jQuery: 15 Must-Know Tips and Tricks for Web Designers
The Internet is arguably one of the most used types of media nowadays, second only to the more common television. And as technology and science drives a swift bus known as evolution, the web is seen tagging along the ride.
There are tons of writers, programmers and designers out there contributing to the ever-growing world of internet media by creating websites and web pages, and developing more convenient and efficient ways of making them. One of the most popularly used nowadays is the JavaScript platform, which is pretty much a string-based programming environment used for writing codes that make a lot of things run, from a simple calculating program to a whole website or even mobile phones and other IT devices.
What's jQuery?
JavaScript, like other programming languages, consists of smaller sub-applications with the same type of language, but aims to make coding much easier. These sub-applications, more commonly known as "libraries", have different uses and can be found all over the internet.
One popular JavaScript library used today is jQuery. It has over 55% of the 10,000 most visited websites using it. Perhaps the main reason it got its fame is its emphasis on better graphic presentations (for those viewing it) and ease of use (for web designers and developers using it).
jQuery is an open sourced program, meaning that developers can add their own plugins or tweak the application to suit their needs. It is also free and dual licensed (MIT License or the GNU General Public License, Version 2), which means that anybody can use it freely and publish their works online. jQuery was released in January of 2006 by John Resig and up until now has been updated constantly to improve its performance.
A person who has no background might be thinking that it would be impossible to use jQuery without having knowledge in programming, but there are numerous articles out there about using it, ranging from introduction for newbies to more advanced tricks a seasoned user can benefit from.
Here are some of the tips and tricks anybody can use to start with. They are split into two parts: the general tips and the more application-specific tricks inside the jQuery environment itself.
General Tips in Using jQuery
These tips are for those who are just starting to get the gist of using jQuery. Most articles with the same topic provide similar (if not the same) tips of advice and thus making these points a part of the "need to know" list.
- Add plugins. Compared to JavaScript, jQuery provides easier code handling and designing. And with the use of additional plugins, creating a very appealing website will be just a breeze. The jQuery environment is written in a way that users can add other additional software to it. One of the easiest ways to do it is incorporating plugins into the program. These plugins have a wide variety of uses (from acting as a “shortcut” to longer strings of code or setting up an already complete system and then tweaking the theme based on the user’s needs. It can be easily found anywhere online, so one can just search for it in Google and receive many results.
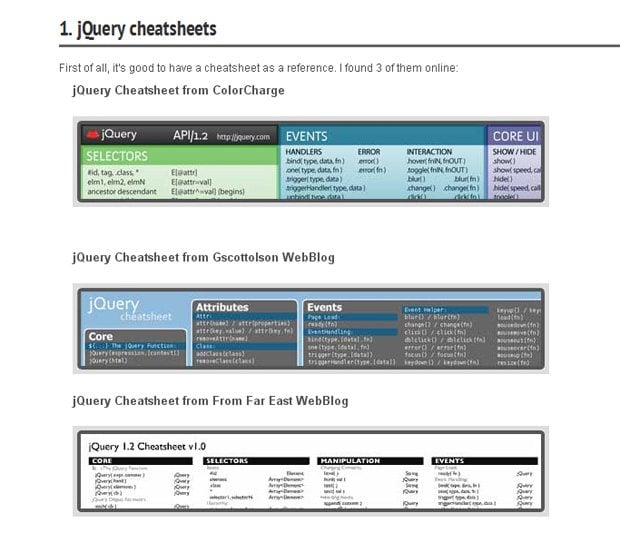
- Use a cheat sheet. Memorizing all the codes requires a lot of time and, evidently it is very difficult to do. Instead, most people using jQuery create or look for cheat sheets. These can be in any form – be it just background wallpaper showing different terms and codes or a plugin for jQuery and created with jQuery itself. Adding this to the arsenal makes coding much easier and faster.
- Use the latest version. Since its launch in January 2006, jQuery has been updated regularly, improving its efficiency and usability. And since it is free, the updates that come along with it are free as well. Using the most recent version not only provides better performance but also lets the user know he/she is in line with the latest changes.
