Jak korzystać z pozycjonowania liniowego w kreatorze Elementor
W tym tutorial pokażemy Ci, jak korzystać z wbudowanej opcji pozycjonowania liniowego dostępnej w nowej wersji kreatora Elementor. Przed wyszukaniem tej opcji upewnij się, że zaktualizowałeś program Elementor.
Zasadniczo ta opcja pozwala na umieszczenie kilku widżetów obok siebie w tej samej kolumnie. I zanim zaczniesz korzystać z tej opcji, rozsądnie byłoby kupić dobry, gotowy szablon strony internetowej, taki jak uniwersalny szablon Monstroid2. Ma wiele skórek i wstępnie opracowane szablony dla różnych projektów stron internetowych. Monstroid2 zawiera również kilkanaście przydatnych wtyczek WordPress. Ponadto wykorzystujemy ten motyw WordPress jako przykład, więc spójrzmy na tę opcję. Wyobraź sobie, że utworzyłeś nową sekcję z przyciskiem na środku kolumny:
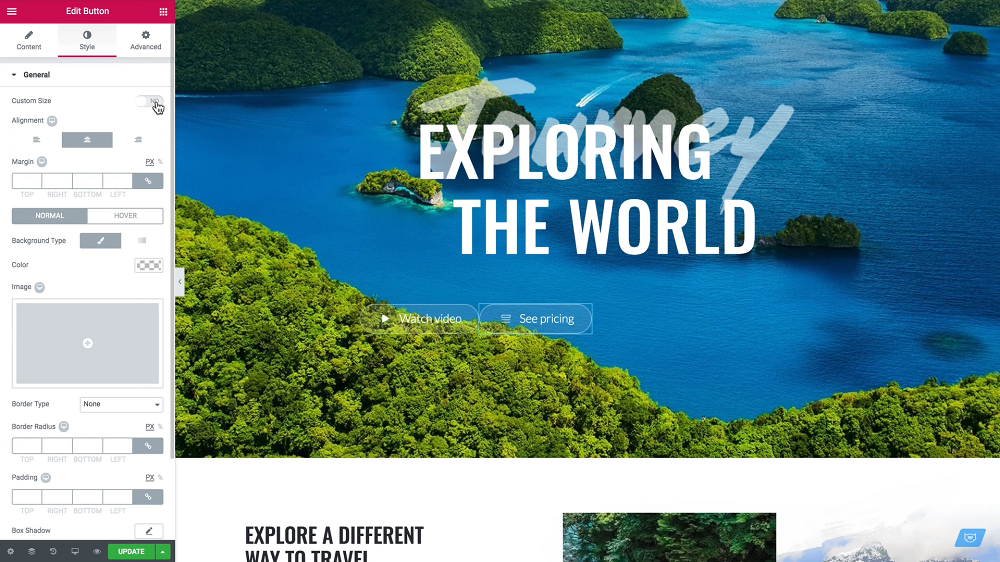
W takim przypadku możesz modyfikować projekt. Możesz zmienić wygląd przycisków. Zamiast używać domyślnego przycisku, możesz użyć darmowego widżetu przycisku, który jest dostarczany z wtyczką JetElements zawartą w motywie Monstroid2 . W takim przypadku możesz łatwo dodawać ikony i animacje. Taka opcja zapewnia większy wybór. Możesz też użyć domyślnego przycisku Elementor.
Wyobraź sobie, że chcesz umieścić jeszcze jeden przycisk w pobliżu przycisku, który już mamy. Będzie łatwiej z Elementorem w nowej wersji. W poprzednich wersjach trzeba było wybrać układ zawierający dwie kolumny, a następnie dostosować je. Teraz możesz po prostu kliknąć widżet i wybrać odpowiednią opcję.
W niestandardowym pozycjonowaniu znajdziesz opcje szerokości. Możesz wybierać spośród opcji Domyślna, Pełna szerokość, Wbudowana i Niestandardowa. Później omówimy opcje niestandardowe. Jeśli wybierzesz opcję Pełna szerokość, przycisk zajmie całą szerokość kolumny. A jeśli chcesz umieścić więcej przycisków w tej kolumnie, wybierz opcję Inline. Pozwala wykadrować całą pustą przestrzeń.
Następnie, aby utworzyć nowy przycisk, wystarczy go zduplikować, jak pokazano na zrzucie ekranu. Po prostu kliknij prawym przyciskiem myszy i wybierz opcję duplikowania. Można również znaleźć różne opcje stylu przycisku.
I oto wynik.
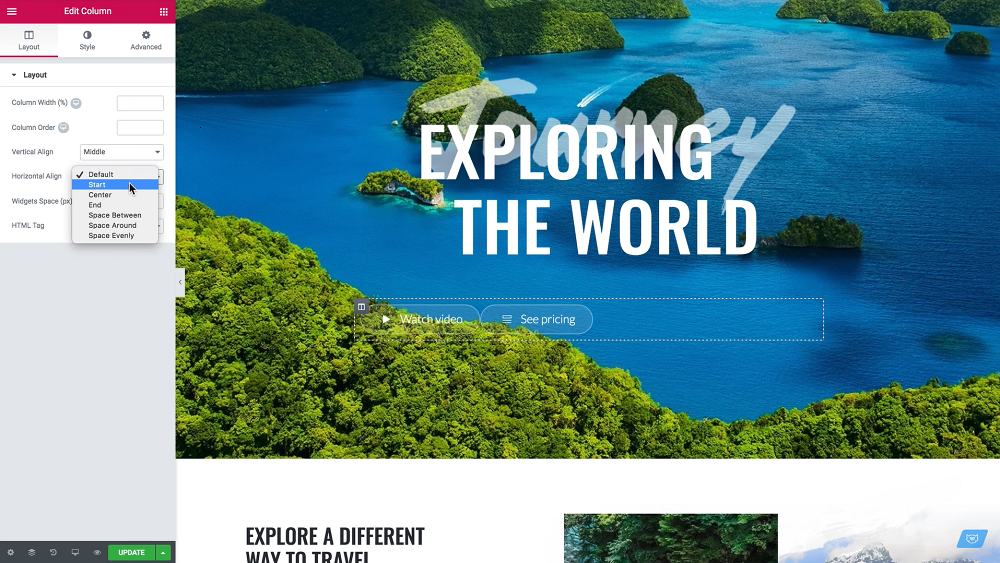
Jak widać, przyciski te są pogrupowane po lewej stronie widżetu. A jeśli chcesz zmienić lokalizację przycisków, kliknij przycisk edycji kolumny. Jest to dość proste i nie trzeba dotykać ustawień sekcji.
