Specjalnie aby ułatwić Ci życie, zebraliśmy listę najlepszych narzędzi do pracy z CSS.
Kaskadowe arkusze stylów (ang. Cascading Style Sheets , w skrócie CSS) to język służący do opisu formy prezentacji (wyświetlania) stron www.<img class="aligncenter size-medium" src="https://media0.giphy.com/media/11r4Xcb0K5VamY/200.gif#5" alt="" width="331" height="200"/>
Dlaczego wszyscy geeky uwielbiają CSS?
Prosty podział. CSS pozwala na edycję nie tylko całej strony, ale także poszczególnych grup elementów na pojedynczych stronach.Responsywność. Zapewnia lekki tworzenie stylów dla tabletów, komputerów i smartfonów. Wygląd będzie wspaniały na dowolnym urządzeniu.Absolutne piękno . Technologia CSS pozwala na tworzenie lepszych projektów.Prosta edycja . Edytuj wszystkie style stron jednoczesnie.Czysty kod. Mniejsza masa/kod - Szybszy czas ładowania.
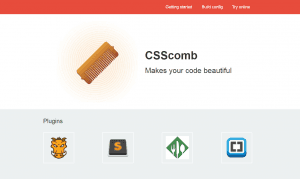
To narzędzie pozwala na edycję stylu kodu za pomocą sortowania wszystkich funkcji CSS w określonej kolejności.
<img class="wp-image-90908 aligncenter" src="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/comb-300x179.png?x13891" alt="comb" width="701" height="418" srcset="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/comb-300x179.png?x13891 300w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/comb-768x459.png?x13891 768w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/comb-1024x612.png?x13891 1024w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/comb.png?x13891 1292w" sizes="(max-width: 701px) 100vw, 701px"/>
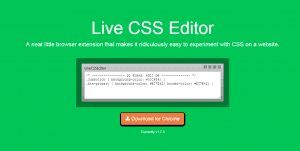
Jest to rozszerzenie dla Google Chrome i Safari, które pozwala uzyskać pełną kontrolę nad stroną. Z jego pomocą bądziesz mógł tworzyć uniwersalne reguły CSS i ogłądach wszystkie zmiany w czasie rzeczywistym.
<img class="wp-image-90909 aligncenter" src="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/livecsseditor-300x151.png?x13891" alt="livecsseditor" width="701" height="353" srcset="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/livecsseditor-300x151.png?x13891 300w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/livecsseditor-768x387.png?x13891 768w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/livecsseditor-1024x516.png?x13891 1024w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/livecsseditor.png?x13891 1088w" sizes="(max-width: 701px) 100vw, 701px"/>
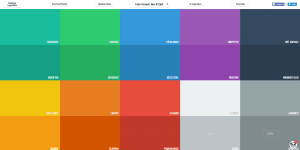
Brak pomysłów na kolory? To narzędzie pozwała aby dodać koloru do arkuszu stylów. CTRL+C i CTRL+V aby stworzyć piękny styl w mgnieniu oka!
<img class="wp-image-90910 aligncenter" src="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/colors-300x150.png?x13891" alt="colors" width="700" height="350" srcset="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/colors-300x150.png?x13891 300w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/colors-768x385.png?x13891 768w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/colors-1024x513.png?x13891 1024w" sizes="(max-width: 700px) 100vw, 700px"/>
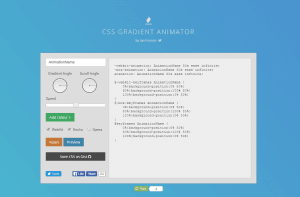
Jest to narzędzie, które zapewnia szybkie tworzenie gradientów CSS.
<img class="wp-image-90911 aligncenter" src="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/gradient-300x197.png?x13891" alt="gradient" width="701" height="460" srcset="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/gradient-300x197.png?x13891 300w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/gradient-768x504.png?x13891 768w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/gradient-1024x673.png?x13891 1024w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/gradient.png?x13891 1160w" sizes="(max-width: 701px) 100vw, 701px"/>
Skorzystaj z tego prostego narzędzia, aby kontrolować swój CSS. Mniej kodu - mniej problemów!
<img class="wp-image-90912 aligncenter" src="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/purge-300x159.png?x13891" alt="purge" width="700" height="371" srcset="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/purge-300x159.png?x13891 300w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/purge-768x407.png?x13891 768w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/purge-1024x543.png?x13891 1024w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/purge.png?x13891 1225w" sizes="(max-width: 700px) 100vw, 700px"/>
To flexbox narzędzie CSS będzie przydatne w tworzeniu ciekawych układów.
