Progettazione Siti Web: La Guida Completa
La progettazione di un sito web è un lavoro minuzioso che richiede tempo e dedizione.
Infatti, saranno proprio l’aspetto e le funzionalità a determinare il successo o l’insuccesso di un sito.
Avere un design antiquato o avere un sito lento o poco pratico, può causare in entrambi i casi la perdita di potenziali acquirenti.
Questo spiega perché è importante creare un layout moderno e funzionale, una struttura ordinata e aggiungere le funzionalità e gli elementi essenziali per garantire un’esperienza utente positiva.
Sei sei alle prime armi o completamente estraneo ai concetti fondamentali del web design, continua a leggere.
In questa guida, scoprirai cos’è il web design, i suoi principi e le migliori pratiche per la progettazione ottimale di un sito web.
Cos’è il web design?
Il web design si riferisce alla progettazione di siti web. In altri termini, è il processo di pianificazione e progettazione di tutti gli elementi di un sito: struttura, layout, colori, immagini, font e grafici.
In realtà, il web design ha numerose componenti che funzionano insieme per creare l’esperienza finale di un sito web, inclusi il design per l’esperienza utente, la creazione dei contenuti e l’ottimizzazione per i motori di ricerca.
Tutti questi elementi contribuiscono a determinare l’aspetto e le funzionalità di un sito.
Qual è la differenza tra web design e web development?
Mentre il web design riguarda per lo più l’aspetto di un sito web, il web development si riferisce alla codifica effettiva, che è essenziale per il funzionamento di qualsiasi sito web.
Pertanto, mentre il web designer è orientato all’estetica di un sito, il web developer è un programmatore orientato maggiormente alle funzionalità del sito.
Perché il web design è importante?
Al giorno d’oggi, l’aspetto di un sito web è di fondamentale importanza. E la prima impressione lo è altrettanto.
Avere un sito web dall’aspetto antiquato o poco chiaro può influenzare negativamente la reputazione del tuo brand.
Infatti, puoi considerare il sito web come il tuo biglietto da visita: se non soddisfa l’utente a primo impatto, hai già perso in partenza.
Quindi, è importante che tu curi dettagliatamente il design del tuo sito e soddisfi le aspettative dei tuoi potenziali acquirenti.
Elementi di web design
Quando si progetta un sito web, è importante considerare sia il suo aspetto che le sue funzionalità.
L’osservazione e l’integrazione degli elementi di web design più importanti migliorerà l’usabilità e la performance del sito.
Mentre l’usabilità si riferisce all’estetica, come, ad esempio, l’uso appropriato di immagini e grafici, testo ben scritto e posizionato correttamente, la performance si riferisce alla velocità, al posizionamento e alla capacità di attirare il tuo pubblico.
Qui di seguito, trovi un elenco di tutti gli elementi visivi e funzionali del web design più rilevanti e le migliori pratiche da seguire per la loro implementazione.
Elementi visivi
In questa sezione, troverai una serie di elementi visivi e dei suggerimenti per implementarli all’interno del tuo sito nel miglior modo possibile.
Font
Scegli un font che sia innanzitutto facilmente comprensibile e leggibile. Pertanto, evita caratteri speciali e/o troppo attaccati tra di loro.
Inoltre, scegli un carattere che sia in linea e si adatti con il design complessivo del tuo sito. Deve, in altre parole, abbinarsi alla combinazione di colori, alla grafica e alle immagini che hai già adottato.
Se sei a corto di idee, guarda il seguente video per scoprire le ultime tendenze di font:
Colori
I colori rappresentano uno degli elementi più importanti da considerare quando si progetta un sito web. Servono, infatti, a definire l’identità del tuo brand e a renderlo riconoscibile sul web e sui canali social.
Tuttavia, al contrario di quanto si pensi, i colori non sono un fattore puramente estetico; in realtà, sono anche in grado di influenzare le percezioni degli utenti.
Se hai già sentito parlare di psicologia dei colori, sai già a cosa mi riferisco.
È importante che tu scelga i colori per il tuo sito in base alle tue preferenze e alle tue idee, ma devi anche considerare che ciascun colore è in grado di comunicare un’emozione e una sensazione differenti.
Layout
Anche il modo in cui decidi di organizzare e mostrare i contenuti avrà un impatto significativo sull’usabilità del tuo sito.
Opta per un layout ordinato e che sia in grado di offrire una predisposizione degli elementi tale da focalizzare l’attenzione sulle informazioni più rilevanti per la tua attività e per gli utenti.
Se non vuoi o non sai creare un layout da zero, puoi anche avvalerti di temi già pronti all’uso. Infatti, puoi acquistare un template per siti web o, se hai un budget limitato, scaricare uno dei tanti temi gratuiti disponibili.
Forme
L’utilizzo di elementi grafici nel web design può aiutare a migliorare notevolmente l’aspetto generale del sito e a catturare più facilmente l’attenzione degli utenti.
Pertanto, una combinazione di font, immagini e forme può aiutarti a creare un design accattivante e coinvolgente.
Spaziatura
La spaziatura è un elemento chiave per la creazione di siti web facili da navigare e visivamente piacevoli.
Un uso appropriato di spazi bianchi è fondamentale per bilanciare gli elementi di un sito e assicurare la giusta distanza tra di essi.

