Jak zaprojektować stronę internetową: pomożemy Ci szybko uruchomić witrynę
Ludzie często pytają mnie, jak zaprojektować stronę internetową w krótkim czasie. W tym artykułu postanowiłam opowiedzieć Ci jak wygląda proces instalacji i jak szybko go wykonać.
Jeśli posiadasz podstawowe umiejętności w zakresie programowania, wtedy możesz zrobić wszystko w ciągu około 90 minut. Ale jeśli jesteś amatorem z zerowym doświadczeniem będziesz musiał poświęcić instalacji około 1 dnia roboczego (7-8 godzin). Pierwszą rzeczą, którą powinieneś wiedzieć, jest to, że istnieje kilka etapów procesu tworzenia strony.
Etapy uruchomienia strony internetowej
Wybór szablonu
Pierwszym etapem jest wybór szablonu o który będzie oparta przyszła strona www. W tym zakresie możesz wybrać szablon na licencji do jednorazowego wykorzystania od dostawcy szablonów lub skorzystać z opcji SaaS. Dostawcy sprzedają szablony na podstawie dożywotniej licencji, który uprawnia do wykorzystania szablonu jako podstawy dla jednej strony www. Najbardziej popularnymi z nich są takie firmy jak TemplateMonster, ThemeForest, ElegantThemes itd.
Wybór wariantu z SaaS oznacza, że będziesz musiał regularnie odnawiać licencję na swoją stronę. Dostawcami rozwiązań SaaS są takie firmy jak: WIX, Weebly, Squarespace, itd.
Instalacja szablonu
Następnym etapem jest instalacja szablonu. Możesz dokonać jej samodzielnie lub skorzystać z usług zawodowego programisty. Niektórzy dostawcy (np. TemplateMonster i ThemeForest) zapewniają tego rodzaju usługi.
Ale ponieważ proces instalacji jest całkiem prosty, możesz lekko zrobić wszystko samodzielnie! Postępuj według wskazówek z dokumentacji szablonu, a zobaczysz jak proste to jest!
Wypełnienie strony przez treści
Na tym etapie będziesz musiał dodać na stronę własne teksty. Możesz również zastąpić domyślne zdjęcia w szablonie. Jeśli używasz szablonu dla platformy z panelem administracyjnym, ten etap prawdopodobnie zajmie od 40 do 50 minut. A W razie edycji kodu źródłowego, wypełnienie strony przez treści zajmie więcej czasu - do 1 dnia.
How to design web site: polecane rozwiązania
A dla tych, kto nie chce tracić czasu na wyszukiwanie najbardziej odpowiedniego rozwiązania, polecamy przyjrzeć się do tych motywów WordPress:
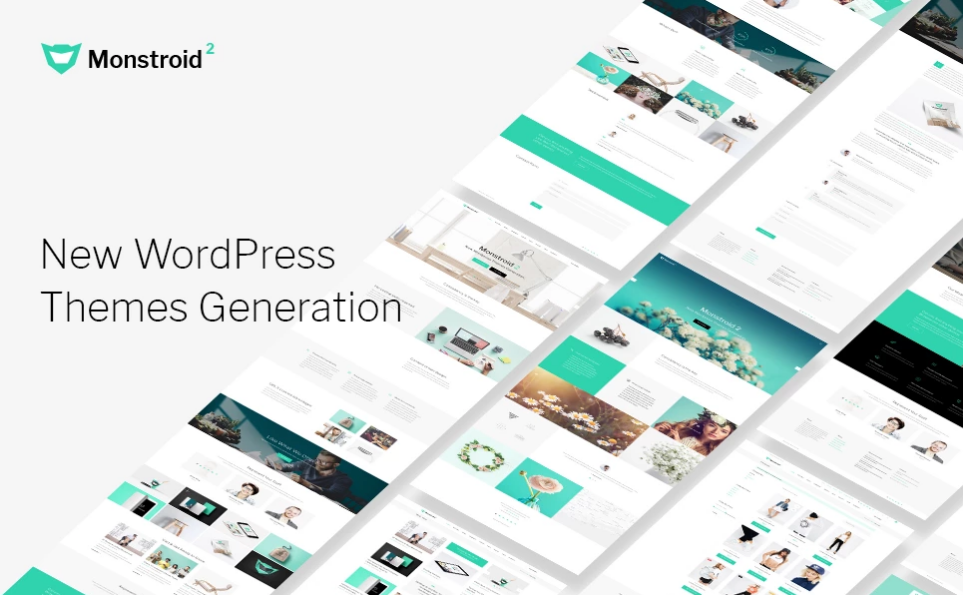
Uniwersalny motyw WordPress Monstroid2
Monstroid2 jest w pełni responsywnym motywem WordPress, który posiada 9 tematycznych skórek potomnych, różne warianty układu stopki i nagłówka, bloga, a także jest wyposażony we mnóstwo dedykowanych narzędzi do edycji strony.
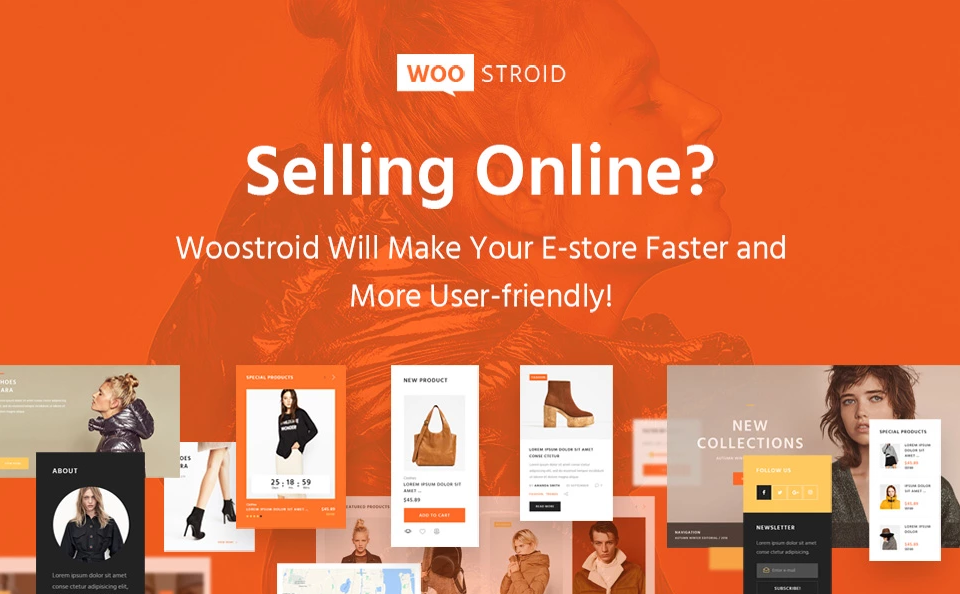
Woostroid - uniwersalny motyw WooCommerce
To rozwiązanie pomoże Ci zwiększyć liczbę sprzedaż w krótkim czasie! Ten uniwersalny motyw WooCommerce jest sprzedawany na licencji GPL i jest w pełni responsywny, a również wyposażony we mnóstwo narzędzi i kreator układów.
* * *
Ten artykuł został przetłumaczony z angielskiego. Oryginał można znaleźć tutaj: How to Design Web Site Quickly.