Czy wiesz, czym jest lookbook? Jest to kolekcja fotografii przedstawiająca styl ubrania, model itd w drukowanych czasopismach. Jednak e-sklepy odzieżowe też korzystają z niego aby przedstawić pozycji katalogu, uzupełniając zdjęcia o hotspoty.
Jest to sekcja interaktywna na stronie, w której możesz łączyć różne elementy, oznaczając osobne elementy przez hotspot.
Tak więc, gdy użytkownik klika w te punkty aktywne, pojawia się etykietka z linkiem do produktu oznaczonego na tym zdjęciu. Moim zdaniem, jest to naprawdę fajna funkcja, szczególnie dla leniwych ludzi, takich jak ja, którzy nienawidzą zakupy, i którzy chcialiby kupić look, który im się sposobał, dodając do koszyka wszystkie przedmioty oznaczone na zdjęciu.
A teraz pokażę Ci jak można szybko stworzyć funkcjonalny lookbook dla e-sklepu na przykładzie uniwersalnego szablonu Shopify SuitUp autorstwa Zemez.
Szablon Shopify SuitUp zawiera kilka sekcji, które możesz dodać do dowolnej z siedmiu stron domowych.
Posiada też MegaMenu, do którego możesz dodać tyle treści, ile jest to potrzebne.
Bez względu na to, jakie produkty sprzedajesz w swoim sklepie, lookbook stanie się świetnym rozwiązaniem do wzmocnienia UX i skutecznego przezentowania katalogu. Uzupełnij swój e-sklep o lookbook, aby nawiązać emocjonalne relację z publicznością, pokazać im, jak będzie wyglądała na nich odzież z Twojego sklepu.
Jak stworzyć lookbook?
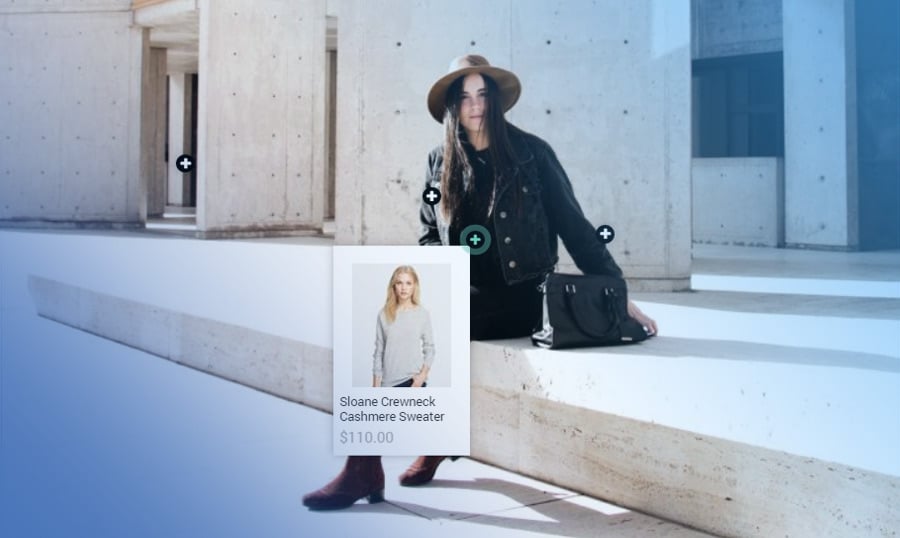
Jeśli spórzysz na demo szablonu SuitUp, to zobaczysz, że lookbook znajduje się na jego stronie domowej.
Po najechaniu kursorem na dowolny z tych plusów zostaną wyświetlone dodatkowe informacje o wybranym produkcie, w tym miniatura zdjęcia, nazwa i cena.
Zobaczmy teraz, jak dodać ten element na stronę. Po otwarciu edytora szablonu na liście sekcji zobaczysz sekcję Shopify Lookbook.
Kliknij w nią, aby edytować.
Zobaczysz trzy przyciski i trzy opcje wyrównania zdjęcia. Wszystko jest proste:
- Zmień - do zastópienia domyślnych zdjęcia przez dowolne inne z galerii.
- Edytuj - do dodawania opisu alt do zdjęcia lookbooka.
- Usuń - do usunięcia zdjęcia.
