Intense: uniwersalny szablon HTML ze mnóstwem stron
Dawno, dawno temu, w odległej galaktyce, wielkie umysły cywilizacji IT dały początek Intense… Ich pomysł nie jest kolejnym wyciętym i wysuszonym szablonem. To wymarzony szablon strony HTML5, profesjonalne rozwiązanie do tworzenia stron, uniwersalne narzędzie, które może uzupełnić wszystkie brakujące elementy. A ostatnio przeszedł dużą renowację i stał się jeszcze bardziej atrakcyjny i wydajny! Wybierz się w podróż do świata perfekcyjnego projektowania stron internetowych dzięki Intense.
Najpierw dowiedzmy się, o co chodzi w szablonie Intense ze strony TemplateMonster. W ten sposób nasi programiści prezentują lata ciężkiej pracy nad jakością szablonów HTML. Odzwierciedla wiele eksperymentów, które z powodzeniem przeprowadziliśmy, i funkcjonalności, które w rezultacie wymyśliliśmy. Spełniają wszystkie współczesne standardy jakości i wymagania popularnych platform. Dzięki temu innowacyjnemu rozwiązaniu nasz zespół wysyła wyzwanie do innych dostawców szablonów HTML. Intensywny to powód, dla którego ty i inni użytkownicy powracacie do TM w celu uzyskania nowych sztuczek.
5 powodów, by zakochać się w Intense
Intense to złożony szablon HTML dostarczany z wszechstronnym pakietem stron i funkcji. Oto 5 kamieni milowych, które zasługują na szczególną uwagę i pomogą ci zrozumieć moc tego międzygwiezdnego rozwiązania.
Intense i aktualizacje
Intense to pierwszy szablon HTML firmy TemplateMonster z ciągłymi aktualizacjami. Ten masywny produkt wymaga szczególnej uwagi i ciągłych ulepszeń. Po wstępnej wersji Intense będzie regularnie otrzymywać aktualizacje w postaci nowych stron, skór i motywów potomnych. Co dwa tygodnie będziesz otrzymywać aktualizację dla swojego motywu HTML. Nie tylko będziesz w stanie dotrzymać kroku innowacjom internetowym, ale także znacznie i całkowicie poszerzyć swoje możliwości za darmo.
Intense i wstępne wydanie
Dowiedzmy się, co możesz sondować na początkowym etapie. Oto najważniejsze rzeczy zawarte w pierwszym pakiecie złożonego szablonu HTML Intense.Intensywny: uniwersalny szablon HTML ze stronami
- Intense Classic szablon HTML. Stary, dobry Intense, do którego wszyscy są przyzwyczajeni, ze wszystkimi gotowymi stronami, wtyczkami, skryptami, skórkami i motywami potomnymi. Nowy intensywny szablon, prosto z piekarnika, o nowoczesnym designie i wspaniałych nowych funkcjach.
- 100+ Wstępnie zaprojektowane strony. Przy tak szerokiej gamie stron możliwe jest stworzenie dowolnego układu, jaki tylko możesz sobie wyobrazić.
- Pakiet szablonów zawiera 19 różnych rodzajów portfolio/ galerii obrazów, 23 warianty blogów i pojedynczych postów, różne układy sklepów, komponenty i strony funkcjonalne.
- Szablon panelu admina. Umożliwi to zmianę wyglądu nie tylko witryny, ale także panelu admina. Od dnia premiery ten pakiet będzie się rozwijał, zapewniając więcej funkcji, skór, motywów potomnych itp.
Intense i DIY
zy słyszałeś kiedyś o metodyce BEM? Jest to podejście do tworzenia stron internetowych i innych produktów internetowych. Większy obiekt jest podzielony na mniejsze bloki, których można użyć osobno. Nowy szablon intensywny został utworzony przy użyciu podejścia BEM (Block, Element, Modifier). Oznacza to, że wszystkie strony motywu są podzielone na bloki, takie jak stopka, nagłówek, referencje lub formularz kontaktowy. Będziesz mógł wziąć dowolny blok, który ci się podoba i użyć go do dowolnego motywu podrzędnego. Zastosowanie takiej metodologii znacznie ułatwia dostosowanie szablonu do różnych systemów CMS, takich jak WordPress lub Joomla.
Umożliwia także doświadczonym programistom korzystanie z Intense bez żadnych problemów dla niestandardowych stron internetowych, budowanych od podstaw. Poza tym Intense może zaspokoić potrzeby dosłownie każdego użytkownika, czy to restauracji, agencji modelek czy właściciela centrum biznesowego. Jego nowoczesny i minimalistyczny design jest bardzo wszechstronny i można go dostosować do różnych celów.