- Add interactivity. jQuery is a powerful tool for creating and designing graphics based websites, but it doesn’t stop there. The strings of code written in it can also be used for other purposes like creating animation and/or adding user input. It can also be used in conjunction with PHP, CSS and even HTML to create almost any kind of on-line media (forums, chatrooms, polls, etc.). Combine all to get the most out of the program.
- Use it every time. jQuery is a tool that provides convenience, efficiency, competitiveness and state-of-the-art designs and layouts. It would not be too far off the road to think that one day it would dominate how the World Wide Web is experienced.
- Look for other tutorials jQquery.com offers a comprehensive outline of tutorials and how-to’s for users of all levels. Add the fact that there are countless other websites and articles out there that provide helpful tips and tricks to aid the user in using jQuery.
Specific jQuery Tricks for Web Designers
This section discusses some of the best ways to achieve great results in jQuery. These tricks will both help all kinds of users (from beginner to advance) achieve better output with less effort and provide alternative ways in reaching the desired results.
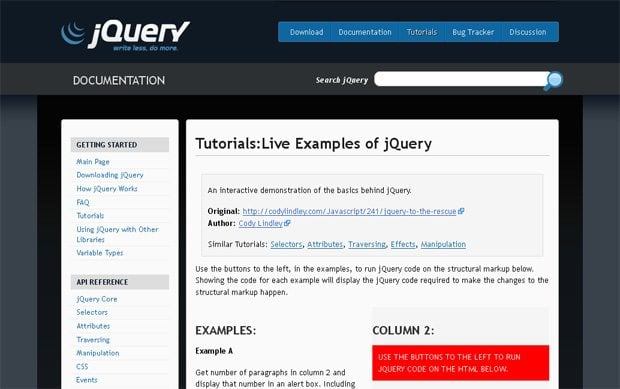
1. jQuery Examples by Cody Lindley
Cody Lindley provided a few of the basic commands used in jQuery. The tutorial was designed in a way that would let the reader know what happens when using the commands by showing the effects it produces. jQuery beginners will benefit out of it the most.
* * *
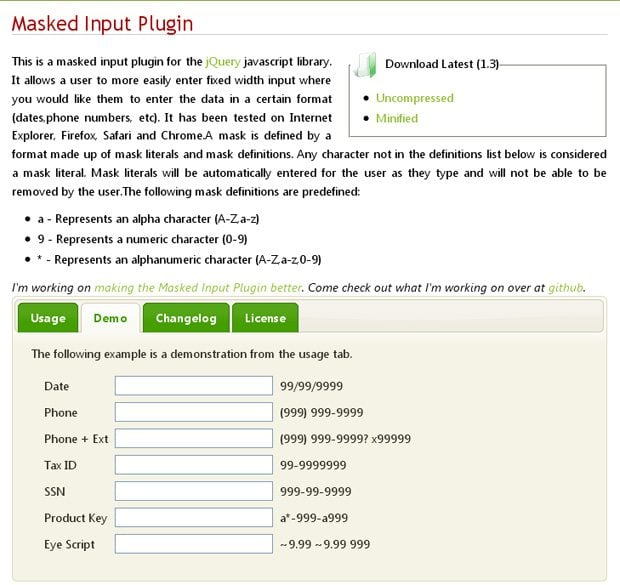
2. Setup Input Masks for Forms
This tutorial shows how to make sure that the format of a required field in a form should be inputted. It uses a mask that shows the audience how to type the information correctly (e.g. contact number, showing as (999) 999 9999). This helps not only the reader but also the object/person receiving the data.
* * *
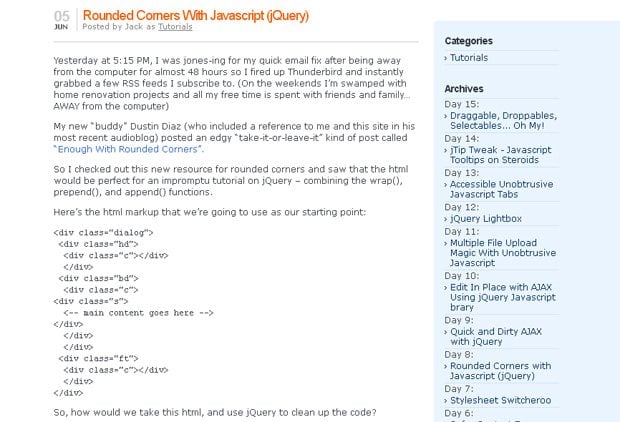
3. Rounded Corners
This tutorial provided by 151daysofjquery.com gives detailed step-by-step instructions on how to create rounded-edged boxes. The author also points out other ways to achieve the same effect and explained them one by one.
