Elementor Masonry Gallery Layout. How to Implement It to Your Website?
- A Few Words About Masonry Layout. Why Do You Need It On Your Site?
- How To Create A Masonry Gallery Layout? (A Step-by-Step Guide)
- Brand New Elementor WordPress Themes With Gallery Plugin
- Conclusion
A Few Words About Masonry Layout. Why Do You Need It On Your Site?
Prior to proceeding with a step-by-step guide, I’ve decided to figure out what Masonry layout is. In short, Masonry is a grid layout based on columns. Alright, I know maybe this makes no sense for you. Let’s say you’ve decided to create an image gallery on your site and you want the images placed like you see them on Pinterest. Masonry is the layout that you’re so much in love with on Pinterest.
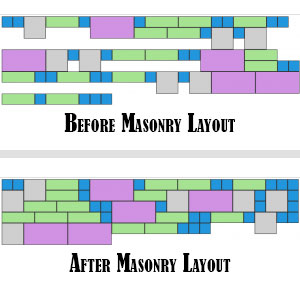
Jokes aside, let’s find out what benefits you get when you apply Masonry to your website gallery. Without having fixed height rows, Masonry reduces the unnecessary intervals. That being said, the space inside the page gets optimized. Consider the following screenshot to see the difference when Masonry is applied and is not.

When it comes to creating image galleries, Masonry can make a design look much better. Since all the images are of different sizes, this type of layout arranges them in a visually attractive way.
How to Create a Masonry Gallery Layout? (A Step-by-Step Guide)
Creating a Masonry gallery layout does not take much time or effort. All you have to do is just get a template with Elementor editor and download JetElements plugin. You can find the JetElements plugin by visiting Elementor Marketplace. Now, when you are all set, let’s move on to the instructions:
- Open up Elementor Editor and create a brand new section.
- Find the Images Layout widget and drag-and-drop it to a section.
- Go to Content > Items and add the images you want to use within the gallery. Add icon, title, and description to every single image if needed.
- Select Link Type to make the image open in a lightbox or with an external link.
- Navigate to Content > Settings > Layout Type, opt for the Masonry option, and select the number of columns.
- Go to the Style tab and apply the changes for Icon, General, Overlay, and any other settings as needed.
Now, you see that creating a Masonry layout for your gallery takes no time at all. Since you know how to set it up, you can experiment with different options according to your requirements.
Watch more TemplateMonster Tutorials
Have you ever dreamt about getting all top products from TemplateMonster marketplace in one pack with limitless access? For some time now, you have this opportunity because TM has finally launched a brand new subscription service. Meet ONE with over 8,500 items gathered in a single bundle and sold at $19/month. It hides inside such elements like WordPress themes, plugins 404, extensions, eCommerce and HTML templates, graphics, etc.
Note: if you are a MonsterPost reader, you can save on subscription up to 5% applying promo code BecomeThe1.

Brand New Elementor WordPress Themes with Gallery Plugin
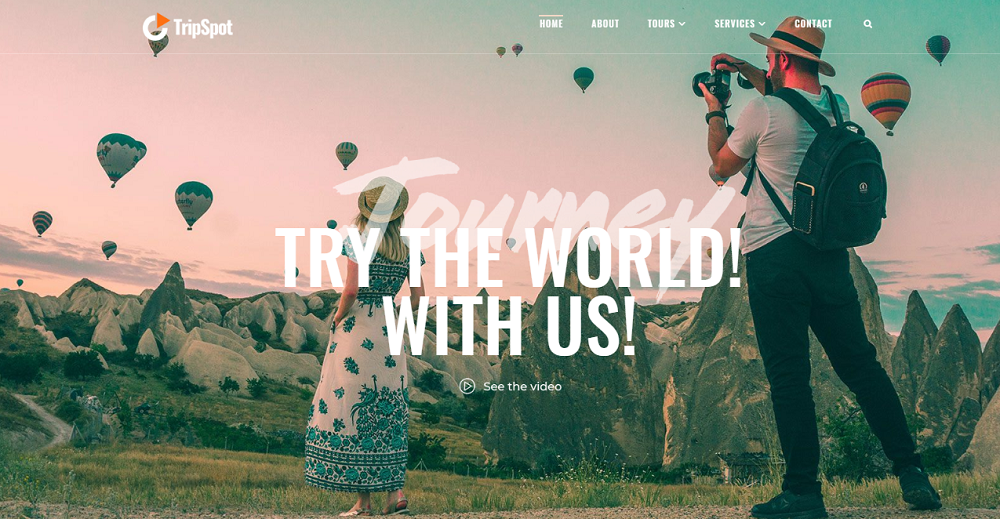
TripSpot

