40+ Przykładów stylowego designu strony Koszyka
Strona Koszyka jest ważna częścią każdego e-sklepu i jedną z najbardziej trudnych do zaprojektowania. W tym artykułu chcieliśmy sprawdzić, w jaki sposób sprzedawcy podchodządo designu takich stron i co powinny zawierać naprawdę dobre strony Koszyka.
Musisz być bardzo uważny do szczegółów podczas projektowania Koszyka, ponieważ przyszły sukces e-sklepu zależy bezpośrednio od tego, jak dobrze doprowadzisz klientów do etapu realizacji transakcji. Więc, co powinna posiadać idealna strona? Najlepiej byłoby, gdyby była wyposażona w takie opcje, jak: podsumowanie produktów, pole kodu promocyjnego, różne opcji płatności i metody wysyłki, ostateczna wycena, informacji na temat polityki prywatności i zasad zwrotu, bezpłatnych produktów, przycisk kontynuowania zakupów lub przejście do finalizacji zakupu itd.
Ponieważ głównym celem każdej strony koszyka zakupów jest doprowadzenie klienta do kasy, w jaki sposób można to zrobić bardziej efektywnie? Obecnie sprzedawcy internetowi najczęściej wykorzystują takie metody jak:
- odznaczanie przyciska Koszyk kolorem (26 razy);
- dodawanie wizualnie uzupełniające strzałek (4 razy);
- dodawanie ikony Koszyka (1 raz) do CTA-tekstu.