Inoltre, gli spazi bianchi riducono al minimo le distrazioni e facilitano la concentrazione degli utenti sugli elementi e sulle informazioni più importanti presenti su ogni pagina del tuo sito.
Pertanto, puoi utilizzarli per evitare un sovraccarico di informazioni e persuadere gli utenti a intraprendere un’azione specifica (iscrizione alla newsletter, acquisto, ecc.).
Immagini e icone
L’implementazione di immagini, illustrazioni e icone all’interno del tuo sito ti aiuterà a rafforzare il messaggio che desideri inviare a tutti i visitatori e ai potenziali acquirenti.

Infatti, le immagini sono in grado di comunicare messaggi forti e talvolta anche complessi in pochi secondi.
Ecco alcuni siti dai quali puoi scaricare immagini per il tuo sito:
Video
L’integrazione di video all’interno dei siti web sta diventando molto popolare. I video, infatti, possono transmettere messaggi che potrebbero risultare complicati se spiegati attraverso testi o immagini.
In più, i video possono trattenere i visitatori più a lungo sul tuo sito web, facendo aumentare automaticamente l’autorevolezza.
Elementi funzionali
A differenza degli elementi visivi che svolgono una funzione puramente estetica, quelli funzionali assicurano una corretta navigabilità e migliorano l’esperienza utente complessiva.
Navigazione
La navigabilità di un sito è estremamente importante. Determina, infatti, il suo corretto funzionamento e semplicità d’uso.
La navigazione, può servire per aiutare i visitatori a scoprire tutto ciò che il tuo sito ha da offrire, fornire un accesso semplice e veloce a tutte le pagine del sito e migliorare l’esperienza utente in generale.
Per ottimizzare la navigazione, puoi:
- usare i breadcrumbs per ogni pagina;
- includere una barra di ricerca;
- includere un menu nel footer del tuo sito.
Interazioni dell’uutente
Ogni utente può interagire con il tuo sito web in tanti modi che differiscono anche in base al tipo di dispositivo utilizzato.
La miglior strategia è quella di semplificare il più possibile le modalità di interazione, in modo da far sentire l’utente nel pieno controllo delle sue azioni.
Ecco alcuni esempi:
- non lasciare che i video e gli audio si riproducano automaticamente;
- non sottolineare il testo, a meno che non sia cliccabile;
- evita i pop-up.
Animazioni
L’introduzione di animazioni all’interno del tuo sito web possono aiutarti a catturare l’attenzione dei visitatori.
Le animazioni possono eseguire i loro movimenti ogni volta che viene caricata la pagina, oppure, in alternativa, ogni volta che l’utente passa il mouse sopra l’elemento animato.
Ti consiglio di non aggiungere troppe animazioni agli elementi presenti sul tuo sito, poiché, oltre che sembrare poco professionali, potrebbero anche impattare negativamente le performance del tuo sito.
Velocità
