WordPress QA Testing Guide & Quality Assurance Tools
THE GETTING STARTED GUIDE TO QUALITY ASSURANCE OF A WORDPRESS WEBSITE
The WHAT, WHY, and HOW of Quality Assurance in simple words.
Website bugs. Some of them may appear harmless, some are annoying at most, and some can be venomous — and deadly for your entire business. Fortunately, there’s an antidote — the practice of quality assurance.
Now, I know what you’re thinking: "Isn’t quality assurance for big software companies and their big complex products? I’ve bought that nice WordPress theme for my website, I paid for quality to come right out of the box".
Well, using a high-quality WordPress theme instead of writing code from scratch is a good way to reduce the number of quality issues. There’s still one important thing to take into account (more on it later).
Read on to find out why quality assurance is a must-do practice for any entrepreneur striving for success, and how to effectively control the quality of your WordPress website even with a limited budget.
You can also grab an easy yet super-effective technique that will help you prioritize your website development tasks and identify its key functionality.
This guide was written in collaboration with Vlad Bilohorodskyi, a skilled QA Engineer who found thousands of bugs in different websites and software products. He even managed to spot some fat buzzing bugs on eBay, Twitter, VK.com, and Chromium. Vlad is a true quality evangelist and QA expert, so be sure to use his tips on how to make your website work to its full potential.
What Is Quality Assurance?
Quality assurance (QA) is a process of ensuring the desired level of quality in your project. From a WordPress website perspective, the goal of quality assurance is to ensure that the finished website meets the expectations of both its owner and its target audience.
Hence, the effectiveness of your quality assurance efforts depends on the two factors:
- whether the QA practice is used throughout the entire lifecycle of your website.
- whether you have a clear idea of all the criteria your website must satisfy to be considered completed.
Note: Quality assurance does not equal testing. The latter is a plain check that a certain part of your site functions the way it should. QA takes a strategic approach to the quality of your web project.
To quote the well-known software risk management expert Peter B. Wilson, Ph.D.:
"Testing can prove that a system does not meet its requirements. It cannot ensure that a system will meet its requirements."
So beware when you interchange these concepts. As our expert Vlad puts it,

5 Reasons to Use Quality Assurance
in Your Website Management
1. Ignoring quality assurance is a costly approach.
Software bugs cost the US economy $59.5 billion annually. And while it may sound a bit too global, this figure illustrates how the absence of QA may lead to the loss of money, no matter if it’s a small business or a national economy.
2. QA ensures the success of your project.
Whether you’re creating a corporate website, a personal portfolio, or an ecommerce website, the QA techniques help you make sure that your website meets the requirements of your target users, is up to date with the latest market trends, and is capable of outperforming your competition.
3. Quality Assurance enables your website work to its full potential.
How many sales channels available these days can you think of? That’s right, the digital world offers a plenty of paths for customers to find your business.
Because of this, it’s easy to miss an extra source of income.
For instance, if most of your traffic comes from, say, social media, a broken email subscription form may stay out of your sight for ages limiting your email list growth. Regular website checks as part of a consistent QA strategy can help prevent that.
4. QA takes care of your brand.
Due to the reason stated above, website owners tend to forget that a website is not just a sales generation channel. It’s the face of your brand on the Internet, too. The more usable and fast your online resource is, the better impression it will make towards your product / service, and your brand as a whole. And of course, the better it will convert. Bingo!
5. Bugs can ruin your business.
Think I’m exaggerating? Not a bit!
Software failures made the global stock exchange collapse — wait for it — twice! The first time it happened in 1987, and it repeated in 2012, when one of the leading stock exchange players Knight Capital Group lost over $440 million in 30 minutes. All because of a minor bug that was not fixed in a timely manner.