<img class="wp-image-90913 aligncenter" src="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/flexlayout-300x217.png?x13891" alt="flexlayout" width="700" height="506" srcset="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/flexlayout-300x217.png?x13891 300w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/flexlayout-768x556.png?x13891 768w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/flexlayout-1024x742.png?x13891 1024w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/flexlayout.png?x13891 1150w" sizes="(max-width: 700px) 100vw, 700px"/>
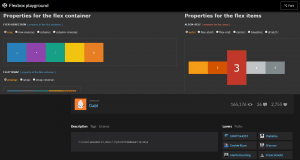
Nie wiesz jak utworzyć stylowe flexbox układy? Skorzystaj z tego narzędzia!
<img class="wp-image-90914 aligncenter" src="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/playground-300x160.png?x13891" alt="playground" width="701" height="374" srcset="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/playground-300x160.png?x13891 300w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/playground-768x410.png?x13891 768w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/playground-1024x547.png?x13891 1024w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/playground.png?x13891 1560w" sizes="(max-width: 701px) 100vw, 701px"/>
To narzędzie pomoże Ci stworzyć stronę z dobrze zorganizowaną strukturą.
<img class="wp-image-90915 aligncenter" src="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/blaze-300x156.png?x13891" alt="blaze" width="700" height="364" srcset="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/blaze-300x156.png?x13891 300w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/blaze-768x399.png?x13891 768w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/blaze-1024x532.png?x13891 1024w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/blaze.png?x13891 1231w" sizes="(max-width: 700px) 100vw, 700px"/>
Niezwykle łatwa w zarządzanie biblioteka CSS.
<img class="wp-image-90916 aligncenter" src="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/picnic-300x179.png?x13891" alt="picnic" width="701" height="418" srcset="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/picnic-300x179.png?x13891 300w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/picnic-768x458.png?x13891 768w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/picnic-1024x611.png?x13891 1024w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/picnic.png?x13891 1081w" sizes="(max-width: 701px) 100vw, 701px"/>
Zestaw SVD wzorów tła, które są w SCSS lub CSS plikach.
<img class="wp-image-90917 aligncenter" src="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/patternbolt-300x153.png?x13891" alt="patternbolt" width="700" height="357" srcset="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/patternbolt-300x153.png?x13891 300w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/patternbolt-768x392.png?x13891 768w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/patternbolt-1024x523.png?x13891 1024w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/patternbolt.png?x13891 1550w" sizes="(max-width: 700px) 100vw, 700px"/>
To narzędzie pomoże Ci stworzyć wartościowe strony.
<img class="wp-image-90918 aligncenter" src="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/richcss-300x153.png?x13891" alt="richcss" width="702" height="358" srcset="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/richcss-300x153.png?x13891 300w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/richcss-768x392.png?x13891 768w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/richcss-1024x522.png?x13891 1024w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/richcss.png?x13891 1396w" sizes="(max-width: 702px) 100vw, 702px"/>
Uwielbiasz dobrze zorganizowaną animację? Za pomocą tego narzędzia ocenisz moc animacji CSS.
<img class="wp-image-90919 aligncenter" src="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/cssynth-300x174.png?x13891" alt="cssynth" width="702" height="407" srcset="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/cssynth-300x174.png?x13891 300w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/cssynth-768x446.png?x13891 768w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/cssynth-1024x594.png?x13891 1024w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/cssynth.png?x13891 1108w" sizes="(max-width: 702px) 100vw, 702px"/>
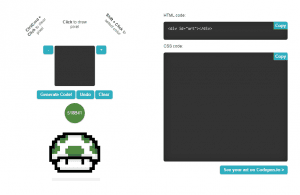
Pikselowy styl zawsze wygląda wspaniale. Stwórz swój projekt w tym stylu za pomocą tego CSS narzędzia.
<img class="wp-image-90920 aligncenter" src="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/picsselart-300x195.png?x13891" alt="picsselart" width="701" height="458" srcset="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/picsselart-300x195.png?x13891 300w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/picsselart.png?x13891 895w" sizes="(max-width: 701px) 100vw, 701px"/>
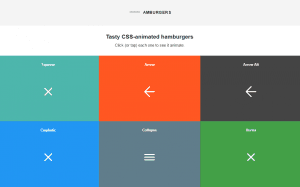
Jeśli kochasz hamburgery tak jak Jonathan Suh, spróbuj to narzędzie, które pomoże ci stworzyć animowane CSS hamburger-ikony.