Intense i programiści
Intense Classicto elastyczny instrument dla twórców stron internetowych, ponieważ może zminimalizować ich pracę. Do tej pory pakiet szablonu zawiera ponad 250 wstępnie zaprojektowanych stron dla wszystkiego, co możesz sobie wyobrazić, a nawet rzeczy, które pozostają poza twoją wyobraźnią. Sprawdź jego główne strony pogrupowane w bloki poniżej.
10+ Stron domowych
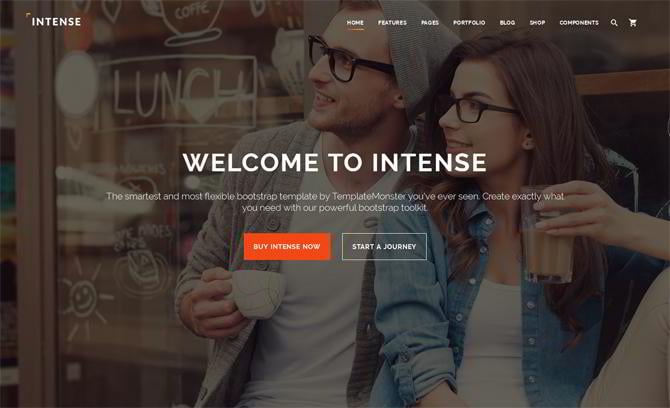
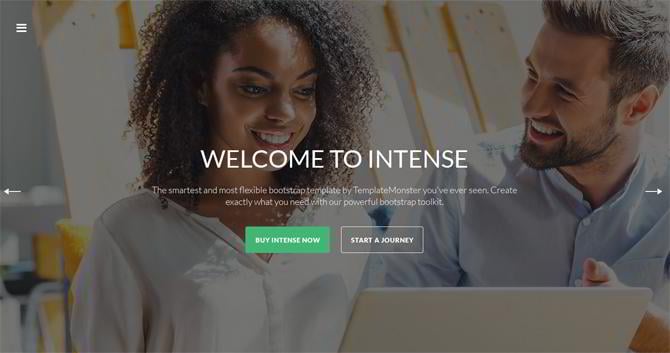
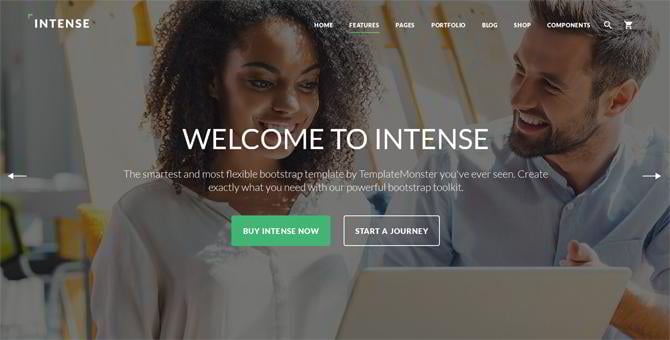
Intense oferuje ponad 10 różnych wersji stronydomowej. Możesz wybierać spośród domyślnych i jednostronicowych typów stron głównych, eleganckich skór o zachodzie słońca i po prostu eleganckich, a także różnych obszarów wprowadzających przeznaczonych do promocji, szybkiej rejestracji, spotkań itp. Pierwsza paczka zawiera 6 odmian strony głównej. Sprawdźmy niektóre z nich.
Sunset
Ta skórka to pełne treści rozwiązanie zawierające pełnoekranowy nagłówek, osadzone wideo, liczniki, galerię z możliwością filtrowania, partnerów i bloki zespołów.
Simply Chic
Oto elegancka skóra wyróżniająca się czarno-białą estetyką doprawioną niebieskimi akcentami. Podział układu pozwala skupić się na różnych rodzajach treści jednocześnie.
20+ Odmian nagłówka
Aby zaprojektować nagłówek witryny, możesz wybierać spośród ponad 20 wariantów. Oprócz domyślnego nagłówka możesz użyć przełącznika paska bocznego, elementu swobodnego i panelu górnego. Niezależnie od tego, który wariant wybierzesz, możesz zachować go w jasnym lub ciemnym tonie. Domyślny wariant może być również przezroczysty. W początkowej paczce Intense możesz uzyskać dostęp do 7 stylów nagłówków.
Sidebar Toggle
Ten typ nagłówka utrzymuje opcje menu w menu burgera dołączonym do lewego górnego rogu.
Floated Header
Floated header utrzymuje opcje menu na poziomym pasku, który rozciąga się na całej szerokości zwoju.
Transparent Header
Przezroczysty nagłówek pokazuje opcje menu w tle pełnoekranowego obrazu wprowadzającego, co zapewnia zrównoważony wygląd.
