Najlepsze edytory kodu dla programistów w 2021
- Atom
- Brackets
- Visual Studio Code
- Notepad++
- Ultra Edit
- Sublime Text
- Jetbrains Webstorm
- FAQ: edytory kodu HTML
Jako współczesny twórca stron internetowych możesz przyjmować wiele rzeczy za pewnik. Na przykład, możesz otworzyć dowolną aplikację na swoim komputerze (np. Linux, Mac lub Windows) i pisać kod z łatwością z pomocą różnych wtyczek i rozszerzeń.
Ale nie zawsze tak było. Doświadczony programista pamięta, jak to jest pracować w aplikacjach typu vi, ed i innych podobnych do Notatnika. Nie było to dość wygodne, prawda? W tym artykule omówimy, co trzeba wiedzieć o najnowszych i najlepszych edytorach kodu dla programistów.

IDE to termin odnoszący się do Zintegrowanego Środowiska Rozwoju (Integrated Development Environment). IDE pozwala na zapisanie kodu i debugowanie go za pomocą kompilatora lub linter w tym samym programie.
Dzięki IDE możesz także używać narzędzi do automatyzacji, wielu języków programowania i gotowych funkcji. Będziesz potrzebował IDE do robienia dużych projektów na różnych platformach. W innych przypadkach zrobi to edytor z wystarczającą liczbą funkcji.
Zawodowi programiści potrzebują funkcji i narzędzi, z których rzadko korzystają deweloperzy lub administratorzy. Dlatego istnieje "tekstowe edytory do programowana" i "edytory kodu".

W tym artykule omówimy siedem IDE edytorów kodu, których można użyć do edycji i debugowania kodu. Jeśli coś przegapiliśmy, daj nam znać w komentarzach!
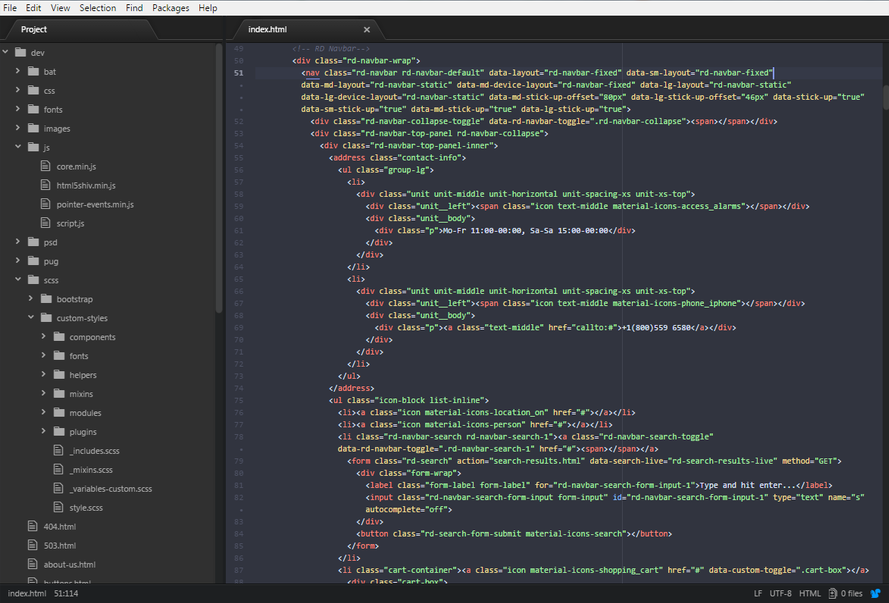
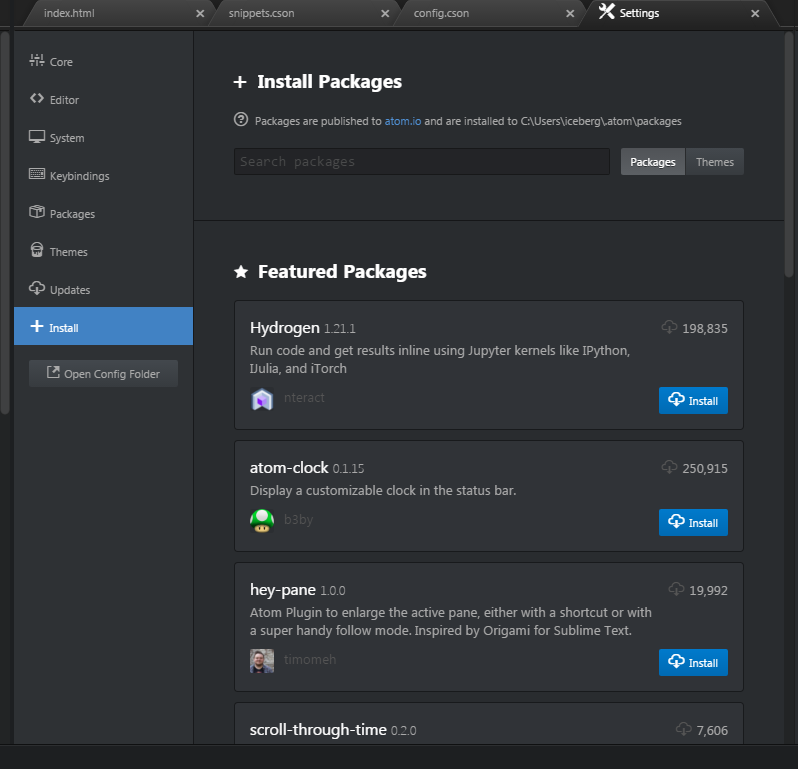
Atom
Atom (edytor tekstu) jest oprogramowaniem open-source do pracy z UI i UX. Z pewnością docenisz bezpłatny dostęp i narzędzia, które oferuje.