<img class="wp-image-90921 aligncenter" src="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/hamburgers-300x187.png?x13891" alt="hamburgers" width="701" height="437" srcset="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/hamburgers-300x187.png?x13891 300w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/hamburgers-768x479.png?x13891 768w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/hamburgers-1024x638.png?x13891 1024w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/hamburgers-560x350.png?x13891 560w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/hamburgers-770x480.png?x13891 770w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/hamburgers.png?x13891 1126w" sizes="(max-width: 701px) 100vw, 701px"/>
Wyróżnij swój projekt z pomocą narzędzia CSS typografii.
<img class="wp-image-90922 aligncenter" src="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/tipograf-300x136.png?x13891" alt="tipograf" width="701" height="318" srcset="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/tipograf-300x136.png?x13891 300w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/tipograf-768x348.png?x13891 768w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/tipograf.png?x13891 951w" sizes="(max-width: 701px) 100vw, 701px"/>
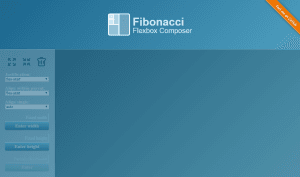
Jeszcze jedno narzędzie, zapewniające bezproblemowe stworzenie układów Flexbox.
<img class="wp-image-90923 aligncenter" src="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/fibonacci-300x177.png?x13891" alt="fibonacci" width="702" height="414" srcset="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/fibonacci-300x177.png?x13891 300w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/fibonacci-768x453.png?x13891 768w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/fibonacci-1024x604.png?x13891 1024w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/fibonacci.png?x13891 1089w" sizes="(max-width: 702px) 100vw, 702px"/>
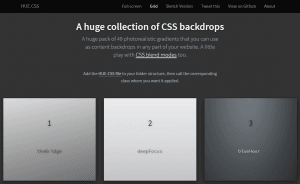
To narzędzie pozwoli Ci wybrać najlepszy CSS gradient dla tła przyszlej strony. 49 wariantów do wyboru!
<img class="wp-image-90924 aligncenter" src="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/hue-300x184.png?x13891" alt="hue" width="703" height="431" srcset="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/hue-300x184.png?x13891 300w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/hue-768x471.png?x13891 768w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/hue-1024x628.png?x13891 1024w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/hue.png?x13891 1091w" sizes="(max-width: 703px) 100vw, 703px"/>
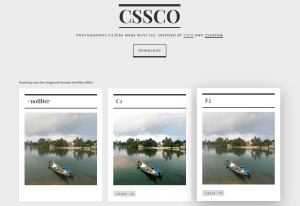
Podoba Ci się edytować zdjęcia dla Instagram z pomocą VSCO ? To narzdędzie posiada ogromny zestaw CSS-filtrów do edycji!
<img class="wp-image-90925 aligncenter" src="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/cssco-300x206.png?x13891" alt="cssco" width="700" height="481" srcset="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/cssco-300x206.png?x13891 300w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/cssco-768x528.png?x13891 768w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/cssco-1024x705.png?x13891 1024w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/cssco.png?x13891 1308w" sizes="(max-width: 700px) 100vw, 700px"/>
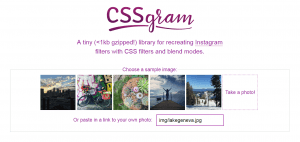
Kolejne narzędzia dla ludzi, którzy nie mogą żyć bez Instagram . CSSgram pozwala aby edytować zdjęcia w CSS z pomocą różnych Instagram filtrów.
<img class="wp-image-90926 aligncenter" src="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/cssgram-300x142.png?x13891" alt="cssgram" width="701" height="332" srcset="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/cssgram-300x142.png?x13891 300w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/cssgram-768x363.png?x13891 768w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/cssgram-1024x483.png?x13891 1024w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/cssgram.png?x13891 1411w" sizes="(max-width: 701px) 100vw, 701px"/>
Potrzebujesz ikon CSS? To narzędzie pomoże Ci stworzyć piękne ikony CSS ze zdjęć SVD.
<img class="wp-image-90927 aligncenter" src="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/icon-300x146.png?x13891" alt="icon" width="701" height="341" srcset="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/icon-300x146.png?x13891 300w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/icon-768x375.png?x13891 768w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/icon-1024x500.png?x13891 1024w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/02/icon.png?x13891 1092w" sizes="(max-width: 701px) 100vw, 701px"/>
<img class="aligncenter size-medium" src="https://media0.giphy.com/media/86oE42LWwKyuA/200.gif#117" alt="" width="271" height="200"/>
Więc, co myslisz o tej liście? Jakie jest Twoje ulubione narzędzie? A może coś zapomniałam wymienić? Napisz w komentarzach!