I migliori editor di codice per sviluppatori web nel 2018
Come sviluppatore web moderno, puoi dare molte cose per scontate. Ad esempio, ora puoi aprire qualsiasi applicazione sul tuo computer (Linux, Mac o Windows) e scrivere codici più facilmente attraverso vari componenti aggiuntivi ed estensioni.
Ma le cose non sono state sempre così.
Un programmatore esperto ricorda ancora come si è sentito a lavorare con le applicazioni vi, ed e altre applicazioni simili al Blocco Note. Era molto meno comodo, no? Per semplificare le cose, ecco i migliori editor di codice da usare nel 2018.
IDE è un termine che si riferisce all'ambiente di sviluppo integrato. IDE ti permette di scrivere il tuo codice ed eseguirne il debug con un compilatore o un linter nello stesso programma.
Con IDE puoi anche utilizzare strumenti di automazione, più linguaggi di programmazione e funzionalità pronte all'uso. Avrai bisogno di una soluzione IDE per realizzare progetti di grandi dimensioni su piattaforme diverse. In altri casi è possibile utilizzare un editor più semplice con un numero sufficiente di funzioni.
Gli sviluppatori front-end hanno bisogno di quelle funzioni e strumenti che gli sviluppatori o gli amministratori di back-end solitamente non usano. Ecco perché ci sono "editor di testo di programmazione" e "editor di codice".
In questo articolo, offriamo sette soluzioni IDE che è possibile utilizzare per modificare e eseguire il debug del codice.
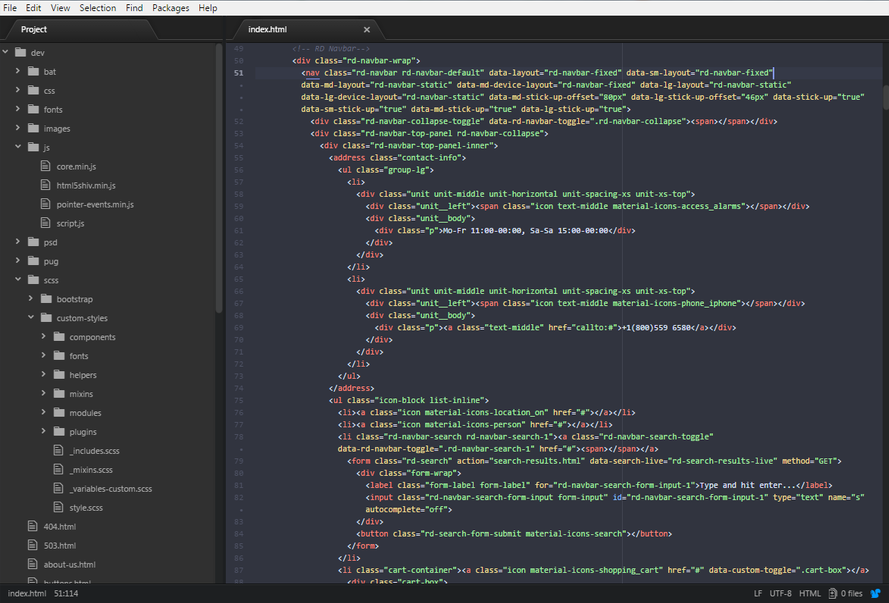
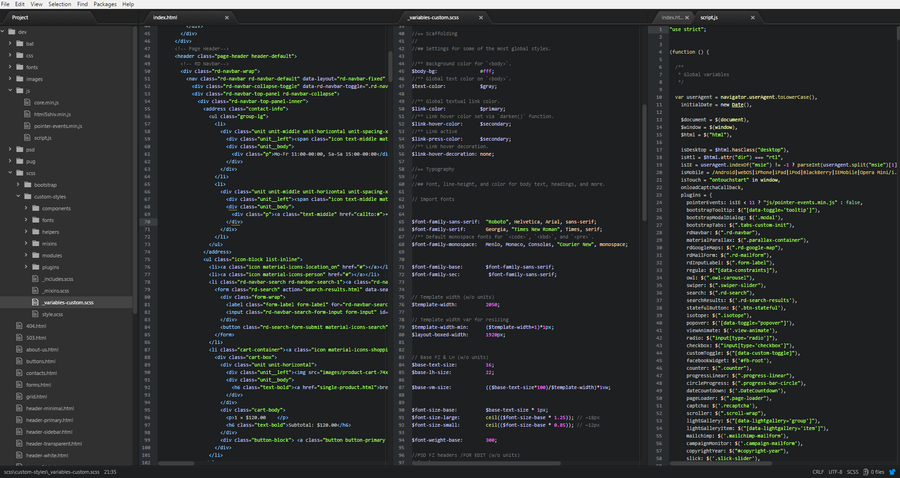
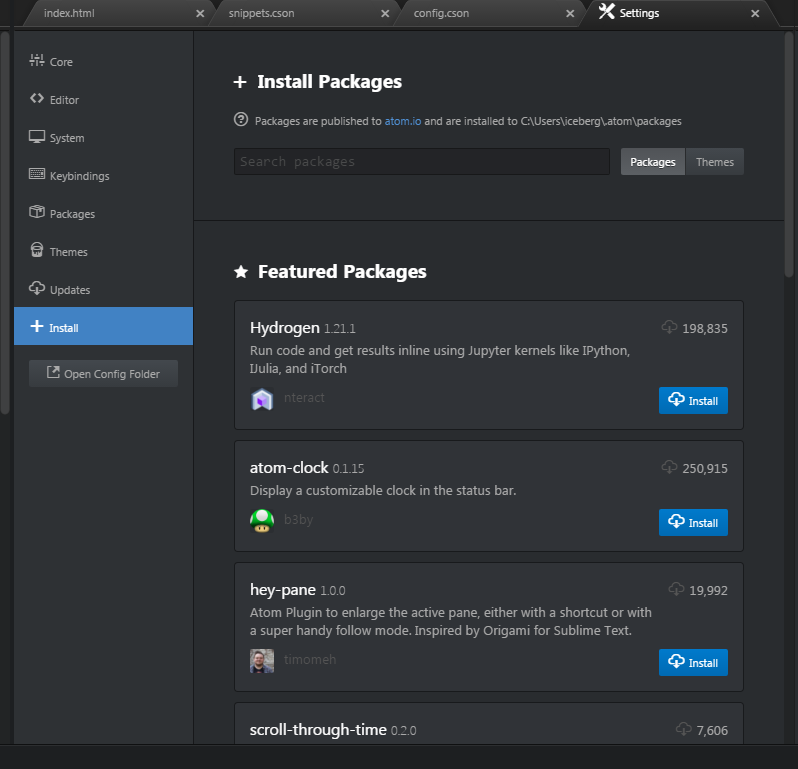
Atom
Atom è un software open source per lo sviluppo di UI e UX. Apprezzerai l'accesso gratuito e diversi strumenti che offre.
Puoi lavorare in uno dei pannelli o in più pannelli contemporaneamente.
Scritto in Node.js e sviluppato da GitHub, questa è un'applicazione sviluppata all'interno della comunità. Puoi scaricare estensioni gratuite e personalizzarle.
Atom è basato sul web e la sua API è aperta alle integrazioni. È disponibile per tutte le principali piattaforme, è completamente portatile, leggero e ha una grande comunità di sviluppatori. Ti consente di utilizzare frammenti personalizzati per eseguire attività ripetute. Atom è un ambiente confortevole per sviluppare piccoli progetti in inglese.