10+ Odmian stopki
Jeśli chodzi o końcowy szlif witryny, możesz eksperymentować z ponad 10 wariantami stopki, z których 2 są dostępne w początkowej paczce.
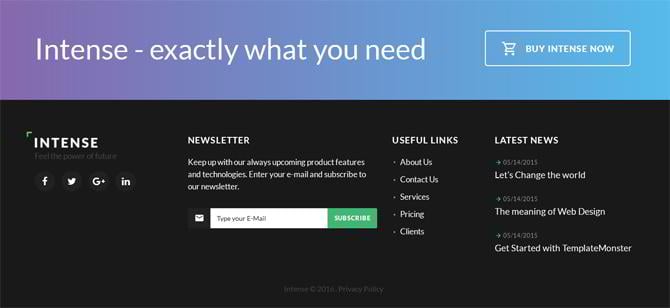
Domyślny
Domyślna stopka jest dostarczana z logo, linkami społecznościowymi, formularzem newslettera, najnowszymi wiadomościami oraz linkami do strony domowej Twojej witryny.
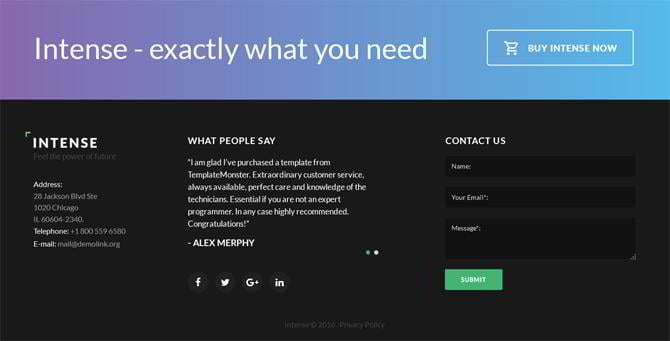
Odmiana 2
Drugi wariant stopki zawiera Twój adres, referencje w karuzeli, linki społecznościowe i formularz kontaktowy.
20+ Szablonów portfolio
Intense oferuje różnorodne pomysły na prezentację twoich prac. Możesz wybierać spośród układów kratowych, murowanych, szerokich i pełnej szerokości. Aby ułatwić wyszukiwanie, użytkownicy mogą filtrować Twoje projekty według kategorii, które mogą być wyświetlane na listach pionowych i poziomych. Możliwe jest ułożenie projektów w innej liczbie kolumn. Istnieje również osobna strona dla jednego projektu. W początkowej paczce można uzyskać dostęp do 10 szablonów portfolio.
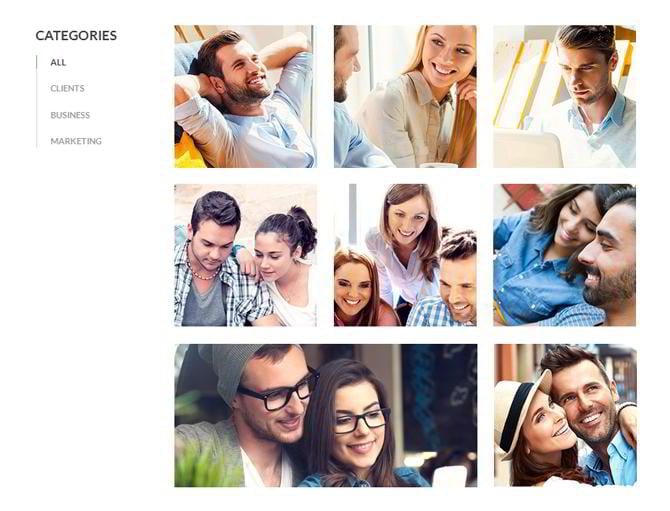
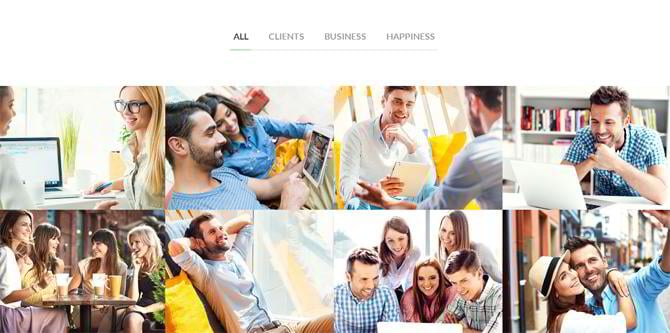
Siatka, układ pionowy
Ten typ portfolio pokazuje zdjęcia w siatce z pionową listą kategorii.