To, o co tutaj chodzi, to Treść lookbook.
W demo szablonu w lookbook trzy produkty, dodajmy jeszcze jeden. Kliknij w przycisk Dodaj produkt lookbook.
Na liście produktów pojawi się nowa pozycja:
Kliknij w nią.
Jak widać, jest tylko kilka rzeczy, które trzeba zmienić, aby dodać hotspot do sekcji lookbook.
Dodajmy sweter, kliknij przycisk Wybierz produkt i wpisz sweter w polu wyszukiwania. Po tym zostanie wyświetlona lista dostępnych w katalogu swetrów:
Wybierz jeden z nich i naciśnij przycisk Wybierz.
Domyślnie hotspota znajduje się w centrum zdjęcia, pozycje poziome i pionowe oznaczone są jako 50%. Zmieniając te wartości, można przenieść hotspot na inne miejsce na zdjęciu.
Dodajmy hotspot na lewym ramieniu dziewczyny. Aby to zrobić trzeba ustawić takie wartości: 52% - w poziomie i 27% - w pionie.
Bez względu na rodzaj sprzedawanego towaru, sekcja lookbook stanie się idealnym dodatkiem do Twojego serwisu webowego, szczególnie jeśli prowadzisz sklep jubilerski czy sprzedajesz odzież modową.
Ten artykuł został przetłumaczony z angielskiego. Orygimał można znaleźć tutaj: How to Create a Lookbook With Shopify?
Inspiracja: zablony Shopify dla e-sklepów
Clothilla - szablon Shopify dla e-sklepu odzieżowego
Szablon Shopify z czystym i nowoczesnym designem, który stanie się dobrą podstawą do uruchomienia sklepu odzieżowego. Za pomocą zaawansowanego panelu admina możesz szybko dostosować dowolny element swojej witryny: od MegaMenu do stopki. Osobno warto wspomnieć dodatkowe narzędzia, które rozszerzają podstawową funkcjonalność systemu Shopify. Dla wygodniejszego wyszukiwania towarów w katalogu dostępna jest funkcja autouzupełniania. Także szablon obsługuje licznik odliczający czas do zakończenia sprzedaży artykułów promocyjnych. Również szablon jest wyposażony w gotowe strony kategorii towarów i strony produktów pojedynczych.
Huge Sale - szablon Shopify dla online hurtowni
Szablon Shopify Huge Sale to uniwersalne rowziązanie do Shopify, które stanie się dobrą podstawą do uruchomienia dużych e-sklepów internetowych z ogormnym i wszechstronnym katalogiem towarów. Strona domowa tego szablonu jest ukierunkowana na wyświetlanie kategorii, a nie produktów pojedyncznych. Szablon Huge sale jest wyposażony również w kilku rodzajów etykiet do oznaczeń statusu produktów, widżety Facebook i Olark Live Chat, interaktywne mapy Google itd. Szablon obsługuje różne języki i waluty (USD, GBP i EUR), a takpe jest w pełni responsywny.
Top-Top - szalon Shopify dla e-sklepu obuwnicznego
Szablon Shopify, który stanie się idealną podstawą do tworzenia sklepu obuwnicznego. Jest wyposażony w funkcjonalny blog, który pomoże Twoim klienom pozostawać na bieżąco i zawsze wiedzieć o najnowszych zniżkach i promocjach.
Preggo - szablon Shopify dla e-sklepu z odzieżą ciążową
Ciekawy szablon Shopify z przyjemnym i eleganckim designem, który idealnie pasuje do sklepów z odieżą dla kobiet w ciąży. Szablon jest oparty na Bootstrap 4 i stanie się idealną podstawą dla dochodowej i funkcjonalnej strony www.
Glassesco -szablon Shopify dla e-sklepu z okularami przeciwsłonecznymi
Szablon Shopify Glassesco to eleganckie i modne rozwiązanie webowe do tworzenia stron, dostępne w atrakcyjnej cenie. Ten uniwersalny szablon Shopify stanie się dobrą podstawą do tworzenia stylowego e-sklepu z okularami męskimi, damskimi, okularami przeciwsłonecznymi itd. Szablon jest oparty na potężny kreator stron Shopify Page Builder, a takp jest w pełni responsywny.