Tutaj możesz znaleźć Wyrównanie w poziomie i w pionie. W tym tutorialu nie pokazujemy, jak działa narzędzie Wyrównanie w pionie, ale działa ono tak samo, jak narzędzie w poziomie - tylko pionowo. Wyrównanie w poziomie ma sześć opcji. Opcja Start umieszcza przyciski w lewej części kolumny (jak na ekranie). Opcja Środek ustawia wszystkie elementy w środku. I jak jest teraz oczywiste, opcja Koniec wyrównuje elementy do prawej części kolumny. Nawet jeśli masz tylko kilka elementów, dobrym pomysłem byłoby ich jakoś rozdzielić.
W takim przypadku możesz użyć opcji Odstęp między, która oddzieli przyciski i umieści między nimi całą pustą przestrzeń między kolumnami.
Opcja Space Around doda równą ilość miejsca po każdej stronie kolumny lub dowolnego innego widżetu.
Opcja RSpread Evenly wyrównuje przyciski symetrycznie wewnątrz kolumny z równą ilością pustego miejsca na krawędziach i środku kolumny.
Istnieje jeszcze więcej możliwości dostosowywania. Wyobraź sobie, że chcę umieścić je trochę bliżej siebie; ustawienia Równomiernie wyrównują je. W takim przypadku przechodzę do ustawień sekcji i zmieniam parametry według własnego uznania.
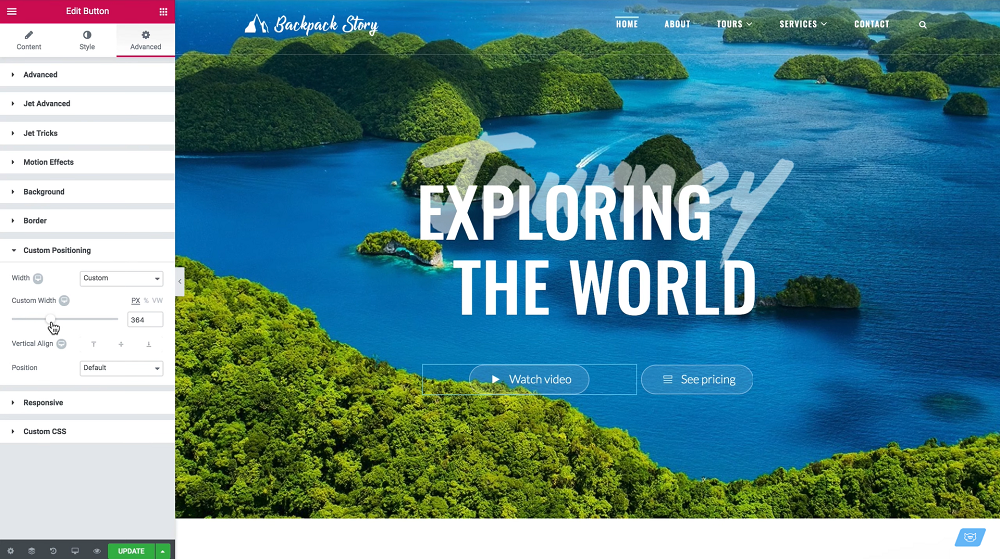
Polecam skorzystać z tej okazji i nieco pograć z projektem. Co więcej, działa nie tylko dla przycisków, ale także dla innych widżetów. Pamiętasz, kiedy rozmawialiśmy o opcjach szerokości, pominęliśmy opcję Niestandardowa szerokość? Ta funkcja pozwala dostosować ilość miejsca wokół widżetu.
Co więcej, możesz dostosować szerokość wokół widżetu dla każdego typu urządzenia osobno. Sprawi, że Twoja strona będzie naprawdę responsywna. I możesz sprawdzić, jak wszystko działa dzięki dołączonemu trybowi responsywnemu. Podczas korzystania z tego trybu możesz nadal dostosowywać przestrzeń i widżety.
A teraz wypróbujmy z Vertical Align. Najpierw musisz zmienić opcję Bieżąca pozycja na Domyślną w menu opcji Układ. I jak wspomniałam wcześniej, pozwala Ci korzystać z tych samych opcji, co wyrównanie w poziomie.
I to w zasadzie wszystko o tym, jak korzystać z wewnętrznego pozycjonowania w nowej wersji Elementor. Naprawdę mam nadzieję, że teraz wiesz o tym wszystko. Wykorzystaj tę wiedzę do przyszłych projektów i nie zapomnij sprawdzić motyw WordPress Monstroid2!