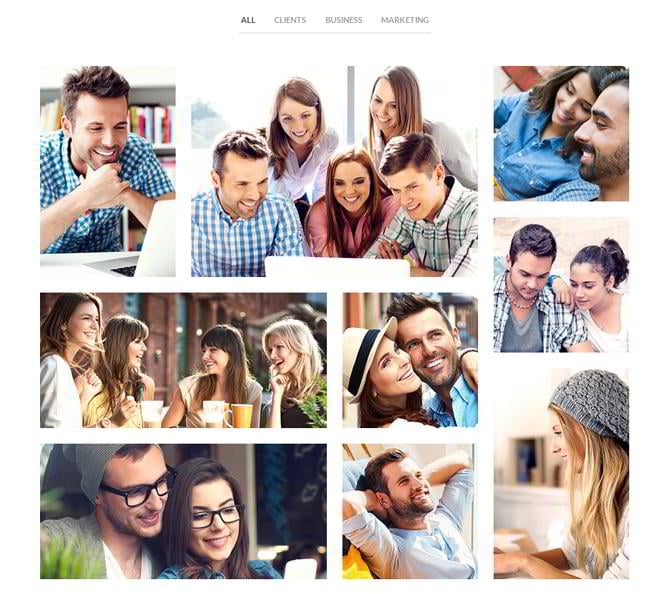
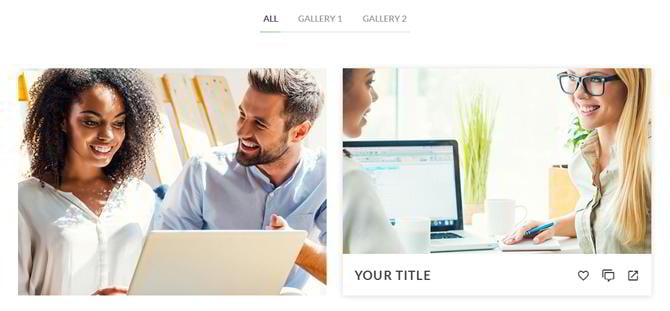
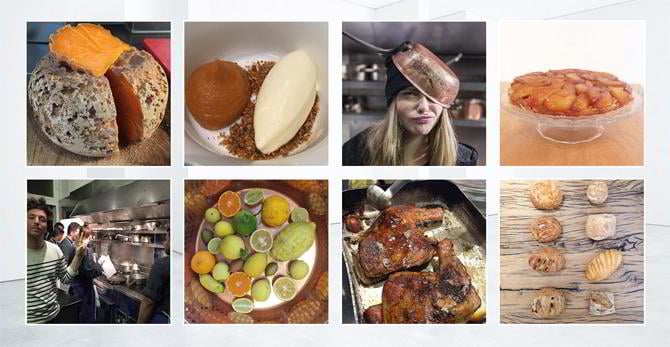
Kafelkowy, układ poziomy
W tym typie portfolio obrazy są wyświetlane w stylu kafelkowym i uzupełnione poziomą listą kategorii.
Szeroki, pionowy układ
Tutaj obrazy są od siebie oddzielane poprzez pewne odstępy.
Układ czterech kolumny o pełnej szerokości
W tej wersji portfolio obrazy są łączone ze sobą bez żadnych odstępów i zajmują pełną szerokość układu.
Pojedynczy projekt
Strona pojedynczego projektu zawiera karuzelę zdjęć pokazanych jeden po drugim i uzupełnionych tekstem. Pod karuzelą można również wyświetlić menedżera projektu i powiązane prace.
Efekty niestandardowe.
Możesz uzupełnić obrazy w portfolio z różnymi niestandardowymi efektami. Nie tylko dodają skórki do całego wyglądu po najechaniu myszą, ale także ujawniają dodatkowe szczegóły. Sprawdź niektóre z nich poniżej
Zoe
Dzięki efektowi Zoe możesz odsłonić tytuł projektu wraz z dodatkowymi opcjami, takimi jak ocena, komentowanie itp.
Janes
Ten efekt najechania pokazuje tytuł projektu, krótki opis i przycisk CTA po lewej stronie, w postaci paska bocznego.
Apollo
Efekt Apollo nadaje niebieskawemu tonowi obraz po najechaniu myszą i wyświetleniu oraz niewielką część tekstu.
20+ Szablonów bloga
Prowadzenie bloga jest ogromną korzyścią zarówno dla zaangażowania klientów, jak i SEO, dlatego Intense oferuje wiele rozwiązań blogowych. Od klasycznych i nowoczesnych po oś czasu i wydarzenia - możesz eksperymentować z różnymi układami. Można również dodać pasek boczny po lewej, prawej i po obu stronach lub w ogóle bez pasków bocznych. Każdy styl blogu ma swój własny projekt dla jednej strony postu. Przyjrzyj się bardziej szczegółowo niektórym szablonom blogów poniżej.
