Jak utworzyć hamburger menu za pomocą kreatora stron Elementor i wtyczki JetBlocks
Budując stronę internetową, szuka się elementów, które pozwolą zaoszczędzić miejsce na stronie i poprawią komfort użytkowania. Jednym z tych elementów jest dobrze znane menu hamburgerów, element nawigacyjny, który można zastosować do stron internetowych, aplikacji internetowych i programów. Z tego artykułu dowiesz się, czym jest hamburger menu, jakie są jego zalety i wady oraz jak je utworzyć za pomocą Kreatora stron Elementor.
Hamburger Menu: Jego zalety i wady
Aby dowiedzieć się, czym jest hamburger menu, odwołajmy się do Wikipedii, która wyjaśnia go jako „przycisk zwykle umieszczony w górnym rogu graficznego interfejsu użytkownika”. Jest odpowiedzialny za przełączanie między menu lub paskiem nawigacyjnym, gdy jest złożony za ikoną lub wyświetlać na ekranie.
Niektórzy użytkownicy uważają hamburger menu za najlepsze rozwiązanie poprawiające nawigację, podczas gdy inni twierdzą, że korzystanie z menu na stronach internetowych nie ma sensu, ponieważ nie jest łatwo widoczne, dlatego jest mylące. Nie zalecamy zajmowania czyjejś strony, zanim zagłębimy się w zalety i wady menu. Po rozważeniu wszystkich faktów sam zdecyduj, czy podoba ci się element menu hamburgera.
Zacznijmy od korzyści:
- Jest szeroko rozpowszechnione i używane na stronach internetowych, aplikacjach internetowych, programach komputerowych, a nawet grach wideo.
- Jest to świetne rozwiązanie dla ludzi, którzy planują wyczyścić nieporządną stronę internetową aby zapobiec chaosowi frustracji i opuszczeniu strony internetowej.
- Jest to idealne miejsce na przyciski nawigacyjne, które są ważne dla określonych zadań, ale w rzeczywistości nie służą głównemu celowi witryny i dlatego nie powinny zajmować zbyt dużo miejsca na stronie domowej.
Wady hamburger menu:
- Komunikuje, że elementy umieszczone w ukrytym menu nie są tak naprawdę ważne, więc odwiedzający raczej się tam nie wejdą. W rezultacie skutkuje niższymi współczynnikami klikalności i zaangażowaniem.
- Jest nie tylko niewidoczne i trudne do zauważenia lub znależenia, ale także hamburger menu odpiera wszelkie pragnienia zaangażowania się w opcje nawigacji, i sprawia, że odwiedzający dokładają wszelkich starań, aby osiągnąć cel końcowy.
Wiedząc o wadach hamburger menu, możesz podjąć ostateczną decyzję, czy potrzebujesz go na swojej stronie internetowej. Jeśli tak, zapoznaj się z poniższym przewodnikiem, który pomoże ci z łatwością utworzyć menu nawigacji.
Jak utworzyć hamburger menu za pomocą kreatora stron Elementor i wtyczki JetBlocks
Aby stworzyć hamburger menu poprzez naciśnięcie jednego przycisku, potrzebujesz dostępu do opcji tworzenia niestandardowych nagłówków i stopek. Oto jak możesz to zdobyć:
- Wybierz bezpłatne rozwiązanie, takie jak wtyczka WordPress (która w rzeczywistości nie jest najbezpieczniejszym rozwiązaniem, ponieważ nikt nie będzie monitorować wydajności wtyczek i zapewniać wsparcie techniczne).
- Wybierz subskrypcję Elementor Pro i uzyskaj możliwość edycji niestandardowych nagłówków i stopek zgodnie z Twoimi preferencjami.
- Zdecyduj się na niestandardowy motyw WordPress Monstroid2 i uzyskaj możliwość tworzenia niestandardowych nagłówków i stopek oprócz innych zalet, takich jak wtyczki rodziny Jet, mnóstwo gotowych stron i sekcji oraz inne wyjątkowe funkcje.
Jeśli zdecydujesz dodać hamburger menu do swojej witryny, opróczkreatora stron Elementor będziesz potrzebował osobnej wtyczki Jet o nazwie JetBlocks, która zawiera widżety potrzebne do tworzenia funkcjonalnych nagłówków i stopek.