A nessuno piacciono i siti web che caricano lentamente. Anzi, la pazienza degli utenti web è molto limitata e se il sito non carica entro pochi secondi, abbandoneranno immediatamente il sito e probabilmente non lo visiteranno una seconda volta.
Pertanto, è importante prestare attenzione al design, ma devi assicurarti che ogni elemento che aggiungi al tuo sito sia veloce a caricare.
Ecco alcuni dei modi migliori per velocizzare il tuo sito:
- comprimi le immagini;
- evita di aggiungere troppe animazioni;
- usa un CDN.
Reattività (responsiveness)
L’utilizzo dei dispositivi mobili per la navigazione sul web è cresciuto considerevolmente. Pertanto, è essenziale che ogni sito si adatti a ogni tipo di dimensione e risoluzione dello schermo.
La reattività (o responsiveness) di un sito, assicura all’utente una corretta e facile navigazione e interazione con il tuo sito, indipendentemente dal dispositivo utilizzato.
Devi, perciò, assicurarti che il tuo sito abbia un design responsive: il layout complessivo insieme a ogni elemento presente sulla pagina deve adattarsi automaticamente agli schermi più piccoli.
Accessibilità
Accessibilità significa rendere il tuo sito web accessibile a chiunque, anche a persone con disabilità o limitazioni.
L’accessibilità riguarda ogni aspetto del tuo sito, dalla struttura ai contenuti.
Ecco alcuni suggerimenti per migliorare l’accesibilità del tuo sito:
- aggiungi i sottotitoli ai video;
- inserisci tasti chiari e ben visibili;
- scegli font comprensibili.
Convezionalità
La maggior parte degli utenti è abituata ad alcune convenzioni. L’inosservanza di queste ultime, potrebbe generare confusione e gli utenti potrebbero abbandonare il sito.
Alcune delle convenzioni più rilevanti, includono:
- posizionare il menu nella parte superiore della pagina;
- posizionare il logo in alto o in alto a sinistra e renderlo cliccabile;
- usare l’icona di un carrello su un ecommerce.
Compatibilità tra browser
Un ottimo design dovrebbe apparire ordinato e chiaro su ogni tipo di dispositivo e browser. Pertanto, testa il tuo sito e assicurati che sia compatibile almeno con i browser più popolari.
Elementi essenziali per la progettazione del tuo sito web
Dopo aver elencato i principi e le migliori pratiche per la progettazione di un sito, in questa sezione, scoprirai gli elementi essenziali di una pagina web.
Header e footer
L’intestazione (o header) e il piè di pagina (o footer) sono elementi essenziali per ogni sito web. Dovrebbero figuare in ogni pagina del tuo sito, dalla home page agli articoli del tuo blog.
L’header dovrebbe includere:
- il logo;
- il nome della tua organizzazione;
- il menu;
- una CTA.
Ecco un esempio:

Invece, il footer dovrebbe presentare:
- le informazioni di contatto;
- un modulo di iscrizione;
- le politiche sulla privacy;
- le icone dei social media.
Ecco un esempio:

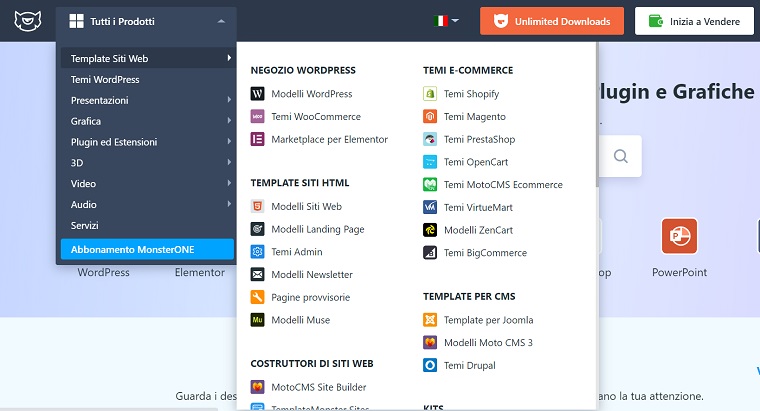
Menu
Ogni sito web ha bisogno di un menu navigazionale che consenta all’utente di accedere facilmente ad ogni pagina presente sul sito.

Il menu deve presentare poche opzioni, quelle più rilevanti. Se, invece, hai bisogno di inserire all’interno del menu molteplici pagine, è consigliato utilizzare un mega menu.

Barra di ricerca
In aggiunta al menu, considera anche l’inserimento di una barra di ricerca nella parte superiore delle pagine. In questo modo, gli utenti potranno ricercare le informazioni di loro interesse in maniera più diretta e rapida.
Assicurati che i risultati di ricerca siano rilevanti e che permettano errori di battitura.

Intestazioni (headings)
Le intestazioni (o headings) sono essenziali per stabilire la gerarchia visiva e tecnica delle tue pagine web.
Se si tratta di un contenuto di testo, le intestazioni aiutano l’utente a trovare la sezione di suo interesse nel minor tempo possibile, migliorando l’esperienza complessiva.
Inoltre, l’utilizzo delle intestazioni per la definizione di una struttura gerarchica è fondamentale per l’ottimizzazione del tuo sito per i motori di ricerca.
Cerca, pertanto, di includere un solo H1 per ogni pagina e utilizzare H2, H3, H4 e così via per le sezioni sottostanti.
Etichette
Quando l’utente compie un’azione sul tuo sito web deve essere consapevole di ciò che sta facendo.
Questo spiega l’importanza delle etichette: evidenziano in maniera esplicita a cosa l’utente andrà incontro compiendo una determinata azione (ad esempio, cliccando su un pulsante).
Pertanto, tutti i pulsanti devono avere un testo chiaro e le icone devono essere accompagnate da etichette che spieghino il loro significato in poche parole.

Immagini e altri media
Quando incorpori immagini, GIF e video all’interno delle pagine del tuo sito, ricorda di essere coerente in termini di stile e contenuto.
Questi elementi, ti aiutano a catturare l’attenzione dell’utente. Pertanto, è importante che tu scelga con accuratezza.

Call to action (CTA)
Una call to action (CTA) è un pulsante che richiede un’azione dell’utente. L’azione potrebbe essere l’iscrizione alla newsletter, un acquisto, un download e così via.
È importante che le call to action siano ben visibili, ma non eccessivamente invadenti.

Conclusioni
Progettare un sito web non è facile come sembra. Tuttavia, l’osservazione dei principi e dei suggerimenti illustrati in questa guida può aiutarti a ottenere risultati ottimali.
Se non hai tempo da dedicare alla creazione del tuo sito web, puoi usufruire dei nostri servizi di progettazione dei siti web, lasciando che sia il nostro team di esperti a occuparsi di tutto il lavoro.
| Techno - Tema WordPress per soluzioni IT e servizi aziendali | DREAMIT | Template Società di Software |
| Glossier - Sezioni multiuso Tema Shopify | SHOPIFYKIT | Template Bellezza |
| Monstroid2 - Modello di sito Web HTML5 premium multiuso | ZEMEZ | Template Feng Shui |
| BeClinic - Tema WordPress multiuso per la pulizia medica | ZEMEZ | Template Psicologo |
| Hazel - Tema WordPress multiuso pulito e minimalista | TREETHEMES | Template Sviluppo Web |