Możesz pracować w jednym z paneli lub kilku naraz.

Napisana w Node.js i opracowane przez GitHub, jest to aplikacja stworzona przez społeczność webową. Możesz pobrać bezpłatne rozszerzenia i spersonalizować je.

API edytora Atom jest otwarte na integrację. Jest dostępny na wszystkich głównych platformach, całkowicie przenośny, lekki i ma świetną społeczność programistów. Możesz użyć niestandardowych fragmentów do powtarzających się zadań. Darmowy edytor HTML Atom to wygodne środowisko do tworzenia małych projektów w języku angielskim.
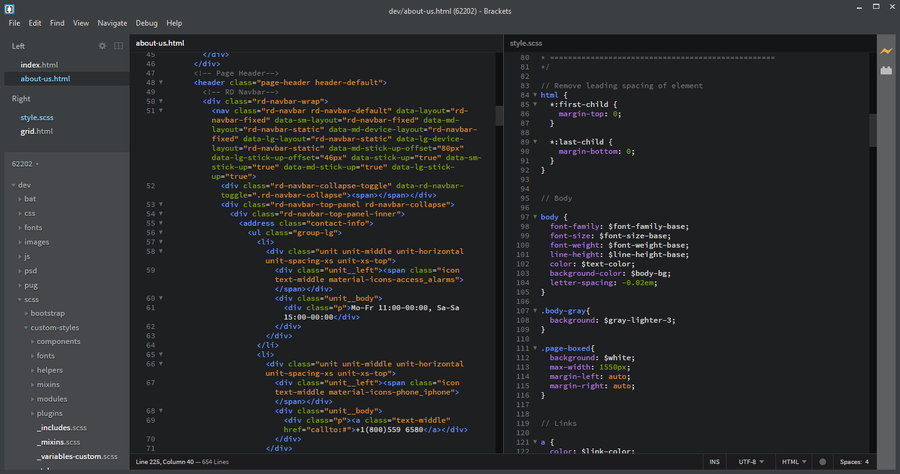
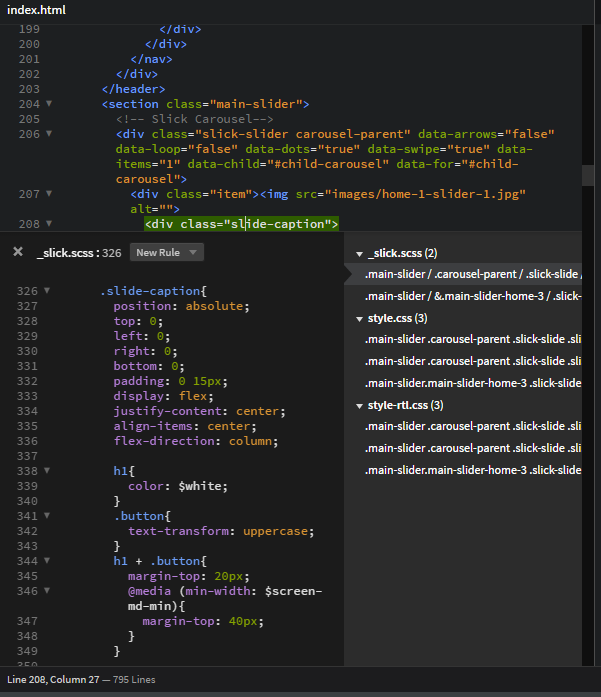
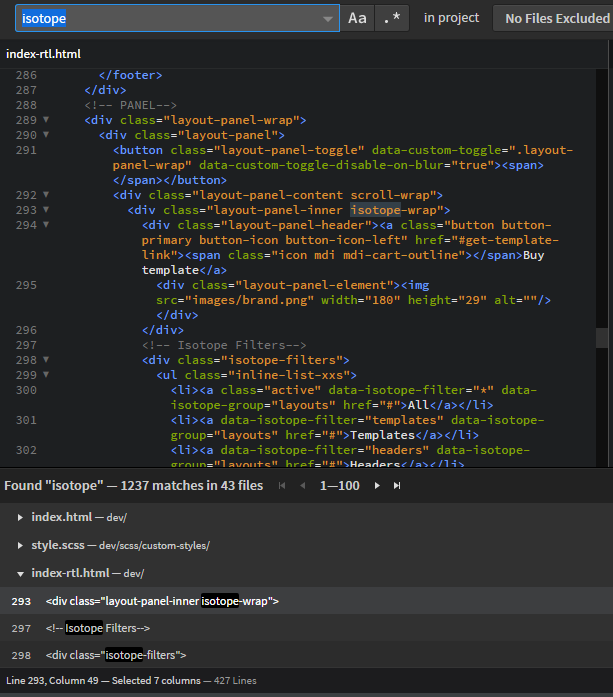
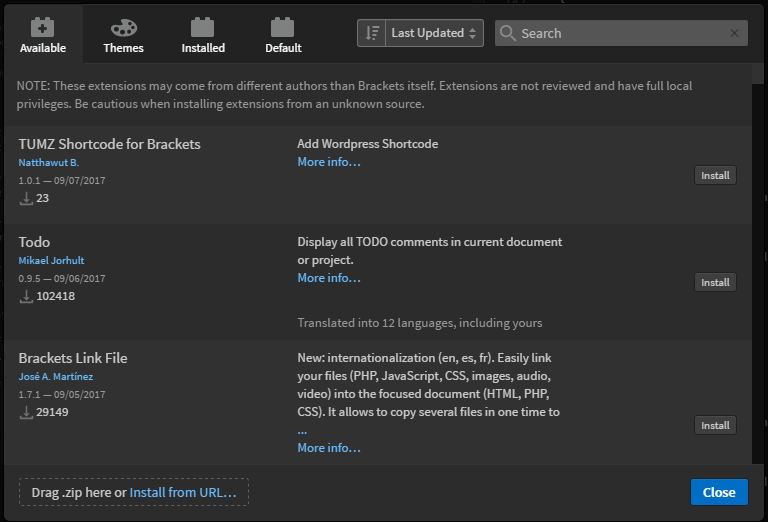
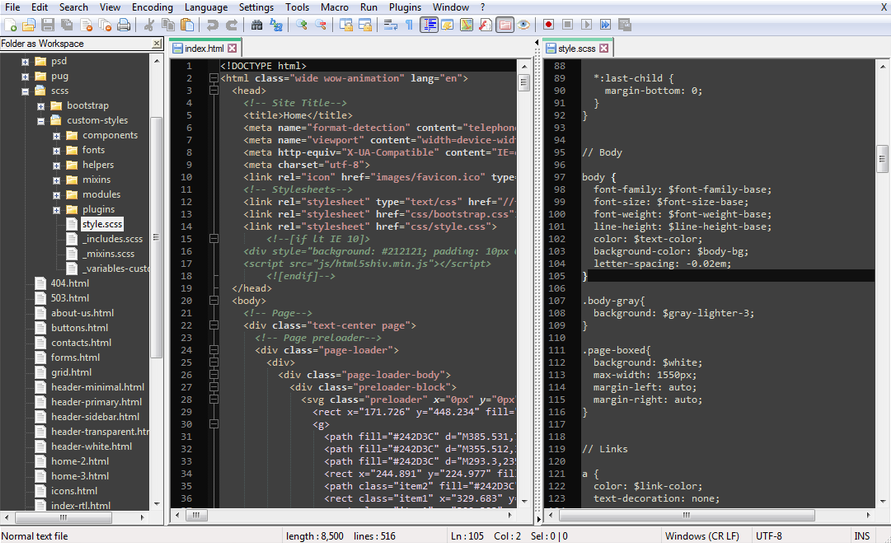
Brackets
Eydor Brackets został stworzone przez Adobe. Jest to prosty open source i wieloplatformowy edytor html. Umożliwia także tworzenie własnych dodatków, udostępnianie ich i używanie wbudowanej opcji do przeglądania i modyfikowania plików konfiguracyjnych.

