Motyw Creado: pierwszy WP motyw oparty o CSS Gride w katalogu TemplateMonster [Wywiad z Wiktorem Salvą]
Ciebie też denerwują te cholerne ograniczenia dotyczące układu? Wtedy mam dobrą wiadomość dla Ciebie! TemplateMonster wykorzystał do swojego nowego produktu szeroko omawiana technologię - CSS Grid. Jesteśmy jednymi z pierwszych dostawców rozwiązań do tworzenia stron, który przedstawił swoim klientom motyw oparty o CSS Grid. Nasz nowy WordPress motyw Creado daje Ci prawie pełną swobodę w określaniu zawartości.
Dziś omówimy tą technologię i motyw Creado z Wiktorem Salvą, utalentowanym programistą, czyje jakościowe motywy WordPress cieszą naszych klientów.
Wiktor Salva: Cześć! CSS Grid to nowy sposób na umieszczenie zawartości na stronie bez korzystania z tabel, flexboxów i innych rzeczy, do których już wszyscy przyzwyczailiśmy się. Chodzi o to, że teraz można tworzyć siatki w CSS, a nie w HTML.
Układ CSS Grid umożliwia przekształcenia w strukturze układu wizualnego, co nie wymaga żadnych zmian znaczników. As a designer, you can change the way page elements are located at different breakpoints of the layout. There’s no need to compromise a sensibly structured document for your responsive design.
The grid adapts to the available space with ease. As each element has its own area on the grid, they don’t overlap each other on smaller screens. But if you want, you can also make one item overlap another. That’s what HTML table-based layouts can’t do.

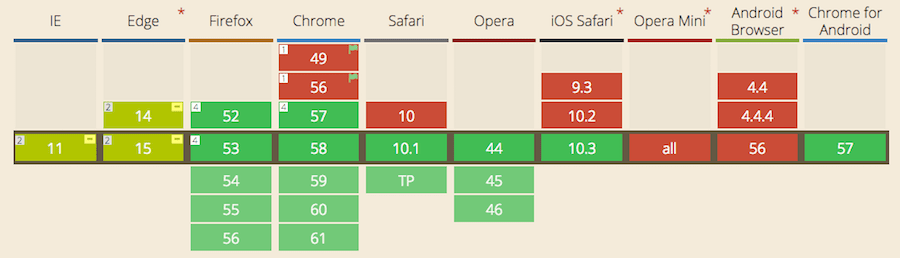
Wiktor Salva: Trendy wpływają na nasz wybór. Siatka jest najlepszą rzeczą w CSS w ciągu ostatnich kilku lat. Dowodem na to jest fakt, że specyfikacja ta została wdrożona we wszystkich głównych przeglądarkach niemal równocześnie, tj. Firefox na początku marca, w Chrome około tygodnia po Firefoksie i Safari nieco później.
Przed marcem w ogóle nie było wsparcia dla tej specyfikacji. Ale od marca wsparcie wzrosło o ponad 60%. Innymi słowy, 60% użytkowników Sieci może widzieć zawartość na stronach utworzonych za pomocą CSS Grid.
W tym samym czasie nie przyjęto innych specyfikacji. Tradycyjnie specyfikacja jest implementowana w przeglądarce na podstawie przedrostków i podlega testom. Dopiero po tym prefiksy są eliminowane. Aby porównać, pełne przyjęcie Flexbox zajęło znacznie dłuższy czas. Dowiedz się więcej tutaj.

Wiktor Salva: CSS Grid zapewnia większą swobodę programistom i ułatwia im określenie zawartości. Przykładowo, nakładanie jest bardziej wygodne w przypadku CSS Grid niż w przypadku pozycji Absolute i jej analogów.
Aby porównać, oto lista zawierająca trzy kolumny z 20px pomiędzy kolumnami w CSS Grid i Flexbox.