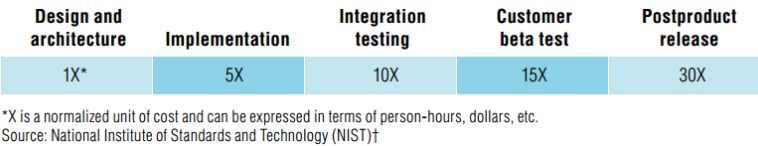
According to the research by IBM, this is how the cost of fixing a bug increases over time. While this specific formula mostly relates to the functional faults, the overall trend (the later found, the more costly to fix) is applicable to bugs of any kind.
How to Do Quality Assurance of Your Website on a Budget
Low budget is still a budget, and QA-audit is one of the smartest investments you can spend it on.
Use crowdsource testing
This is one of the least expensive ways to invest your money in QA.
There are lots of web tools enabling you to quickly create a website testing request and get feedback on your site’s performance.
Various users from all over the world will test your website in real-world conditions.
That`s what Ebay, Amazon, and Booking.com to ensure quality of their products. So why shouldn`t you?
Some of the most popular ones are Applause and MyCrowd.
The fee on such resources usually varies depending on the number of found issues and also their difficulty.
Ask your friends!
This is probably one of the most undervalued quality control tools.
But the truth is that your family, friends, and contacts are actually your trump card. You can always show your website to your friends, tell them what it’s made for, and ask them to use it for some time.
No matter, how tech-savvy your testers are, you’re likely to receive some food for thought regarding what might be fixed or improved on your website.
Even professional UX developers use this testing method, which is well illustrated in the projects The User Is My Mom and The User Is Drunk (Am I the only one to think the next-level tool might be The User Is My Drunk Mom?)
Appeal to your customers
Timing is critical to success of any product.
I’m sure you don’t want to end up eating your competitor’s dust because the release of your website took too long.
The good news is that you don’t have to fix all bugs (remember, that’s just impossible) as your loyal customers are your best quality control assistants. If they feel positive towards your brand, they will be the first to notify you about an issue.
When it happens, don’t forget to be quick to say "thank you" and of course, fix the reported bug asap.
There are a lot of feedback collection plugins available for WordPress. Some of them, like Mistape and Feedbackcat, are free to use.
Quality Assurance and WordPress
In terms of quality assurance, it makes sense to view your WordPress website as a house where the CMS is the foundation, and your theme and plugins are the bricks you lay upon it.
This modular, scalable nature of WordPress has two sides:
THE GOOD side is, obviously, the versatility WordPress provides to a website developer.
Moreover, thanks to the transparent system of user reviews and ratings, it’s way easier for a website owner to choose the best solution from the numerous available ones.
Finally, you can take loads of work off your shoulders by purchasing professionally designed WordPress themes and plugins from top-quality vendors.
The benefits are not far to seek. For instance, which solution you think is more effective: hiring several freelancers to code your website from scratch, or use a premium WordPress theme that has already passed QA audit by a whole team of professionals? Yup, you got it.
THE DARK side is the lack of control.
It can’t be argued that most faults are located on the borders of different functional blocks of a product. The number of available WordPress add-ons is enormous and the number of compatibility standards between them is zero. As a result, what was planned to be a reliable online home for your brand, in reality appears to be a fragile stick house — an easy win for a big bad wolf.
Summing it up, it’s important to realize that the more complicated the system of add-ons on your WordPress website is, the more efforts should be put on the site’s quality assurance before the launch.
Pro tip: Check out this handy website launch checklist to have a quick reference to some of the critical pre-release tasks.
Among other things worth noting is that WordPress is based on the PHP programming language. The latter is aging faster each year, which requires more resources to make a WP-based project comply with the modern performance standards.
However, this controversial aspect is well compensated by the cross-platform capability of the CMS.
I bet you’ve already caught a huge benefit here, haven’t you? Indeed, when your website content is displayed equally well on a smartphone, tablet, or large desktop monitor, the need to spend your time and money on cross-platform testing are notably cut.

Top 3 QA Mistakes That WordPress Owners Make
01 Relying too much on WYSIWYG
Just as any other content management system, WordPress is a medium between its user and the actual code and markup of the site. Hence the caveat: WYSINWYG (What You See is Not What You Get).
This is especially true for more complex websites with heavy interactivity and advanced design. In this case, it’s better to get your hands dirty and look under the hood of your website (or commission quality control to professionals).
02 Starting the QA process too late
This is probably the most common (and the most harmful) omission. Way too many website owners devote too little time to inspecting software they use to create their websites.
Remember that the later a problem is detected, the more expensive it is to fix it. So a rule of thumb is to ensure quality on every stage of creating a website, from planning to customizing it.
03 Postponing the release until all bugs are fixed
This may sound as something conflicting with the previous point. The truth is, that a never-ending hunt for bugs is another extreme many website owners turn to in their QA practice.
"But what’s bad about striving for perfection?", you may ask. The answer is simple: perfect is not necessarily successful. Here’s an interesting story on how fixing a bug may not be even worth it.
Keeping up with your website development timeframe and focusing on its core functionality during the testing process is a good way to avoid this mistake.
Here’s the simple truth: flawless software does not exist, and your WordPress website is no exception. But the more problems are found and fixed before your scheduled release, the less they will affect your business and reputation.
OK, now we know what quality assurance is and why it’s so important. The next step is figuring out HOW to do quality assurance.
Here’s a handy technique from Google (worth listening, huh?) which is a great point to start from with quality assurance of your WordPress website.
How to Use Google’s ACC Method
for Risk-Driven Testing
Let’s face it: when planning a website, especially if it’s the first website, an enthusiastic entrepreneur may often end up expecting to get something like this:

Guess what the project looks like from the management point of view?
Exactly!