Dodatkowo, napisy na przycisku Koszyka mogą się różnić: od prostego "Koszyk" - do "Przejdź do opłaty". Dodatkowe ubezpieczenie Koszyka stało się szczególnie popularne, ponieważ zwiększa zaufanie do strony i wiarygodność sklepu o 50%.
Kiedy użytkownicy decydują się na oplatę zamówienia, muszą otrzymać ostateczną listę wybranych pozycji, a także opcji dotyczących metody płatności. Możesz zauważyć, że nie wszystkie strony Koszyka na poniższej liście zawierają logo karty kredytowej obok opcji płatności, ale wyświetlenie tego elementa byłoby jednak bardzo wygodne. Ponadto warto wziąć pod uwagę - dobry Koszyk musi zapewniać bezpieczne płatności aby nie tylko zapewniać klientom bezpieczne transakcje, ale być zgodnym ze standardami bezpieczeństwa.
Biorąc pod uwagę wszystkie te aspekty, byłoby o wiele lepiej z punktu widzenia klienta, stworzyć wygondą i piękną stronę Koszyka. Poniżej znajdziesz przykłady udanego designu tej strony w różnych popularnych e-sklepach.
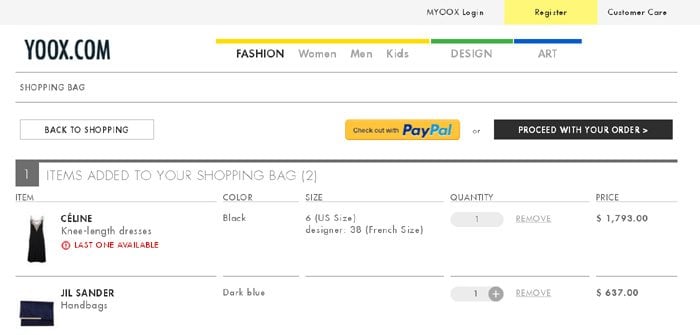
1. Yoox.com
2. AE.com
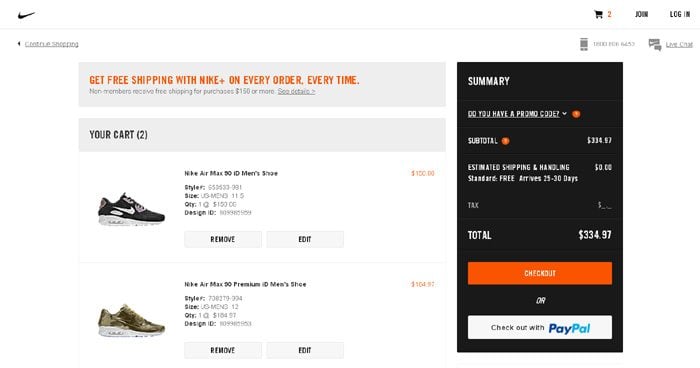
3. Store.Nike.com
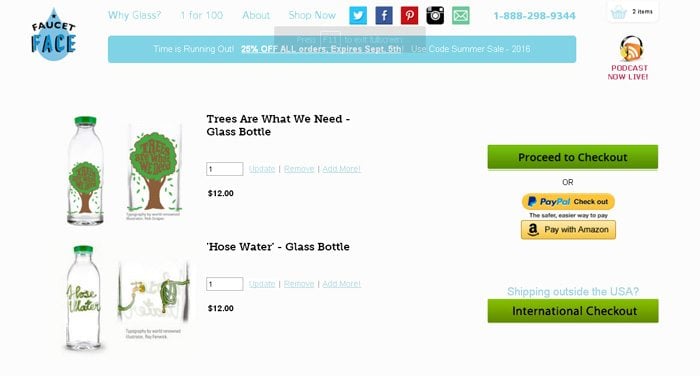
4. FaucetFace.com
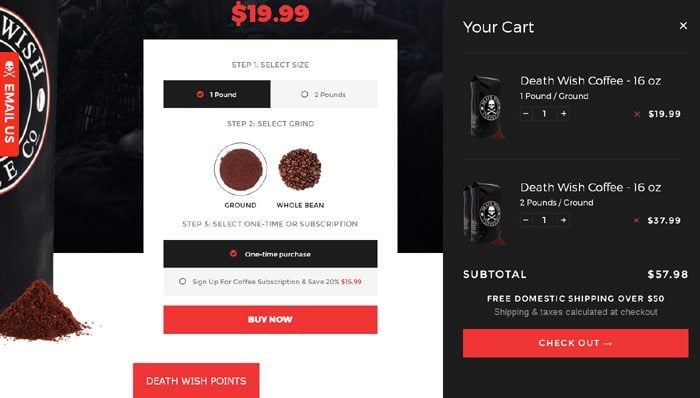
5. DeathWishCoffee.com
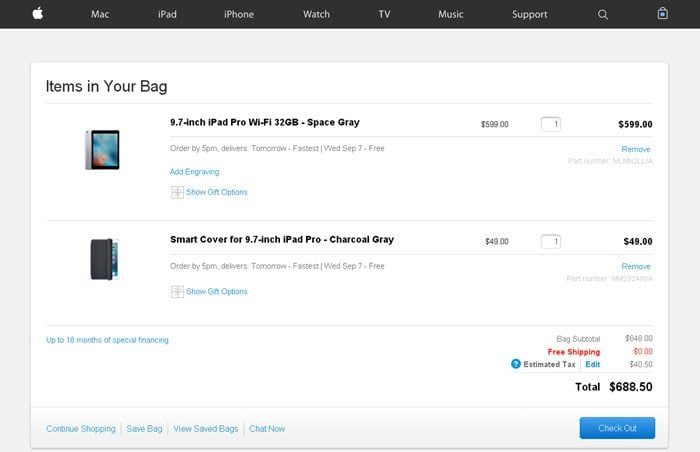