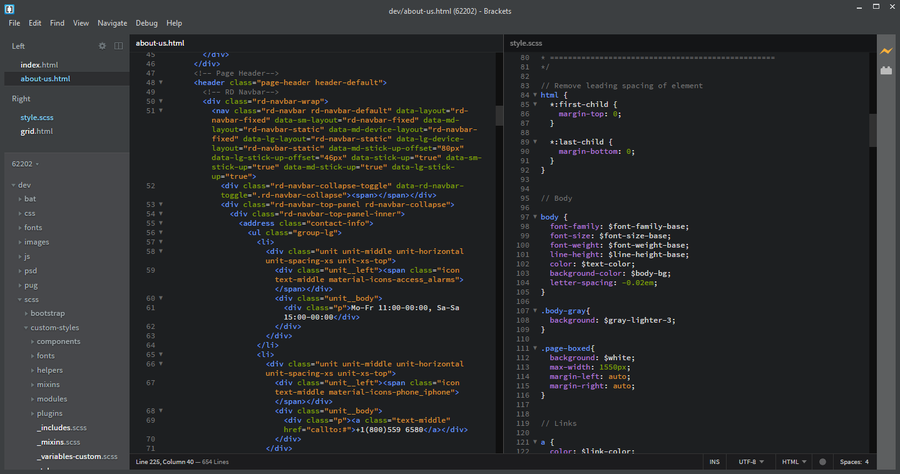
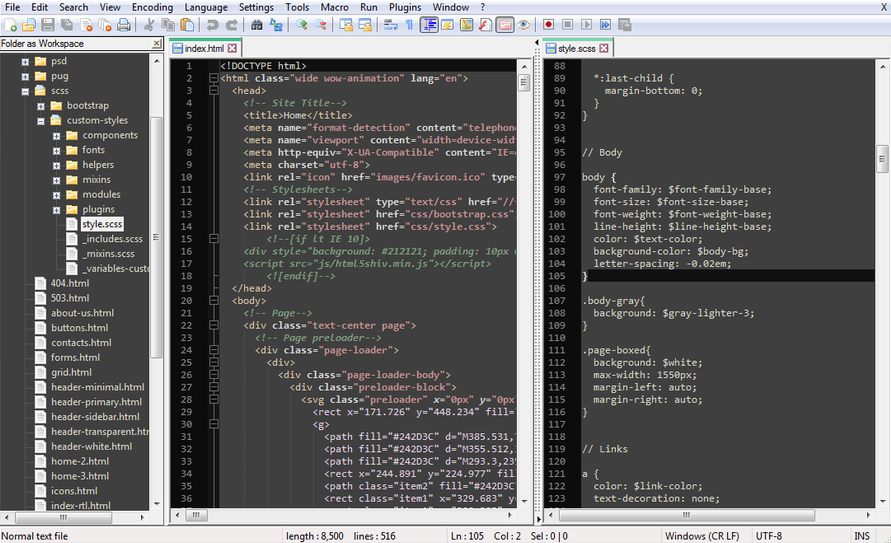
Brackets
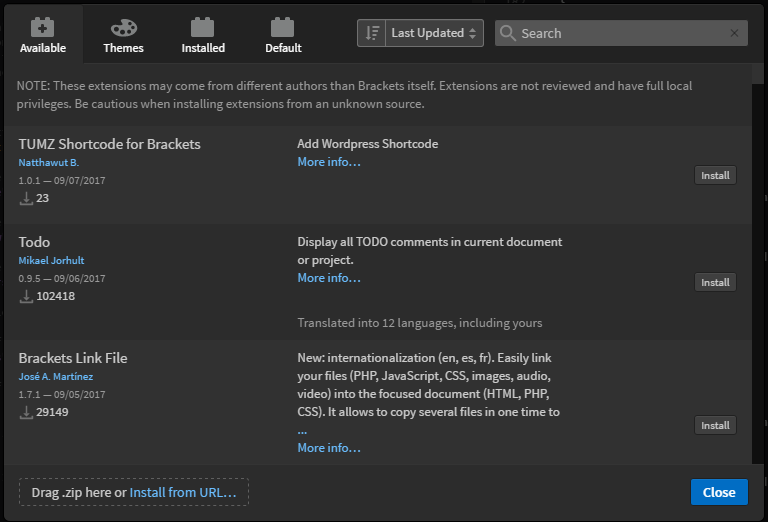
Adobe Brackets è una soluzione open source facile da usare e di facile utilizzo che può essere utilizzata su più piattaforme. Puoi persino creare i tuoi componenti aggiuntivi, condividerli con una community, goderti l'opzione di anteprima integrata e modificare il file di configurazione.
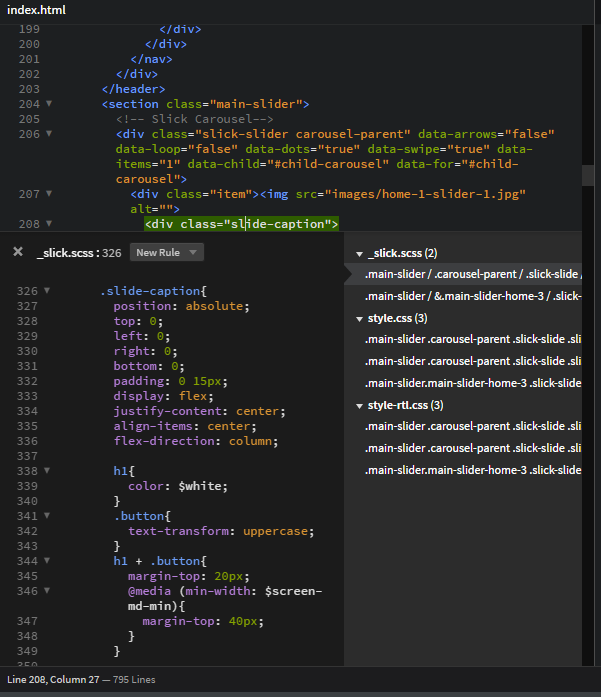
Goditi l'opzione Quick Edit...