And this is what the entrepreneur’s audience usually expects from the website:

Does the situation look familiar? If the answer is YES, take advantage of the brilliant ACC methodology developed by the smart guys at Google.
By using it you will be able to:
- set the range of goals you want your site to achieve;
- specify its key functional elements and capabilities;
- define its hero features and
- prioritize them for the following development.
Let’s start!
ACC is the abbreviation for Attribute, Component, Capability.
Attributes are the list of inherent characteristics of your finished product. For example, you’re going to build a WordPress portfolio website. Some of the attributes in this case would be the following:
- Informative
- User-friendly
- Interactive
- Attention-grabbing
You got the idea. The Attributes list should include all qualities and features your website can be described with.
From there, we move to identifying the product’s Components. These are basically your site’s integral parts that define it as complete. In our example, the website would consist of the following components:
- Home page
- Gallery page
- Contact page
- Pricing page
Pro tip: Try to keep each of the above lists no longer than 10 points each. Otherwise, you may experience difficulties down the development line.
And now comes the real fun!
The product’s capabilities are born on the intersection of its attributes and components. Let’s try to figure out the capabilities of our portfolio website:
- Home page + informative = well-structured copy optimized for raising brand awareness and search ranking
- Home page + informative = contains all necessary images and videos to support the copy
- Gallery page + interactive = drag-and-drop video player for custom product sample generation
- Home page + attention-grabbing = full-screen slideshow in the background
- Home page + attention-grabbing = large typography in the header
- Contact page + user-friendly = redirect to a thank-you page with description of how and when you will reply to the visitor’s message
- Pricing page + interactive = quote calculator
You got the idea. As opposed to the previous lists, you can let your creative juices flow with this one. However, make sure you stay within the matrix of the defined attributes and components. It’s also important to keep your capabilities specific.
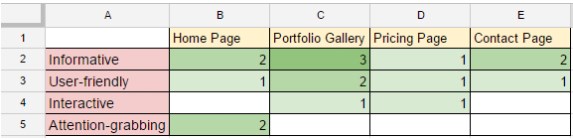
As a result, we get the following matrix where the figures indicate the number of capabilities we received from every attribute-component combo.

Thus, the index of 1 in the C4 cell means that we have just 1 website capability in our plan that is intended to provide interactivity for the portfolio gallery page.
The C2 cell has the highest index of 3, which means that we have to implement as many as 3 capabilities to ensure proper quality when it comes to the descriptiveness of the gallery page.
Can you get the drift here? That’s right — this highest index points at the highest risks associated with the development of this area. Why are the risks high? That’s because we’ll have to do a greater amount of work to ensure appropriate quality in this attribute-component zone.
The white fields in our chart may mislead you to the conclusion that such capabilities as "interactive home page" or "attention grabbing contact page" do not exist. What the blanks indicate in reality is that such capabilities only play a secondary role in your definition of the website quality. Therefore, the development in these areas may wait until your free time allows.
Pro tip: apply an improvised heat map to your ACC matrix to quickly spot the areas that require more attention.
The beauty of this method is that it’s quite easy to use and you can refer to it during:
- Development (to figure out which features should be done in the first place)
- Quality control tests (to know which areas would require more thorough check and which ones can be left for later)
It’s also perfectly in line with the famous KISS principle (Keep It Simple, Stupid) that was used for nearly every successful web product you can think of.
All that makes the ACC methodology an absolute win and must-do for your quality assurance strategy.
And Finally, the Takeaways!
Everything you need to know about quality assurance of your WordPress website can be summarized to a few simple points:
01 There are no bug-free websites. That’s the bad news we all have to deal with.
02 You can always bring the number of bugs to minimum and ensure appropriate level of quality on your sire. And that’s good news.
03 Quality is not an abstract value. It is the correspondence of your website to:
- your requirements (better if documented);
- expectations of your target audience
- the compromise between the release date and the budget associated with it.
04 Even if you’re a beginner entrepreneur, there are good chances you have practically everything you need to get started with quality assurance of their product:
- Common sense
- Good taste (sure, why not?!)
- Your family and friends who can always take time to study your website and give you constructive feedback
- You loyal audience who can also provide feedback and help you improve your product. Note that timely reaction and appreciation are critical to keep this feedback source evergreen.
05 If you consider your web resource The Next Big Thing, consider investing more resources in quality assurance. For instance, you can use crowdsourcing platforms or hire professional QA engineers.
06 Remember that most issues appear on the borders of your website’s different components. Just like in the example with a mutli-tool vs good ol’ knife, it sometimes makes sense to sacrifice extra versatility in favor of the appropriate quality of your site’s core functionality.
07 Implement quality assurance at every stage of your project’s life cycle.
08 The last but not least, when it comes to quality assurance, there’s no definition of done. It’s a consistent process that starts from polishing up your idea and only ends if a product is officially dead. Until then, take up QA as an effective instrument for increasing your ROI in long term rather than an obtrusive routine you should repeat from time to time.
Remember that while you hesitate to invest your time and money in ensuring quality, this is what your competition will do for their product.
That’s pretty much it!
Questions, anyone? Just drop them in the comment section below.
By the way, what was the biggest / scariest / funniest bug you’ve ever found on your website?
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.