dostępna jest również opcja szybkiej edycji...

z funkcją "Znajdź i zamień".

Dostępne są również takie funkcje jak: Autoprefixer, sprawdzanie poprawności, integracja Git, autouzupełnianie / Emmet, Bootstrap, snippet, itd.

Napisany w JavaScript, HTML edytor Brackets jest dość powolny i zajmuje dużo pamięci.
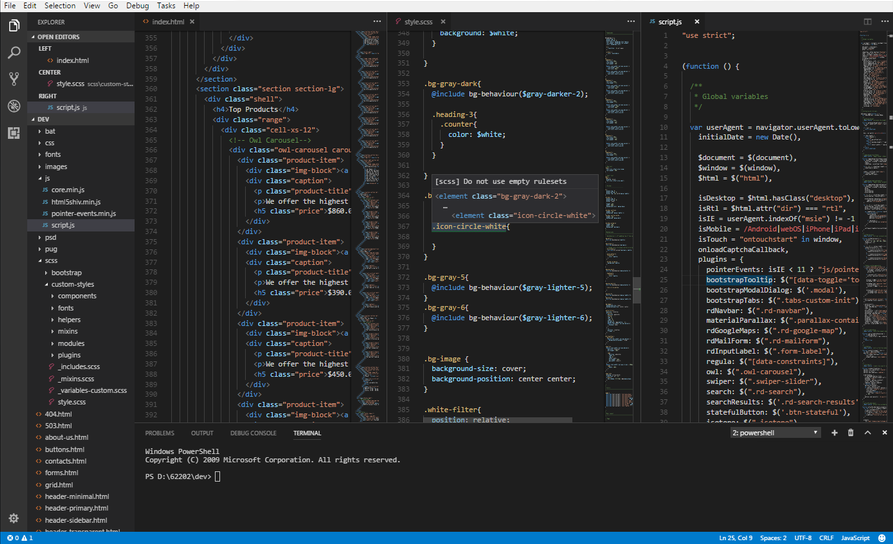
Visual Studio Code
Ten edytor kodu został opracowany dla systemów Windows, Mac i Linux przez firmę Microsoft.
Łatwy w użyciu interfejs, funkcje snippetów, debugowania, automatycznego uzupełniania kodu, zastępowania, wyszukiwanie interaktywne, opcja podświetlania składni i wbudowane sterowanie Git to tylko niektóre z zalet tego narzędzia.