Klasyczny układ blogu, lewy pasek boczny
Klasyczny układ blogu wyświetla podgląd postów z datą, autorem i kategoriami. Możesz także dodać wyszukiwanie, kanał Flickr, więcej kategorii, archiwum i tagi do paska bocznego.
Wydarzenia, prawy pasek boczny
Istnieje specjalny szablon, aby przekazać informacje o nadchodzących wydarzeniach i przejrzeć poprzednie. Zapowiedzi postów są wyświetlane z kolorowymi elementami pokazującymi datę i przyciskiem „czytaj więcej”. Pasek boczny może przechowywać kalendarz, ostatnie wydarzenia i kanał Flickr.
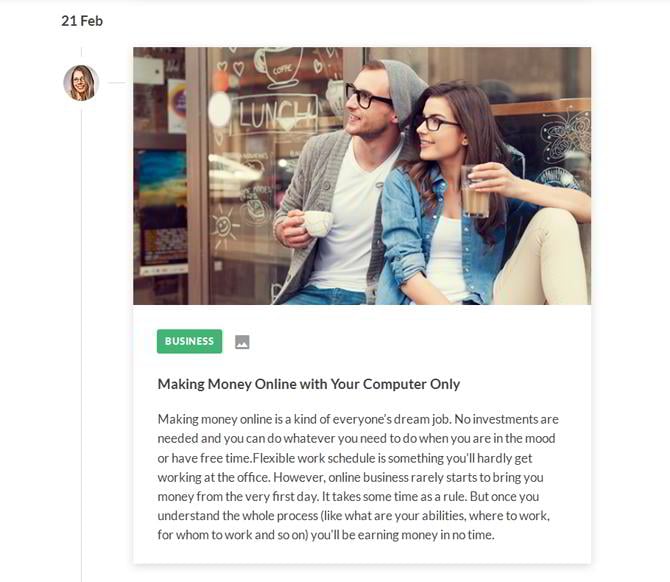
Nowoczesny układ blogu, be paska bocznego
W nowoczesnej wersji podglądy wpisów są wyświetlane wzdłuż pionowej linii z datami i zdjęciami autorów.
Klasyczny układ blogu, Strona pojedynczego wpisu
Strona pojedynczego wpisu w klasycznym stylu ma obszar obrazu o pełnej szerokości. Po nim następuje pole tekstowe z kolumną autora, gdzie czytelnicy mogą obserwować go w sieciach społecznościowych i przeglądać wszystkie jego posty. Dla większej dynamiki układ ten ma blok paralaksy. Pod postem czytelnicy mogą uzyskać dostęp do przycisków udostępniania, kategorii, pokrewnych postów i komentarzy.
Szeroki układ blogu, Strona pojedynczego wpisu
W tej wersji układ jest podzielony na dwie części. Po lewej stronie znajduje się duży obraz paralaksy, a prawa część zawiera główny post, powiązane posty i komentarze.
10+ Szablonów eCommerce
Uniwersalny szablon HTML5 CSS3 Intense to świetny wybór dla sprzedawców internetowych. Ma gotową stronę pojedynczego produktu i szablony do wyświetlania wielu pozycji w trybach układu siatki i listy. Podobnie do układów blogów, możesz opcjonalnie dodać lewy lub prawy pasek boczny do dowolnego układu eCommerce. Istnieją również wstępnie zaprojektowane strony do przeglądania koszyka i realizacji transakcji.