6. Store.Apple.com
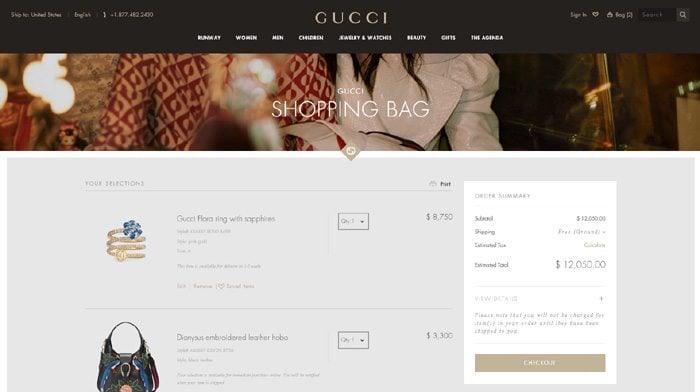
7. Gucci.com
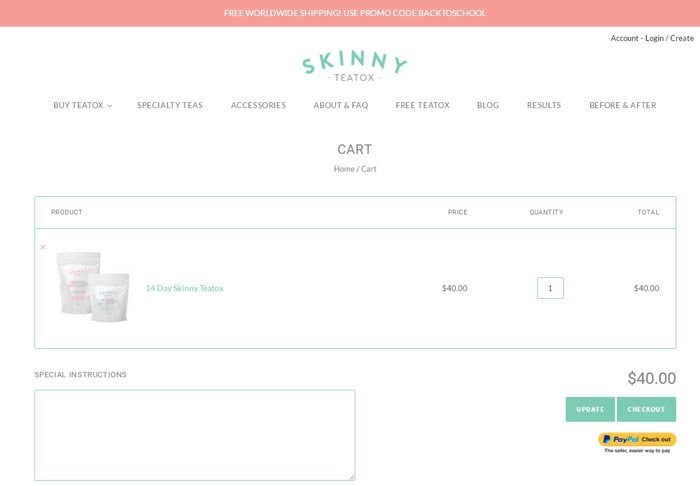
8. Skinny-Teatox.com
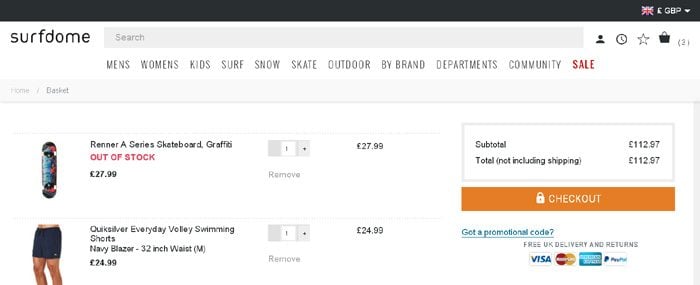
9. SurfDome.com
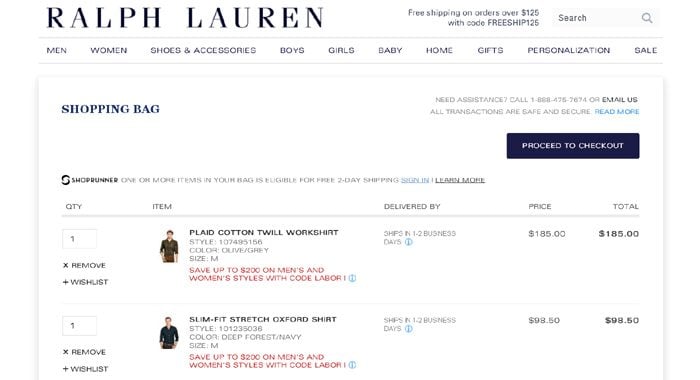
10. RalphLauren.com
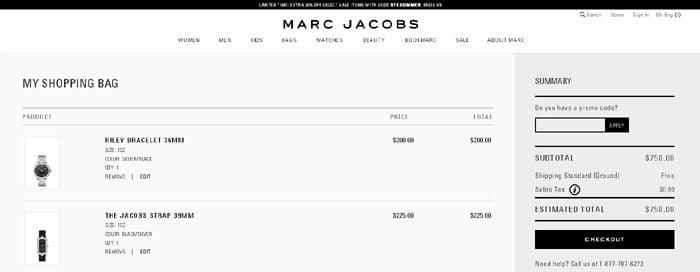
11. MarcJacobs.com
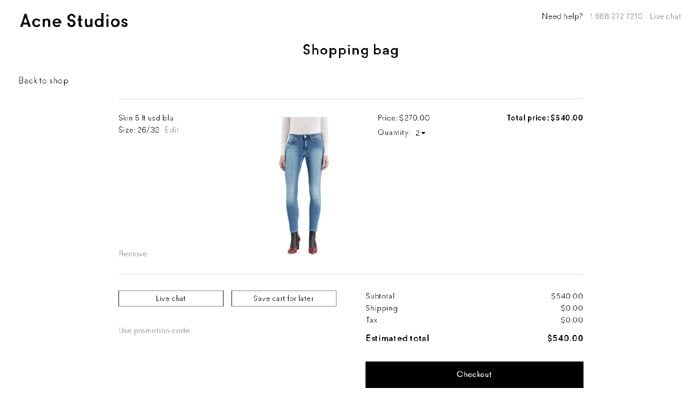
12. Shop.AcneStudios.com
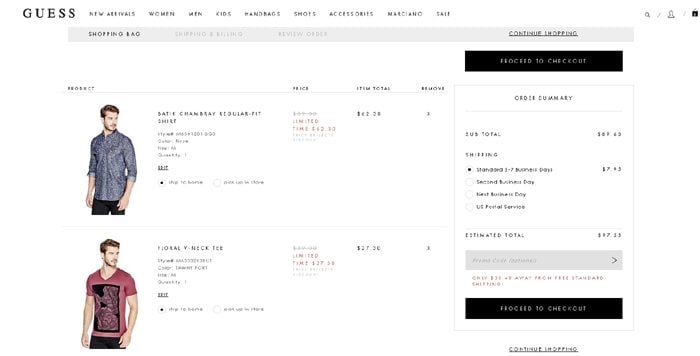
13. Shop.Guess.com
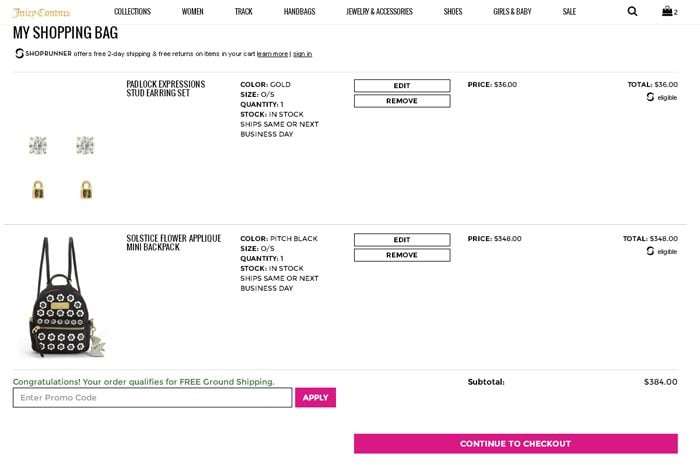
14. JuicyCouture.com
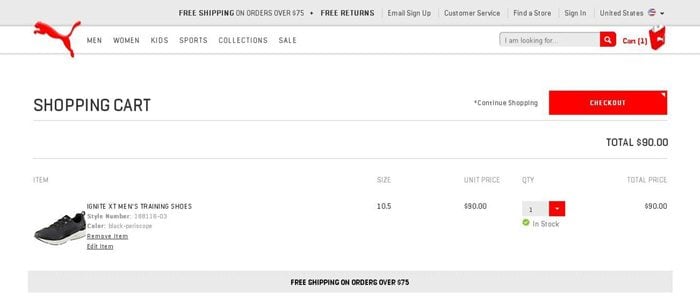
15. Shop.Puma.com
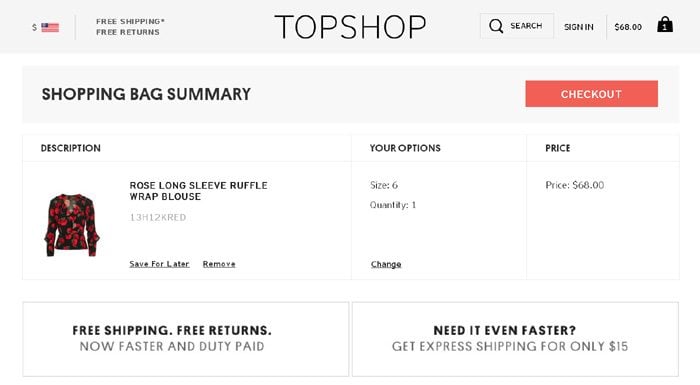
16. TopShop.com
