Dodawanie nestandardowego przycisku do edytora WordPress
Powitajcie kolejny hack do WordPressa. Dzisiaj pokażemy jak dodać niestandardowy przycisk do edytora WordPress.
Bez względu na to, że edytor posiada mnóstwo opcji do formatowania tekstu, czasami brakuje niektórych elementów.
Dziś opowiem Ci w jaki sposób można szybko dodać dowolny przycisk.
Przejdź do strony wordpress.org i znajdź wtyczkę Visual Editor Custom Buttons, czy skorzystaj z tego linka.
Wtyczka jest wiarygodna i regularnie aktualizowana.
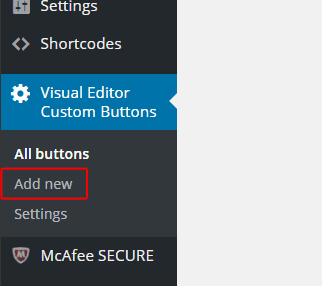
Pobierz wtyczkę i zainstaluj ją. Po instaklacji zobaczysz nową pozycję w menu panelu admina.
A teraz przejdźmy do stworzenia przycisku. Mam zamiar stworzyć przycisk dla tagu H3, a Ty możesz stworzyć dowolny inny, korzystając z poniższych instrukcj.
Kliknij w przycisk Dodaj nowy aby wyświetlił się edytor przysicków.
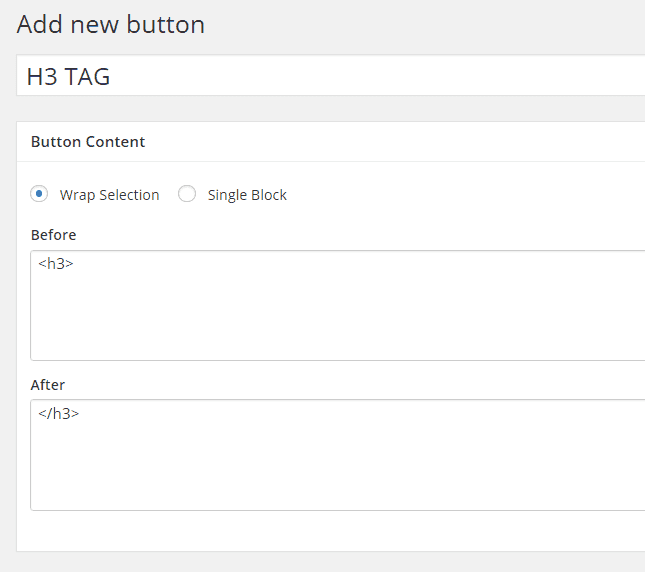
Po tym wypełnij pola:
- nazwa przycisku;
- tag otwarcia;
- tag zamykania;
- formatowanie CSS (jeśli jest to konieczne).
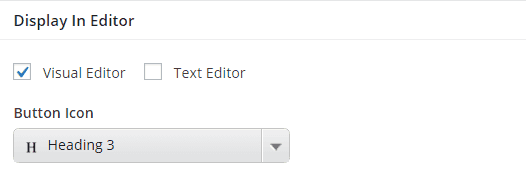
Można ikonę dla nowego przycisku, oraz wybrać miejsce, w którym zostanie wyświetlany: w edytorze wizualnym czy tekstowym.
Po wypełnieniu wszystkich pól kliknij Opublikuj.
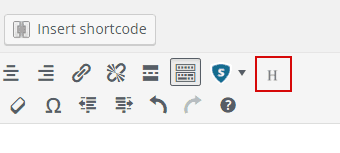
Teraz w edytorze wpisów będzie wyświetlany nowy przycisk.
* * *
Ten artykuł został przetłumaczony z angielskiego. Oryginał można znaleźć tutaj: How to Add Custom Button to the WP Editor?.