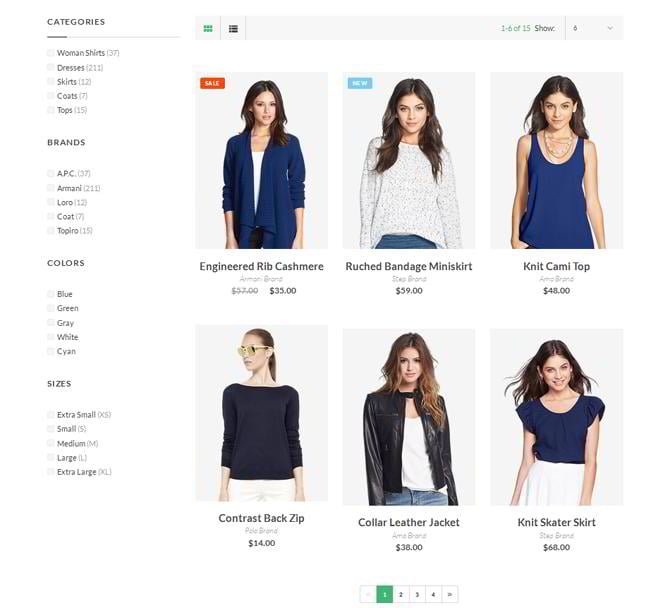
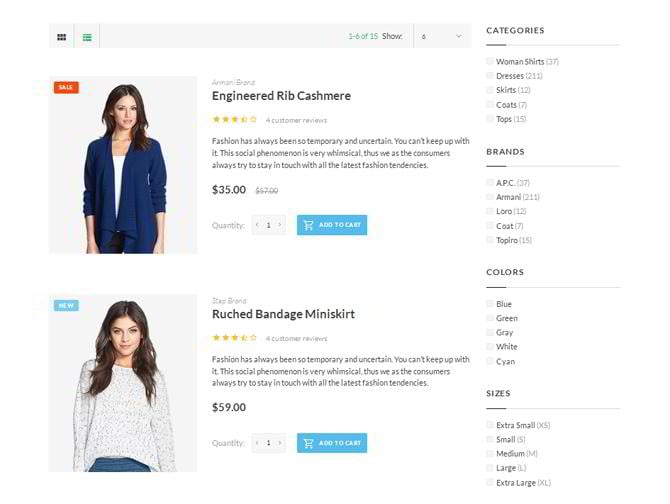
Układ w trybie siatki, lewy pasek boczny
Szablon z układem w trybie siatki pokazuje elementy w trzech kolumnach z nazwami, markami, cenami i odznakami „wyprzedaż / nowe”. Po najechaniu kursorem klienci mogą uzyskać dostęp do przycisku dodawania do koszyka i większej liczby zdjęć pokazujących określony przedmiot z różnych punktów widzenia. Na lewym pasku bocznym mogą także przełączać się między kategoriami, markami, kolorami i rozmiarami.
Lista, prawy pasek boczny
Tryb widoku listy wyświetla dostępne elementy jeden po drugim na liście. Oprócz opcji widoku siatki w tym trybie dostępne są oceny produktów i liczba opinii klientów.
Strona pojedynczego produktu, bez paska bocznego
Strona pojedynczego produktu ma galerię produktów i zgodność z opisem, rozmiarem, dopasowaniem, szczegółami dostawy i zwrotu. Pod nim dostępne są również kolory, rozmiary, ilość, ceny i ceny cięcia. W dalszej części strony możesz także ujawnić dodatkowe informacje, w szczególności podgląd wideo, recenzje klientów, komentarze i powiązane elementy.
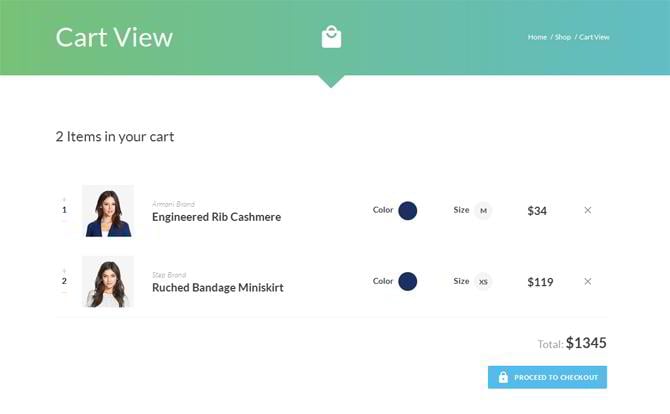
Koszyk
Checkout
Na tej stronie znajdują się pola z adresami rozliczeniowymi i wysyłkowymi klientów, a następnie wszystkie zamówienia, suma i typy płatności.
40+ Strony o określonym celu
Aby szybciej wygenerować treść, możesz także skorzystać ze stron o określonym celu. Za ich pomocą możesz w pełni ujawnić swoją firmę, od informacji, usług i zespołu po wkrótce, kariery i ceny. Sprawdź niektóre z nich poniżej. W początkowej paczce możesz znaleźć 22 strony.
Strona usług
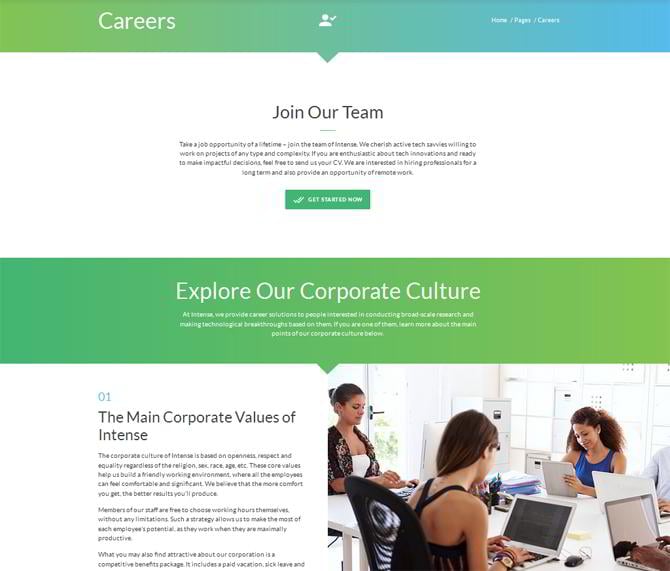
Strona Kariera
Oto strona, która przyciągnie osoby poszukujące pracy do Twojej firmy. Nie tylko ujawnia oferty pracy, ale także pokazuje informacje o twojej kulturze korporacyjnej lub dosłownie wszelkie inne szczegóły.
