Dodawanie statycznej strony HTML w WordPress
Dzisiaj koziorożec Matt opowie Ci w jaki sposób można dodać statyczną stronę HTML do witryny WordPress.
Wymagania wstępne
Potrzebne są strona WordPress i statyczny szablon HTML.
Wykorzystam tą stronę docelową, oraz witrynę, która została stworzona na podstawie GPL motywu WordPress WildRide.
Możesz korzstać z dowolengo motywu WordPress i szablonu/strony HTML.
Utwórz pusty folder
Przede wszystkim, musisz utworzyć nowy pusty folder w folderze głównym witryny WordPress: /public_html/.
Nasz przykład jest na dodatkowej domenie; dlatego będzie miał adres /public_html/wildride1/. Ze względu na to, szablon HTML będzie znajdował się w /public_html/wildride1/landing/, w którym "landing" oznacza nazwę folderu szablonu. A strona będzie miała adres http://wildride1.trinqt.com/landing/.
Istnieje wiele sposobów na przesyłanie plików na hosting. Można użyć osobnego menedżera plików (np. Total Commander czy FileZilla), ale ja będę używała do tego menedżera plików cPanelu.
Krok 1: Przejdź do CPanelu i otwórz Menedżer plików.
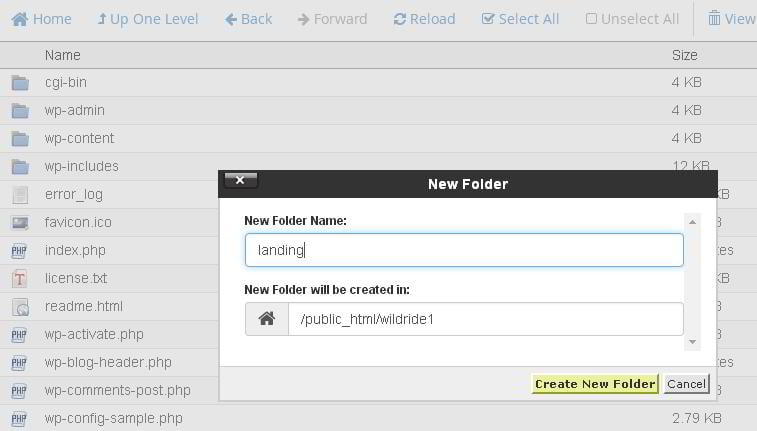
Krok 2: Utworz pusty folder w główny folderze strony.
Presyłanie statycznego szablonu HTML
Chociaż przesyłanie folderów regularnych jest zabronione, ale można przesłać pliki .zip i rozpakować je bezpośrednio w menedżerze plików.
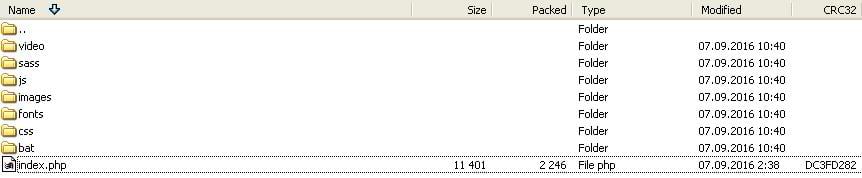
Krok 3: Rozpakuj tylko pliki szablonu; ignoruj źródła, zrzuty ekranu, dokumentacji itp. Potrzebujesz tylko zawartość głównego folderu strony.
Krok 4: Zmień nazwę pliku index.html na index.php.
Krok 5: Dodajemy wszystkie pliki do archiwum .ZIP.
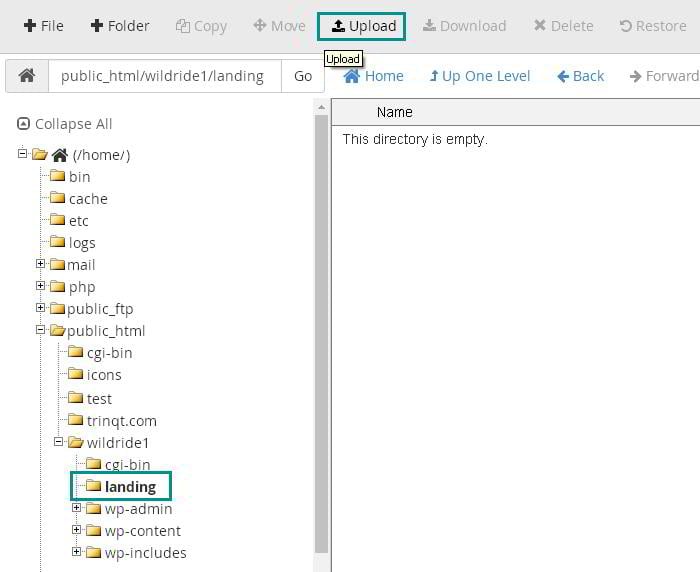
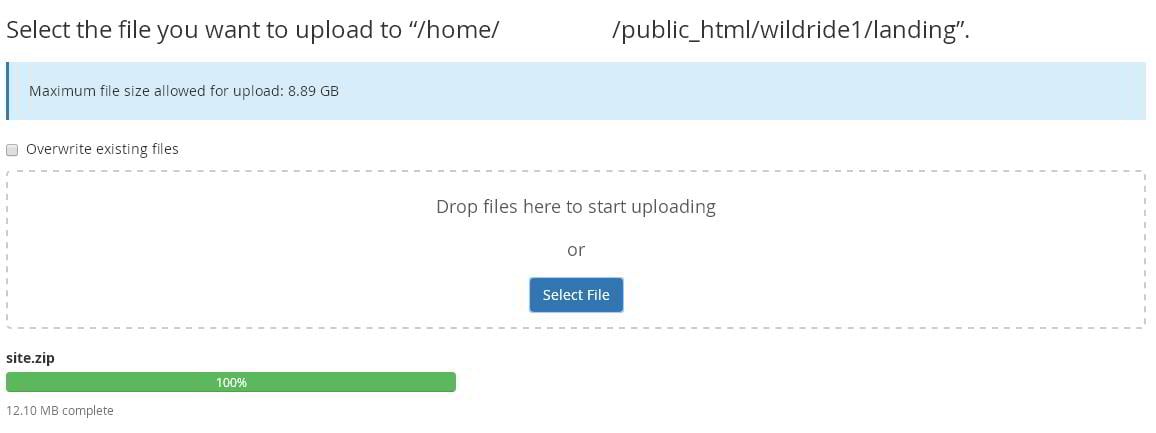
Krok 6: Teraz przejdź do menedżera plików i prześlij plik .zip do utworzonego folderu.
