Tutorial: Jak dodać tabele w WordPress z pomocą kreatora stron Elementor
- Jak dodawać tabele w WordPress z pomocą kreatora stron Elementor
- TOP-10 WordPress motywów z builderem Elementor
Wszyscy żyjemy w świecie postępu informacyjnego i technologicznego. Dzięki tabelom ludzie nauczyli się porządkować informacje. Czasami konieczne jest aby dodać tabele na stronę, ponieważ świetnie nadają się do bardziej efektywnego i systematycznego prezentowania danych. Aby dodać tabele na stronę WordPress można je ręcznie zakodować go lub skopiować i wkleić z jakiegoś kreatora. Ale istnieje łatwiejszy i wygodniejszy sposób na dodawanie tabel!
Właściciele stron na WordPress można skorzystać z bardzo wygodnego rozwiązania - widżetu Tabele do kreatora stron Elementor. z jego pomocą będziesz mógł tworzyć funkcjonalne tabele i dostosowywać je bezpośrednio w kreatorze stron w czasie rzczywistym.
Jak dodawać tabele w WordPress z pomocą kreatora stron Elementor
Przed tym jak dodawać tabele, upewnij się że posiadasz wtyczkę do kreatora Elementor o nazwie JetElements, do zestawu której jest zawarty widżet pozwalający na dodawanie tebeli.
- Znajdź widżet Tabela w panelu kreatora elementor, przeciągnij i upuść go do sekcji roboczej.
- Przejdź do zakładki Zawartość > Nagłówek tabeli, aby dodać nagłówki kolumn. Dalej możesz dostosować zawartość tebeli - dodać teksty i ikony/zdjęcia w razie potrzeby. Karta Zaawansowane umożliwia dostosowanie zakresu kolumny i szerokości każdej kolumny. Szerokość kolumny należy ustawić na 0, jeśli chcesz, aby ona została ustawiona automatycznie. Na karcie Styl można ustawić kolor i kolor tła tabeli.
- Przejdź do zakładki Treść > Ciało tabeli i dostosuj pozycję Początek wiersza w menu Akcja. Możesz wybrać Dodaj nową komórkę, i dodać do teksty, linki czy ikony/zdjęcia. Karta Zaawansowane pozwala wybrać zakres kolumn lub zakres wierszy. Na karcie Styl można ustawić odpowiedni kolor tabeli i kolor jej tła.
- W zakładce Zawartość > Ustawienia można włączyć opcję sortowania i responsywności. Gdy opcja responsywności jest włączona, wybierz typ urządzeń, do rozmiaru ekranu których będzie dostosowywał się układ tabeli.
- Przejdź do karty Styl > sekcja Ogólne, aby wybrać szerokość tebeli, szerokość kolumny, wyrównanie tabeli i cień ramki.
- Następnie przejdź do karty Styl > Nagłówek tabeli, aby ustawić typografię, kolor, kolor tła, wypełnienie, rodzaj obramowania i wyrównanie. Jeśli chcesz dodać ikonę, zdjęcie lub ikonę sortowania, wszystkie te ustawienia można dostosować w sekcji Nagłówek tabeli.
- Przejdź do karty Styl > Ciało tabeli, aby dostosować typografię, kolor wiersza, kolor tła wiersza, włączyć Paski w wierszu (kolor wiersza, kolor tła rzędu, kolor linii), dopełnienie, typ krawędzi, wyrównanie w pionie czy w poziomie. Ponadto w tej sekcji możesz dostosować ustawienia ikon i zdjęć, jeśli były dodane.
Ten artykuł został przetłumaczony z angielskiego. Orygimał można znaleźć tutaj: Elementor Tutorial: Create Tables on WordPress with Elementor
TOP-10 WordPress motywów z builderem Elementor
Ponieważ mówimy o jednym z widżetów do kreatora Elementor, jestem pewna, że zainteresuję Cią lista z najlepszymi motywami WordPress z katalogu TemplateMonster, opartymi na ten kreator stron.
JohnnyGo
Jest to doskonały przykład uniwersalnego rozwiązania do tworzenia dowolnych stron biznesowych. Do zestawu tego motywu WordPress zostały zawarte 15 stylowych slideshow, moduł WooCommerce do prowadzenia sprzedaży online, 24 niestandardowe strony, 5 gotowych układów bloga i mnóstwo innych przedatnych elementów. W dodaku motyw JohnnyGo jest bardzo przejazny dla użytkownika, więc będziesz mógł wprowadzać dowolne zmiany z pomocą jego niesamowitej funkcjonalności i wydajnego interfejsa użytkownika.
ExperAuto
Motyw ExperAuto to w pełni responsywne rozwiązanie do WordPress, które świenie się nadaje do tworzenia witryn dla warsztatów samochodwych. Z jego pomocą będziesz mógł lekko stworzyć wielostronicowy serwis webowy i dostosować każdy jego element. Do Twojej dyspozycji - mnóstwo opcji dostosowywania, a także profesjonalne przyjazne 24/7 wsparcie techniczne oraz szczegółowaą dokumentacja.
Jardinier