Strona maintenance

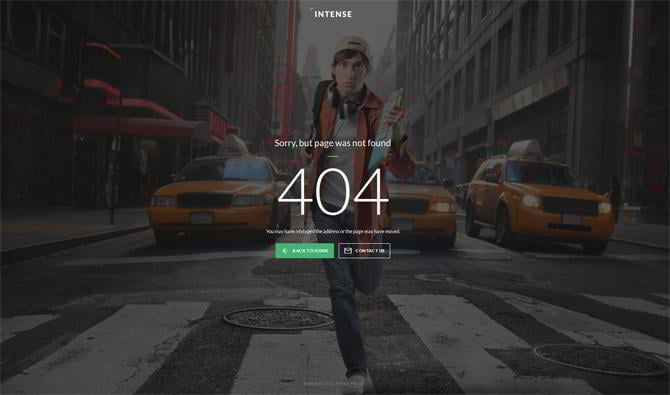
Strona 404
Ilekroć odwiedzający błędnie wpisze adres strony lub spróbuje wprowadzić już usunięty, wejdzie na elegancką stronę 404.
20+ Premium wtyczek
Wraz z ogromną paczką wstępnie zaprojektowanych stron programiści uzyskają również bezpłatny dostęp do ponad 20 wtyczek premium gotowych do użycia. Obejmują one kalendarz wydarzeń, paralaksę, wideo, pasek nawigacyjny, formularz poczty i inne. Początkowa paczka zawiera 2 wtyczki przedstawione poniżej.
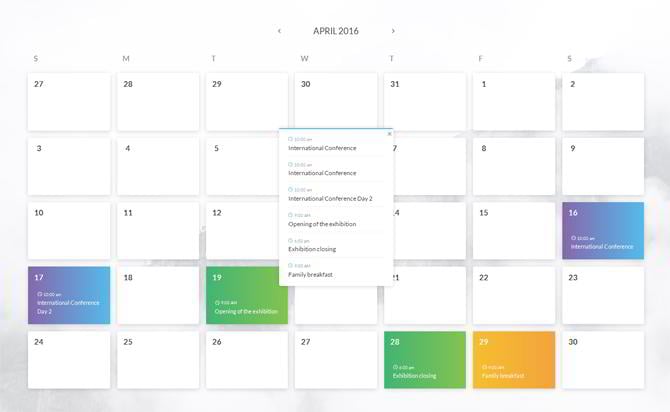
Kalendarz wydarzeń
Ta responsywna wtyczka umożliwia osadzenie kalendarza wydarzeń w witrynie. Z jego pomocą klienci mogą śledzić wszystkie wydarzenia, które organizujesz. Klikając określoną datę, mogą sprawdzić listę zaplanowanych wydarzeń, z których każde jest wyświetlane z ustalonym czasem.
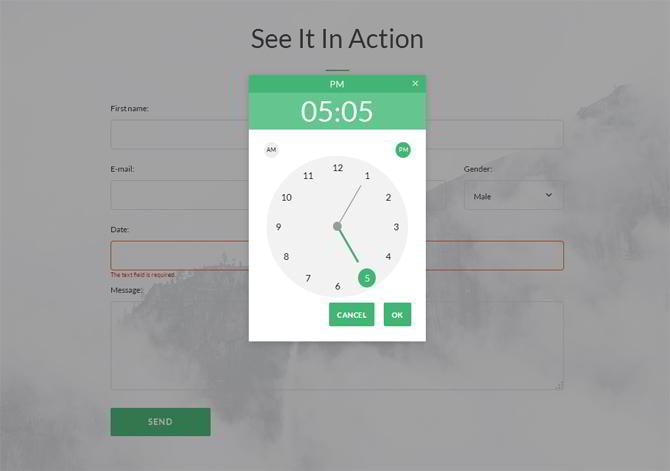
Formularz mailowy
Formularz mailowy pozwala odwiedzającym z łatwością się z Tobą skontaktować. Gdy klikną pola daty i godziny, zobaczą wyskakujące okienka z kalendarzem i czasomierzem. Dostosuj formę i stylizuj jej atrybuty w dowolny sposób. Co ciekawe, forma jest w pełni responsywna.