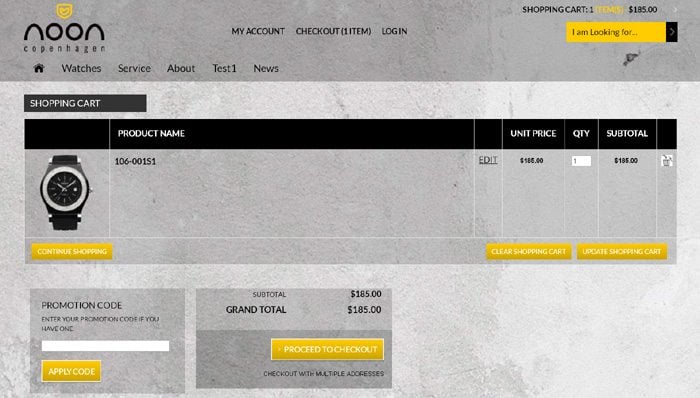
17. NoonCopenhagen.com
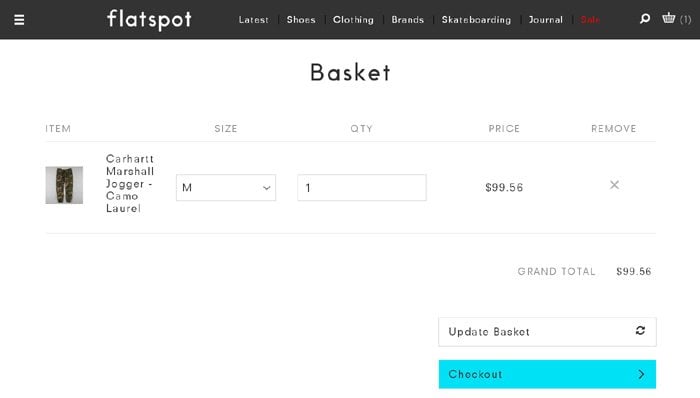
18. FlatSpot.com
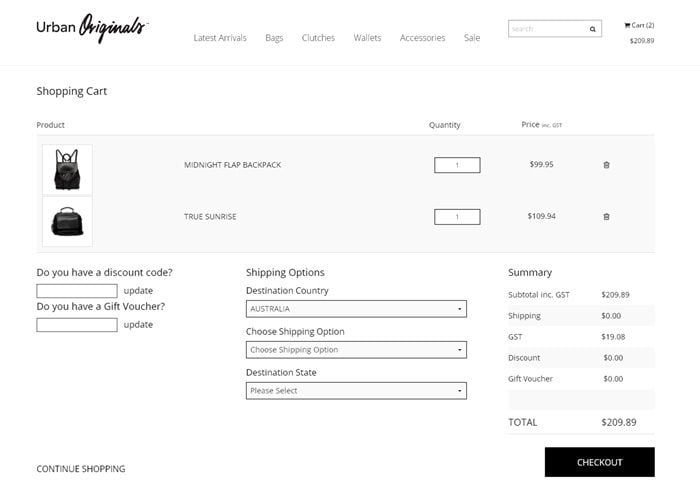
19. UO.com.au
20. US.Burberry.com
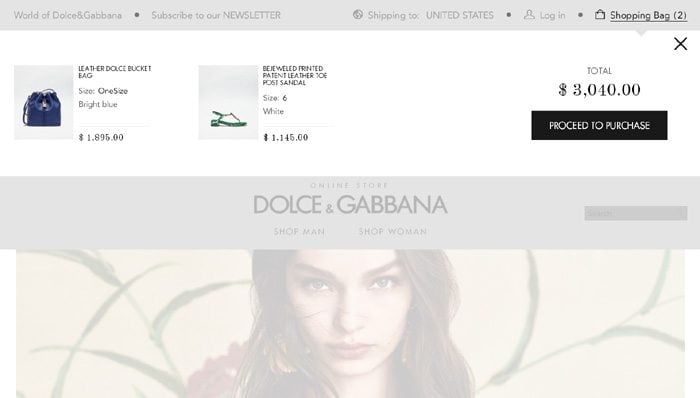
21. Store.DolceGabbana.com
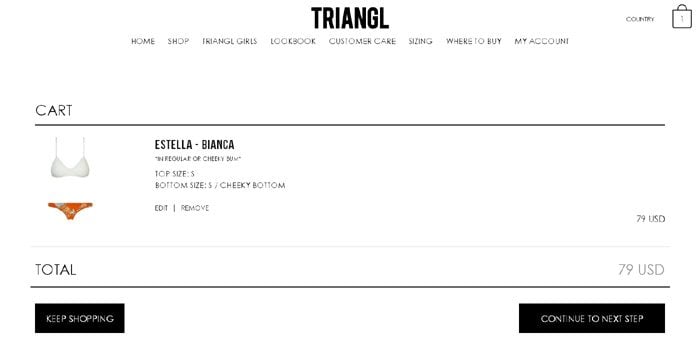
22. Triangl.com
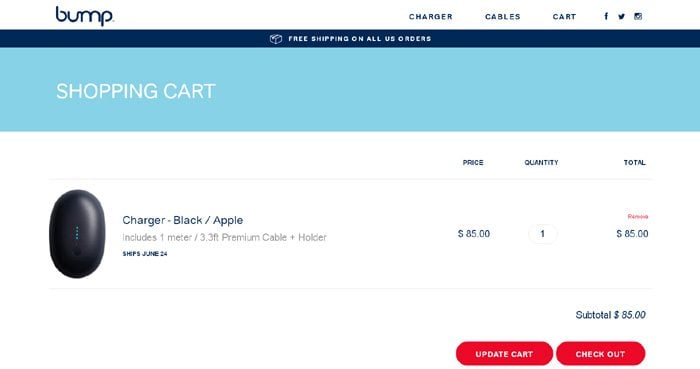
23. NeedaBump.com
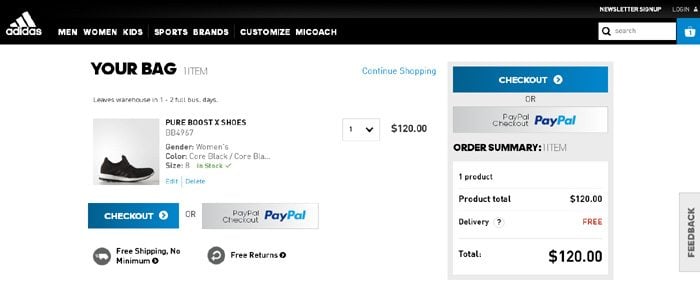
24. ShopAdidas.com
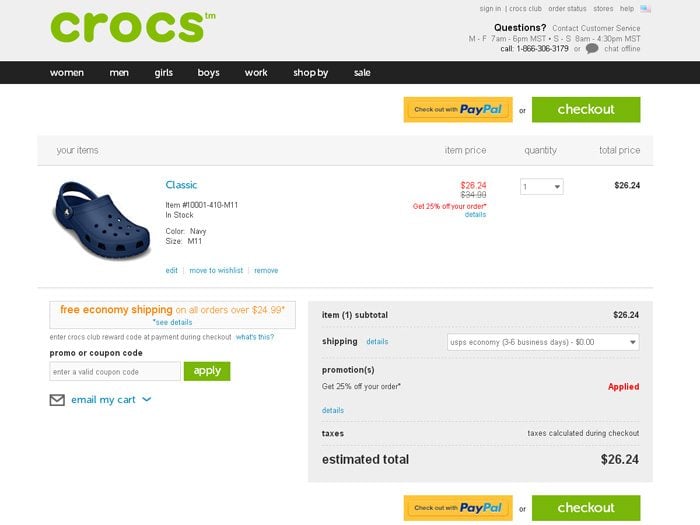
25. Crocs.com
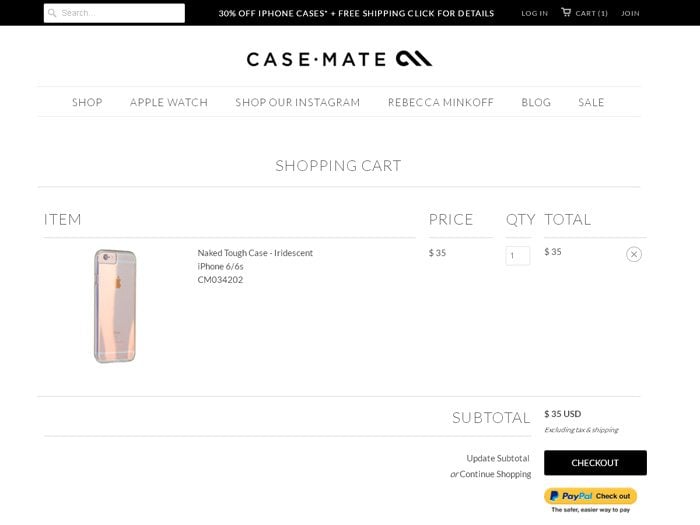
26. Case-Mate.com
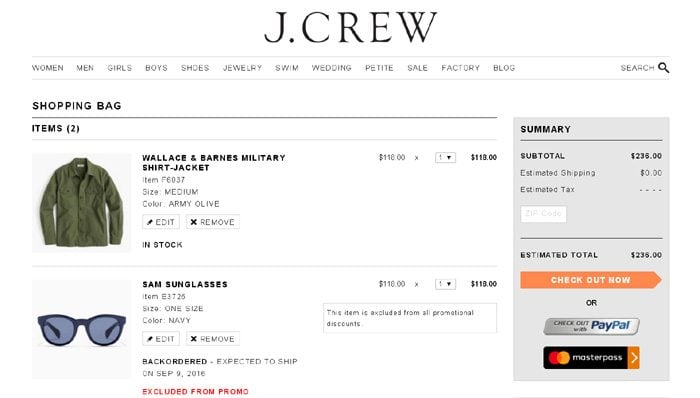
27. JCrew.com