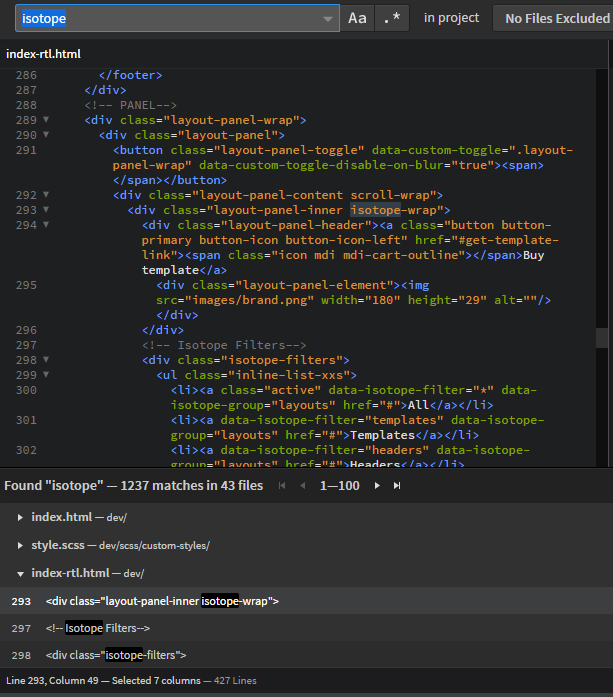
... e la funzione ‘Find and replace’.
Tutte le funzionalità sono impressionanti: Autoprefixer, validazione, integrazione Git, completamento automatico / Emmet, Bootstrap, frammenti, ecc.
Scritto in Javascript, l'editor di Brackets è piuttosto lento e consuma molta memoria.
Visual Studio Code
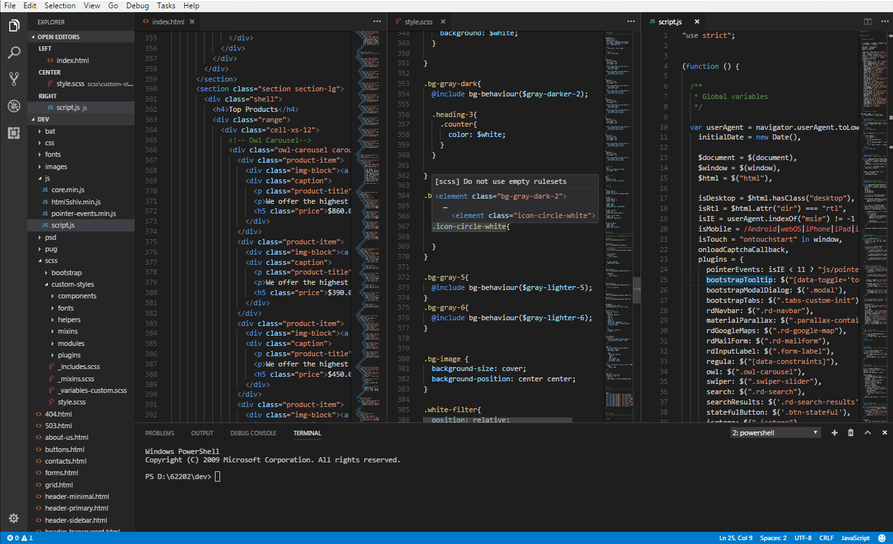
Questo editor di codice è stato sviluppato per Windows, Mac e Linux da Microsoft.
Un'interfaccia facile da usare, frammenti, un'opzione di debug, un completamento automatico del codice, più funzioni di sostituzione, una ricerca interattiva, un'evidenziazione della sintassi e un controllo Git integrato sono solo alcuni dei vantaggi di questa soluzione.
Sembra davvero un IDE completo. L'ora di inizio può essere molto lunga, ma vale sicuramente la pena giocare con questo editor.