If you are a travel blogger and want to share your experiences with others, take a closer look at TripSpot. It is an Elementor WordPress theme that features a fully responsive design and rich UI kit. You’ll also find Elementor Page Builder and JetElements plugin right out of the box. They allow you to create various blocks and sections without touching a single line of code. In the meantime, the integrated JetBlog add-on will help you apply posts about your trips to a marvelous blog. JetMenu, JetTabs, JetTricks, and JetThemeCore plugins are also available to add advanced functionality to your website. You can find even more features by checking out the demo version.
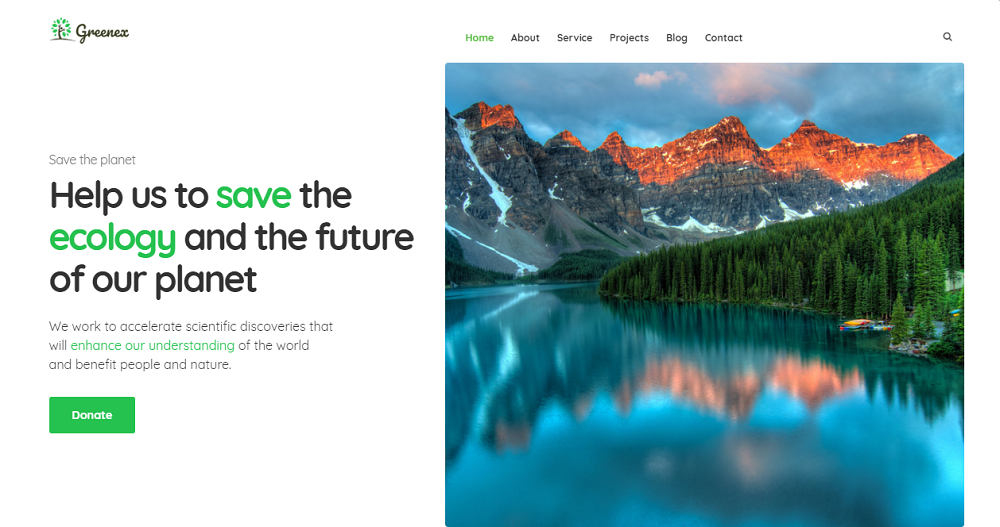
Greenex

Are you one who supports the eco-life trend? Do you want to advertise your project online? Greenex is the theme that will help you implement all of your ideas. Being fully responsive, it adapts to any modern device including tablets and smartphones. If you decide to use this template you’ll get a bulk of ready-made pages for many purposes. Homepage, About Us, Services, Projects, Blog, and Contact Us pages are all at your disposal. In addition, you’ll find tons of high res images on different business topics available for free. That way you don’t have to waste your time and money finding pictures from stock photo sites. Also, Greenex provides detailed documentation and 24/7 support in case any issues come up.
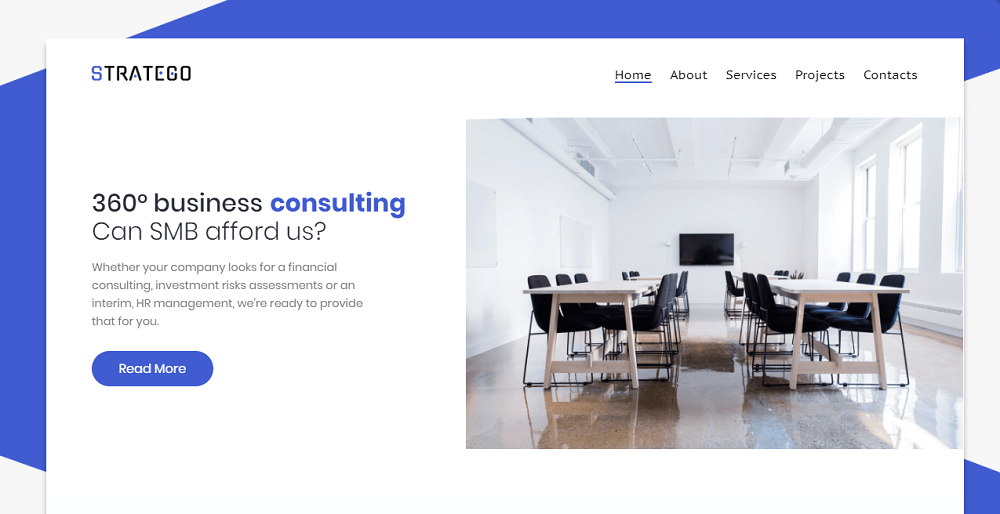
Stratego

