Na co zwrócić uwagę podczas tworzenia strony www na WordPress
Dzisiaj praktycznie każdy może stworzyć własną stronę www czy sklep internetowy i wiele osób z takiej możliwości korzysta. Jedni robią to dlatego, że chcą mieć satysfakcję, że zbudowali swoje miejsce online samodzielnie, inni tną koszty, a jeszcze inni chcą się nauczyć na swojej stronie www, robić strony dla innych.
Webowych “Zosi Samosi” przybywa, głównie za sprawą tego, że obecnie nie potrzebna jest wiedza techniczna - wystarczy czas, chęci oraz umiejętność szukania informacji, a serwis na WordPress można sobie wręcz wyklikać. Czy, aby na pewno takie wyklikiwanie jest dobre? Czy na pewno osoba nietechniczna jest w stanie stworzyć funkcjonalną, bezpieczną, poprawnie działającą i ładnie wyglądającą stronę www?
I tak i nie.
Owszem - każdy może stworzyć stronę www i może będzie ona nawet działać, ale jeśli będzie ona bezmyślnie wyklikana, nie będzie zabezpieczona, oparta na przypadkowo zainstalowanych wtyczkach, to nie ma co jej wróżyć długiego i lekkiego życia - będzie to tykająca bomba, która w każdej chwili może wybuchnąć przy pierwszej lepszej aktualizacji.
Jak, więc stworzyć stronę www z głową? Poniżej przedstawiam kilka dobrych praktyk, których warto się trzymać podczas tworzenia strony www dla siebie oraz dla innych osób.
Zaplanuj strukturę i wygląd strony internetowej
Zanim przystąpimy do prac warto sobie rozpisać strukturę zakładek, jakie chcemy mieć na stronie, zaplanować jakie informacje chcemy zamieścić na stronie głównej i poszczególnych podstronach. Warto także zrobić sobie szkic witryny - wystarczy spokojnie kartka papieru i długopis - nie musicie się wcale uczyć programu do tworzenia makiet i prototypów stron www. Szkic pozwoli Wam zwizualizować Wasze wyobrażenia, a w kolejnym etapie wybrać odpowiedni motyw dla swojej witryny.
Jeżeli tworzysz stronę www dla kogoś to koniecznie poproś o brief. Niech ta osoba jak najbardziej szczegółowo opisze swoje potrzeby oraz także w miarę możliwości załączy szkice swoich wizji, wtedy Tobie łatwiej będzie trafić w jej gust i całe prace będą szybciej postępować.
Wybierz odpowiedni motyw
Wybór motywu (nie szablonu!) potrafi spędzić sen z powiek. Niektórzy naprawdę ten etap prac traktują śmiertelnie poważnie, ale nie pod tym kątem co powinni. Większość ludzi szuka motywu, przy którym mocniej im zabije serce. To jest trochę jak z szukaniem księcia z bajki - szuka się przystojniaka. Podobnie jest z motywami - ludzie kierują się wyglądem, szukają czegoś co im wpadnie w oko, a nie tego co jest funkcjonalne.

Przykładowy motyw ze strony TemplateMonster
Na co zwrócić uwagę podczas wyboru motywu?
