Why Do You Need Customer Reviews and How Do You Add Them to Your Website?
Online shopping is very convenient because you don’t have to go out of the home and search for something all over the town. Actually, the browser does all the job for you, and all you have to do is scroll the variants. However, the photos of products can’t tell you about their quality. Here’s when the customer reviews power shows up.

In an uncertain situation, everyone tries to seek some advice from people who know the theme better. So, if you are not certain about the product in the online shop, you look at the reviews other customers have left. Vendasta marketing company research states that 92% of consumers read the reviews before purchasing. I’m sure you did it at least once (yeah, me too). And that is the main reason that customer reviews functionality is a must for your website. If that is not enough – here’s some more.

5 reasons to add customer reviews to your website
Customers trust increase

As I mentioned earlier – almost all the visitors read reviews. If your website has some testimonials it means that people really use your service and find it good enough to leave a review. It is surprising, but people don’t mind if you have a few negative comments. If there are only positive reviews, customers become suspicious and start thinking that those are fake reviews. So, the testimonials block make people trust you, and that means they not only visit your website by themselves but also recommend you to friends.
Increasing the number of sells

Good (or even sometimes bad) reviews encourages customers to make a purchase. For most users, it is enough to read from one to three comments to make a buying decision. The more people leave a review about your product – the more will buy it further, so it is really good for your business to encourage customers to leave reviews.
SEO rates growth

Search engines rate the website according to the amount of unique content about something. Customers reviews are the most unique content you can find, so the more the number of comments your visitors leave, the higher your websites search engine rate gets. Besides that, customers use the keywords in their reviews really often, which also matters for the search mechanisms, crawling through your pages.
Showing you have no fear

Yeah, it sounds a little stupid, but it works. If you add the reviews functionality, you show customers you are completely confident about your products. Who would give the visitors a right to leave reviews if the product is awful and there is a risk you will be littered with negative feedback, isn’t it? Lots of people will think about it – and it will work just the way you need – in traffic and sales increasing.
Adding one more communication channel

Customers are your best advisors and examiners; they test your product in a way you can never imagine. Their feedback could help you to make the product better and fix some bugs and issues if there will be some. Speaking with customers will be really useful, so a review functionality could become an additional communication channel.
How to add customer reviews via JetReviews
There is a huge bunch of different WordPress plugins that could add customer reviews block to your website (and some of them are really nice, like WP Customer Reviews), but they can fit you if you don’t use any page builder. I do, and my choice is Elementor Page Builder. That is why I will show you how to add the convenient testimonials via JetReviews Elementor plugin. By the way, if you don’t use any type of page builder, you should try one – it makes the whole website building process much easier.
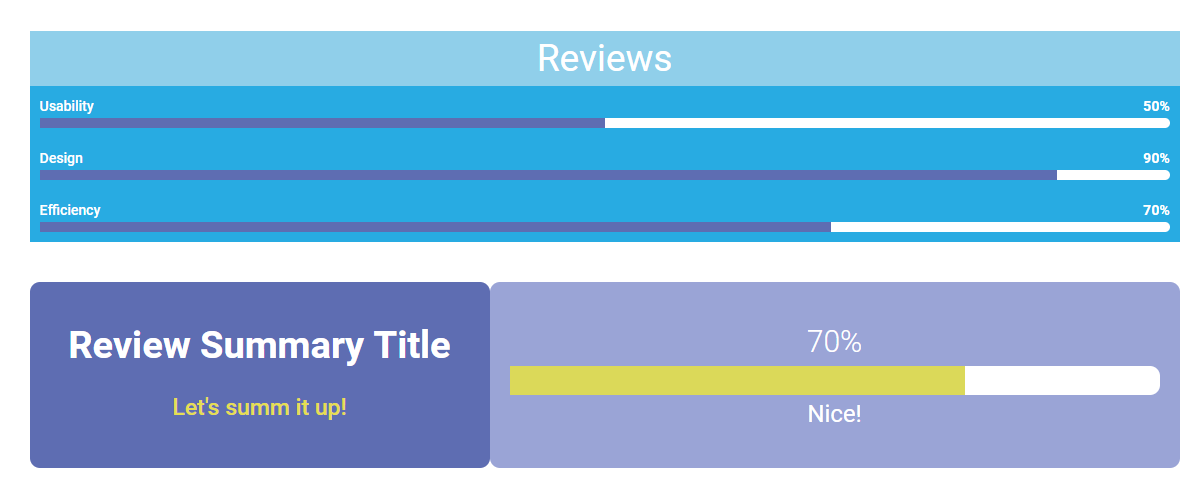
First of all, go to Plugins > Add New to your administrative dashboard, upload and install the JetReviews plugin. After activation, it will add a “Review” widget to the Jet Elements settings menu. Drag and drop it to the work field and customize it according to your taste. Here’s a review block I made in about 15 minutes.

I will list the customizations I made to achieve such a look, so it will be a kind of quick view on the main functionalities. Choose the color scheme, typography, and structure that is best for your website and pleasant to your eyes.
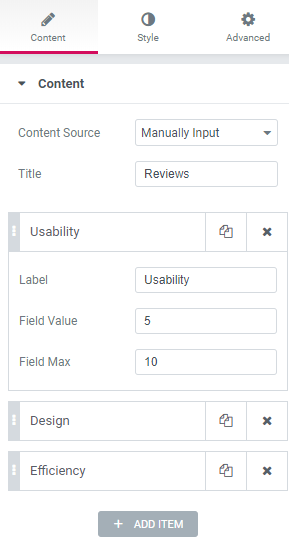
So, let’s start at the beginning. At the “Content” section of the Content tab, I added two additional items, renamed all of them, and defined values. Other titles and content you could also add and change in this section.

