Jak szybko dodać skrypt jQuery do WordPressa
Dziś opowiemy Ci w jaki sposób można dodać skrypt jQuery do witryny na WordPressie.
Istnieje na to kilka sposobów, my pokażemy Ci najprostszy i najszybszy.
Przejdź do strony wordpress.org i znajdź wtyczkę CSS & JavaScript Toolbox, możesz skorzystać z tego linka.
Wtyczka jest wiarygodna i regularnie aktualizowana.
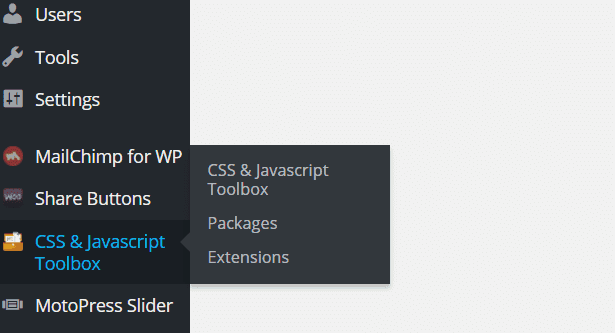
Pobierz wtyczkę i zainstaluj ją poprzez kokpit WordPressa czy ręcznie. Po instalacji będzie dostępna w menu panelu admina.
- Otwórz CSS & JavaScript Toolbox.
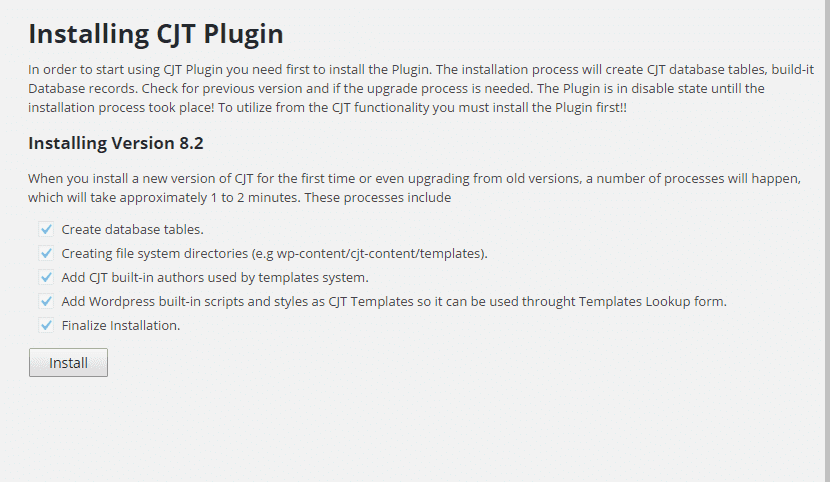
Po zainstalowaniu nowej wersji CUT po raz pierwszy lub w przypadku uaktualnienia ze starej wersji, zostaną dokonane kliku procesów..
Podczas instalacyji zostaną stworzone tabele bazy danych CJT, oraz dodane wpisy do bazy danych.
- Kliknij w Instaluj:
Po zakończeniu instalacji, można rozpocząć pracę z wtyczką.
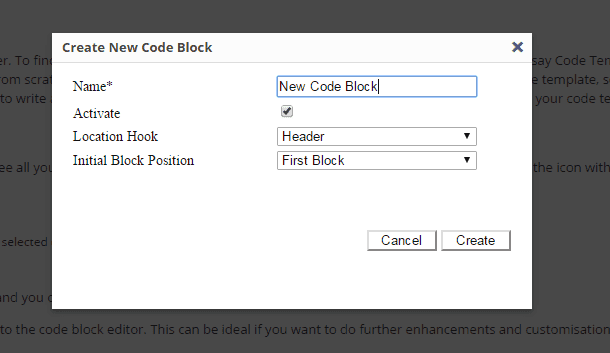
- Kiknij w przycisk Dodaj nowy blok z kodem, dodaj Nazwę bloka, ustaw Lokalizację haka i Stanowisko początkowego bloka i kliknij w przycisk Utwórz:
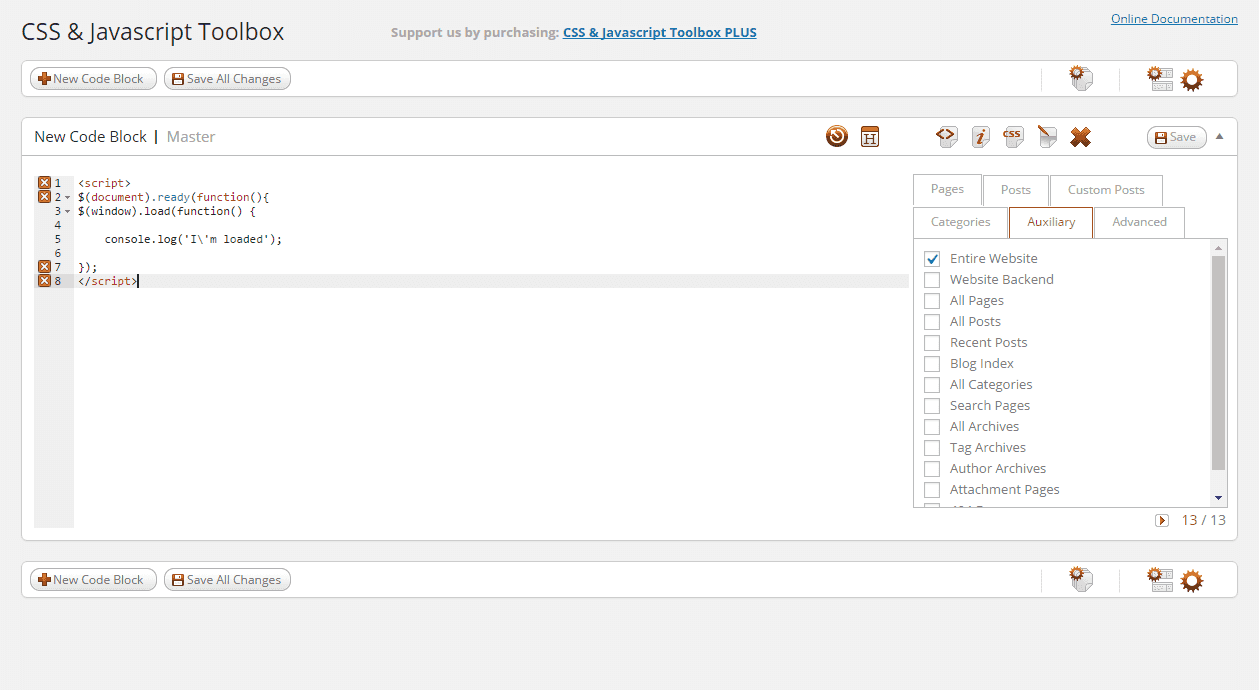
Teraz można dodać kod i określić, gdzie dokładnie on powinien działać w karcie pomocniczej po prawej stronie.
Również można ustawić konkretną stronę, wpis, kategorię, adres URL przy użyciu innych kart po prawej stronie.
Jeśli postępowaleś według wszystkich wskazówek tego miniprzewodnika będziesz mógł dodać JS skrypt do strony na WordPressie.
* * *
Ten artykuł został przetłumaczony z angielskiego. Oryginał można znaleźć tutaj: How to Add jQuery Script to WordPress Properly.