Kursywa: uzupełnij swoją bibliotekę fontów
Czy masz wystarczająco dużo fontów w swojej bibliotece? Dobrych fontów nigdy nie jest za dużo. Tym razem przyjrzymy się do takiego stylu jak kursywa.
Zebrałam 40 angielskich kursywów. Wystarczy obejrzeć wszystkie fonty na stronie i kliknąć w ten, który Ci się podba najbardziej - od razu zostaniesz przekierowany na stronę pobierania. Wygodnie, prawda?
Ale to nie wszystko. Wybrałam najlepsze z fontów kursywnych wśród fontów Google, ponieważ ich można łatwo dostosować za pomocą CSS. Nawet jeśli nie jesteś fanem CSS, staniesz się nim po przeczytaniu tego artykułui na pewno spróbujesz zmienić swoje fonty w ten sposób.
To bardzo łatwe!
Chciałbyś wiedzieć, jak to zrobić? Czytaj dalej!
Cóż, nadszedł czas, aby tworzyć. Jak już mówiłam fonty Google są doskonałym narzędziem dla każdego webdesignera/dewelopera, ponieważ można uzyskać zestaw reguł CSS, aby określić rodziny fontów na swojej witrynie.
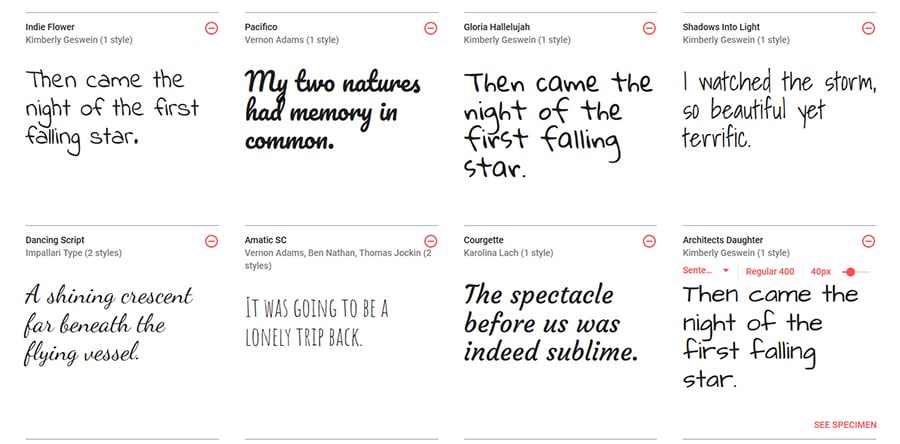
Jeśli chciałbyś stworzyć zestaw z różnych typów kursywy, wybierz font, który podoba Ci się najbardziej:
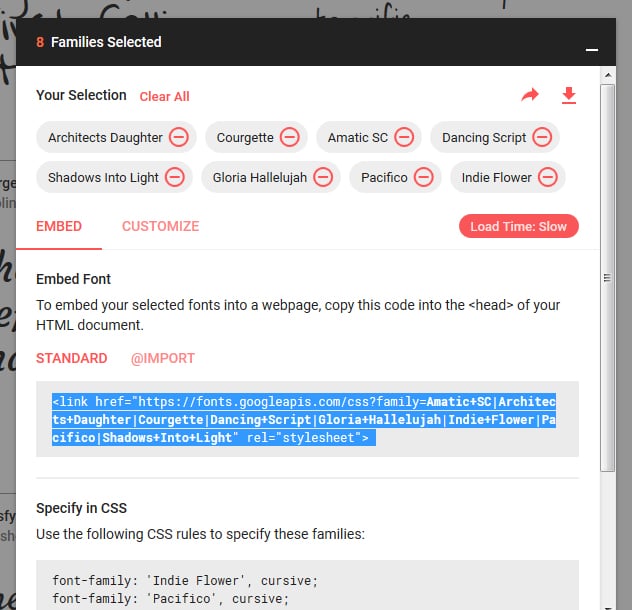
Następnie skopiuj link do arkusza stylów:
Teraz można go dodać na stronę. Oto są fonty, które wybrałam.
