4 wskazówki dotyczące szybszego ładowania zdjęć w WordPress
Zdjęcia są ogromną częścią nowoczesnej sieci, zajmują większą przepustowość niż jakikolwiek inny element nowoczesnej witryny WordPress.
W tym samym czasie gdy pojawiły się duże i jakościowe zdjęcia, urządzenia mobilne stały się najpopularniejszym wyborem do surfowania w sieci. I chociaż nikt nie chciałby usuwać ze strony duże, piękneh zdjęcia, trzeba pamiętać, że użytkownicy takich urządzeń mają ograniczenia w zakresie przepustowości. Więc jednym z głównych zadań webmasterów i projektantów webowych jest aby zadbć o to aby zdjęcia na stronie zużywały jak najmniej miejsca.
Wybrać odpowiedni format zdjęć
Wybieraj format JPEG dla zdjęć, a PNG dla ilustracji.
Zainstalować wtyczkę do optymalizacji zdjęć
Oryginalne zdjęcia i grafika, stworzona przez oprogramowania do edycji zdjęć z dołączonymi metadanymi, nie są przydatne dla użytkowników, którzy będą oglądali ichw witrynie. Z pomocą wtyczki EWWW Image Optimizer można bezproblemowo usuną wszystkie te rzeczy i dostosować rozmiar zdjęć.
Jeśli chcesz uniknąć obciążenia optymalizacją zdjęć swojego serwera hostingowego, możesz zoptymalizować zdjęcia przed ich przesłaniem na hosting przy użyciu aplikacji, takiej jak ImageOptim.
Lazy Loading
Ta wtyczka nie zmniejszy rozmiaru zdjęć lub przepustowość witryny, ale pomoże znacznie przyspieszyć stronę. Lazy loading - to proces ładowania elementów strony tylko wtedy, gdy są potrzebne. Wtyczka BJ Lazy Load zapewni ładowanie zdjęć, tylko wtedy, gdy użytkownik dotrze do nich podczas przewijnia strony.
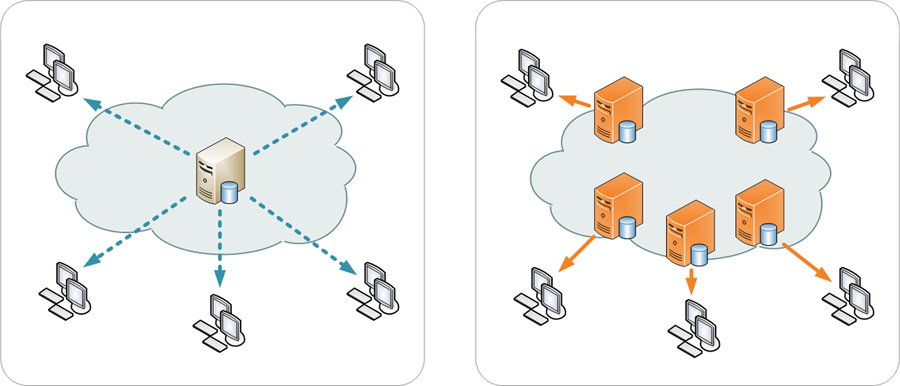
Sieć dystrybucji treści
Sieć dystrybucji treści odbiera statyczne elementy witryny WordPress i dystrybuuje je do węzłów krawędzi na całym świecie. Użytkownicy zostaną przekierowani do najbliższego węzła krawędzi, co zmniejsza czas opóźnienia ładowania zdjęć.
Chociaż nie zmniejsza to ilości danych, które użytkownicy muszą pobierać, lecz zmniejsza ilość danych, które serwer musi przesłać, co dla witryny może mieć znaczną różnicę w obciążeniu serwera i wykorzystaniu przepustowości.
* * *
Ten artykuł został przetłumaczony z angielskiego. Oryginał można znaleźć tutaj: Four Tips For Faster Image Loading In WordPress.