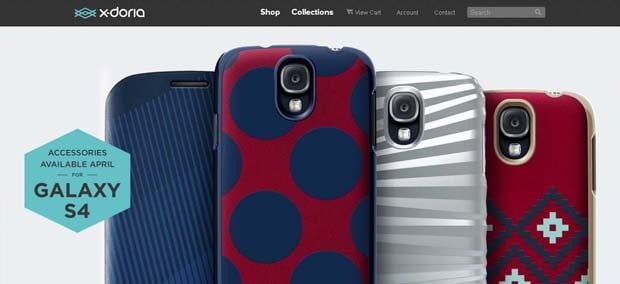
X-doria
Scroll the website to see how the gadget gets dressed with a cover. The animation was possible due to jQuery and modernizr.
***
Domperignon
The effect Domperignon website incorporates resembles the effect of Cube curling in Transformers movie, absolutely awesome.
***
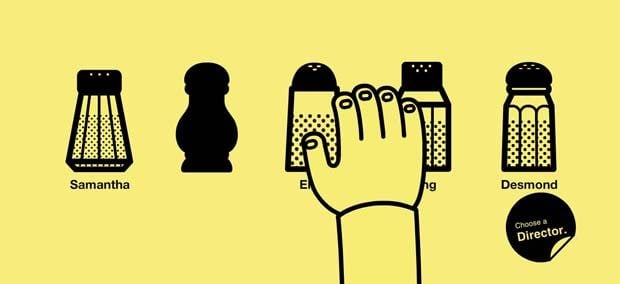
Saltfilms
Saltfilms is great not only from informational point of view but simply to fool around. Grab the salt shaker and stir well 🙂 All effects are created with the help of jQuery and Flash animation.
***
Discover Store Sony
Have a look at Discover Store Sony website. The effect was created with the help of Flash animation. Even though the Flash technology is used website does not seem to be really heavy and loads pretty fast.
***
Mobilizing Retail
One more good example of parallax scrolling. Run through the website and you'll see how one image overlaps or overrides another one. Once again let's thank jQuery for the provided animation.
***
SPEAK UP! Now it's your turn dear reader to spread some light on this topic. Feel free to share examples of similar websites that incorporate cool interactive techniques.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.















Leave a Reply
You must be logged in to post a comment.