Jest to piękny przykład motywu WordPress dla firm, zapewniających wszystkie rodzaje usług ogrodniczych. Motyw pozwala prezentować usługi firmy w atrakcyjny sposób, rezerwować czas spotkania, prowadzić bloga, sprzedawać towary na stronie za pomocą narzędzi WooCommerce i wyświetlać referencje od klientów. Pobierając ten motyw zostaniesz przyjemnie zaskoczony jego możliwościami edycji i stylizacji witryny.
Imagity

Motyw Imagity to doskonały przykład minimalistycznego rozwiązania do tworzenia stron, opartego na kreator Elementor. Motyw został zaprojektowany przez najlepszych specjalistów w branży projektowania internetowego. Jest on uzupełniony o dodatek JetElements, posiada w pełni responsywny układ, zestaw wtyczek Cherry, program do edycji w czasie rzeczywistym WordPress Live Customizer, jest przyjazny dla SEO. Aby sprawdzić wszystkie zalety tego motywu, sprawdź prezentację live-demo!
Loudin

Z pewnością spodoba Ci się ten wysoce profesjonalny motyw stworzony specjalnie dla stron biznesowych. Jego o 100% responsywny układ pozwala odwiedzającym przeglądać witrynę na dowolnym gadżecie z dowolnym rozmiarem ekranu. Każdy element tego motywu można dostosować do własnych upodobań i preferencji biznesowych. Motyw Loudin oferuje szeroką gamę przydatnych narzędzi i dodatków, takich jak web fonty Google, zestaw wtyczek Cherry itd.
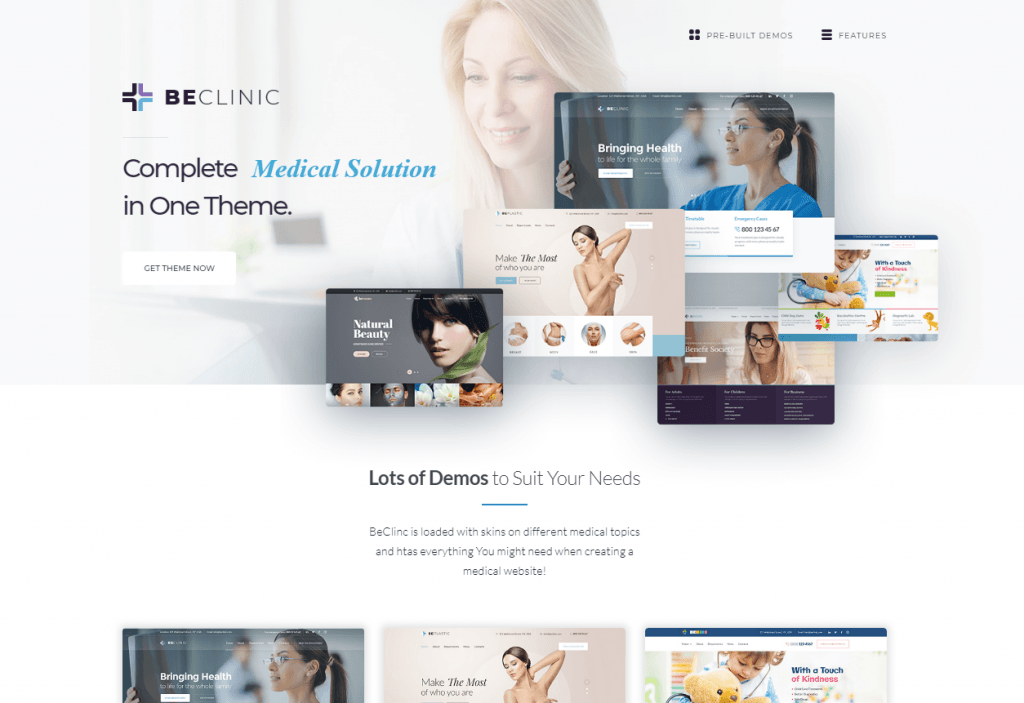
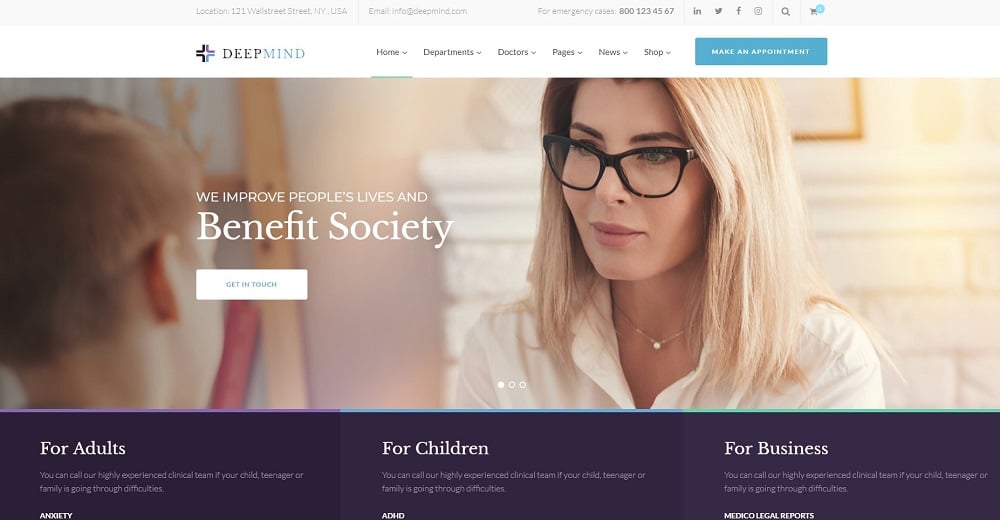
BeClinic

