Come Aggiungere Un Pulsante Personalizzato all’Editor di WordPress?
Ecco un altro hack di WordPress per te. Oggi ti mostrerò come aggiungere un pulsante personalizzato all'editor di WordPress.
Anche se l'editor in sé ha un gran numero di opzioni di formattazione del testo, a volte capita che ci serve qualche cosa specifica.
Quindi, ecco un modo semplice per aggiungere un pulsante in pochi minuti.
Ci sono diversi modi per ottenere il risultato, ma noi ti mostreremo quello più semplice e il più veloce.
Vai a wordpress.org e trova il plugin Visual Editor Custom Buttons, o utilizza questo link.
Questo plugin viene aggiornato regolarmente ed è fornito da uno sviluppatore affidabile.
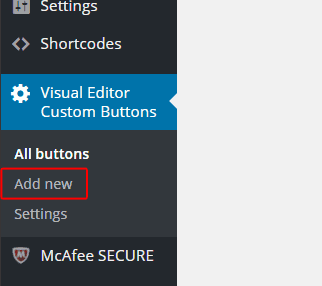
Scarica il plugin e installalo. Dopo l'installazione apparirà una nuova voce di menu all'interno del dashboard.
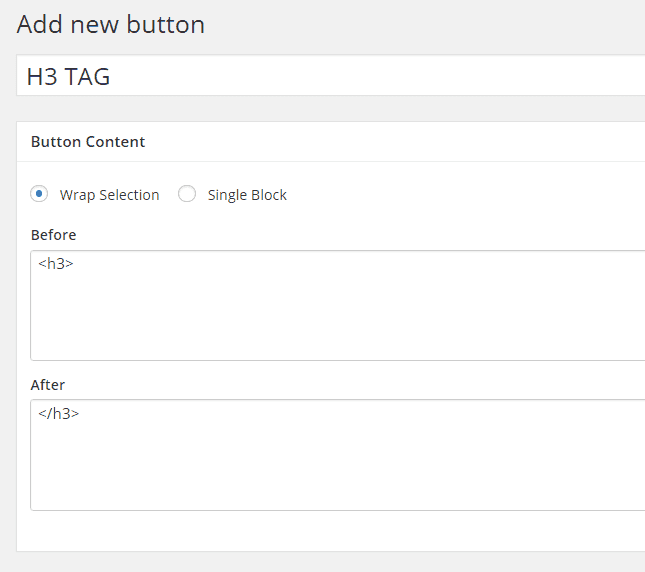
Ora possiamo creare il pulsante. Come esempio, creerò un pulsante per il tag H3.
Premi 'Add new' (Aggiungi nuovo) e si aprirà l'editor del pulsante.
Ora è necessario riempire i campi vuoti:
- Nome del pulsante;
- Tag di apertura;
- Tag di chiusura;
- Formattazione CSS (se necessario).
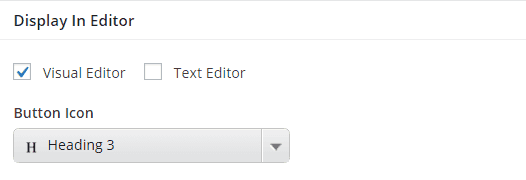
Puoi anche scegliere dove apparirà il tuo nuovo pulsante: in Visual Editor o nel Text Editor, e la sua icona.
Dopo aver compilato tutti i campi premi 'Publish' (Pubblica).
Ora apri il tuo editor dei post e sul pannello troverai il nuovo pulsante.
Questo è tutto
Buona giornata. Nuovi hack sono in arrivo.
Questo articolo è stato tradotto da inglese. L’originale puoi trovare qui: How to Add Custom Button to the WP Editor?