I can’t leave you without showing you a template for business websites. Meet a newly designed Elementor WordPress theme called Stratego. It is suitable for consulting service projects. Yet, due to the versatile layout, the theme can be converted to be used for any other type of business. Ready-made, elegant pages will help you provide all the necessary information in the most convenient way. Meanwhile, Elementor Page Builder in conjunction with Jet plugins allows for filling the pages with various blocks and sections. Thanks to the drag-n-drop functionality, you won’t have to worry about any coding while editing the site. Stratego also supports multi-language. You can translate the site into any language you need and get as many potential clients as possible from around the world.
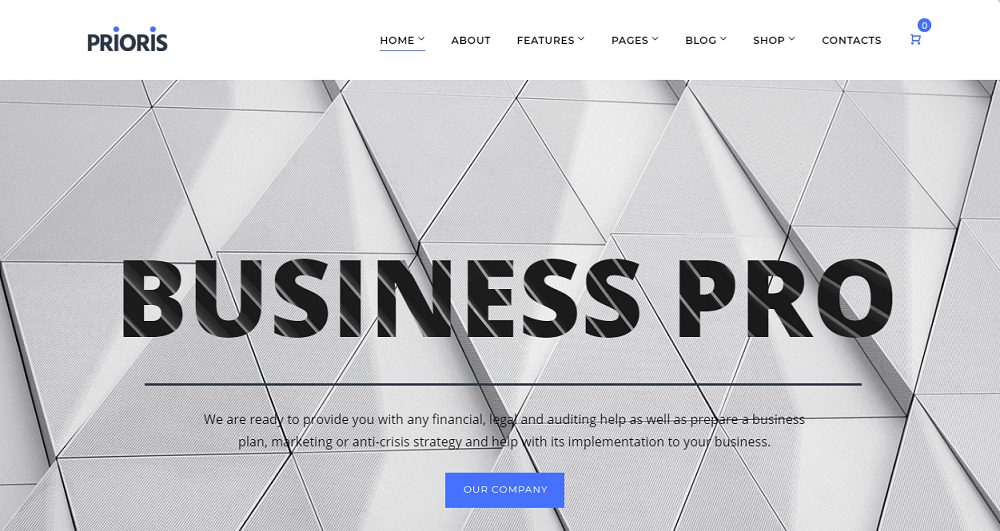
Prioris

Do you prefer having several template options to choose from for designing a business consulting website? I’ve decided to cover one more business consulting WordPress theme for you. Meet Prioris, with its flexible layout, Elementor editor, and a complete package of widgets. Don’t worry if you don’t have any coding experience. With drag-n-drop functionality, the website building process becomes child’s play. In addition to an editor, you’ll get a pack of Jet plugins. They offer extended functionality and allow you to create sections that are not available in the standard Elementor package. Besides, you can establish an online store right on your site. Apply the Ajax Products Filter and Product Quick View functions to provide a top-notch shopping experience for your customers.

Perfect Rent WordPress Theme

Designed in pleasant to the eye pastel colors, Apartment Rent Elementor masonry gallery theme looks sleek and elegant. Carousel slider with several catchy banners right under it introduce visitors to your offers. Built-in live search makes it much faster and easier to find the necessary item in a few clicks. You can arrange your products in a grid-based view in order to save on space and provide users with a wider selection of your products or services. Hover effect when holding a mouse over an image shows detailed information about a particular item. To build trust with your future customers, a testimonials section was provided.
Startup Company One Page WordPress Theme

Are you dreaming about more clients and better income? Then pay attention to this Elementor masonry gallery WordPress theme with lots of features and widgets inside. Thanks to the premium add-ons that come with the theme you get an ability to add such widgets as Google map, brands, contact form, animated boxes, etc. You can simply cross to any section you need with the help of navigation menu that is located on the page header. Startup company website template is SEO-optimized that will help you to reach the top of any search.The theme comes with the pack of the demo content, so you can use different icons, images, and other elements with your own project.
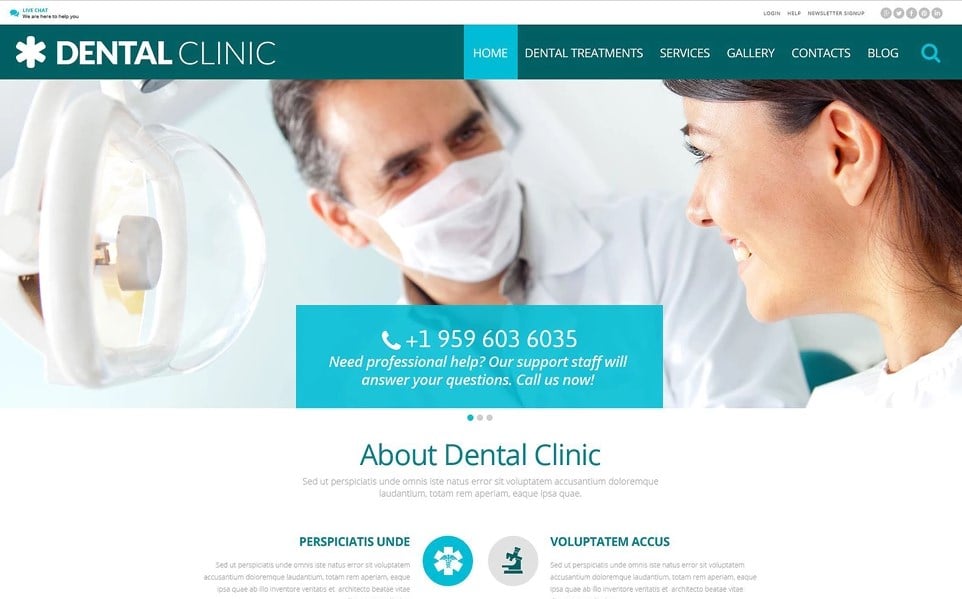
Dental - Medical Multipurpose Modern Elementor WordPress Theme

This Dental Clinic WordPress Template looks classy and professional, just the way any medical website should look like. The full-width layout of this Elementor masonry gallery theme was made flexible and fully adaptive. The easy-to-navigate structure makes it easier for your clients to find the desired information in a matter of clicks. The theme was designed to handle loads of data, that's why the lazy load effect integration is just in place. The main page features filterable gallery, user testimonials, Google map, contact form, and many other functional areas. Smart customization options were traditionally included in the pack.
Bettaso - Cafe & Restaurant WordPress Theme

Betasso is an excellent Elementor masonry gallery WordPress theme suited for restaurant businesses. The combination of beautiful images and minimalistic design will catch the eye of any customer. In addition, with the restaurant template WordPress theme, you also get the starter pack of demo content, which includes engaging icons and stunning images, as well as the custom fonts and layouts. The process of customization has never been so easy! The restaurant template is designed with the help of the Elementor plugin and a bunch of powerful add-ons, which makes it easy to edit, add, or replace various elements.
Jardinier - Landscaping Services WordPress Theme

This fully responsive Landscaping Services Elementor masonry gallery WordPress theme will make your landscaping services website really fresh and unique. It features different layouts with adjustable pages with multiple changeable elements to make your future website really fit your expectations. This WordPress theme offers nearly endless website customization possibilities with various headers, footers and post formats. Fast, with intuitive interface and a variety of colorful themes, this user-friendly WordPress theme will be perfectly suited to represent your services on the Internet.
Conclusion
No doubt, different layout styles are becoming trendy in contemporary web design. Yet, for some reason, Masonry is the most appropriate one for image galleries. When applying the gallery with this type of layout, you make your website look much more attractive. Besides, Masonry organizes the pages to be well-organized. I hope you’ve already been impressed by all the benefits Masonry brings and are actively using it on your site, or ready to start using it today! Don’t forget to share this guide with your friends who also might want to establish an image gallery on their own websites.
Starting A Website: What Options Do You Have? [Free Ebook]
By clicking the button you agree to the Privacy Policy and Terms and Conditions.
Read Also
Create Justified Gallery Layout with Elementor – Elementor Tutorial
JetReviews Guide: Feel the Vibe of a Perfect Plugin
Elementor From A to Z: Sheer Selection Of “How To” Tutorials
Elementor or Visual Composer: What WordPress Page Builder Is Better?
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.