Ten edytor naprawdę przypomina pełnoprawne IDE. I chociaż jego uruchomienie może zająć trochę czasu, ten edytor tekstu HTML stanie się dobrym wyborem dla każdego webmastera.
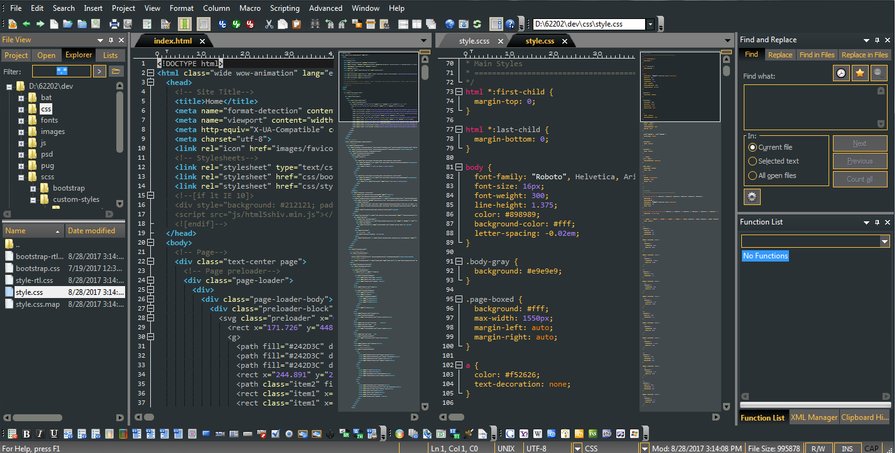
Notepad ++
Notepad ++ jest oparty na komponencie edytora Scintilla. Jest napisany w C ++, co zwiększa wydajność i zmniejsza rozmiar programu.

Według badania Stack Overflow Developer Survey 2015 jest on najbardziej popularne wśród naukowców i studentów danych. Ten lekki edytor php zapewnia nagrywanie makr i ogromną listę wtyczek do zautomatyzowanych zadań.
Notepad ++ jest wysoce konfigurowalny i posiada funkcję podświetlania kodu podczas edycji C++ / PHP / CSS / HTML / Powershell / SQL / XML itd.
UltraEdit
UltraEdit jest płatnym edytorem i kosztuje około $100. Edytor jest wyposażony w wiele narzędzi dla programistów, w tym: konfigurowalne podświetlanie składni, makra, składanie kodu, wyrażenia regularne do wyszukiwania i zamiany, zdalna edycja za pomocą FTP i inne.