Jeśli używasz motywu Monstroid2 jako podstawy do tworzenia strony internetowej, możesz skorzystać ze wtyczki JetBlocks w panelu admina. Wszystko, co musisz zrobić, to po prostu znaleźć Monstroid2 w menu, przejść do wtyczek i zobaczyć wszystkie dodatki, które są zainstalowane i aktywowane.
Teraz, gdy wiesz, czego potrzebujesz do tworzenia hamburger manu, przejdźmy do samego procesu tworzenia. Korzystając z dowolnego szablonu innego niż Monstroid2, możesz uzyskać dostęp do nagłówka z biblioteki motywów i skonfigurować go za pomocą Live Customizer. Ale w tym przewodniku pokażemy, jak utworzyć hamburger menu na podstawie motywu WordPress Monstroid2 i kreatora stron Elementor . Więc zacznijmy.
- Odkryj edytor kreatora Elementor i kliknij opcję Nagłówek stroyn domowej.
- Utworz nową sekcję
- Znajdź panel Hamburger za pomocą paska wyszukiwania i przeciągnij go do sekcji. Będzie się składał z dwóch elementów, panelu i przełącznika, i oba należy dostosować.
- Przejdź do menu „Ustawienia stylu” i dostosuj parametry panelu i przełącz elementy.
- Przejdź do menu „Treść” i wybierz szablon panelu hamburgerów. Po wybraniu możesz zastosować zmiany w szablonie. W takim przypadku kliknij przycisk „Edytuj szablon”. Po zakończeniu nastąpi przekierowanie do innego okna Elementor, w którym możesz zmienić wygląd szablonu.
- Przejdź do sekcji „Styl”, zmień tło na przezroczyste i dostosuj ustawienia obramowania, nakładki tła, podziału kształtu i typografii.
- Po zakończeniu zapisz szablon, aby ukończyć tworzenie hamburger menu.
Hamburger menu za pomocą kreatora stron Elementor i wtyczki JetBlocks | Tutorial
(wideo w jęyzku angielskim)
Top-3 motywy WordPress z kreatora Elementor
Dla tych z Was, którzy utknęli w wyborze najlepszego szablonu do budowy przyjaznej dla użytkownika i wysoce funkcjonalnej strony, wybraliśmy 3 najlepiej sprzedające się motywy Elementor, które są dostarczane z innowacyjnym edytorem treści Elementor z funkcją przeciągnij i upuść, wraz z kolekcją wtyczek Jet, potrzebnych do tworzenia dodatkowych modułów.
Monstroid2

Monstroid2 to flagowy produkt na TM marketplace. Ten motyw WordPress z kreatorem Elementor jst superlekki i wydajny. Zawiera bogatą kolekcję wstępnie zaprojektowanych sekcji i stron, wspaniałe skórki, a także najpopularniejsze wtyczki i rozszerzenia. Kreator Elementor zawarty w pakiecie zapewnia edycję bez kodu w czasie rzeczywistym, a wtyczki Jet umożliwiają tworzenie wielu elementów i modułów dla zaawansowanych funkcji. Dla tych, którzy planują założyć pełnoprawny sklep internetowy, szablon Monstroid2 ma dla Ciebie pakiet WooCommerce. Dzięki tej wtyczce e-commerce możesz zacząć sprzedawać swoje produkty i usługi w mgnieniu oka.