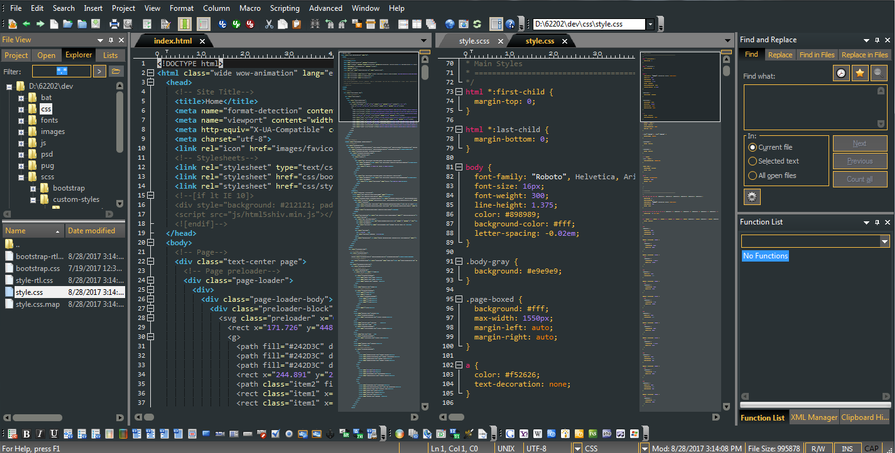
Notepad ++
Notepad ++ si basa sul componente dell'editor di Scintilla. È scritto in C ++ per migliorare le prestazioni e ridurre la dimensione del programma.
Con questo programma leggero, si ottiene una funzione di registrazione macro e un enorme elenco di componenti aggiuntivi per eseguire attività automatizzate.
Notepad ++ è altamente personalizzabile e ha una scelta di evidenziazione del codice durante la modifica di C ++ / PHP / CSS / HTML / PowerShell / SQL / XML, ecc.
UltraEdit
UltraEdit non è gratuito, puoi acquistarlo a circa 100$. Nel pacchetto ci sono molti strumenti per i programmatori, tra cui un'evidenziazione della sintassi configurabile, macro, una piega del codice, espressioni regolari da cercare e sostituire, un'edizione remota via FTP e molti altri. Vale la pena acquistare.
È altamente personalizzabile, ti consente di gestire facilmente anche file di grandi dimensioni e viene distribuito con un servizio di supporto illimitato. Questo programma ha molti vantaggi.
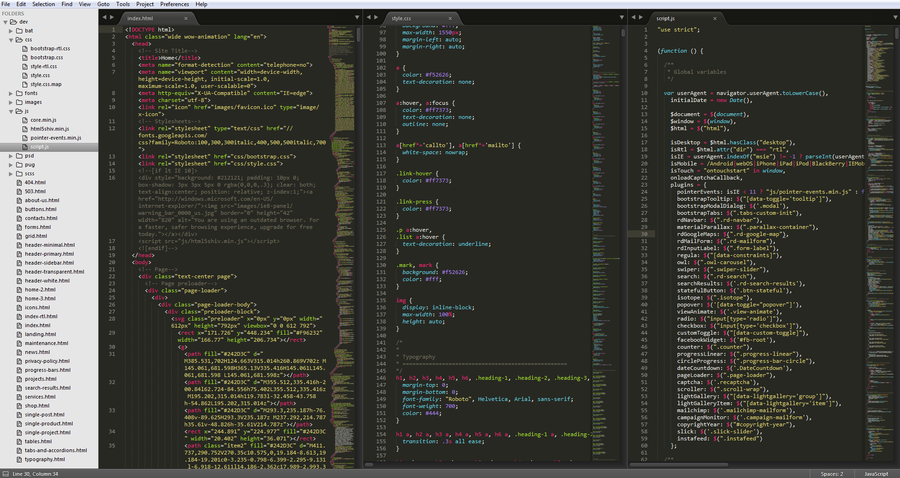
Sublime Text
Sublime Text 3 è un editor molto ricco di funzionalità. Questo programma non è gratuito, puoi scaricarlo a 70$. Puoi anche provarlo senza pagamento per un periodo illimitato se sei pronto a vedere avvisi regolari che ti ricordano di acquistare una licenza.
Sublime Text è un editor incredibilmente veloce, leggero, stabile, completamente personalizzabile, compatibile con più piattaforme e intuitivo.
Ti offre una grande libreria con plugin creati dagli utenti
Gli utenti di Sublime Text apprezzano la sua evidenziazione della sintassi, il completamento automatico, il salvataggio automatico, selezioni multiple, navigazione facile, riga di comando incorporata e molto altro.