W dodatku ten edytor jest wysoce konfigurowalny, zwinny, obsługuje duże pliki i nieograniczoną obsługę. Ten program ma wiele zalet w stosunku do nawet najlepszych IDE.
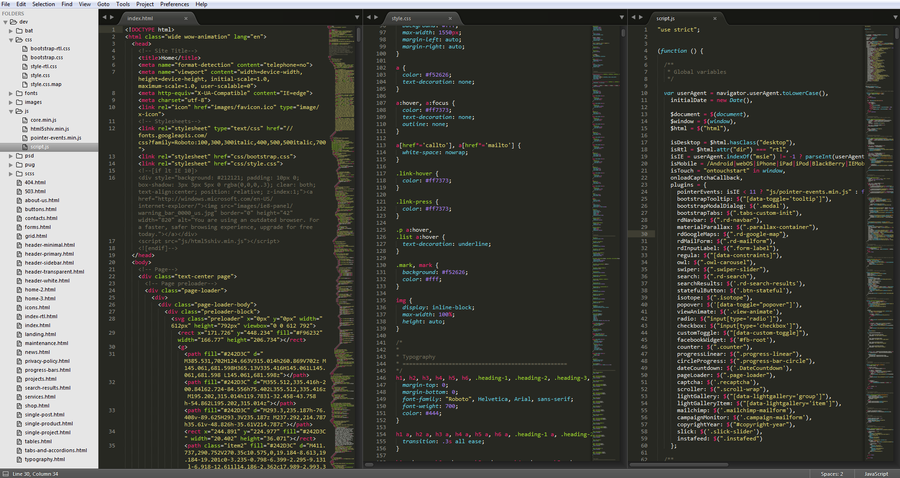
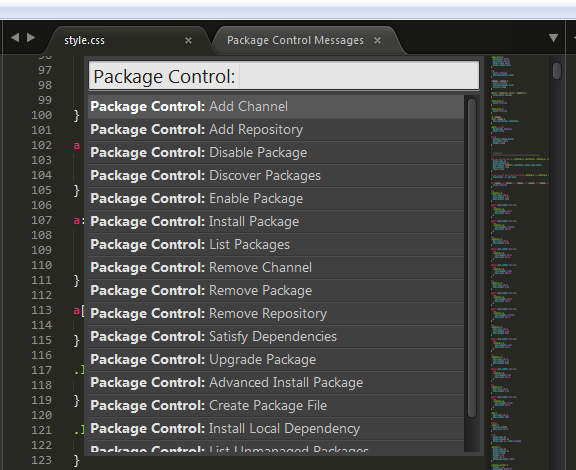
Sublime Text
Sublime Text 3 to bardzo funkcjonalny edytor HTML z podglądem. Jest to płatny program, jego cena wynosi $70. Możesz testować go za darmo przez nieograniczony czas, jeśli nie masz nic przeciwko alertom przypominającym o zakupie licencji. Główną zaletą programu Sublime Text jest to, że ten edyor jest niesamowicie szybki, lekki, stabilny, w pełni konfigurowalny, wieloplatformowy i intuicyjny.

Także dostaniesz ogromną bibliotekę wtyczek.

Użytkownicy doceniają takie funkcje jak: podświetlania składni, automatycznego uzupełnianienia, automatycznego zapisywania, wielokrotnych wyborów, łatwą nawigację i strukturą folderów, wbudowaną linię poleceń itd.
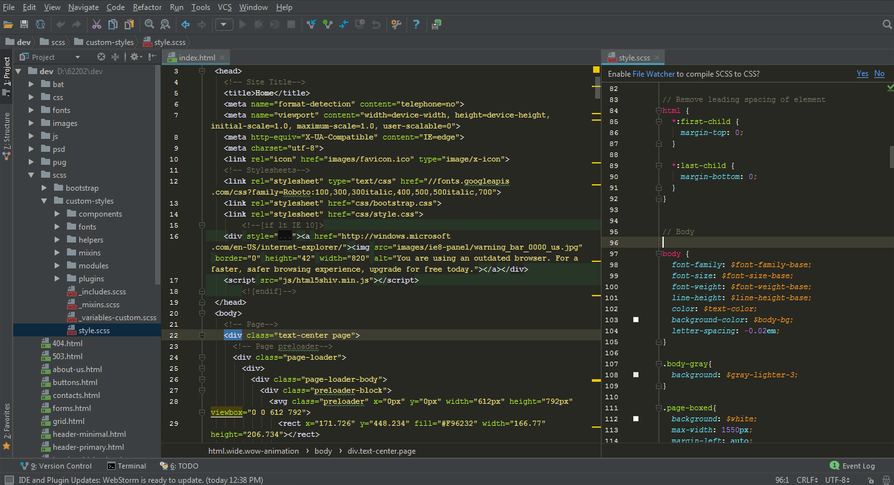
JetBrains WebStorm
Edytor JetBrains IDE zapewnia doskonałą obsługę, ale po ubignięcu 30-dniowego okresu próbnjego będziesz musiał zapłacić $129 za pierwszy rok korzystania z programu. Edytor jest wyposażony we wszystkie funkcje, które są potrzebne do pracy w JS

Obsługa Git jest świetna i możesz powrócić do poprzednich zatwierdzeń, zobaczyć historię zmian w tej samej aplikacji.
Opcje Autouzupełniania, automatycznego wykrywania błędów składni, narzędzia do refaktoryzacji i wiele innych funkcji sprawiają, że praca w Javascript stanie się znacznie bardziej płynna. A rozbudowana biblioteka wtyczek pomoże rozszerzyć funkcjonalność lub dostosować interfejs edytora.

JetBrains także oferuje jeden rok bezpłatnego korzystania.
Ten artykuł został przetłumaczony z angielskiego. Oryginał można znaleźć tutaj: Best Code Editors For Developers 2018.
P.S. Jeśli chcesz zobaczyć kod dowolnego szablonu, wybierz jeden z tych edytorów! Poniższa tabela porównawcza pomoże Ci dkonać wyboru:
| Atom | Brackets | Visual Studio Code | Notepad ++ | UltraEdit | Sublime | WebStorm | |
| Data wydania | 2014 | 2012 | 2015 | 2003 | 1994 | 2008 | 2010 |
| Język | HTML, CSS, JavaScript, C++ | HTML, CSS, JavaScript, C++ | JavaScript, C#, C++, JSON, HTML, PHP, Python, Markdown, TypeScript, and CSS | C++ | C++ | C++, Objective-C++ (wersja do macOS), Python | JavaScript, CSS i HTML |
| Licencja | MIT | MIT | MIT | GPL | Prawnie zastrzeżony | Prawnie zastrzeżony | Prawnie zastrzeżony |
| Wsparcie różnych języków | - | + | + | + | + | - | + |
| Wsparcie różnych platform | + | + | + | - | + | + | + |
| Approx. miejsce na dysku | ~150 MB | ~180 MB | ~200 MB | ~7 MB | ~85 MB | ~28 MB | ~600 MB |
| Opcja Live preview | poprzez rozserzenie | poprzez rozserzenie | poprzez rozserzenie | - | wbudowana | poprzez rozserzenie | wbudowana |
| RTL / Bidi | - | - | - | + | - | - | + |
FAQ: edytory kodu HTML
Edytor kodu źródłowego – program komputerowy wspomagający pisanie kodu źródłowego. Rozpoznaje i wyróżnia składnie (np. poprzez nadawanie koloru czy kroju czcionki) i zapisuje w odpowiednim formacie. Często ma dodatkowe funkcję jak: autouzupełnianie kodu, możliwość pisania makr, itp. Może stanowić samodzielny program lub być częścią zintegrowanego środowiska programistycznego.
Obecnie dostępnych jest wiele programów wspomagających tłumaczenie. Wśród nich można wyróżnić 3 edytory HTML należące do grupy ulubionych tego typu programów, zarówno wśród twórców stron internetowych, jak i profesjonalnych tłumaczy, zajmujących się tłumaczenie stron internetowych:
Adobe Brackets
Notepad
SublimeText
To oczywiście subiektywny wybór, podparty jednak latami doświadczenia w pisaniu stron w języku HTML oraz tłumaczeniu podobnych dokumentów.
Polecamy przyjrzeć się do aplikacji o nazwie Pajączek – polski program do tworzenia stron internetowych. I chociaż nie jest to edytor HTML darmowy po polsku, ale jest to prawdziwe narzędzie do tworzenia stron internetowych. Oprócz wbudowanej funkcji podpowiedzi składni, autouzupełniania kodu i pomocy kontekstowej oferuje przydatny głównie dla poczatkujących prosty edytor graficzny. Dzięki niemu łatwo tworzyć strony WWW w trybie WYSIWYG.
Poza tym tworzącym strony przyda się wbudowany klient ftp, ale także narzędzia do testowania stron, w tym walidator składni html i css, czy moduł do obsługi baz danych – w przypadku stron tworzonych dynamicznie z użyciem baz mysql. Warto też wspomnieć o zestawie szablonów gotowych serwisów www.
Oczywiście głównym powodem używania edytora kodu jest tworzenie i dostosowywanie stron i aplikacji. Polecamy przyjrzeć się do rozwiązań na TemplateMonster marketplace. WebStorm i Sublime są najbardziej popularnymi wśród naszych programistów edytorami.
