Using jQuery to Enhance HTML5 Tabular Data
There are so many countless plugins available for developers to use on webpage tables. HTML layout designs are mostly built using div elements and CSS styles. However tables are still helpful when presenting tabular data inside your content.
Luckily this process is still very straightforward with easy semantic markup. The most difficult part is styling your table and getting it to behave nicely in all web browsers. For this article I want to present a series of helpful jQuery plugins for managing unique table styles and effects. These will not only have implications on your design, but also on the user experience when interacting with this tabular data.
Each of these plugins has their own demos and associated codes for download. Thus I haven't ported over any of the demos, but I have copied samples of the source code as I explain how to implement each plugin. Remember there are various reasons for enhancing tables and you shouldn't be using 3 or 4 random plugins all at once. Check out the functionality on each and see if you can implement this into an existing website layout.
Column Hover Highlights
The first plugin I want to present is named columnHover. This is a fairly typical jQuery plugin for providing a highlighted effect when hovering over rows or columns in a table. The minified version is only 1.4kb and definitely lightweight enough to include as an extra on your pages.
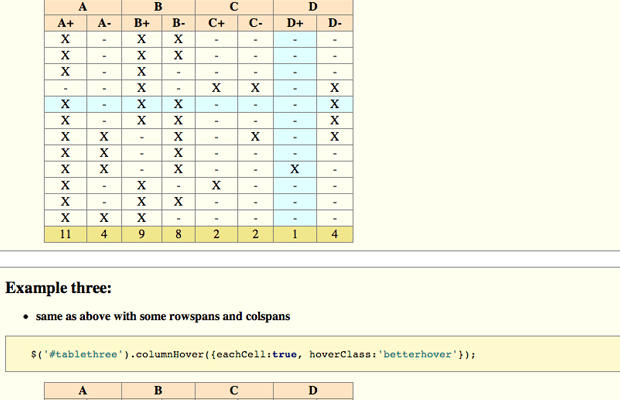
The live columnHover demo page does an excellent job at illustrating the various layouts you may use. It is possible to highlight both the row and column at the same time, or limit to one of these options. It helps users who are trying to read data which behaves like a zebra-stripe effect in real time. The plugin only requires a single method call which takes upwards of 4 parameters. We can take a peek at one of the demo codes:
$('#tablethree').columnHover({eachCell:true, hoverClass:'betterhover'});
Notice inside the selector we are passing the object for our table elements. In this case #tablethree is the 3rd table demo we are referencing. The first parameter hoverClass will add a unique class name onto all the table cells which are in the user's hover range. This is the best way to go about generating your own custom styles. Additionally the 2nd parameter will force both columns and rows to highlight at the same time.
Tablesorter
There will also come a time when you need to build tables with multiple columns using tens or possibly hundreds of entries. In this case it is very likely your readers may be interested in sorting the data results from a different vantage point. For this I have to bring up Tablesorter which is an excellent jQuery plugin for curious developers.
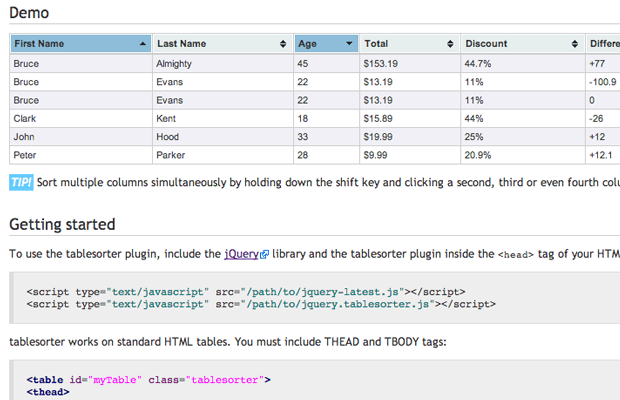
The documentation is extremely simple to follow and provides a lot of support for older browsers(Firefox 2, Safari 2, IE6). Mid-way down the page you can see their live demo which is sorting a list of names and related prices. This is a great way to demonstrate how both alphabetical and numerical characters may be sorted individually using the same plugin.
This method accepts some custom function codes which you may pass as parameter objects. In the demo example we are sorting the first two columns in ascending order which goes from A-Z. Although keep in mind that you may call the .tablesorter() function with absolutely no parameters and it should still work flawlessly.