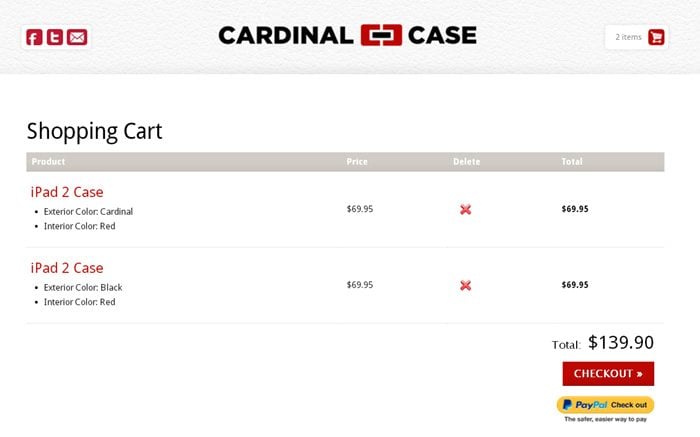
28. CardinalCase.com
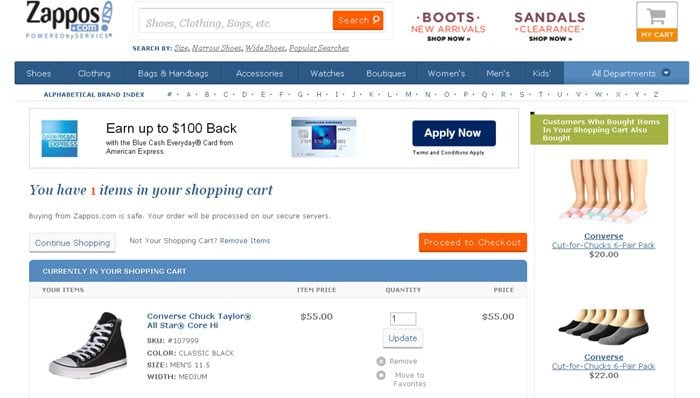
29. Zappos.com
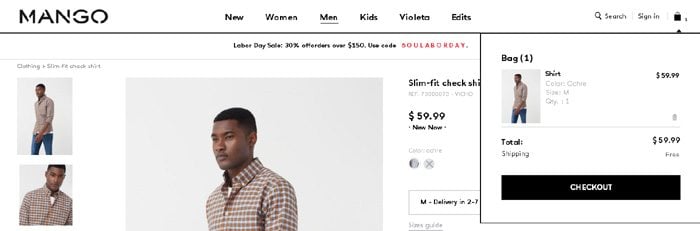
30. Shop.Mango.com
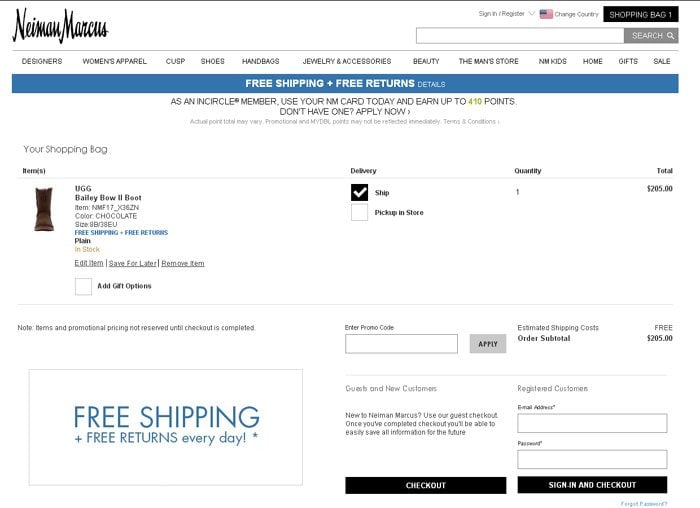
31. NeimanMarcus.com
32. Fossil.com

33. Tiffany.com

34. US.Faconnable-Store.com

35. Store-US.HugoBoss.com

36. USA.Tommy.com

37. ShopBop.com

38. FredPerry.com

39. CharlotteRusse.com

40. ShopAdam.com

41. BobbiBrownCosmetics.com

42. TheGreetingFarm.com

Ważne są wszystkie aspekty projektu strony Koszyka. Oto lista, z pomocą której możesz sprawdzić, czy Twój Koszyk posiada wszystkie niezbędne elementy.