50+ Skalowalnych shortcodes
Ponadto programistom może ułatwić pracę ponad 50 skalowalnych shortcodes i ponad 110 elementów. Pozwalają na wypełnienie stron treścią i funkcjonalnością dla dowolnego typu strony internetowej. Na początek Kompleksowy szablon HTML Intense jest również oparty na systemie CSS Flex Grid, który zapewnia ogromną elastyczność w tworzeniu układów. Obsługuje również Sass i ma czysty kod, spełniający najwyższe standardy tworzenia stron internetowych.
Intense i design
Co Intense oferuje projektantom stron internetowych to ogromna paczka ponad 200 warstwowych plików źródłowych PSD. Można je łatwo edytować w Photoshopie. Istnieją również składniki Bootstrap oraz zaawansowany, kompletny zestaw interfejsu użytkownika. Zawiera elementy do praktycznie dowolnego celu, jaki może mieć twój projekt. Alerty, breadcrumbs, liczniki, dzielniki, infografiki, etykiety - to tylko niektóre z nich.
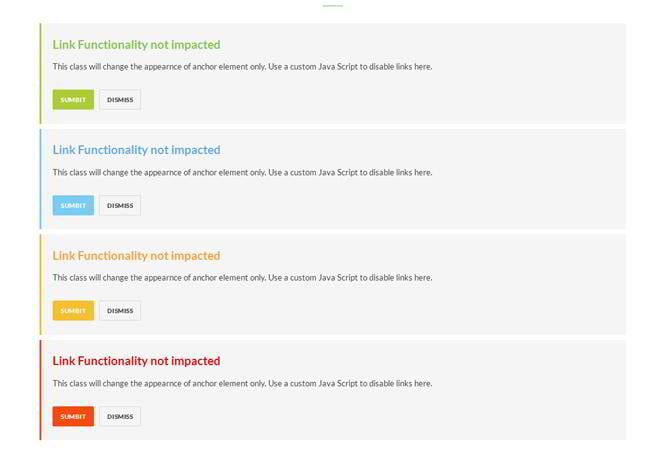
Alerty
Szablon zawiera różne rodzaje alertów, a mianowicie klasyczne, klasyczne ikony, rozszerzone, potwierdzenie itp.
Liczniki
Istnieją trzy rodzaje liczników w zestawie narzędzi UI szablonu Intense.
Infografiki
Aby wyświetlić statystyki, możesz użyć różnego rodzaju infografiki. Obejmują one paski liniowe, wykresy kołowe i paski Bootstrap.
Ikony
Intense ma ikony o różnych kształtach, rozmiarach i stylach (elipsa, kontur, okrągły itp.).
2000+ Font Icons
Szablon ma szeroki wybór ponad 2000 font icons. Są one podzielone na następujące grupy: płeć, kontrola formy, płatność, wykres, waluta, edytor tekstu, odtwarzacz wideo itp. Co więcej, istnieją glify i ikony projektowania materiałów. Dzięki szablonowi Intense nie musisz przeglądać sieci w poszukiwaniu elementów interfejsu użytkownika. Szablon zawiera wszystko, co jest potrzebne.
Intense i sieci społecznościowe
Intense posiada opcje integracji z sieciami społecznościowymi. Od galerii Flickr i Instagram po kanały na Facebooku i Twitterze, szablon ma wszystkie niezbędne widżety społecznościowe. W przeciwieństwie do motywów naszych konkurentów, Intense dodaje opcje społecznościowe elegancko pasujące do ogólnej estetyki witryny.
Twitter Feed
Ta wtyczka pozwala dodawać kanał Twittera do witryny, oraz dostosować go zgodnie z projektem witryny.
Facebook Feed
Dzięki Facebook Feed możesz pokazać czas utworzenia posta, dodać funkcję oddzwaniania, włączyć logo itp.
Instagram Feed
Osadź dodatkową galerię na swojej stronie dzięki Instagram Feed. Opcje strukturyzacji i stylizacji są nieograniczone, tak jak w poprzednich wtyczkach.
Flickr Feed
Jako alternatywnę kanału na Instagramie możesz wybrać kanał Flickr. Wtyczkę można lekko dostosowywać.
Wybierz Intense - szablon zawiera rozwiązania dla wszystkich! Skorzystaj z okazji, aby odkryć najlepsze idee projektowania stron internetowych i podzielić się z nami swoimi wrażeniami z doświadczenia! Czy uważasz, że czegoś brakuje w zestawie Intense? Opowiedz nam o tym w komentarzach poniżej.