Flexbox
.parent {
display: flex;
flex-wrap: wrap;
margin-left: -10px;
margin-right: -10px;
}
.child {
flex: 1 0 33.333%;
max-width: 33.333%;
padding-left: 10px;
padding-right: 10px;
}
Grid CSS
.parent {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 20px;
}
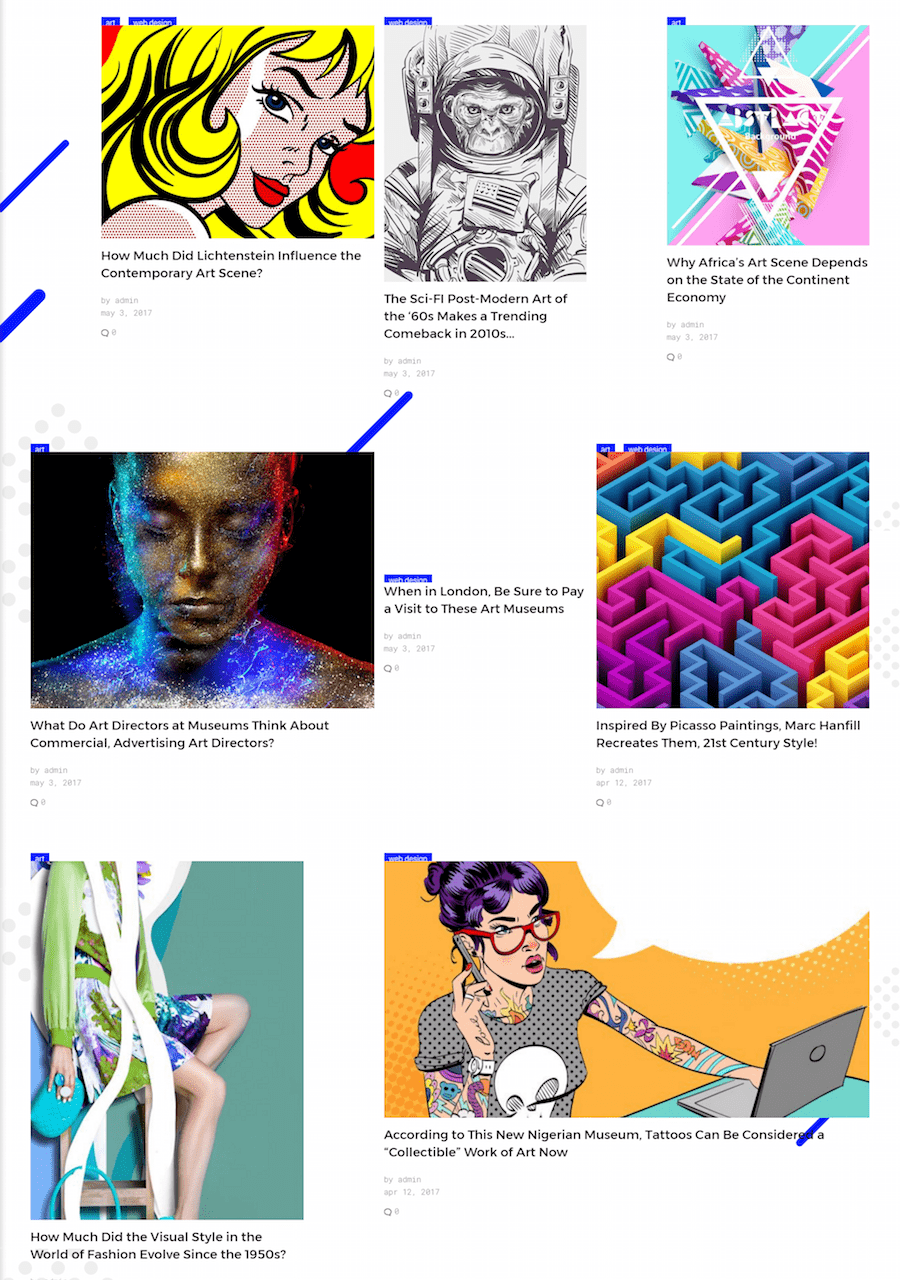
Lista artyułów na blogu
Suwak
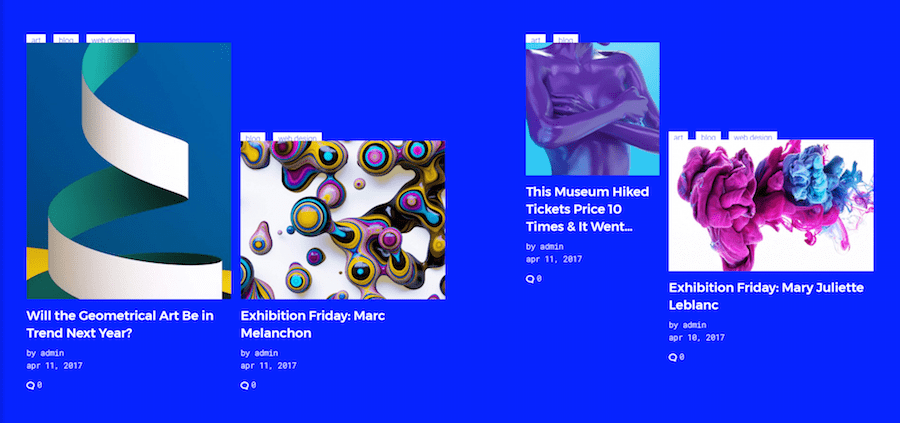
Niestandardowe wpisy
Układ dla Instagram
Polecane wpisy
* * *
Ten artykuł został przetłumaczony z angielskiego. Oryginał można znaleźć tutaj: Creado: The First Grid CSS WordPress Theme Arrived [Exclusive Interview with Victor Salva].