New Frontiers of User Сentrism in Web Design [Smashing Book 6]
There’s nothing more important than an interface, or better say the way we treat our users by means of interfaces. A thoroughly designed UI can help deal with issues much faster.
- When everything is placed and found where it’s been expected to be, no time has been wasted.
- If only the relevant things are being displayed no one is distracted by less important data, or non-relevant at all.
- A well-thought-out interface lets the user interact with it smoothly.
- When information is arranged in a concise and readable way, there’s no place left for a mistake, misclick or overlooked information.
You’re about to read the first ever review of Smashing Book published here at MonsterPost.
As you can see, the latest book is called “New Frontiers of Web Design” it’s dedicated to the design systems, interfaces, their essentials, hidden background, and what’s more important to the ways we (product creators) should treat our users, by mean of our interfaces.
What’s Inside?
No matter how big (or small) your company is, I’m 100% positive that you’re keeping track of your profits day by day. Few chapters from this book will help you increase profits by making you change your product development approach.
Here you will not find Medium-style ‘blah longreads’, only practical advice shared and supported by trustworthy data and bumps authors got while improving their products.
You will learn how important a design system can be for a business. In some cases, the design system can be synonymous with a “style guide” which delivers product systematization.
With a detailed style guide, dev teams can create new products much faster using a set of predefined styles or pieces of code.
According to the author of the first chapter, Laura Elizabeth, these are main 4 reasons why every company shouldn’t initiate product development sequence without having a design system.
- Getting new features or services into production much faster.
- Makes their company more attractive when hiring.
- Saves a headache (and cost) of a redesign every other year.
- Everyone else is doing it.
Basically, the design system isn’t “...something that happens overnight. For many people, it’s like organizing your home: you know you’re going to have to tackle it at some point; but the longer you leave it, the more you’re going to have to clean up.”
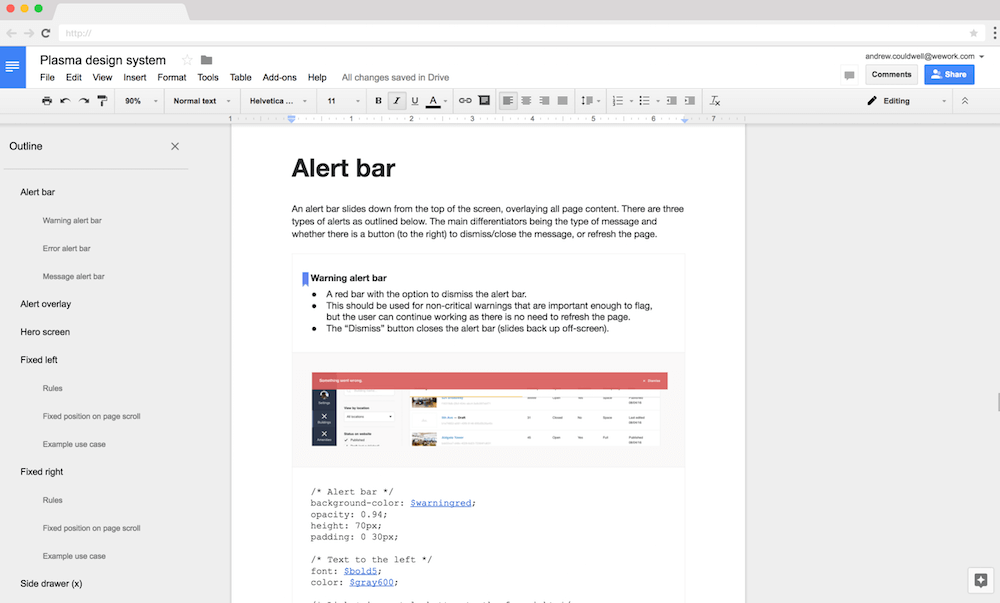
The easiest and the fastest way one can start building design system is the Google Docs, create a new file and start improving your product, what’s more, important help your clients make the most of YOUR product.
If you still don’t have a design system, then you’re probably having major lack of UX, accessibility, and low conversion rates.
Further, you will learn how to build a single-page app using React.JS, as a basis for this tutorial there’s been used a Codepen by Marcy Sutton.
If you’re still building layouts based on tables next chapter is for you. There you will learn the basics of the CSS grid system fully explained by Rachel Andrew. The CSS Grid is a layout system that aims to change the way we design grid-based user interfaces. Someday we used tables, floats, positioning, inline-block, but all of these methods were essentially hacks and left out a lot of important functionality (vertical centering, for instance). The Grid is the very first CSS module created specifically to solve the layout problems we've all been hacking our way around for as long as we've been making websites.
* - in case you’re building WordPress websites, there’s a chance you never heard about CSS Grid because builders like Elementor can help you create amazing interfaces without the need to get into the code.
Right after the CSS Grids, you will get a detailed explanation by Mike Riethmueller on how to use custom CSS properties.
Lyza Gardner will demystify the service worker phenomena, & why it’s important. I dare say this is the most detailed and clear explanation of this so-called “proxy”.
After reading this chapter you will understand what this service worker thing is, and why your dev team was treating it so gently.
In the sixth chapter, you will learn how your website’s assets are loaded to the web. For example, when you type the URL of your website in the search bar, you initiate a sequence of hundreds of processes, but you don’t see this, all you need is to have it loaded in less than 3 seconds.
In the seventh chapter, you will learn how a Swiss designer Adrian Zumbrunnen turned his website into a dialogue into “a continuous line of thought that seamlessly carried on across different media channels”.
Further, you will get to know how to design chatbots and virtual assistant from Greg Nudelman.
Who is This Book Written For?
No matter what keeps you busy, I’m pretty sure you’re building a product.
Unlike previous Smashing issues that were laser-focused on a narrow topic, this one should be read by everyone involved in marketing, design and digital product development.
Table of Contents
“New Frontiers of Web Design” is a 536-page brick divided into 10 chapters. Each of them gives you a wealth of information on everything from design to front-end.
- Making Design Systems Work in the Real World by Laura Elizabeth
- Accessibility in Times of Single-Page Apps by Marcy Sutton
- Production-ready CSS Grid layouts by Rachel Andrew
- A Strategy guide to CSS Custom Properties by Mike Riethmueller
- Building an Advanced Service Worker by Lyza Gardner
- Loading Assets on the Web by Yoav Weiss
- On Designing Conversations by Adrian Zumbrunnen
- UX Design of Chatbots and Virtual Assistants by Greg Nudelman
- Crafting Experiences for AR/VR/XR by Ada Rose Cannon
- Bringing personality back to the web by Vitaly Friedman
Read Also
[Web Design Mauvais Ton] 10+ Techniques to Avoid in 2018
10 Best Payment Page Design Examples
7 Most Important Elements for Any Website Design
7 Awesome Free Resources Every Designer Should Use
Top 7 Mobile App Design Trends to Follow in 2018
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.


Leave a Reply
You must be logged in to post a comment.