$(document).ready(function() {
$("#myTable").tablesorter( {sortList: [[0,0], [1,0]]} );
});
If you are interested please take the time and go through their many various example demos. The codes are all similar to what you may need to include for your own website, and it is worth the hassle of learning the ins and outs of this plugin.
Stackable.js
I really love Stackable.js for its simplicity and ease of use in any typical responsive layout. Stackable will translate any large horizontal table into a smaller size when the browser window adjusts. This may be useful on smartphones or tablet PCs, but also for responsive layouts which update as the user scales their window resolution.
The plugin is hosted on Github with lots of great documentation. It is a very confusing plugin unless you know in advance how you want the data to be sorted. However the actual function calls are minimalist and do not require much extra code in your webpage.
$('#mytable').stacktable();
$('#mytable').stacktable({class:'stackable-table'});
Notice that we can pass in some parameters to the function for adding a new class onto the selected table. As we redesign the layout to be responsive then you may wish to target these elements only after the table has been resized. The 2nd code example in my snippet above will append the class .stackable-table onto the element once it has reached the size limit threshold.
jExpand
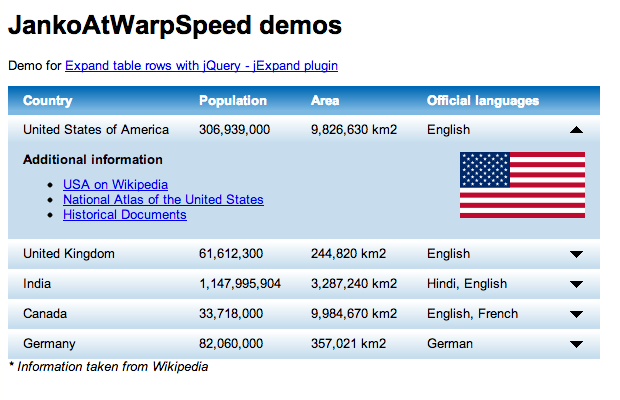
This plugin isn't amazing but it does provide a much needed value for web developers. There may be cases where you have an excess amount of content in your table but want to keep this hidden for the sake of saving space. Using the jExpand plugin it is possible to allow users the option of showing/hiding this content on demand. Everything is built using jQuery and the content is loaded into the page after the DOM finishes.
Their live demo example illustrates how perfect this may be for some users. Web developers often build interfaces around these limitations, so the plugin doesn't have a purpose on all websites. But it should be obvious how this could be handy when wishing to supply readers with additional information on each row. Plus the application code is just as simple as any of the other plugins we have featured.
$(#sometable").jExpand();
Tablecloth.js
I found this plugin while browsing the Code Visually gallery and I simply adore the technique. Tablecloth.js is an open source plugin for quickly styling tables along with some dynamic effects. The plugin has a Github entry which updates on new bugs and code fixes. We can also find some documentation and code samples from the Github instructions.
Please note that Tablecloth does not just provide unique themes for your table. It also includes a myriad of additional resources for sorting columns, zebra striping, and hover effects. All of these various parameters may be passed into the function or also omitted if you do not care for the extra features. Tablecloth is sincerely the most powerful jQuery plugin for manipulating HTML5 tables all wrapped up into one neat little package.
// Without any customizations
$("table").tablecloth();
// With customizations
$("#bigtable").tablecloth({
theme: "default",
bordered: true,
condensed: true,
striped: true,
sortable: true,
clean: true,
cleanElements: "th td",
customClass: "clothy-table"
});
Ironically Tablecloth actually uses the Tablesorter plugin we saw earlier. This is how the sorting functionality is built into the JS codes by default. Also the design styles are formatted around Twitter Bootstrap which may or may not be a dealbreaker. However it should be noted the developers are looking to remove this dependency on Bootstrap in the near future.
Final Thoughts
It is true that jQuery cannot solve every problem and it certainly doesn't help where JavaScript is disabled. However using jQuery can be more of an advancement for the interface to reward users who are in supporting browsers. Tables are just one example of data content which can be significantly improved using dynamic JS codes.
I do hope this article provides a bit of support for those interested in handling complex datatables. All of these codes are completely open source and free to download for any use. The authors often create a Github page related to each project, and these pages have a support wiki for questions or suggestions on the scripts. If you are struggling be sure and check the Github wikis or post up a new question for possible solutions.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.






Leave a Reply
You must be logged in to post a comment.