Dribbble Zdjęcia: Materiał Design Dla Inspiracji
Ostatnio Google wprowadził nowy trend w projektowaniu o nazwie material design. Ogólnie mówiąc, jest to połączenie różnych pojęć i zasad projektowania, które nigdy nie byli używane razem. Na początku material design byl tworzony dla systemu Android. Ale wiele projektantów już wykorzystali go dla tworzenia stron internetowych.
Również będziemy mówili o szczegółach material design, jego zasadach podstawowych i podzielimy się z wami kilkoma projektami stworzonymi w stylu "materiał design". Te przykłady zostały zapożyczone z pierwotnego źródła, od projektantów na Dribbble. Zacznijmy.
Czym Jest Material Desing
Według Google material design - teoria racjonalnego połączenia przestrzeni i system ruchu. W poniższym wideo można dowiedzieć się na temat nowego języka projektowania, z zupełnie przeprojektowanymi wersjami aplikacji Google dla Androida i sieci.
Zasady Material Desing
Materialność
Chociaż materialność znaczy rzeczywistość, jest również otwarta dla wyobraźni i magii.
* * *
Powierzchnie
Powierzchnie zapewniają wizualne wskaźniki, oparte na naszym doświadczeniu rzeczywistości.
* * *
Trójwymiarowość zapewnia interakcję
Ze względu na podstawy światła i powierzchni realistyczne oświetlenie pokazuje szwy, dzieli przestrzeń i podkreśla ruchome części.
* * *
Responsywny design
Każde urządzenie ma inny wygląd tego samego systemu, każdy z tych wyglądów jest dostosowany do wielkości i interakcji właściwych dla konkretnego urządzenia.
* * *
Bold treść
Bold design tworzy hierarchię, znaczenie i ostrość.
* * *
Kolor, powierzchnia i ikonografia
Dzialania użytkownika jest istotą doświadczenia projektowania, działania podstawowe mogą zmienić cały design.
* * *
Użytkownicy powodują zmiany
Zmiany odbywają się poprzez działania użytkownika.
* * *
Animacja
Wszystkie działania odbywają się w jednym środowisku obiekty są przedstawione w taki sposób, że nie traci się ciągłość doświadczenia.
* * *
Ruch
Ruch jest bardzo ważny w tym rodzaju projektowania.
* * *
To były podstawy projektowania nowego trendu wprowadzonego przez Google, teraz czas zobaczyć jak projektanci wykorzystali tą technikę w swojej twórczości. Jak już powiedziałam wszystkie przykłady zostały zapożyczone z Dribbble sieci społecznej, gdzie projektanci z całego swiatu prezentują swoje pracy.
Najlepsze Zdjęcia Dribbble Z Material Designem
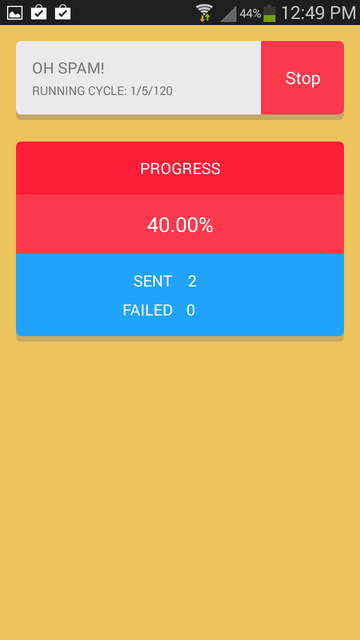
Material Design with Framer.js

* * *

* * *

* * *
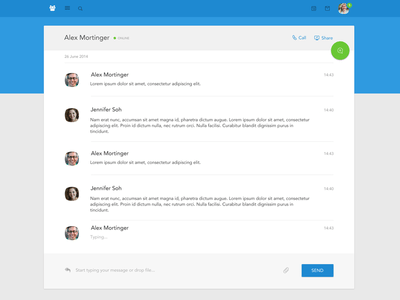
Evernote Redesign , Material Design

* * *
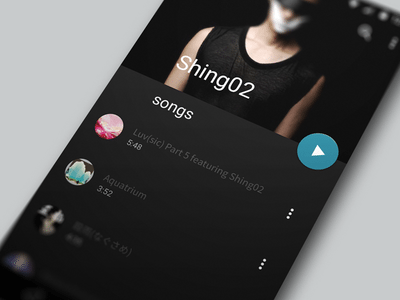
Aerospace Material Client Redesign

* * *

* * *

* * *

* * *

* * *
Facebook Material Design
![]()
* * *
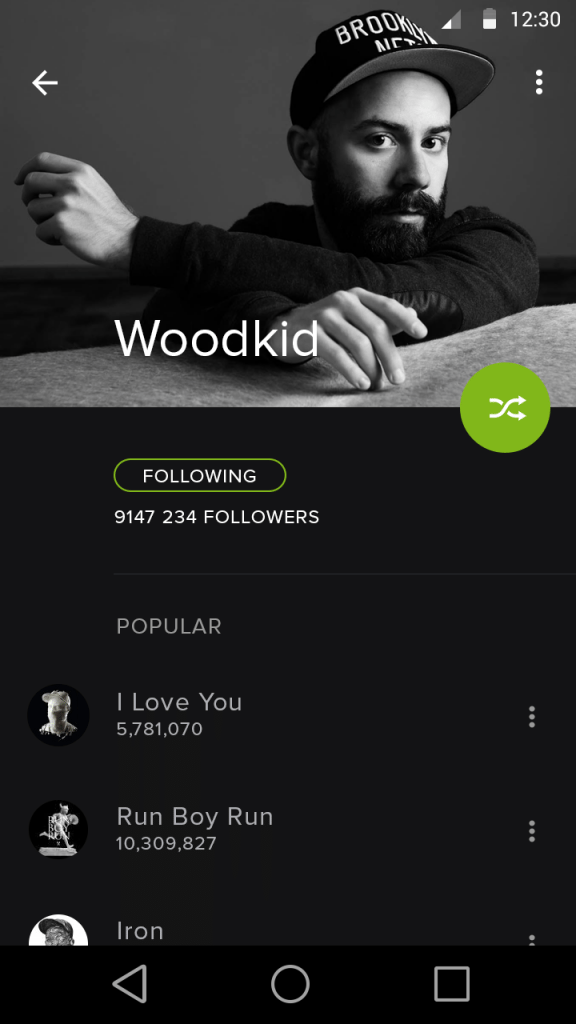
Material design in the I/O app

* * *

* * *
Button

* * *
Mamy nadzieję, że spodobały Ci się przykłady. Jeśli uważasz, że czegoś brakuje, zachęcamy do dzielenia swoimi pomysłami w komentarzach poniżej. Miłego dnia.
Także zachącamy dopobrania naszych szablonów PSD. Znajdziesz w katalogu różne rozwiązania, wykonane w stylumaterial design. Pobierz je i uzupełnij swój projektjuż dziś!
Ten artykuł został przetłumaczony z angielskiego. Oryginał można znaleźć tutaj: Dribbble Shots: Material Design Inspiration