jQuery sliders have been spotted to be commonly used in portfolio sites, corporate websites, blogs and any other type of websites to display the images in different impressive ways. And it's now indeed a very popular functional widget, since apart from showing large amount of core site content in a limited space on a website, any jQuery slider also has a great capability to engage the viewers and trigger their interest towards what is being shown to them. With the help of jQuery you can easily create neat, elegant and versatile site components with dynamic effects, and therefore jQuery is now probably one of the most used JavaScript libraries around.
So if you've been wondering how jQuery content sliders are accomplished and want to try implementing some of them on your website, here go the techniques that will help you with that. These in-depth resources provide you with a good experience on how to make viewing images or other site content more comforting and intuitive. We also have an awesome post showing 50 Slider Templates where you can spot creative methods using sliders in TemplateMonster's web designs. Now let's have a look at all jQuery sliders tutorials we've gathered so far.
* * *
Create a Slick and Accessible Slideshow Using jQuery
* * *
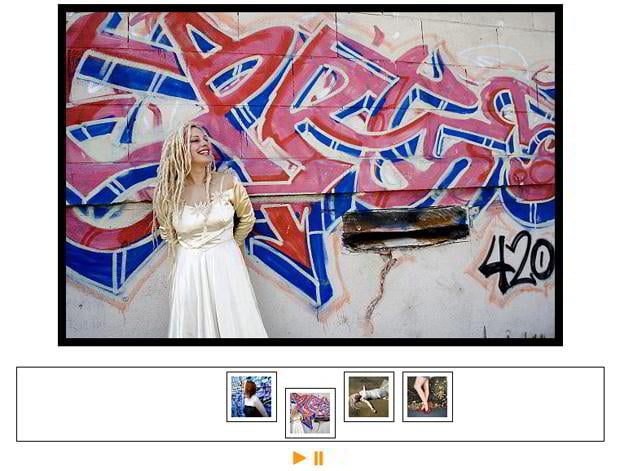
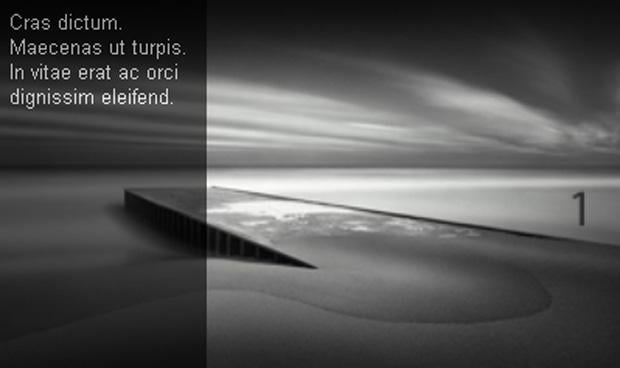
Simple jQuery Image Slide Show with Semi-Transparent Caption
* * *
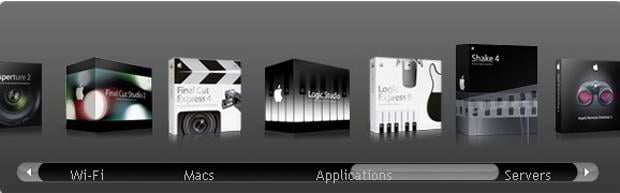
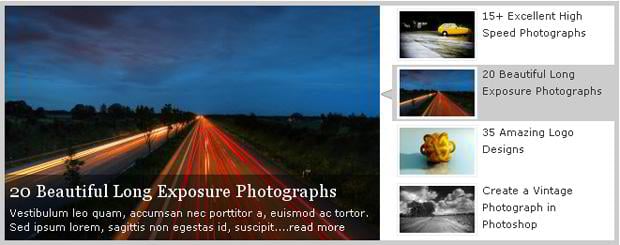
How to Create a Simple iTunes-like Slider
* * *
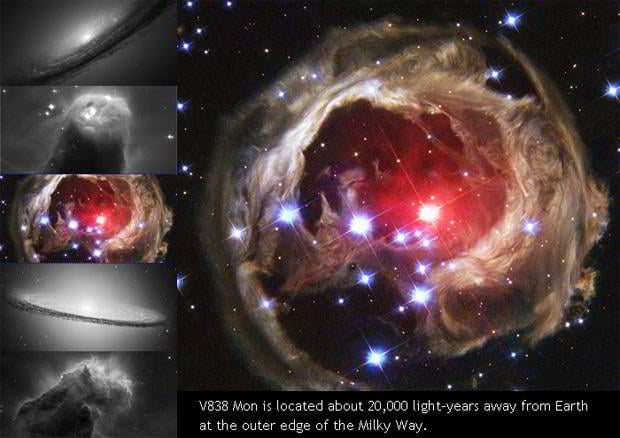
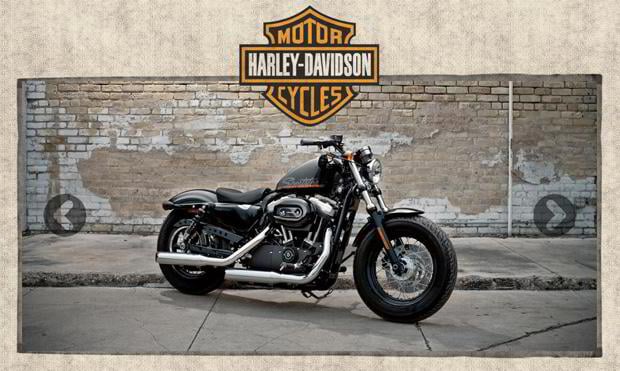
Advanced jQuery Background Image Slideshow
* * *
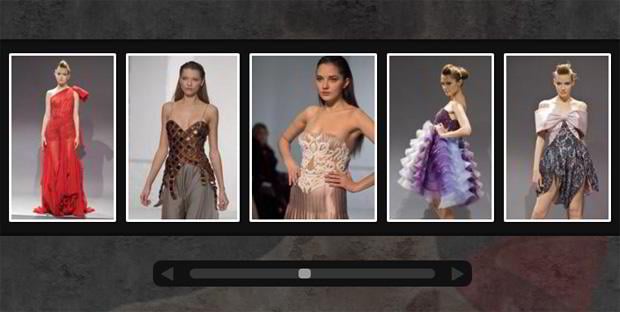
Slide Thumbs
* * *
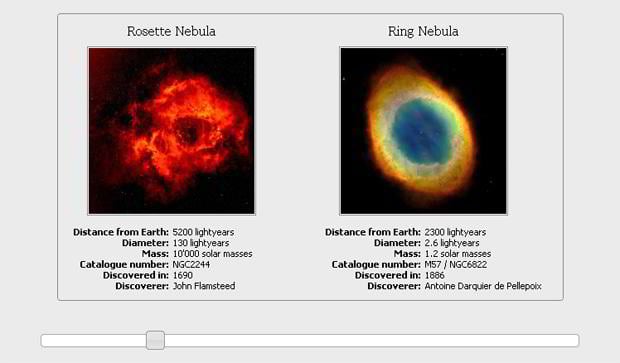
Slider Gallery
* * *
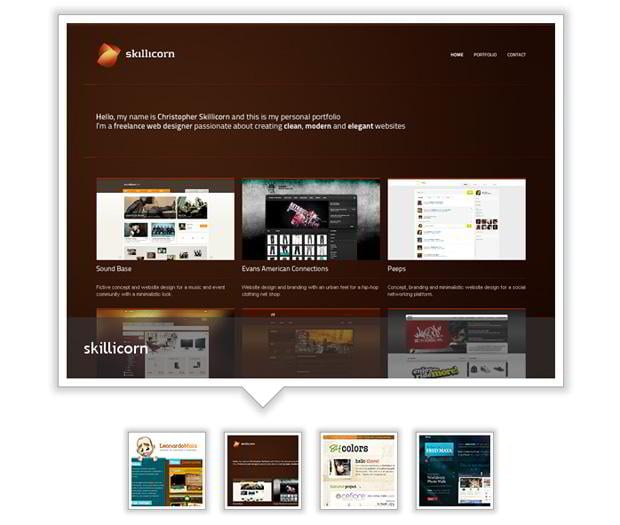
Making a Slick Content Slider
* * *
Create Beautiful jQuery Slider Tutorial
* * *
Photo Slider Tutorial
* * *
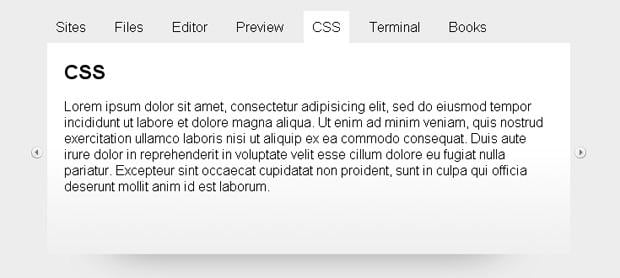
Coda Slider Effect
* * *
A Bullet-Proof Content Viewer
* * *
jQuery Image Gallery/News Slider with Caption Tutorial
* * *
Create Featured Content Slider Using jQuery UI
* * *
Building a jQuery Image Scroller
* * *
Creating a Slick Auto-Playing Featured Content Slider
* * *
Making a Content Slider with jQuery UI
* * *
Build a Content Slider with jQuery
* * *
Build a Simple Image Slideshow with jQuery Cycle
* * *
Slider Gallery with jQuery
* * *
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.




















Leave a Reply
You must be logged in to post a comment.