- Podsumowanie produktów – zdjęcie produktu, jego nazwa, dodatkowe opisy (rozmiar, kolor itp.), ilość sztuk, cena, możliwość usunięcia produktu z Koszyka lub edycja jego właściowości, takich jak rozmiar, kolor lub cena.
- Metody wysyłki – czy je uwzględniasz, wspominasz różnicę między opcjami, podajesz ich ceny?
- Pole dla kodu promocyjnego – jeśli zezwolasz na używanie kodów promocyjnych, upewnij się, że strona Koszyka jest posiada odpowiednią sekcję.
- Ostateczna wycena – koszt wszystkich produktów w koszyku + dostawa. Klienci muszą zobaczyć całkowitą kwotę, jaką muszą zapłacić za zamówienie, aby uniknąć nieprzyjemnych niespodzianek w trakcie realizacji transakcji, które mogą spowodować rezygnację z zakupu.
- Metody płatności – jeśli akceptujesz różne metody płatności, powinieneś uwzględnić je wszystkie. Ale pamiętaj by nie obciążać klienta zbyt dużą ilością dostępnych metod. W idealnym przypadku możesz zaoferować dwie metody płatności, które są najbardziej popularne wśród Twoich klientów. Dodawanie ikon obok opcji płatności (ikona PayPal, ikony kart kredytowych) pomoże zwiększyćpoziom zaufania do sklepu.
- Bezpieczne płatności – dodaj informacji na ten temat na stronie Koszyka. Jest to dodatkowy znak, że klienci mogą Ci ufać.
- Polityka prywatności i zwrotów – pamiętaj o dołączeniu linków do tych stron. Zaleca się również, aby były otwierane jako wyskakujące okienka (nie jako nowe strony z zakładkami), aby klient nie opuszczał strony Koszyka.
- Produkty polecane – oferowanie produktów polecanych do zamówienia pomoże zwiększyć średnią ilość sprzedaż. Pamiętaj jednak, że aby zmaksymalizować efekt, produkty muszą naprawdę pasować do zamówienia, a nie te, które pozostają niesprzedane w Twoim sklepie. Lepszym sposobem jest oferowanie rabatu na takie produkty. Ale pamętaj, że cena produktów polecanych powinna być mniejsza niż 50% ceny wybranego produktu. Dzięki temu klienci będą czuli się komfortowo.
- Przycisk/link kontynuowania zakupów – jest to bardzo ważny link, ponieważ umożliwia klientom dalsze wypełnianie koszyka.
- Link do finalizacji opłaty – jest to najważniejszy przycisk na stronie Koszyka. Twoim zadaniem jest zwrócenie na niego uwagi klienta. Można odznaczyć ten przycisk jaskrawym kolorem lub wybrać dla niego trochę większy rozmiar, niż dla innych przycisków na stronie sklepu. Wykorzystaj CTA-tekst jako napis na przycisku. Naprzykład, przy pomocy przycisku "Bezpieczne zamówienie" możesz podnieść zaufanie do swojej witryny.
* * *
Ten artykuł został przetłumaczony z angielskiego. Oryginał można znaleźć tutaj: 40+ Best Shopping Cart Page Design Templates.
* * *
P.S. Aby stworzyć najlepszy design strony Koszyka musisz eksperymentować. Używaj różnych napisów, kolorów, rozmiarów przycisków itd. Dobrym doradcą do oceny Twojej pracy może stać się narzędzie Google Website Optimizer.