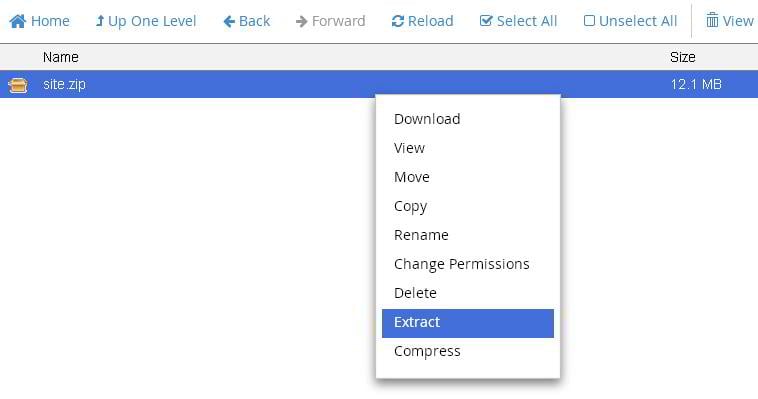
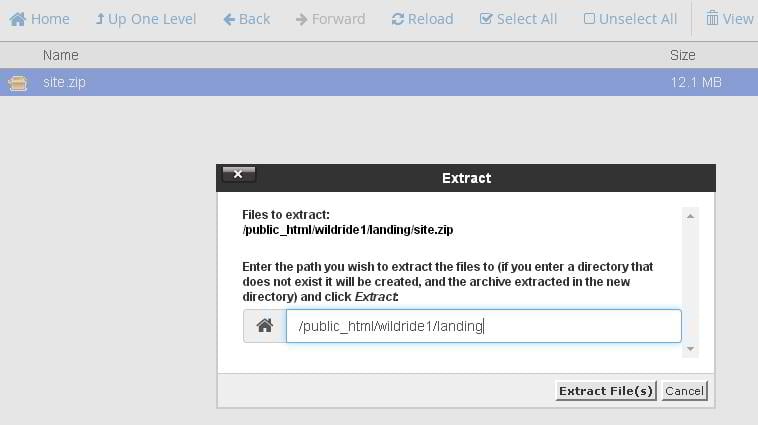
Krok 7: Po zakończeniu, kliknij prawym przyciskiem myszy plik .ZIP, a następnie wybierz "Rozpakuj".
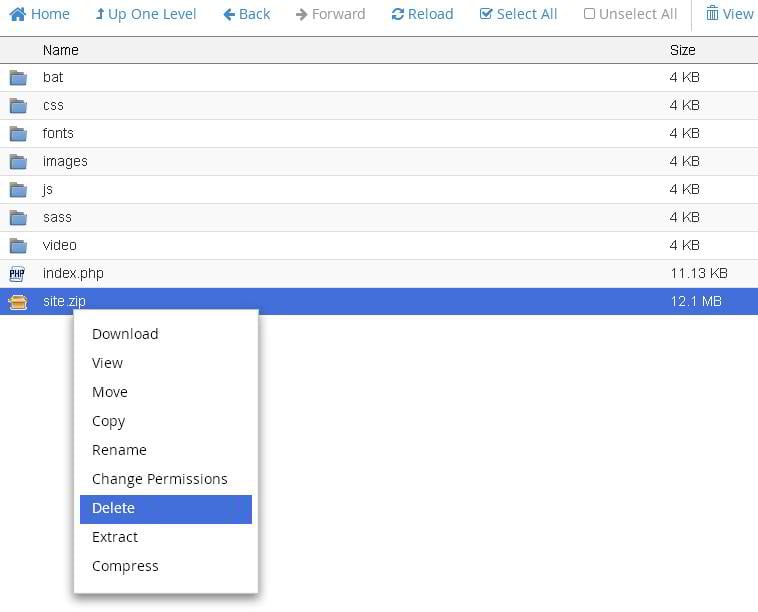
Krok 8: Usuwamy plik .ZIP.
Ostateczne wyniki można sprawdzić tutaj: http://wildride1.trinqt.com/landing/.
Jeśli serwer nie obsługuje przekierowania, spróbuj dodać ten wiersz do pliku .htaccess, który znajduje się w folderze głównym strony.
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
Więcej informacji na ten temat można znaleźć tutaj.
* * *
Ten artykuł został przetłumaczony z angielskiego. Oryginał można znaleźć tutaj: How to Add a Static HTML Page to WordPress?.