Jak stworzyć efekt podwójnej ekspozycji na zdjęciu w tle witryny?
Plakaty filmowe, wykonane przez fanów, często są o wiele lepsze niż oryginalne. Może dlatego, że fani robią plakaty po obejrzeniu filmu dziesiątki razy i zauważeniu wszystkich jego szczegółów. Profesjonalni artyści zatrudnieni do rysowania plakatów z drugiej strony rysują plakaty przed wypuszczeniem filmów. Spośród wszystkich plakatów filmowych, moimi absolutnymi faworytami są te, design których posiada efekt podwójnej ekspozycji.
Ty też możesz wykorzystać efekt podwójnej ekspozycji w swoich projektach. Zainspirowani fotografią i kinematografią, wielu współczesnych projektantów stron internetowych zaczyna używać tego efektu w tle stronach. I chociaż początkowo efekt podwójnej ekspozycji efekt został wykonany w Photoshopie (lub w innym oprogramowaniu graficznym), a następnie przeniesiony na stronę internetową, obecnie istnieje o wiele wygodniejsza metoda na uzyskanie tego efektu.

Używam kreatora stron Elementor do tworzenia stron internetowych, który ostatnio został rozszerzony o funkcję, która pozwala na tworzenie różnych efektów wizualnych bezpośrednio na stronie. Jedną z takich funkcji jest efekt podwójnej ekspozycji. Więc, teraz program Photoshop jest niepotrzebny (przynajmniej w przypadku niektórych efektów) i nie trzeba przełączać się między różnymi programami. Pokażę Ci, jak można szybko stworzyć zdjęcia z efektem podwójnej ekspozycji za pomocą kreatora stron Elementor.
Efekt podwójnej ekspozycji w kilku prostych krokach
Najpierw otwórz panel admina witryny, przejdź do karty Strony> Dodaj nową i kliknij w przycisk "Edytuj za pomocą Elementora". Upewnij się, że zaktualizowałeś wtyczkę Elementora, ponieważ w przeciwnym razie nowe funkcje projektowe nie będą dla Ciebie dostępne.
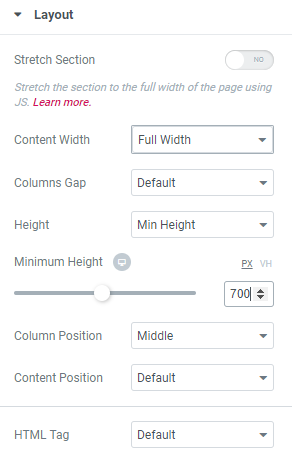
Kliknij ciemnoczerwony przycisk "Dodaj sekcję", aw bloku "Układ" ustaw szerokość treści na "Pełny ekran" i wysokość na "Minimalny wzrost" (przesuń suwak, aby uzyskać wymagany rozmiar ekranu).
Teraz przejdź do karty "Styl" i otwórz sekcję "Tło". Wybierz "Klasyczny" rodzaj tła i wybierz główny obrazek. Pozycja musi być ustawiona na "Center Center", Przywiązanie na "Scroll", Powtórz na "No-repeat" i Rozmiar na "Cover". Oczywiście, będziesz miał inne zdjęcie, więc będziesz musiał dostosować ustawienia aby dopasować zdjęcie do Twoich potrzeb i życzeń.
Teraz przejdź do sekcji "Nakładka w tle". Tutaj należy ustawić drugi obrazek, który stworzy efekt podwójnej ekspozycji. Typ tła pozostaje "Klasyczny", a ustawienie pozycji jest takie same, jak w przypadku głównego tła. Suwak ustawia miarę przezroczystości zdjęcia nakładki. Przesuń go, aby uzyskać najlepszy wynik (średnia nieprzezroczystość będzie najlepszym wariantem). Opcja “Blend mode” będzie jak najlepiej pasowała aby wyświetlić efekt podwójnej ekspozycji. Wybrałam wariant "Overlay", ale można wypróbować wszystkie warianty, aby zobaczyć, który z nich będzie miał najlepszy wygląd.
Ustawienia filtrów CSS pomogą Ci dopracować zdjęcia z efektem podwójnej ekspozycji do perfekcji. Ustaw rozmycie, jasność, kontrast, nasycenie i voila - Twoje arcydzieło jest gotowe. Może potrzebować dodawania tekstu lub ikon, ale stworzenie tła z dynamiczną podwójną ekspozycją zostało zakończone.
Jeśli chcesz zobaczyć, w jaki sposób wrowadzać wszystkie zmiany, sprawdź to wideo "Efekt podwójnej ekspozycji".
Ten artykuł został przetłumaczony z angielskiego. Orygimał można znaleźć tutaj: How Do You Create Double Exposure Effect On Your Website Background?.
* * *
P.S. Czy ten tutorial był przydatny i łatwy do zrozumienia? Jeśli niektóre kroki wymagają dokładniejszego wyjaśnienia, proszę zostawić komentarzy poniżej.