* * *
4. Dynamic Text Resizing and Other Useful Tricks
This tutorial shows a lot of useful tips regarding different processes and tips on how to use the code in a “clean”, systematic way. It is very helpful for users trying to make their codes look more organized.
* * *
5. Image Cross Fade Transition
This is a useful tutorial for designers who want to add the cross-fading transition to pictures. The tutorial points out 3 different ways to use it (two of which uses jQuery).
* * *
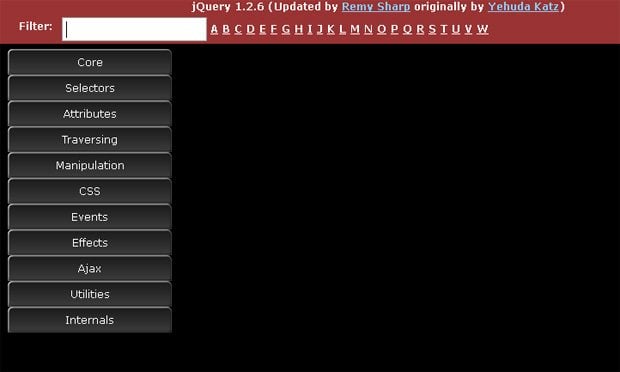
6. jQuery 1.2.6 Online Cheat Sheet
This is an example of a cheat sheet for jQuery. The author created it almost entirely for version 1.2.6. The cheat sheet displays everything the user needs and gives detailed information and explanation on every topic.
* * *
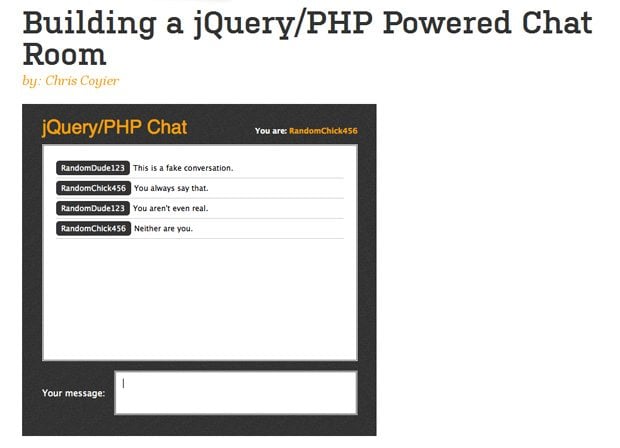
This tutorial provides step-by-step instructions on how to create a chatroom using jQuery and PHP together. People who are familiar with only one of the two don’t need to worry because the author provided the codes for both platforms and described how to make them run together.
* * *
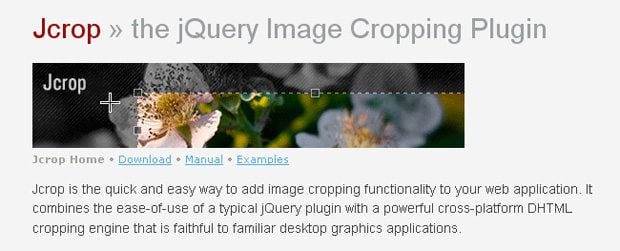
8. Image Cropping Using Jcrop
Jcrop is a jQuery plugin that handles picture cropping. It can be added to an already existing jQuery code and enables the web application to have image cropping functionality. The site acts as the plugin’s instruction manual complete with setup how-to’s and troubleshooting.
* * *
9. Background Image Animations
The author provided different methods on how to animate background images using jQuery. It includes the codes and information on the different transitions depicted in the tutorial. Besides, there’s a link to the demo of the created transitions.
* * *
There are tons of other programming environments out there. Each has its own share of pros and cons. Still why jQuery is deemed by users as one of the finest? The best way to figure it out is to experience and use it yourself.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.










Leave a Reply
You must be logged in to post a comment.