Animacja HTML5. TOP alternatywnych narzędzi do tworzenia atrakcyjnych animacji
Wiecie, które strony www moim zdaniem są najbardziej atrakcyjne? Podobają się mi dynamiczne strony www, które reagują na każdy ruch myszki.
Ponieważ pracuję w jednej z wiodących firm IT, jest całkiem naturalne, że interesuję się, jakie narzędzie wykorzystują webmsterzy do animowania wirtualnych obiektów. Dlatego w tym artykułu zebrałam najlepsze narzędzia do tworzenia animacji HTML5, z których możesz korzystać w swojej pracy.
Czy muszę Ci opowiadać, czym naprawdę jest HTML5? Wierzę, że posiadanie wiedzy w tym zakresie w żadnym wypadku nie będzie nadmierne.
Przede wszystkim HTML to język znaczników. Pomaga w tworzeniu dokumentów internetowych i prezentowaniu ich w Internecie. HTML technicznie zajmuje się tylko strukturą Twoich danych - potrzebujesz dodatkowego języka o nazwie Język arkusza stylów, aby określić, jak powinna wyglądać Twoja struktura.
HTML5 to najnowsza uzupełniona wersja HTML, która zapewnia dodatkowe znaczniki i funkcje (obsługa wielu przeglądarek, wideo, audio i elementów canvas, animacja itd), które pozwalają użytkownikowi na tworzenie bardziej zaawansowanych rzeczy. Na przykład jedną z takich funkcji (lub znaczników) jest element canvas. Kiedy ludzie mówią o HTML5, mówią o elemencie canvas. Co ciekawe, przez większość czasu użytkownicy nawet nie wiedzą, co to jest i co pozwala robić.
Podobnie jak płótno do malowania pozwala artystom tworzyć wspaniałe obrazy, element canvas HTML5 pozwala robić rzeczy, które wcześniej były dość skomplikowane, a nawet niemożliwe. Na przykład można stworzyć zaawansowaną internetową aplikację do szkicowania, która pozwala rysować, malować i tak dalej. W skrócie, używanie kształtów 2D i obrazów stało się teraz znacznie łatwiejsze.
Tworzenie responsywnych stron: jakie masz opcje? [Darmowa e-książka]
Możesz rzucić okiem na tę wciągającą grę. Wykorzystuje element canvas i pozwala zorientować się, o czym mówię. Jeśli chodzi o tworzenie jakichkolwiek animacji lub interaktywności w elemencie canvas HTML5, prawie zawsze potrzebujesz JavaScript. JavaScript jest zwykle bardziej intensywny procesor (i zmienny), gdy jest używany do pewnych rzeczy, takich jak animacje.
To były podstawowe informacje, a teraz nadszedł czas powiedzieć Ci, czego nie ma HTML5.
HTML5 nie jest narzędziem do opracowywania treści, projektów, filmów i animacji, jak większość wierzy. To raczej pełnowartościowa platforma, która pozwala robić różne rzeczy, które mogą zawierać dowolne z powyższych elementów.
HTML5 nie jest pojedynczą technologią, dzięki której Twój produkt/projekt/animacja będą działali. Potrzebujesz co najmniej trzech technoligii - HTML5, CSS i JavaScript.
Ze względu na rozwijające się technologie, nowoczesne przeglądarki mogą obsługiwać różne animacji i interaktywną zawartość bez konieczności używania żadnych wtyczek takich jak Flash. Zamiast tego, jak już wspomniałam, używając kombinacji JavaScript, HTML5 i CSS3, można stworzyć animowane, interaktywne treści, które doskonale działają na rążnych urządzeniach.
Pomimo faktu, że dziś istnieje mnóstwo frameworków do tworzenia animacji JavaScript, webmasterzy przeważnie korzystają z kilku aplikacji, ponieważ posiadają wygodny edytor wizualny. Są to: Adobe Edge Animate, Tumult Hype, Sencha Animator i Google Web Designer. Przeglądając te narzędzia możesz dojść do wniosku, że są one dość podobne. Ale jest to tylko wierzchołek góry lodowej. Narzędzia wykorzystują różne podstawowe technologie, co stwarza pewne ograniczenia.
Poniższe informacje są przeznaczone dla najbardziej wymagających czytelników: pamiętaj, że pomimo tytułu tego wpisu na blogu, nie wszystkie narzędzia wymienione na tej liście ograniczają się do HTML5.
W każdym razie, w tym artykułu zebrałam najlepsze, łatwe w obsłudze i wydajne narzędzia HTML5, dzięki którym będziesz mógł tworzyć zaawansowane animacje na swoich stronach.
TinyAnim to zupełnie nowa aplikacja opracowana przez projektantów dla projektantów. Podobnie jak aplikacje, które zobaczysz poniżej, pozwala łatwo tworzyć banery HTML5, ale z myślą o małych rozmiarach plików. Pasuje zarówno do programistów, jak i projektantów. Interfejs aplikacji jest nie tylko piękny, ale pochodzi od projektantów. Możesz wypróbować oprogramowanie za darmo i zobaczyć wszystko na własne oczy.