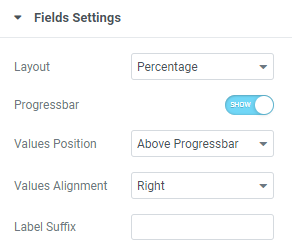
In the “Field Settings” section you can choose stars, points and percentage layout for fields, show or hide progress bar, place the values above or inside the progress bar, move the values to the right or left and define the Label Suffix.

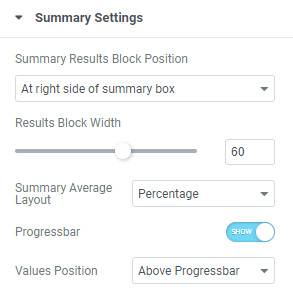
“Summary Settings” section helps you to organize the summary of the reviews block. Choose where to show the Summary Results, define the Results Block width, set the layout, and place the values above or inside the progress bar (if there is a progress bar).

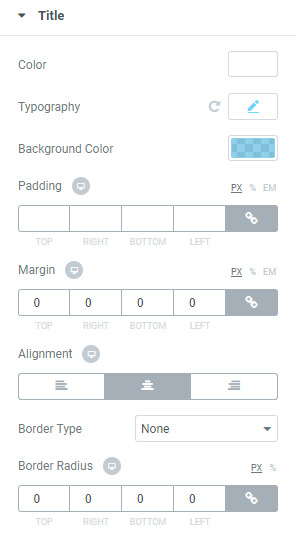
Now it’s time to do some styling. Go to the Style tab and start from the “Title” section. Here you can set the color of the title and the background, font, weight, and size of letters, title alignment, border type and radius (if you want to curve the angles).

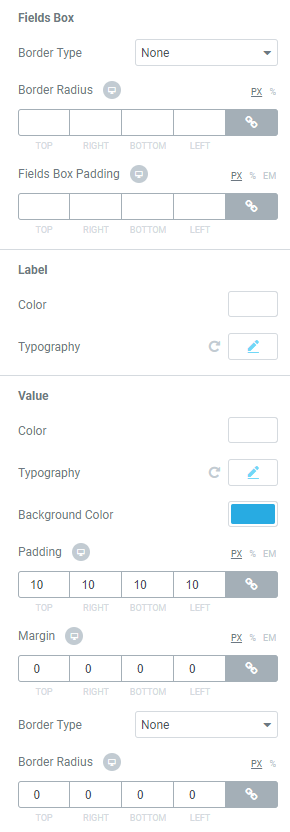
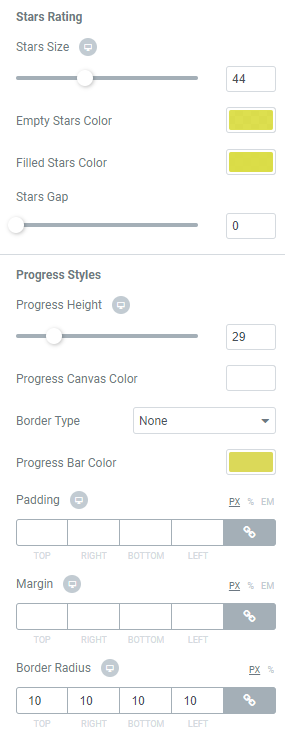
In the “Fields” section you sculpt the main “body” of the reviews section. Colour and typography of label and value, values background, padding, margins and border type are chosen here. You also can also design the stars or progress bar appearance.


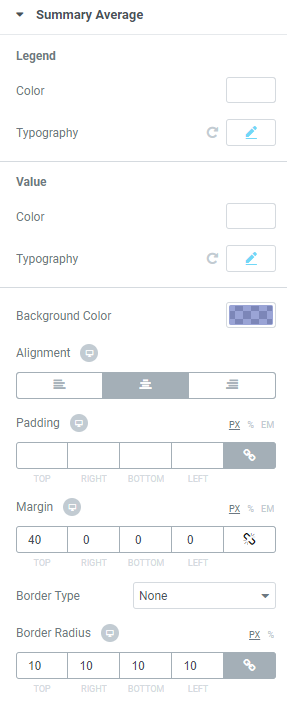
“Summary” section defines the appearance of the content part of reviews results. In my case, it is placed to the left. Here you choose the title and typography of title and content, the background color of the box, its borders, padding, and margins.

The Summary Average could be shown in three ways just as the fields results – in stars, percentage progress bar, or points. In this section, you can set the colors and typography of the text and background settings of the box.


When the last customization is over you will check if the page looks OK with that new block (and you won’t be needing to go to the other page for that), and that’s it. I’m sure you will be surprised to see that all that work took less than half an hour. And for all that time you can see the changes just the next second you made it.
That is the reason I love Elementor – you can do all the website building work without moving between the page and the WordPress dashboard. All the magic is done right before your eyes and with really little efforts from you.
Do you use another page builder for your work? Do you use any page builder at all? Is there a review block on your website, and does it help you to get more traffic? Please share your opinion in the comment section below. I will be really glad to get some feedback from you.

Read Also
JET Plugins for WordPress Elementor Builder [Review]
How to Create a Countdown Timer with Elementor Page Builder
WordPress Developers about Elementor Builder Pros and Cons [Is The Game Worth the Candle?]
How to Create a Responsive Parallax Scrolling Effect with Elementor
Top 50 WordPress Elementor Business Themes
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.