- czy jest kompatybilny z najświeższą wersją WordPress i np. WooCommerce, jeśli tworzymy sklep internetowy;
- czy jest responsywny - dopasowuje się do urządzeń mobilnych;
- kiedy była data jego wydania oraz ostatniej aktualizacji - świeżynki na rynku często szybko z niego znikają, czasem warto postawić na coś, co jest już na rynku od kilku lat i jest systematycznie aktualizowane;
- czy ma w sobie choć większość rzeczy, na których nam zależy, by nie trzeba było instalować kilku kolejny wtyczek, a zarazem nie jest zbyt przeładowany - zdarza się, że motyw posiada mnóstwo bajerów, z których i tak nie zamierzamy korzystać;
- jak szybko się wczytuje demo - czasem już na demo widać, że motyw nieźle zamula, więc wtedy warto sobie taki odpuścić taki motyw;
- czy w demo wszystko się poprawnie wyświetla - jeśli demo się sypie, elementy się rozjeżdżają lub nachodzą na siebie to też bym taki motyw odpuściła, by się później nad nim nie wkurzać;
- jak wygląda kod motywu - czy są chociażby odpowiednio stosowane nagłówki H1 np. jak tytuł wpisu;
- źródło motywu - koniecznie sprawdź skąd pobierasz motyw, czy to nie jest jakiś portal “Kogucik”, który odsprzedaje czy udostępnia motywy nielegalnie. Pomijając kwestie prawne, to dodatkowo może taki motyw mieć wstrzyknięty jakiś złośliwy kod;
- opinie o motywie - sprawdź jaką opinią cieszy się motyw, jeśli ma dużo konkretnych negatywów to nie warto się w niego pchać;
- support - w szczególności jeśli wybierasz płatny motyw istotne jest czy w razie jakiś problemów z nim będzie miał wsparcie techniczne osób, które go tworzyły;
Włącz SSL
Obecnie darmowy SSL na hostingu to już poniekąd standard (z kilkoma wyjątkami). Spokojnie darmowy Let’s Encrypt, który u większości hostingodawców można włączyć bez problemu Wam wystarczy. Gdyby się okazało, że Wasz hosting nie oferuje darmowego SSLa, to możecie skorzystać z Cloudflare. Jak podpiąć SSL później pod WP opisuję tutaj.
Zainstaluj WordPress “po bożemu”
Co tutaj mam na myśli?
Po pierwsze pobierz WP w najświeższej wersji, prosto ze strony www na WordPress - nie z innych, wątpliwego pochodzenia miejsc.
Po drugie - nie używaj auto instalatorów i innych hostingowych “ułatwiaczy” instalacji. Zainstaluj WP przez FTP.
Po trzecie - tworząc bazę danych daj jej skomplikowane hasło, jak się da to ustaw również inną nazwę użytkownika i inną nazwę bazy danych.
Po czwarte - podczas instalacji WP ustaw własny prefix bazy danych, czyli zmień domyśle wp_ na coś mniej oczywistego.
Po piąte - użyć mniej oczywistych danych dla użytkownika niż admin / admin, czy admin / aaa123 - zarówno hasło jak i login warto dać mało oczywisty - zwiększy to bezpieczeństwo Twojej strony www.
Zabezpiecz swoją stronę www
Hasła, o których pisałam wyżej to pierwszy krok w tym kierunku. Na poziomie kodu można wprowadzić jeszcze kilka dodatkowych zabezpieczeń, o który szczegółowo pisałam tutaj.
Przy okazji zabezpieczania strony www możesz od razu zwiększyć tzw. memory limit - robisz to w plik wp-config.php dodając define('WP_MEMORY_LIMIT', '128M'); przed liniką “Happy blogging”.
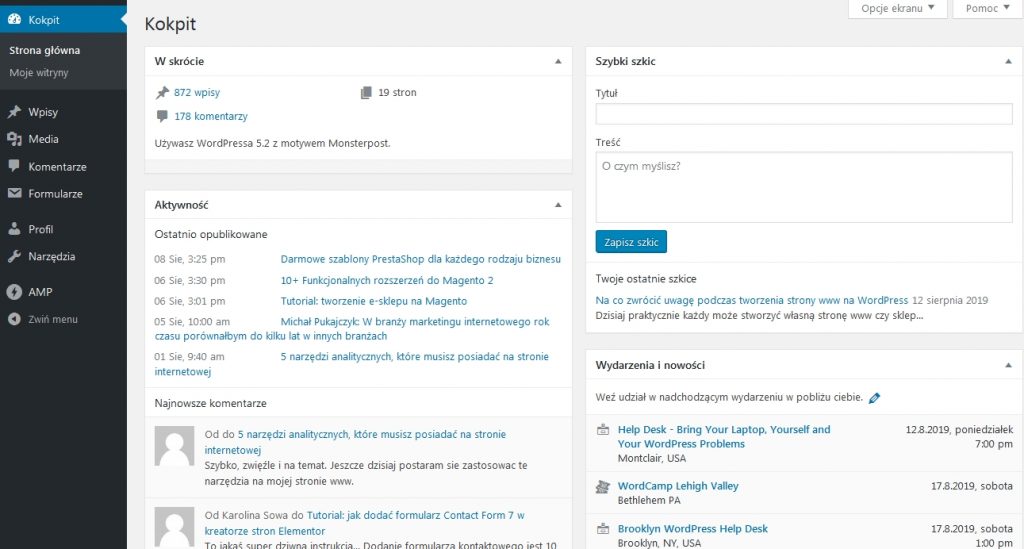
Zrób porządki w kokpicie
Po instalacji motywu oraz dodatków do niego zrób przegląd tego co Ci się tam stworzyło. Wejdź we wtyczki i odinstaluj wszystkie zbędne, których nie planujesz używać. Jak masz wtyczkę Slider Revolution też polecam wywalić - potrafi zamulać. Jak już koniecznie chcesz slider to poszukaj lżejsze alternatywy.