Motyw BeClinic to uniwersalne rozwiązanie do WordPress oparte na kreator Elementor, które stanie się idealnym wyborem do uruchomienia witryn medycznych. Jest to doskonały przykład motywu, który jest niezwykle łatwy w użyciu i dostosowaniu. Motyw został wyposażony w elegancki i niezwykle responsywny design oraz jest w pełni kompatybilny z różnymi przeglądarkami. W dodatku, motw posiada ogromny zestaw przydatnych narzędzi i wtyczek, ułatwiających dostosowania i zarządzanie witryną.
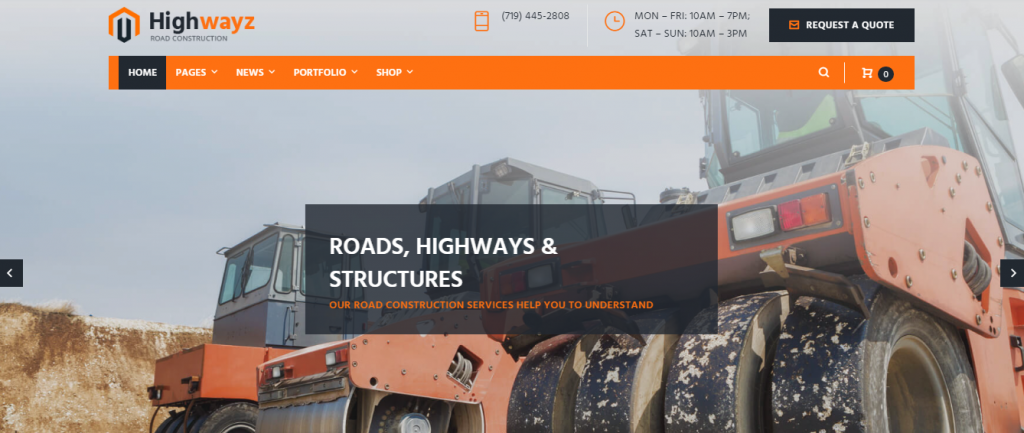
Highways

Ten motyw WordPress nie tylko posiada piękny design, ale również jest bardzo funkcjonalnyi wyposażony w zestaw gotowych stron oraz narzędzie z funkcją do przeciągania i upuszczania stron. Dzięki w pełni responsywnemu układowi tego motywu Twoja witryna będzie poprawnie wyświetlana na dowolnym gadżecie. Niezawodne i profesjonalne 24/7 wsparcie techniczne oraz szczegółowa dokumentacja pomogą rozwiązać dowolne porblemy, w razie ich napotkania.
Impacty

Ten motyw jest jednym z bestsellerów w naszym katalogu. Będąc w pełni responsywnym, on łatwo dostosowuje się do rozmiaru ekranu każdego gadżetu. Mnóstwo przydatnych funkcji zawartych do jego zestawu ułatwia uruchomienia nawet bardzo złożonych serwisów webowych. Także do zestawu tego motywu zostały zawarte takie elementy jak moduł bloga, web fonty Google, zestaw wtyczek Cherry, różne warianty układu itd.
Communication

Ten motyw to kolejne w pełni responsywne i bardzo funkcjonalne rozwiązanie do WordPress, oparte na kreator stron Elementor. Moduł WPML, zawarty do zestawu tego motywu pozwala lekko uruchomić multijęzyczny serwis webowy. Opcja instalacji za pomocą jednego kliknięcia, szczegółowa dokumentacja i wsparcie 24/7 sprawiają, że ten motyw staje się idealnym wyborem do uruchomienia witryn biznesowych
* * *
Jeśli szukasz gotowego rozwiązania do stworzenia stylowej strony, WordPress motywy na kreatorze stron Elementor pomogą Ci poradzić sobie z tym zadaniem w jak najkrótszym czasie. Będziesz mógł korzystać z widżetów do kreatora Elementor i innych narzędzi, które pomogą skutecznie angażować internautów!
Czytaj także
Tutorial: jak zmienić domyślny kolor i typografię w motywie WordPress
Tutorial: Jak dodać animowaną galerię na stronę WordPress
Tutorial: edycja tekstu o prawach autorskich w stopce motywu WordPress




