Jak dodać kilku menu nawigacyjnych do motywu WordPress
Czasami może być konieczne dodanie dodatkowego menu nawigacyjnego z ważnymi lub często używanymi linkami, aby zwiększyć użyteczność witryny WordPress. W tym przewodniku pokażemy, jak dodać kilku menu nawigacyjnych do motywu WordPress.
Aby utworzyć nowe menu, musisz zedytować pliki motywu. Przed wprowadzeniem zmian w dowolnym z podstawowych plików najlepiej jest wykonać kopię zapasową całej witryny na wypadek, gdyby coś poszło nie tak. Aby dodać nową opcję lokalizacji menu w panelu administratora w obszarze Wygląd> Menu, musisz „zarejestrować menu”. Wystarczy dodać fragment kodu do pliku „functions.php” znajdującego się w katalogu /wp-content/themes/your_theme/ na serwerze.
Rejestracja nowego menu
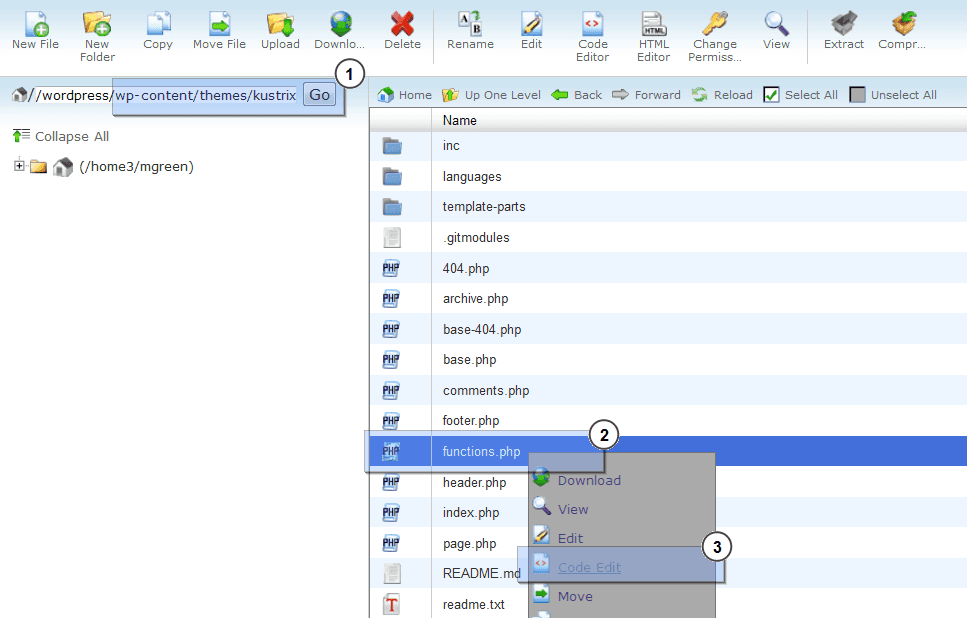
Uzyskaj dostęp do serwera za pomocą klienta ftp lub menedżera plików FileManager dostarczonego przez hosting. Przejdź do katalogu /wp-content/themes/your_theme/ na serwerze. Otwórz plik „functions.php” do edycji.