Wyrzuć też zbędne strony, wpisy, etc., które stworzyły się po zainstalowaniu demo.
Koniecznie zainstaluj również motyw potomny. Możesz to zrobić wtyczką, którą potem usuwasz. Wtyczki szukaj pod hasłem “child theme”. Nie zapomnij włączyć motywu potomnego! Po co komu motyw potomny? To tak na wypadek, jakby przyszło Ci do głowy pogrzebać w plikach motywu, tylko w przypadku motywu potomnego dokonane zmiany w kodzie nie znikną podczas aktualizacji motywu.
Wejdź również w Ustawienia - Ogólne i ustaw sobie Opis, by nie brzmiał “Kolejna witryna…” 😉
Popracuj nad prędkością strony
Strony www na WordPress powinny nie tylko wyglądać, ale również i sprawnie działać. Serwis, który będzie się ładował w tempie żółwia, szału niestety nie zrobi. Ludzie nie lubią czekać, więc spory odsetek odwiedzających ucieknie z Twojej witryny, zanim się ona załaduje. Jak przyspieszyć stronę www?
Nie ma jednego złotego środka i reguły. Na pewno zadbać należy o optymalizację zdjęć - by były lekkie i nie za duże. Można też pomyśleć by aktywować przy nich tzw. lazy load (leniwe wczytywanie).
Warto również podjąć się minifikacji js, css, html - można to zrobić np. za pomocą wtyczki Autoptimize, a jeżeli Twój hosting nie zapewnia cache ze swojej strony możesz dodatkowo zainstalować wtyczkę do cache np. WP Fastest Cache, W3 Total Cache czy LiteSpeed Cache. Wtyczki te mają jeszcze inne opcje, które pomagają w przyspieszeniu strony.
Zadbaj o SEO
Optymalizacja strony www na WordPress pod kątem wyszukiwarek to kolejna rzecz, na którą bym chciała Wam zwrócić uwagę. Jeśli na dzień dzisiejszy uważasz, że nie zależy Ci na byciu wysoko w Google, to wierz mi - zmienisz z czasem zdaniem, więc warto już od samego początku zadbać o kwestie związane z SEO.
SEO to temat rzeka, do tego często się coś w nim zmienia nawet od 360 stopni, więc warto zawsze na bieżąco śledzić nowości w tym temacie i wcielać je na swojej stronie www.
Na dzień dzisiejszy na pewno warto zadbać o to by strona odpowiednio działała w wersji mobilnej oraz by znajdowały się na niej unikalne, wartościowe treści, zawierające słowa kluczowe. Przy treściach warto także pamiętać o strukturze nagłówków - h1, h2, h3, aż do h6. Warto także zadbać o meta tytuły i meta opisy dla wyszukiwarek (tutaj pomocna może być wtyczka All In One SEO, Yoast SEO, czy np. SEO Framework) oraz o odpowiednie nazewnictwo wgrywanych mediów, teksty alternatywne i tytuły przy wgrywanych zdjęciach.
RODO
Ostatnia rzecz, o której warto wspomnieć to kwestie związane z RODO. Nie zapomnijcie przy formularzach dodać checkboxa ze zgodą na przetwarzanie danych osobowych oraz informacji o ciasteczkach.
Ufff, dobrnęliśmy do końca : ) Mam nadzieję, że uda Wam się te moje porady zastosować u siebie. Jak ktoś chce zobaczyć jak to wygląda krok po kroku w praktyce to zapraszam do skorzystania z nagrań warsztatów, które prowadziłam właśnie z podstaw tworzenia strony www na WordPress.