<link href="https://fonts.googleapis.com/css?family=Alex+Brush|Allura|Arizonia|Bad+Script|Berkshire+Swash|Calligraffitti|Caveat|Cedarville+Cursive|Clicker+Script|Cookie|Courgette|Damion|Dancing+Script|Gloria+Hallelujah|Great+Vibes|Herr+Von+Muellerhoff|Indie+Flower|Italianno|Just+Another+Hand|Kaushan+Script|Leckerli+One|Marck+Script|Merienda|Merienda+One|Montez|Mr+Dafoe|Niconne|Nothing+You+Could+Do|Pacifico|Parisienne|Petit+Formal+Script|Pinyon+Script|Rancho|Rochester|Sacramento|Satisfy|Shadows+Into+Light|Tangerine|Yellowtail|Yesteryear|PT+Sans" rel="stylesheet">
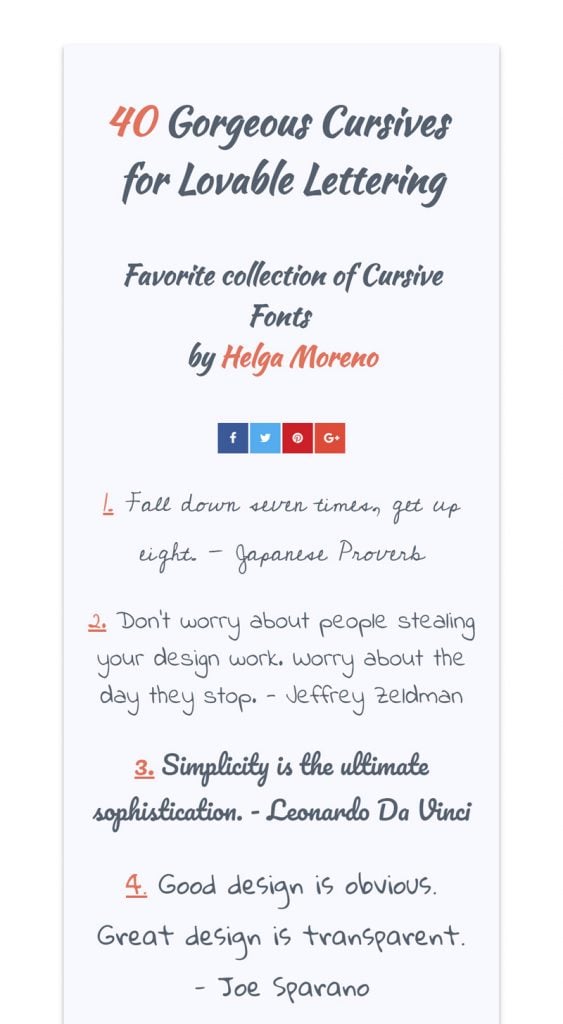
40 elementów. Wystarczy skopiować i wkleić ten link do znacznika <head> swojej witryny i bmożna pracować z fontami. Dalej, znalazłam kilka cytatów i dodałam różne style. Tak wyglądają wyniki:
.quote1 {
font-family: 'Cedarville Cursive', cursive;
}
.quote2 {
font-family: 'Indie Flower', cursive;
}
.quote3 {
font-family: 'Pacifico', cursive;
}
.quote4 {
font-family: 'Gloria Hallelujah', cursive;
}
.quote5 {
font-family: 'Shadows Into Light', cursive;
}
.quote6 {
font-family: 'Dancing Script', cursive;
}
.quote7 {
font-family: 'Yellowtail', cursive;
}
.quote8 {
font-family: 'Satisfy', cursive;
}
.quote9 {
font-family: 'Courgette', cursive;
}
.quote10 {
font-family: 'Kaushan Script', cursive;
}
.quote11 {
font-family: 'Cookie', cursive;
}
.quote12 {
font-family: 'Great Vibes', cursive;
}
.quote13 {
font-family: 'Bad Script', cursive;
}
.quote14 {
font-family: 'Damion', cursive;
}
.quote15 {
font-family: 'Sacramento', cursive;
}
.quote16 {
font-family: 'Tangerine', cursive;
}
.quote17 {
font-family: 'Marck Script', cursive;
}
.quote18 {
font-family: 'Caveat', cursive;
}
.quote19 {
font-family: 'Nothing You Could Do', cursive;
}
.quote20 {
font-family: 'Clicker Script', cursive;
}
.quote21 {
font-family: 'Alex Brush', cursive;
}
.quote22 {
font-family: 'Allura', cursive;
}
.quote23 {
font-family: 'Niconne', cursive;
}
.quote24 {
font-family: 'Leckerli One', cursive;
}
.quote25 {
font-family: 'Calligraffitti', cursive;
}
.quote26 {
font-family: 'Just Another Hand', cursive;
}
.quote27 {
font-family: 'Rochester', cursive;
}
.quote28 {
font-family: 'Rancho', cursive;
}
.quote29 {
font-family: 'Petit Formal Script', cursive;
}
.quote30 {
font-family: 'Pinyon Script', cursive;
}
.quote31 {
font-family: 'Merienda', cursive;
}
.quote32 {
font-family: 'Parisienne', cursive;
}
.quote33 {
font-family: 'Yesteryear', cursive;
}
.quote34 {
font-family: 'Italianno', cursive;
}
.quote35 {
font-family: 'Berkshire Swash', cursive;
}
.quote36 {
font-family: 'Merienda One', cursive;
}
.quote37 {
font-family: 'Mr Dafoe', cursive;
}
.quote38 {
font-family: 'Herr Von Muellerhoff', cursive;
}
.quote39 {
font-family: 'Arizonia', cursive;
}
.quote40 {
font-family: 'Montez', cursive;
}
Każdy cytat ma własną klasę. Aby zobaczyć, jak ten zestaw fontów działa w HTML + CSS, kliknij przycisk poniżej.

* * *
Ten artykuł został przetłumaczony z angielskiego. Oryginał można znaleźć tutaj: Fonts to Add to Your Cursive Typography Collection.