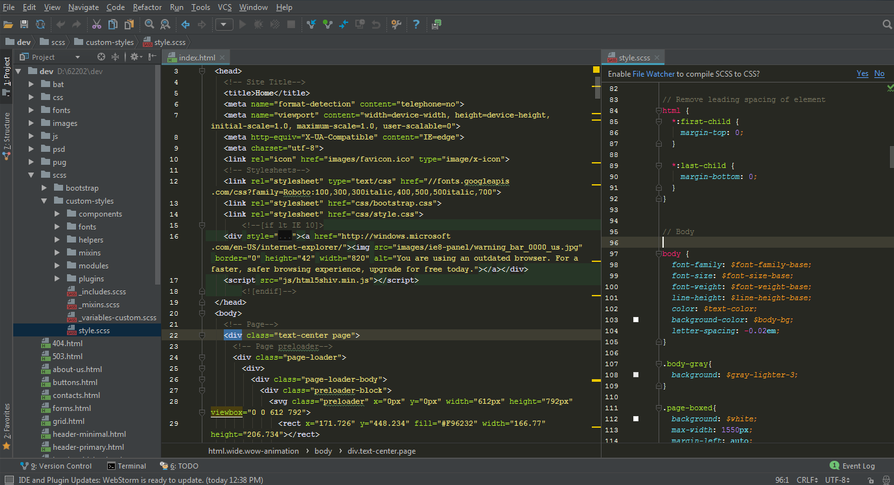
JetBrains WebStorm
JetBrains offre un'esperienza utente eccellente, ma dovrai pagare $ 129 per il primo anno al termine del periodo di prova di 30 giorni.
Quando sviluppi applicazioni basate su JS, troverai tutte le funzionalità che hai già bisogno di incorporare.
Il supporto Git è eccellente e puoi tornare alle conferme precedenti e vedere l'albero della cronologia all'interno della stessa applicazione.
Una funzione di autocompletamento, un rilevamento automatico di errori di sintassi, strumenti di refactoring e molte altre utili funzionalità rendono lo sviluppo di Javascript molto più fluido.
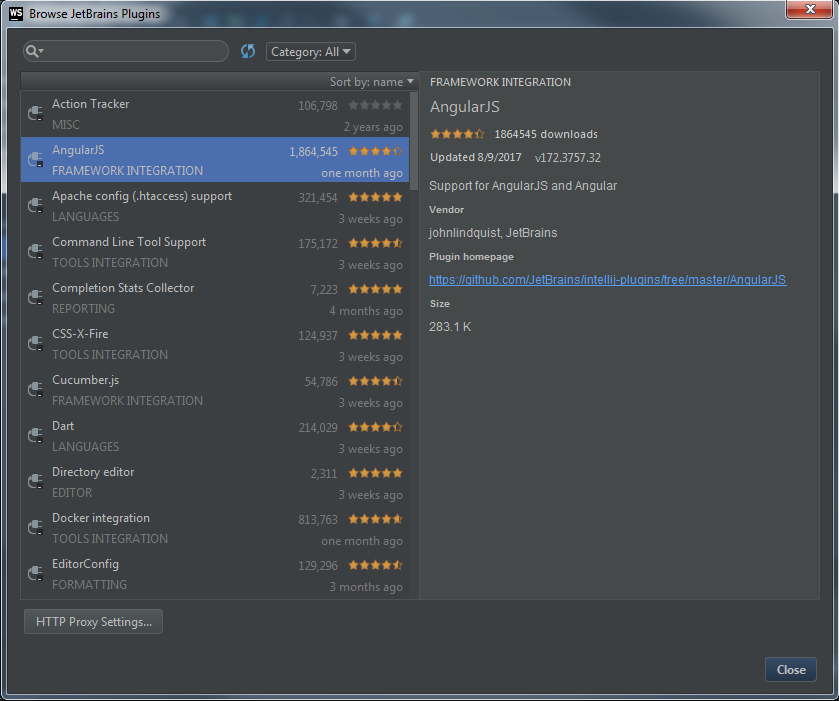
Un'ampia libreria di componenti aggiuntivi ti aiuterà a espandere la funzionalità o personalizzare l'interfaccia.
JetBrains offre un programma incredibile per gli studenti: un anno di uso gratuito.
Gli editor WebStorm e Sublime sono i più popolari tra i nostri sviluppatori web. Naturalmente, la ragione principale per utilizzare un editor di codice è creare e personalizzare siti Web e applicazioni. Sfoglia migliaia di modelli premium sul Mercato Digitale di TemplateMonster.