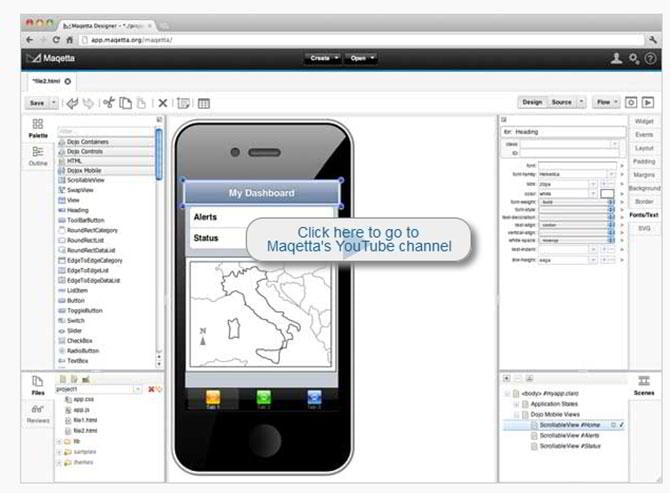
Maqetta jest open source narzędziem z WYSIWYG interfejsem. Narzędzie działa w przeglądarce bez potrzeby instalacji dodatkowych pluginów lub pobierania plików. Strony HTML utworzone z pomocą Maqetta działają we wszystkich popularnych przeglądarkach.
Darmowe narzędzie do tworzenia HTML5 aniamcji. Z jego pomocą lekko stworzysz piękne banery reklamowe w ciągu kilku minut. Do Twojej dyspozacji -- ponad 1000 gotowych szablonów HTML5, oraz mnóstwo opcji do tworzenia własnych projektów.
HTML5 Maker jesta darmowym edytorem, który stanie się dobrym wyborem zarówno dla profi i amatorów. Obsługuje wszystkie popularne filtry tekstowe, dzięki czemu nie trzeba wykorzystywać Photoshop do stworzenia tekstów z atrakcyjnym wyglądem. Poza tym jest wyposażony w dużą kolekcję gotowych zdjęć. Można użyć ich w swoim projekcie, a także uzupełnić o różne efekty. Można także stworzyć animację z kreatywnymi efektami przejścia.
TweenJS jest prostą biblioteką animacji do użytku w JavaScript. Została ona opracowana do bezproblemowego zintegrowania z biblioteką EaselJS, ale nie zależy od jej specyfiki. Obsługuje zarówno właściwości numerycznych obiektów i właściwości stylu CSS. Interfejs API jest prosty, ale bardzo potężny, co ułatwia tworzenie złożonych animacji.
Edge Animate pozwala projektantom stron internetowych tworzyć interaktywne animacje HTML do serwisów webowych, publikacji cyfrowych, multimediów, reklam i innych. Twoja animacja będzie zgodna zarówno z komputerami stacjonarnymi, jak i urządzeniami mobilnymi. Dzięki temu dotrzesz do odbiorców bez względu na ich lokalizację.

Mixeek - darmowe oprogramowanie do tworzenia animacji webowych i interaktywnych animowanych web aplikacji. Jest oparte o JavaScript, CSS3 i HTML5.
Tumult Hype ma specjalny system animacji oparty na klatkach kluczowych, który naprawdę ożywia zawartość. Po kliknięciu "Nagraj", Tumult Hype zacznie oglądać Twój każdy ruch, automatycznie tworząc klatki kluczowe w razie potrzeby. Możesz także dodawać, usuwać i zmieniać kolejność klatek kluczowych, aby dostosować treść, jeśli wolisz ręczne sterowanie. Łatwe jest tworzenie naturalnych krzywych poprzez kliknięcie i przeciągnięcie ścieżki ruchu elementu w celu dodania punktów kontrolnych Béziera.
Google web Designer umożliwia tworzenie interesujących, interaktywnych projektów opartych na HTML5 i animacji ruchomych, które działają idealnie na każdym urządzeniu. Ma dwa tryby animacji (szybki i zaawansowany). W trybie szybkim możesz tworzyć animacji scena po scenie, a narzędzie zajmie się klatkami pośrednimi. W trybie zaawansowanym możesz animować poszczególne elementy za pomocą warstw, łatwo zmieniając położenie elementów.
Czym jest GSAP? Jest to zestaw narzędzi do tworzenia skryptowych, wysokowydajnych animacji HTML5, które działają we wszystkich popularnych przeglądarkach. Ta potężna biblioteka zapewnia zaawansowane sekwencjonowanie, efektywność interfejsu API i ścisłą kontrolę.
Hippo Animator to potężny, ale łatwy do nauczenia edytor. Można łatwo i szybko stworzyć z jego pomocą efektowną animację. Zalecany jest dla początkujących i zawodowych web designerów. Narzędzie działa zarówno na telefonach, jak i tabletach. Filmy są automatycznie skalowane do rozmiaru dowolnej przeglądarki internetowej. Hippo Animator używa grafiki wektorowej, gdy tylko jest to możliwe. Istnieje możliwość dodania do filmów filmów MP4, YouTube lub Vimeo. Narzędzie ma wbudowany silnik JavaScript. Hippo Animator eksportuje pojedynczą skalowalną stronę HTML i folder z obrazami. Potrzebujesz tylko jednego wiersza kodu, aby dodać animację do własnych stron internetowych. Animacja HTML jest kompatybilna z przeglądarkami (w tym starszymi), przyjazna w wyszukiwaniu i nie wymaga żadnych wtyczek lub plików do pobrania przeglądarki.