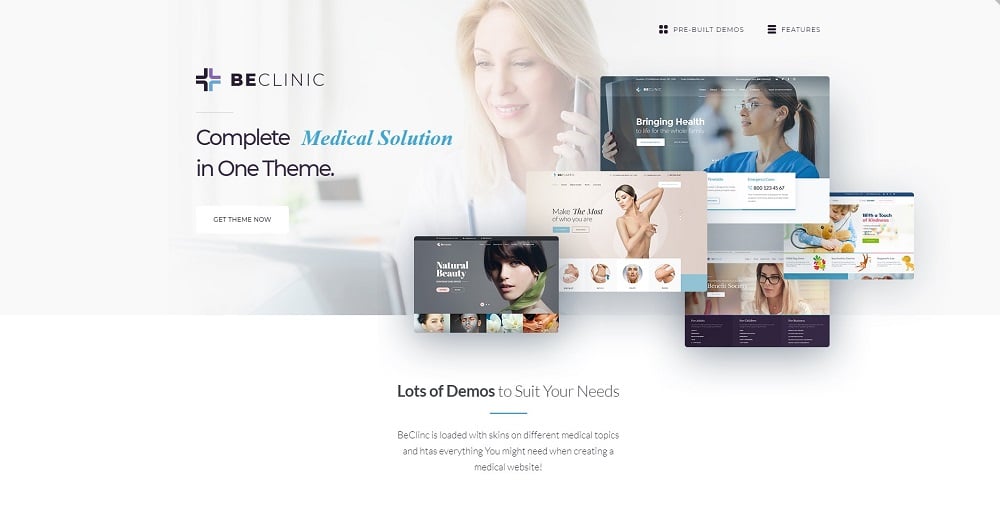
BeClinic

BeClinic to jeszcze jeden motyw WordPress z kreatorem Elementor, który jest bardzo poszukiwany przez użytkowników. Oprócz ogromnego zestawu wersji demonstracyjnych odpowiadających Twoim potrzebom, zawiera on również wiele gotowych stron, typów treści itp. Aby stworzyć zadziwiający układ i dostosować treść witryny bez większego wysiłku, możesz od razu wykorzystać kreator Elementor. Wyposażony w edytor przeciągnij i upuść, zapewnia bezkodową personalizację.
Wybierając szablon BeClinic do budowy strony internetowej, możesz zaoszczędzić do około $700, ponieważ zawarte są wszystkie wymagane wtyczki. Niektóre z nich to: Revolution Slider, zdjęcia bonusowe, wtyczki Jet, Kalendarz wydarzeń, wtyczki Cherry, wtyczka WooCommerce i 4 układy blogów do wyboru.
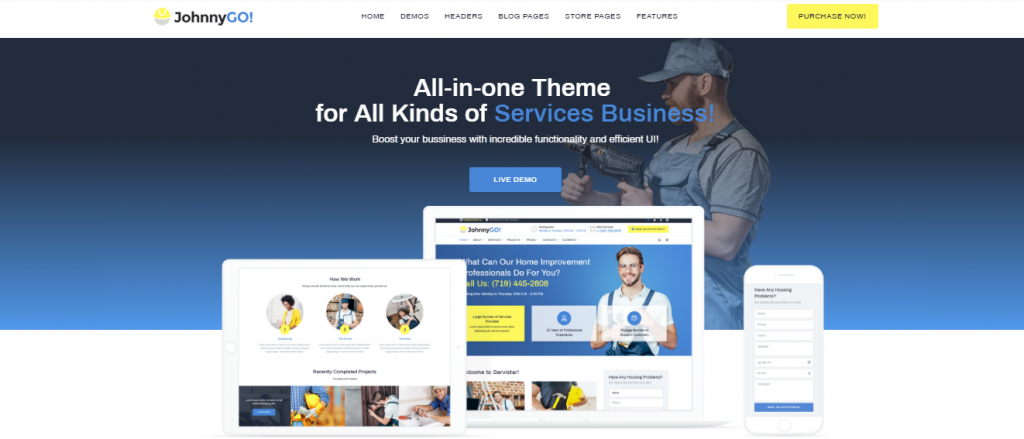
JohnnyGo

Czy planujesz uruchomić stronę internetową dla swojej firmy serwisowej? Wtedy wypróbuj ten uniwersalny motyw WordPress. W pakiecie znajdziesz 16 wersji demo, 30 wstępnie zaprojektowanych stron i inne elementy, które pomogą Ci reklamować swoje usługi online. Oprócz tego niesamowita funkcjonalność i wydajny interfejs użytkownika moytwu pomogą Ci rozwinąć firmę. Będziesz w stanie opanować swoje projekty, przedstawić członków zespołu, sprzedawać w WooCommerce, umawiać spotkania, prowadzić blog z konwersją i wiele więcej.
A dzięki kreatorowi Elementor dostępnemu w pakiecie możesz tworzyć układy strony w pikselach, nawet bez kodowania. Krótko mówiąc, wszystko, czego możesz potrzebować do zarządzania witryną, znajduje się na pokładzie.
Ten artykuł został przetłumaczony z angielskiego. Oryginał można znaleźć tutaj: How to Create a Hamburger Menu with Elementor Page Builder and JetBlocks Add-On.