Przewiń do końca pliku. Jeśli chcesz dodać tylko jedno menu, dodaj następujący kod w nowym wierszu:
function register_my_menu() {
register_nav_menu('additional-menu',__( 'Additional Menu' ));
}
add_action( 'init', 'register_my_menu' );
W tym przykładzie „Menu dodatkowe” to nazwa, która pojawi się na stronie menu panelu administratora. Nazwa „additional-menu' pomaga WordPress, aby poprawnie wykonać kod. Jeśli chcesz dodać więcej menu do witryny, dodaj ten kod w nowym wierszu:
function register_my_menus() {
register_nav_menus(
array(
'additional-menu' => __( 'Additional Menu' ),
'another-menu' => __( 'Another Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
}
add_action( 'init', 'register_my_menus' );
Tworzenie nowego menu w panelu admina WordPress
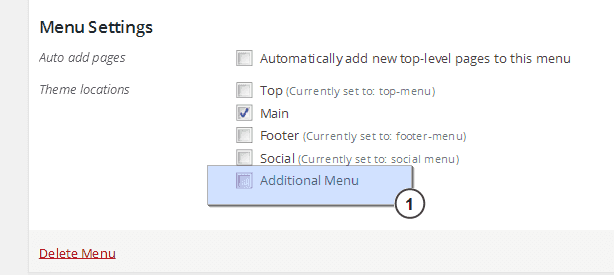
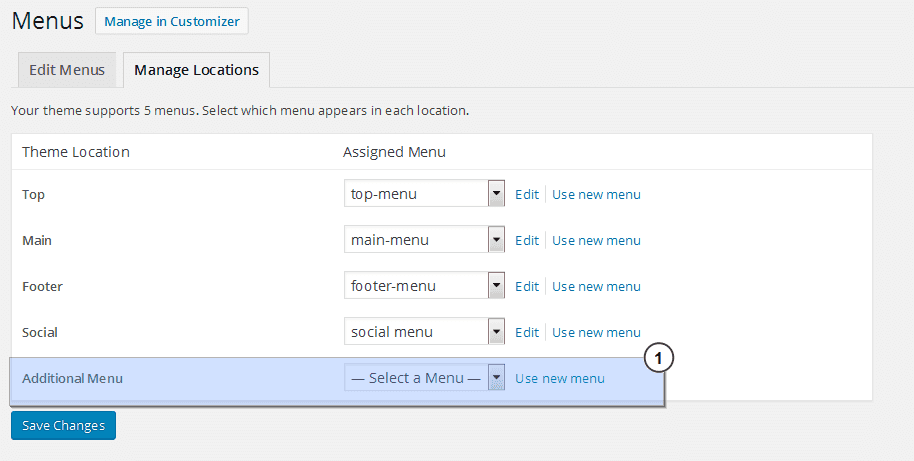
Przejdź do Wygląd> Menu na panelu admina. Zauważysz, że nowe menu będą wyświetlane w obszarze Lokalizacje motywów w sekcji Zarządzaj lokalizacją.
Dodawanie lokalizacji menu do motywu
Tutaj musisz zdecydować, gdzie chcesz umieścić swoje menu. Jeśli chcesz, aby Twoje menu pojawiało się u góry strony, musisz edytować plik „header.php”. Możesz także umieścić go w stopce, co oznacza, że edytujesz plik „footer.php”. Możesz nawet wyświetlić menu na stronie, edytując plik szablonu lub na pasku bocznym, edytując plik „sidebar.php”. Nowe menu możesz umieścić w dowolnym miejscu. Oto minimalna ilość kodu, którą musisz dodać do dowolnej z tych lokalizacji:
<?php wp_nav_menu( array( 'theme_location' => 'additional-menu' ) ); ?>
Gdzie additional-menu to twoje nowe menu.
Prawdopodobnie chcesz stylizować swoje menu za pomocą CSS, aby wykraczało poza podstawową funkcjonalność, a także wyglądało świetnie. Aby to zrobić, musisz utworzyć klasę i dodać ją do motywu za pomocą następującego kodu:
<?wp_nav_menu( array( 'theme_location' => 'additional-menu', 'container_class' => 'new_menu_class' ) ); ?>
Ponownie zamień additional-menu na wybraną nazwę menu. Jako przykład stworzyliśmy klasę 'new_menu_class', możesz tutaj podać własną klasę stylu. Nie zapomnij dodać reguł stylu dla nowo utworzonej klasy w swoim pliku style.CSS, który znajduje się w katalogu /wp-content/themes/your_theme/ na serwerze.
I to wszystko! Teraz Twój motyw ma dodatkowe menu!