Hippo Animator ma wbudowany edytor zdjęć. Umożliwia także szybkie tworzenie pokazów slajdów za pomocą obiektu przeglądarki zdjęć, ściemnianie lub przesuwanie grafiki, ładowanie dużych grafik po załadowaniu filmu, sterowanie pokazem przy użyciu poleceń skryptu do odtwarzania, pauzy, cofania i przewijania do przodu.
Korzystając z Mugeda Cloud Studio i Mugeda JavaScript API, programiści i projektanci mogą współpracować w celu tworzenia atrakcyjnych gier casualowych i aplikacji internetowych, które będą działać na urządzeniach mobilnych, ze znacznie lepszą wydajnością.
TweenJS to prosta biblioteka generowania klatek pośrednich do wykorzystania w JavaScript. Został opracowany w celu bezproblemowej integracji z biblioteką EaselJS, ale nie jest zależny od niej ani od niej specyficzny. Obsługuje animację zarówno numerycznych właściwości obiektu, jak i właściwości stylu CSS. Interfejs API jest prosty, ale bardzo wydajny, co ułatwia tworzenie złożonych animacji za pomocą łańcuchów poleceń.
Radi to narzędzie do tworzenia wideo, animacji i grafiki w czasie rzeczywistym. Radi pozwala rysować kształty wektorowe i ożywiać je dzięki animacji ruchu i kształtom, dodawać obrazy, wzory i tekst, publikować jako plik HTML kompatybilny ze smartfonami, iPadami i e-bookami.
Blysk jest proste narzędzie, możesz wykorzystać swoje wcześniejsze doświadczenia z innymi narzędziami animacji, aby zacząć z nim pracować. Wszystko, co tworzysz, jest dostępne do podglądu poprzez jedno kliknięcie. Intuicyjny interfejs i podejście WYSIWYG zapewnia dostęp do narzędzia dla wszystkich, nie tylko dla profesjonalistów. Blysk pozwala tworzyć animacji i uruchomienie na każdym urządzeniu, w każdej przeglądarce na całym świecie. Blysk jest dostępny - połączona moc HTML5, CSS3 i JavaScript pozwala tworzyć animacje tak jak w starych narzędziach animacji, które już znasz, ale bez żadnych wtyczek. Nie wymaga instalacji, wystarczy skorzystać z biblioteki zdjęć w chmurze lub użyć wbudowanych narzędzi, aby narysować wszystko, co chcesz. Pochylaj, skaluj, obracaj, animuj za pomocą otwartych technologii internetowych.
To narzędzie nie wymaga rejestracji. Animatron to proste i wydajne narzędzie online, które pozwala tworzyć wspaniałe animacje HTML5 i interaktywne treści. Umożliwia importowanie grafiki, zdjęć w formacie SVG, przeciąganie obiektów z biblioteki, tworzenie niestandardowych kształtów za pomocą Pathfindera, dzielenie projektu na wiele scen, rysowanie za pomocą narzędzi do rysowania, importowanie dźwięku, dostosowywanie animacji za pomocą osi czasu, wysyłanie adresu URL do znajomego w celu współpracy, dodawanie interaktywności, publikowanie wyników jako plików HTML5, GIF lub wideo, oraz pozwala na osadzanie animacji na witrynie.
NodeFire to responsywny animator HTML5, który można wypróbować na swojej witrynie. Emuluj komputery, tablety i urządzenia mobilne w trybie projektowania. Stwórz jedną animację, która automatycznie reaguje na każde otoczenie. Wykorzystaj niezrównane funkcje animacji i interakcji. NodeFire działa błyskawicznie i jest wyposażona w bibliotekę skryptową 18K (Gzip).
MotionComposer wypełnia lukę pomiędzy amatorami a profesjonalnymi projektantami, oferując zaawansowane narzędzia do tworzenia funkcjonalnych animacji, z prostym i łatwym w użyciu interfejsem.
Po prostu utwórz slajd dla każdego stanu zawartości, a następnie wybierz style animacji, a MotionComposer automatycznie utworzy ścieżki animacji.
Ten artykuł został przetłumaczony z angielskiego. Orygimał można znaleźć tutaj: Top Free 2018 HTML5 Animation Tools To Set Your Pages In Motion.
* * *
P.S. Co powiesz o tej liście narzędzi do tworzenia HTML5 animacji? Czy wybrałeś jakieś narzędzie z tej listy? Który z nich podoba Ci się najbardziej? Może już korzystasz z niektórych narzędzi do tworzenia animacji HTML5 z tej listy? Chętnie posłuchamy Twoją opinię!
P.P.S. Nie zapominaj, że w naszym katalogu jest mnóstwo różnych szablonów HTML5 z atrakcyjnymi animacjami. Na przykład, szablon Starbis: