Jak otworzyć audio z mediateki z pomocą Elementor Audio Player
Jeśli prowadzisz witrynę internetową, która wymaga regularnych aktualizacji plików muzycznych, możesz poszukać narzędzia, które pomoże Ci łatwo osadzić pliki na stronie internetowej. Na szczęście programiści umożliwili to dzięki Elementor Page Builder i wtyczce JetElements. Ostatnia zawiera specjalny widżet umożliwiający dołączanie plików audio bezpośrednio na stronę, edytowanie i stylizowanie ich za naciśnięciem jednego przycisku. W tym obszernym przewodniku krok po kroku dowiesz się, jak utworzyć odtwarzacz audio z pomocą Elementor i JetElements oraz odtwarzać utwory z biblioteki multimediów.
Zacznijmy.
Tworzenia odtwarzacza audio z pomocą kreatora stron Elementor
W tym przewodniku dowiemy się, jak utworzyć odtwarzacz audio za pomocą Elementora i umożliwić odtwarzanie utworów w witrynie WordPress. Aby stworzyć ten konkretny odtwarzacz audio, potrzebujesz podstawowej niezbędnej wtyczki do Elementora o nazwie JetElements. Jest wyposażony w dużą liczbę modułów, które są niezbędne do tworzenia stron internetowych. Niektóre z nich obejmują tabelę cen, posty, minutnik, baner, formularz kontaktowy i odtwarzacz audio. Możesz pobrać wtyczkę JetElements tutaj.
Dzięki JetElements widżetowi odtwarzacza audio możesz tworzyć różnorodne projekty, dodając obraz tła lub gradienty do tła, stosując inny promień obramowania lub po prostu nadając mu minimalistyczny wygląd. Te i inne zmiany można wprowadzić za pomocą Kreatora stron Elementor. Zobaczmy to w akcji.
- Otwórz edytor Elementor i zacznij od utworzenia nowej sekcji.
- Przejdź do panelu Elementy i znajdź widżet Audio Player.
- Przeciągnij i upuść widżet do nowo utworzonej sekcji.
- Przejdź do sekcji Treść w edytorze i zdecyduj, czy chcesz wyciągnąć plik z biblioteki multimediów, czy z zewnętrznego łącza.
- Wybierz jedną z opcji źródła dźwięku.
- Jeśli wybierzesz opcję hostowania własnego, kliknij poniższe pole, aby przejść do biblioteki multimediów, w której możesz wybrać plik, który chcesz odtworzyć w odtwarzaczu audio.
- Naciśnij na Wstaw Media.
- Dostosuj opcje audio: ustaw ścieżkę do wyciszenia i zmień ustawienia opcji sterowania, jeśli to konieczne.
- Przejdź do sekcji Zaawansowane, aby stylizować odtwarzacz audio tak, jak lubisz.
- Eksperymentuj z tłem, ramką, czasem reakcji i innymi ustawieniami. Przejdź do sekcji Styl, aby stylizować niektóre elementy odtwarzacza audio, takie jak szerokość, wyrównanie, przycisk pauzy w odtwarzaniu, postęp, głośność itp.
Oto proste kroki, jak utwórz odtwarzacz audio za pomocą programu Elementor Page Builder i wtyczki JetElements. Możesz także obejrzeć samouczek wideo lub przejść do innych samouczków, które mamy.
TOP-5 WordPress motywów na kreatorze Elementor ze wbudowaną wtyczką JetElements
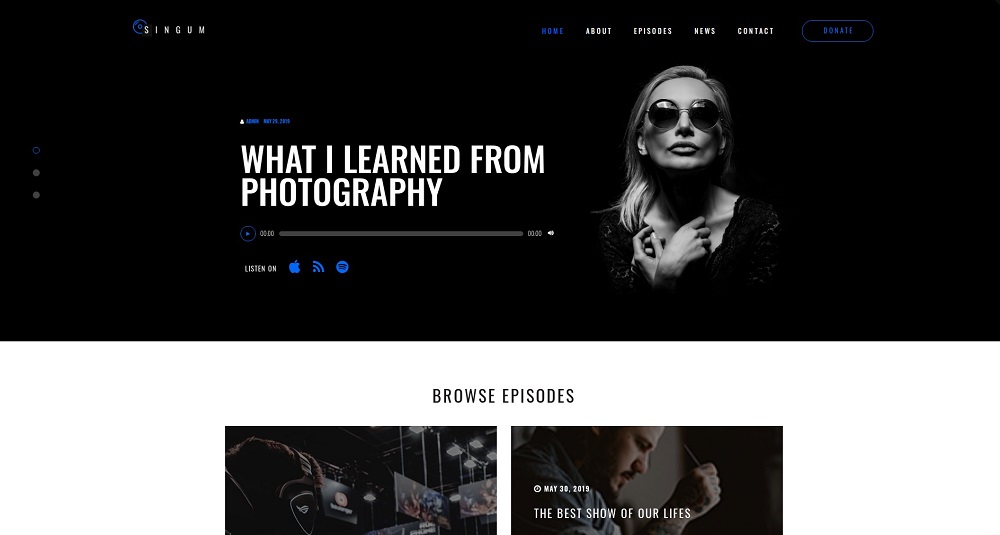
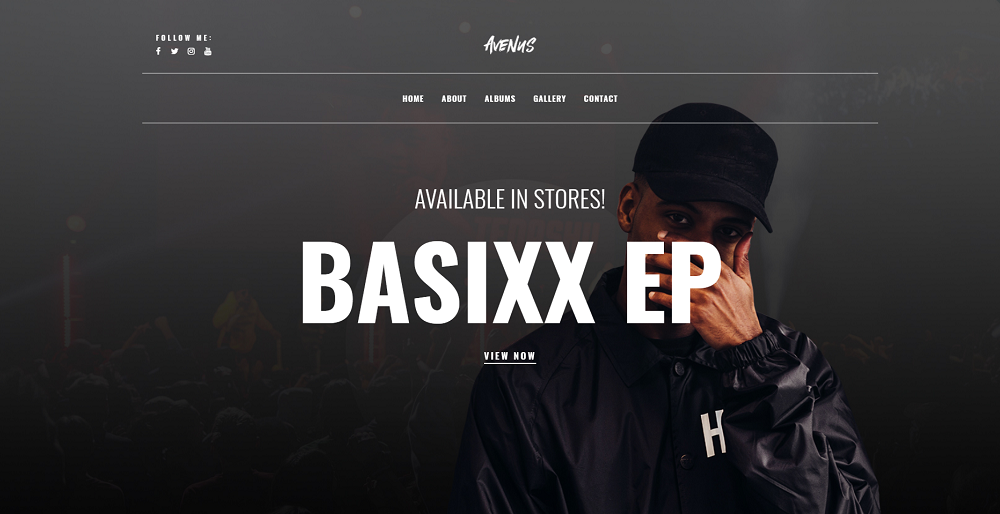
Teraz, gdy wiesz, jak zbudować i zastosować odtwarzacz audio na swojej stronie, możesz potrzebować Elementor motywu WordPress, który jest wyposażony we wtyczkę JetElements. Nie musisz więc kupować wtyczki osobno. Przejdźmy do pięciu najlepszych WordPress motywów na Elementor opracowanych specjalnie dla osób, które planują uruchomić stronę internetową zawierającą masę treści muzycznych.
Ten artykuł został przetłumaczony z angielskiego. Oryginał można znaleźć tutaj: How to Play Tracks from Media Library in Elementor Audio Player.